Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 40 users online :: 0 Registered, 0 Hidden and 40 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Post Cards
Page 3 of 5 • Share
Page 3 of 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
First topic message reminder :
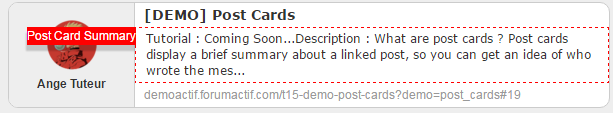
What are post cards ? Post cards display a brief summary about a linked post, so you can get an idea of who wrote the message and what they said without actually quoting the post. The cards are created by posting the direct link to a message, so no bbcode is required.

How does it work ?
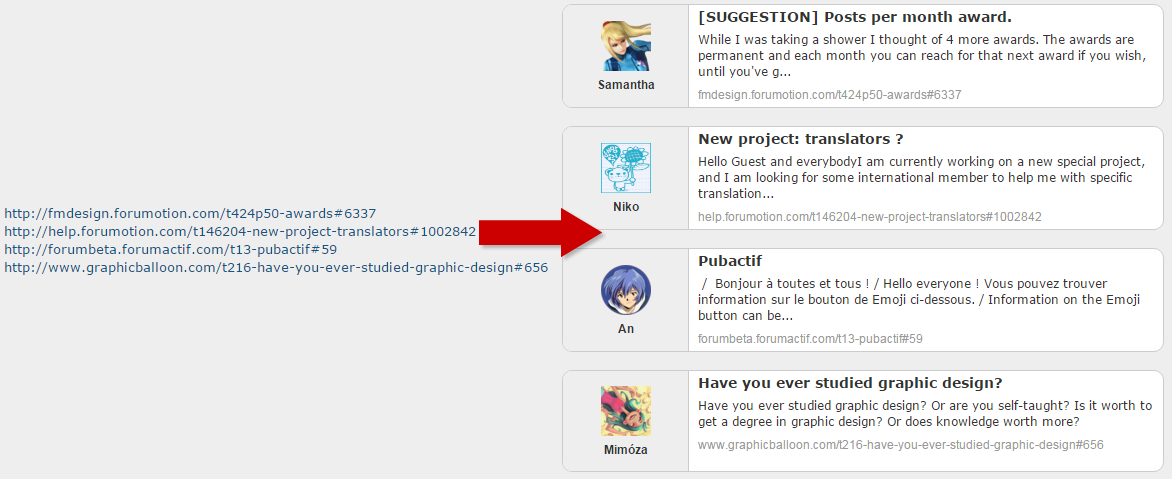
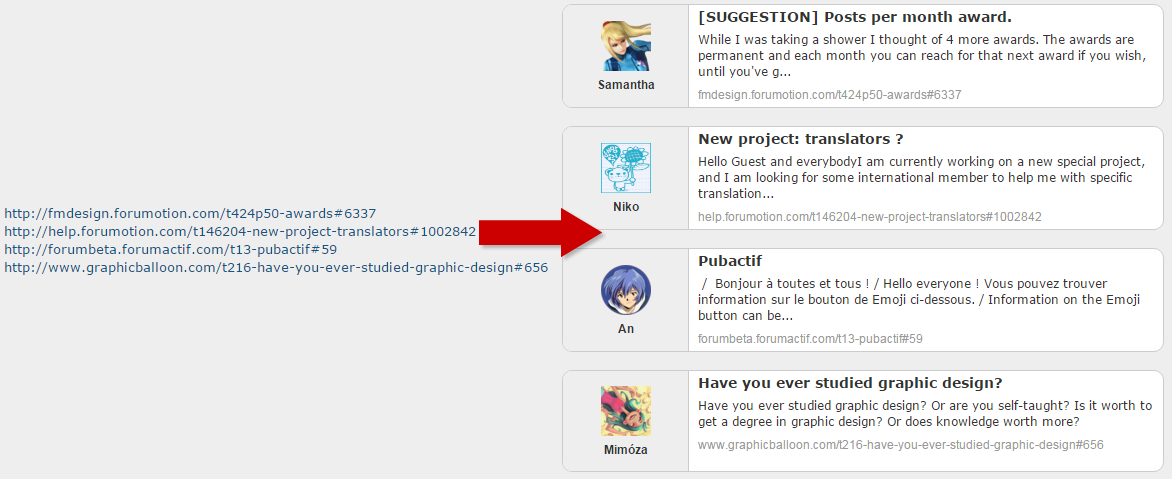
It's incredibility easy ! Just copy the direct link to a post -- like the one below -- and paste it into your message. After you post or preview your message the link will automatically be converted into a post card ! No bbcode, no problem !
