Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 34 users online :: 0 Registered, 0 Hidden and 34 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Post Cards
Page 2 of 5 • Share
Page 2 of 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
First topic message reminder :
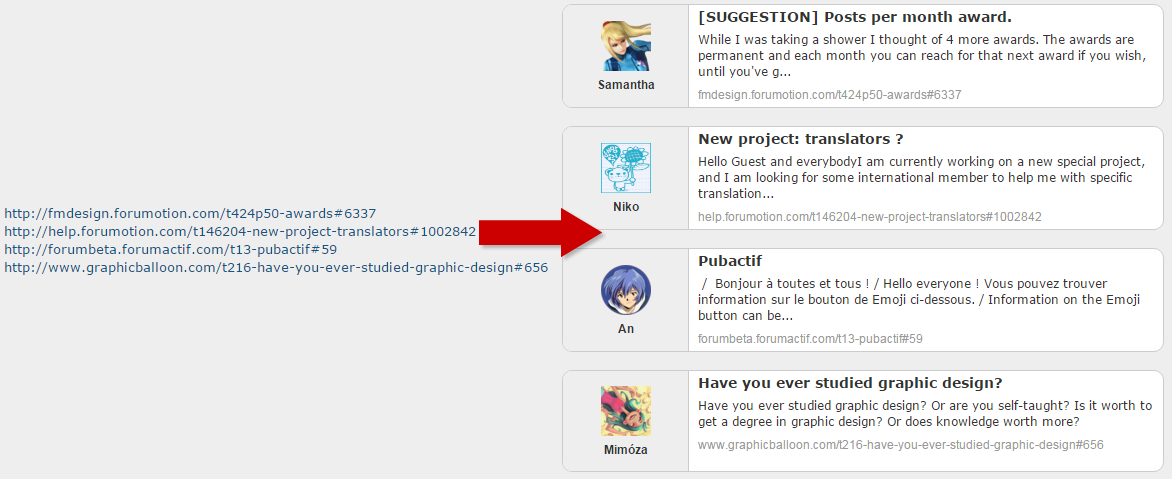
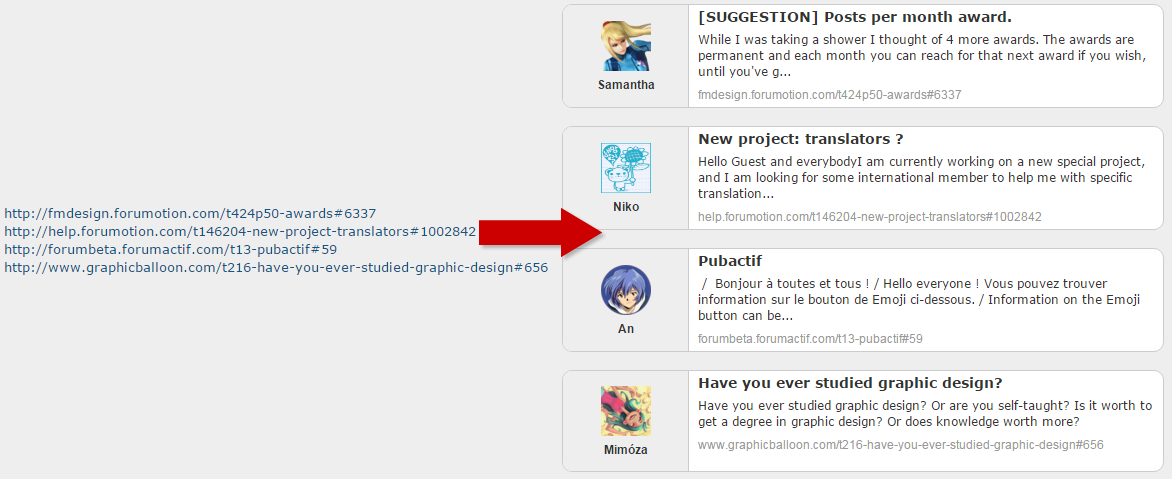
What are post cards ? Post cards display a brief summary about a linked post, so you can get an idea of who wrote the message and what they said without actually quoting the post. The cards are created by posting the direct link to a message, so no bbcode is required.

How does it work ?
It's incredibility easy ! Just copy the direct link to a post -- like the one below -- and paste it into your message. After you post or preview your message the link will automatically be converted into a post card ! No bbcode, no problem !
Direct post link :
Result when posted :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
You can post the direct link to any post in your forum OR posts from other Forumotion forums, and the links will automatically be converted into post cards. Posts that are not visible however, will display a placeholder card.
Title : Post Cards
Placement : In all the pages
Save the script and the Post Cards plugin will be installed ! Try posting some direct post links and they will be converted into post cards.
If you want to make any modifications to the script please see the next section.
1. Summary Length
Near the top of the script after the error handling is a property named
this property controls the max number of characters allowed in the summaries. By default it is set to 160 characters. Change this value if you want to make the summaries longer or shorter. 