Direct post link :
Result when posted :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
You can post the direct link to any post in your forum OR posts from other Forumotion forums, and the links will automatically be converted into post cards. Posts that are not visible however, will display a placeholder card.
Title : Post Cards
Placement : In all the pages
Save the script and the Post Cards plugin will be installed ! Try posting some direct post links and they will be converted into post cards.
If you want to make any modifications to the script please see the next section.
1. Summary Length
Near the top of the script after the error handling is a property named
this property controls the max number of characters allowed in the summaries. By default it is set to 160 characters. Change this value if you want to make the summaries longer or shorter. 

2. Cache Time
As most cards are retrieved by sending a request to the server, the data needs to be cached to reduce the frequency of these requests. Under the summary_length property you'll see another property named
. By default, the post cards are cached for 1 hour. Change this value if you want the cache time to be longer or shorter.
3. Language
Under the cache time property is a language object -- named
-- for translations or textual changes. Feel free to change the texts in this object to whatever you want.
4. The Theme
Lastly is the post card theme. If you want to make edits to the theme find the stylesheet at the bottom of the script :
You can change the colors, fonts, etc.. here. However, if you have a dark forum and need a dark theme for the post cards, replace the stylesheet above with the one below : (preview)
These are all the modifications that can be made. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !
What are post cards ? Post cards display a brief summary about a linked post, so you can get an idea of who wrote the message and what they said without actually quoting the post. The cards are created by posting the direct link to a message, so no bbcode is required.

| Click to view demo |
How does it work ?
It's incredibility easy ! Just copy the direct link to a post -- like the one below -- and paste it into your message. After you post or preview your message the link will automatically be converted into a post card ! No bbcode, no problem !
Direct post link :
- Code:
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
Result when posted :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
You can post the direct link to any post in your forum OR posts from other Forumotion forums, and the links will automatically be converted into post cards. Posts that are not visible however, will display a placeholder card.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Post Cards
Placement : In all the pages
- Code:
$(function() {
var a = $('.postbody a'),
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
// error notifications
if (version == 'badapple' || !window.JSON || !window.localStorage) {
var errString = 'The plugin "fa_post_card" could not be executed because : ';
if (version == 'badapple') errString += '\nYour forum version is not supported.';
if (!window.JSON) errString += '\nJSON is not supported by your browser';
if (!window.localStorage) errString += '\nThe Storage API is not supported by your browser.';
window.console && console.error ? console.error(errString) : alert(errString);
return;
}
window.fa_post_card = {
summary_length : 160, // maximum character length for messages in post cards
cache_time : 1*60*60*1000, // amount of time that cards are cached ( 1 hour )
// language config
lang : {
error : {
name : 'Error',
title : 'POST NOT FOUND',
summary : 'The post you tried to view could not be found or is not accesible to you.'
},
no_name : 'Anonymous',
no_avatar : 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png',
no_title : 'No Title Available',
no_summary : 'No Summary Available',
no_origin : 'No Origin Available',
tooltip : 'Click to view the full post'
},
a : a, // anchor cache
index : -1, // anchor index
quota : a.length, // anchor cache total
version : version, // forum version
// selectors
select : {
content : ['.postbody > div', '.content > div', '.entry-content > div:first > div', '.post-entry > div:first', '.content > div'],
title : ['.postdetails:has(.sprite-icon_miniposted)', '.topic-title', '.posthead a', '.postbody-head a', '.topic-title'],
avatar : ['.poster-profile a img', '.postprofile dt img', '.user-basic-info img:first', '.postprofile dt img', '.postprofile .user-avatar img'],
username : ['.name', '.postprofile dt > strong', '.username', '.postprofile dt > strong', '.postprofile .username']
},
// escape HTML tags
sanitize : function(str) {
if (str) {
return str.replace(/<|>/gm, function(M) {
switch (M) {
case '<' :
return '<';
case '>' :
return '>';
}
});
} else {
return '';
}
},
// create the post card
createCard : function(anchor, post, ver) {
// variables for the card contents
var o = {
username : post ? $(fa_post_card.select.username[ver], post).text() : fa_post_card.lang.error.name,
avatar : post ? $(fa_post_card.select.avatar[ver], post).attr('src') : fa_post_card.lang.no_avatar,
title : post ? $(fa_post_card.select.title[ver], post).text() : fa_post_card.lang.error.title,
summary : post ? $(fa_post_card.select.content[ver], post).text() : fa_post_card.lang.error.summary,
origin : anchor.innerHTML
},
id = o.origin.replace(/.*?#(\d+)$/, '$1'),
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
i;
// escape HTML tags to reduce risk of XSS attacks
for (i in o) {
o[i] = fa_post_card.sanitize(o[i]);
}
anchor.className += ' fa_post_card';
anchor.title = fa_post_card.lang.tooltip;
// card structure
anchor.innerHTML = '<div class="fa_card_inner">'+
'<div class="fa_card_left">'+
'<img class="fa_card_avatar" src="' + ( o.avatar ? o.avatar : fa_post_card.lang.no_avatar ) + '"/>'+
'<div class="fa_card_username">' + ( o.username ? o.username : fa_post_card.lang.no_name ) + '</div>'+
'</div>'+
'<div class="fa_card_right">'+
'<div class="fa_card_title"><h2>' + ( o.title ? o.title : fa_post_card.lang.no_title ) + '</h2></div>'+
'<div class="fa_card_summary"><p>' + ( o.summary ? ( o.summary.length > fa_post_card.summary_length ? o.summary.slice(0, fa_post_card.summary_length) + '...' : o.summary ) : fa_post_card.lang.no_summary ) + '</p></div>'+
'<div class="fa_card_origin">' + ( o.origin ? o.origin.replace(/http:\/\//, '') : fa_post_card.lang.no_origin ) + '</div>'+
'</div>'+
'<div class="fa_card_clear"></div>'+
'</div>';
// store the card data to the cards object
if (!cards[anchor.host]) {
cards[anchor.host] = {};
}
cards[anchor.host]['card' + id] = {
data : anchor.innerHTML,
expires : +new Date
};
localStorage.fa_post_cards = JSON.stringify(cards);
},
// get and turn the link into a card
get : function() {
var a = fa_post_card.a[++fa_post_card.index],
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
reg = /#\d+$/, // match the post hash
id,
post;
// make sure the anchor contains a hash in the href and html content
if (a && reg.test(a.innerHTML) && reg.test(a.href)) {
id = a.href.replace(/.*?#(\d+)$/, '$1'); // post id
post = $('.post--' + id)[0]; // post selector
// get the card data if it's cached
if (cards[a.host] && cards[a.host]['card' + id] && cards[a.host]['card' + id].data && cards[a.host]['card' + id].expires > +new Date - fa_post_card.cache_time) {
a.className += ' fa_post_card';
a.title = fa_post_card.lang.tooltip;
a.innerHTML = cards[a.host]['card' + id].data;
} else {
// if the post is present on the page we'll get it by the id
if (post) {
fa_post_card.createCard(a, post, fa_post_card.version);
} else {
// otherwise we need to get the post data via AJAX
$.get(a.href.replace(reg, '') + '?change_version=prosilver', function(d) {
var post = $('.post--' + id, d)[0];
fa_post_card.createCard(a, post, new RegExp(window.location.host).test(a.href) ? fa_post_card.version : 1); // change the version to prosilver so it's possible to get external post cards
}).error(function() {
fa_post_card.createCard(a);
});
}
}
}
// continue iterating through the anchor array until we've reached the quota
if (fa_post_card.index < fa_post_card.quota) {
fa_post_card.get();
}
}
};
fa_post_card.get(); // start iterating the anchors
});
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#333!important;background:#FFF;border:1px solid #CCC;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#EEE;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#333;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
Save the script and the Post Cards plugin will be installed ! Try posting some direct post links and they will be converted into post cards.
If you want to make any modifications to the script please see the next section.
Modifications
Below are all the modifications you can make to this plugin.1. Summary Length
Near the top of the script after the error handling is a property named
|
- Code:
summary_length : 160, // maximum character length for messages in post cards

2. Cache Time
As most cards are retrieved by sending a request to the server, the data needs to be cached to reduce the frequency of these requests. Under the summary_length property you'll see another property named
|
- Code:
cache_time : 1*60*60*1000, // amount of time that cards are cached ( 1 hour )
3. Language
Under the cache time property is a language object -- named
|
- Code:
lang : {
error : {
name : 'Error',
title : 'POST NOT FOUND',
summary : 'The post you tried to view could not be found or is not accesible to you.'
},
no_name : 'Anonymous',
no_avatar : 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png',
no_title : 'No Title Available',
no_summary : 'No Summary Available',
no_origin : 'No Origin Available',
tooltip : 'Click to view the full post'
},
4. The Theme
Lastly is the post card theme. If you want to make edits to the theme find the stylesheet at the bottom of the script :
- Code:
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#333!important;background:#FFF;border:1px solid #CCC;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#EEE;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#333;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
You can change the colors, fonts, etc.. here. However, if you have a dark forum and need a dark theme for the post cards, replace the stylesheet above with the one below : (preview)
- Code:
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#CCC!important;background:#111;border:1px solid #333;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#222;border-right:1px solid #333;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#CCC;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#666}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
These are all the modifications that can be made. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Thu 01 Sep 2016, 10:29; edited 5 times in total
- Jorpeto
 New Member
New Member - Gender :

Posts : 1
Points : 3117
Reputation : 0
Language : Español Inglés Frances
Browser : Forum Version :
Forum Version : 
Jorpeto wrote:https://i.gyazo.com/cbc2aa3a41a80d4e34664420a1202e99.png
Dont work
The reason why I believe it did not work is because there is no ID number at the end of the link. There was no #number.
When you press the title of a topic you get this: https://fmdesign.forumotion.com/t515-post-cards , you do not get an ID which will not work.
When you press the link in the first post of a topic:
- Code:
http://fmdesign.forumotion.com/t515-post-cards#7069
, you get an ID which will work.
It could be because you've made modifications to your viewtopic_body template. If that's the case, I'd need a URL to one of the topics on your forum.Jorpeto wrote:https://i.gyazo.com/cbc2aa3a41a80d4e34664420a1202e99.png
Dont work

The script gets the title from the direct post, so if the title of the post made contains "Re: " it'll contain "Re: " in the post card title as well. If you rename the title of your post it'll display the title you chose as well.Nemesis wrote:Why is that the link that says "Re: [Post Title]" before all messages is converted into a postcard as well?
This was your reply to this topic:
https://fmdesign.forumotion.com/t515p50-post-cards#12585
Notice that the title of your post has RE. You can enter a title when you reply to a topic.
https://fmdesign.forumotion.com/t515p50-post-cards#12585
Notice that the title of your post has RE. You can enter a title when you reply to a topic.
Uhm.. that shouldn't be happening. Do you have an URL to that topic ?Nemesis wrote:I still don't understand. My forums show the Post Card above the post
https://snag.gy/8pZ9wU.jpg
- Guest
 Guest
Guest
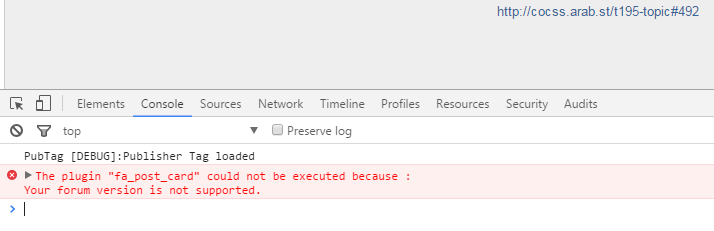
omarpop23 wrote:it's doesn't work on my forum
console error is
My Version is PhpBB3
link:
http://cocss.arab.st/
Hmm... Tested it on my phpBB3 and it worked fine. The code may need tweaking for non-english boards though... So, let's ask @Ange Tuteur
Hey @omarpop23,
Your forum version is no longer phpbb3, it's Forumactif Edge -- an unofficial forum version.
Use this script for Forumactif Edge :
I've yet to modify all scripts to work with Edge, so some plugins may not be supported yet. I'll be opening a section soon for support and plugin conversion for FAE.
Your forum version is no longer phpbb3, it's Forumactif Edge -- an unofficial forum version.
Use this script for Forumactif Edge :
- Code:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/';
var a = $('.postbody a'),
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
// error notifications
if (version == 'badapple' || !window.JSON || !window.localStorage) {
var errString = 'The plugin "fa_post_card" could not be executed because : ';
if (version == 'badapple') errString += '\nYour forum version is not supported.';
if (!window.JSON) errString += '\nJSON is not supported by your browser';
if (!window.localStorage) errString += '\nThe Storage API is not supported by your browser.';
window.console && console.error ? console.error(errString) : alert(errString);
return;
}
window.fa_post_card = {
summary_length : 160, // maximum character length for messages in post cards
cache_time : 1*60*60*1000, // amount of time that cards are cached ( 1 hour )
// language config
lang : {
error : {
name : 'Error',
title : 'POST NOT FOUND',
summary : 'The post you tried to view could not be found or is not accesible to you.'
},
no_name : 'Anonymous',
no_avatar : 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png',
no_title : 'No Title Available',
no_summary : 'No Summary Available',
no_origin : 'No Origin Available',
tooltip : 'Click to view the full post'
},
a : a, // anchor cache
index : -1, // anchor index
quota : a.length, // anchor cache total
version : version, // forum version
// selectors
select : {
content : ['.postbody > div', '.content > div', '.entry-content > div:first > div', '.post-entry > div:first', '.content > div'],
title : ['.postdetails:has(.sprite-icon_miniposted)', '.topic-title', '.posthead a', '.postbody-head a', '.topic-title'],
avatar : ['.poster-profile a img', '.postprofile dt img', '.user-basic-info img:first', '.postprofile dt img', '.postprofile .user-avatar img'],
username : ['.name', '.postprofile dt > strong', '.username', '.postprofile dt > strong', '.postprofile .username']
},
// escape HTML tags
sanitize : function(str) {
if (str) {
return str.replace(/<|>/gm, function(M) {
switch (M) {
case '<' :
return '<';
case '>' :
return '>';
}
});
} else {
return '';
}
},
// create the post card
createCard : function(anchor, post, ver) {
// variables for the card contents
var o = {
username : post ? $(fa_post_card.select.username[ver], post).text() : fa_post_card.lang.error.name,
avatar : post ? $(fa_post_card.select.avatar[ver], post).attr('src') : fa_post_card.lang.no_avatar,
title : post ? $(fa_post_card.select.title[ver], post).text() : fa_post_card.lang.error.title,
summary : post ? $(fa_post_card.select.content[ver], post).text() : fa_post_card.lang.error.summary,
origin : anchor.innerHTML
},
id = o.origin.replace(/.*?#(\d+)$/, '$1'),
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
i;
// escape HTML tags to reduce risk of XSS attacks
for (i in o) {
o[i] = fa_post_card.sanitize(o[i]);
}
anchor.className += ' fa_post_card';
anchor.title = fa_post_card.lang.tooltip;
// card structure
anchor.innerHTML = '<div class="fa_card_inner">'+
'<div class="fa_card_left">'+
'<img class="fa_card_avatar" src="' + ( o.avatar ? o.avatar : fa_post_card.lang.no_avatar ) + '"/>'+
'<div class="fa_card_username">' + ( o.username ? o.username : fa_post_card.lang.no_name ) + '</div>'+
'</div>'+
'<div class="fa_card_right">'+
'<div class="fa_card_title"><h2>' + ( o.title ? o.title : fa_post_card.lang.no_title ) + '</h2></div>'+
'<div class="fa_card_summary"><p>' + ( o.summary ? ( o.summary.length > fa_post_card.summary_length ? o.summary.slice(0, fa_post_card.summary_length) + '...' : o.summary ) : fa_post_card.lang.no_summary ) + '</p></div>'+
'<div class="fa_card_origin">' + ( o.origin ? o.origin.replace(/http:\/\//, '') : fa_post_card.lang.no_origin ) + '</div>'+
'</div>'+
'<div class="fa_card_clear"></div>'+
'</div>';
// store the card data to the cards object
if (!cards[anchor.host]) {
cards[anchor.host] = {};
}
cards[anchor.host]['card' + id] = {
data : anchor.innerHTML,
expires : +new Date
};
localStorage.fa_post_cards = JSON.stringify(cards);
},
// get and turn the link into a card
get : function() {
var a = fa_post_card.a[++fa_post_card.index],
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
reg = /#\d+$/, // match the post hash
id,
post;
// make sure the anchor contains a hash in the href and html content
if (a && reg.test(a.innerHTML) && reg.test(a.href)) {
id = a.href.replace(/.*?#(\d+)$/, '$1'); // post id
post = $('.post--' + id)[0]; // post selector
// get the card data if it's cached
if (cards[a.host] && cards[a.host]['card' + id] && cards[a.host]['card' + id].data && cards[a.host]['card' + id].expires > +new Date - fa_post_card.cache_time) {
a.className += ' fa_post_card';
a.title = fa_post_card.lang.tooltip;
a.innerHTML = cards[a.host]['card' + id].data;
} else {
// if the post is present on the page we'll get it by the id
if (post) {
fa_post_card.createCard(a, post, fa_post_card.version);
} else {
// otherwise we need to get the post data via AJAX
$.get(a.href.replace(reg, '') + '?change_version=prosilver', function(d) {
var post = $('.post--' + id, d)[0];
fa_post_card.createCard(a, post, new RegExp(window.location.host).test(a.href) ? fa_post_card.version : 1); // change the version to prosilver so it's possible to get external post cards
}).error(function() {
fa_post_card.createCard(a);
});
}
}
}
// continue iterating through the anchor array until we've reached the quota
if (fa_post_card.index < fa_post_card.quota) {
fa_post_card.get();
}
}
};
fa_post_card.get(); // start iterating the anchors
});
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#333!important;background:#FFF;border:1px solid #CCC;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#EEE;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#333;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
I've yet to modify all scripts to work with Edge, so some plugins may not be supported yet. I'll be opening a section soon for support and plugin conversion for FAE.
what versions should be used 
i made a test on my test forum before i translate but its seem that its not working
http://miclap.logu2.com
version is phpbb2

i made a test on my test forum before i translate but its seem that its not working

http://miclap.logu2.com
version is phpbb2
@Michael_vx I *think* it may be because the profile is on the right instead of left. If I recall correctly ; aren't the Arabic templates a bit different from the French templates ? Because of that, the phpbb2 selectors might need to be modified a bit. 

first of all im sorry i sleept on my PC without knowing thatAnge Tuteur wrote:@Michael_vx I *think* it may be because the profile is on the right instead of left. If I recall correctly ; aren't the Arabic templates a bit different from the French templates ? Because of that, the phpbb2 selectors might need to be modified a bit.
2nd lets get in topic
as you say in the reply
(it may be because the profile is on the right instead of left)
im not sure but i dont thnk that can be a reason
(aren't the Arabic templates a bit different from the French templates ?)
i did not see any franch templates of forumotion so here is the template used in Arabic forum
template name viewtopic_body the default no changes in the tamplate
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td class="nav" valign="middle" width="100%">
<span class="nav">
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="http://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
var url_tellfriend = '{U_TELLFRIEND_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" >
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
</td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a><strong>{postrow.displayed.POSTER_NAME}</strong></span><br />
<span class="postdetails poster-profile">
{postrow.displayed.POSTER_RANK}<br />
{postrow.displayed.RANK_IMAGE}{postrow.displayed.POSTER_AVATAR}<br /><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</span><br />
<img src="http://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}" rel="nofollow">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
are you gonna pass here sometime 
@Ange Tuteur
just asking if you find any news about this orphend problem of mine
@Ange Tuteur
just asking if you find any news about this orphend problem of mine
- Sponsored content
Page 3 of 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 3 of 5
Permissions in this forum:
You cannot reply to topics in this forum