2. Cache Time
As most cards are retrieved by sending a request to the server, the data needs to be cached to reduce the frequency of these requests. Under the summary_length property you'll see another property named
. By default, the post cards are cached for 1 hour. Change this value if you want the cache time to be longer or shorter.
3. Language
Under the cache time property is a language object -- named
-- for translations or textual changes. Feel free to change the texts in this object to whatever you want.
4. The Theme
Lastly is the post card theme. If you want to make edits to the theme find the stylesheet at the bottom of the script :
You can change the colors, fonts, etc.. here. However, if you have a dark forum and need a dark theme for the post cards, replace the stylesheet above with the one below : (preview)
These are all the modifications that can be made. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !
What are post cards ? Post cards display a brief summary about a linked post, so you can get an idea of who wrote the message and what they said without actually quoting the post. The cards are created by posting the direct link to a message, so no bbcode is required.

| Click to view demo |
How does it work ?
It's incredibility easy ! Just copy the direct link to a post -- like the one below -- and paste it into your message. After you post or preview your message the link will automatically be converted into a post card ! No bbcode, no problem !
Direct post link :
- Code:
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
Result when posted :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards#19
You can post the direct link to any post in your forum OR posts from other Forumotion forums, and the links will automatically be converted into post cards. Posts that are not visible however, will display a placeholder card.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Post Cards
Placement : In all the pages
- Code:
$(function() {
var a = $('.postbody a'),
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
// error notifications
if (version == 'badapple' || !window.JSON || !window.localStorage) {
var errString = 'The plugin "fa_post_card" could not be executed because : ';
if (version == 'badapple') errString += '\nYour forum version is not supported.';
if (!window.JSON) errString += '\nJSON is not supported by your browser';
if (!window.localStorage) errString += '\nThe Storage API is not supported by your browser.';
window.console && console.error ? console.error(errString) : alert(errString);
return;
}
window.fa_post_card = {
summary_length : 160, // maximum character length for messages in post cards
cache_time : 1*60*60*1000, // amount of time that cards are cached ( 1 hour )
// language config
lang : {
error : {
name : 'Error',
title : 'POST NOT FOUND',
summary : 'The post you tried to view could not be found or is not accesible to you.'
},
no_name : 'Anonymous',
no_avatar : 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png',
no_title : 'No Title Available',
no_summary : 'No Summary Available',
no_origin : 'No Origin Available',
tooltip : 'Click to view the full post'
},
a : a, // anchor cache
index : -1, // anchor index
quota : a.length, // anchor cache total
version : version, // forum version
// selectors
select : {
content : ['.postbody > div', '.content > div', '.entry-content > div:first > div', '.post-entry > div:first', '.content > div'],
title : ['.postdetails:has(.sprite-icon_miniposted)', '.topic-title', '.posthead a', '.postbody-head a', '.topic-title'],
avatar : ['.poster-profile a img', '.postprofile dt img', '.user-basic-info img:first', '.postprofile dt img', '.postprofile .user-avatar img'],
username : ['.name', '.postprofile dt > strong', '.username', '.postprofile dt > strong', '.postprofile .username']
},
// escape HTML tags
sanitize : function(str) {
if (str) {
return str.replace(/<|>/gm, function(M) {
switch (M) {
case '<' :
return '<';
case '>' :
return '>';
}
});
} else {
return '';
}
},
// create the post card
createCard : function(anchor, post, ver) {
// variables for the card contents
var o = {
username : post ? $(fa_post_card.select.username[ver], post).text() : fa_post_card.lang.error.name,
avatar : post ? $(fa_post_card.select.avatar[ver], post).attr('src') : fa_post_card.lang.no_avatar,
title : post ? $(fa_post_card.select.title[ver], post).text() : fa_post_card.lang.error.title,
summary : post ? $(fa_post_card.select.content[ver], post).text() : fa_post_card.lang.error.summary,
origin : anchor.innerHTML
},
id = o.origin.replace(/.*?#(\d+)$/, '$1'),
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
i;
// escape HTML tags to reduce risk of XSS attacks
for (i in o) {
o[i] = fa_post_card.sanitize(o[i]);
}
anchor.className += ' fa_post_card';
anchor.title = fa_post_card.lang.tooltip;
// card structure
anchor.innerHTML = '<div class="fa_card_inner">'+
'<div class="fa_card_left">'+
'<img class="fa_card_avatar" src="' + ( o.avatar ? o.avatar : fa_post_card.lang.no_avatar ) + '"/>'+
'<div class="fa_card_username">' + ( o.username ? o.username : fa_post_card.lang.no_name ) + '</div>'+
'</div>'+
'<div class="fa_card_right">'+
'<div class="fa_card_title"><h2>' + ( o.title ? o.title : fa_post_card.lang.no_title ) + '</h2></div>'+
'<div class="fa_card_summary"><p>' + ( o.summary ? ( o.summary.length > fa_post_card.summary_length ? o.summary.slice(0, fa_post_card.summary_length) + '...' : o.summary ) : fa_post_card.lang.no_summary ) + '</p></div>'+
'<div class="fa_card_origin">' + ( o.origin ? o.origin.replace(/http:\/\//, '') : fa_post_card.lang.no_origin ) + '</div>'+
'</div>'+
'<div class="fa_card_clear"></div>'+
'</div>';
// store the card data to the cards object
if (!cards[anchor.host]) {
cards[anchor.host] = {};
}
cards[anchor.host]['card' + id] = {
data : anchor.innerHTML,
expires : +new Date
};
localStorage.fa_post_cards = JSON.stringify(cards);
},
// get and turn the link into a card
get : function() {
var a = fa_post_card.a[++fa_post_card.index],
cards = localStorage.fa_post_cards ? JSON.parse(localStorage.fa_post_cards) : {},
reg = /#\d+$/, // match the post hash
id,
post;
// make sure the anchor contains a hash in the href and html content
if (a && reg.test(a.innerHTML) && reg.test(a.href)) {
id = a.href.replace(/.*?#(\d+)$/, '$1'); // post id
post = $('.post--' + id)[0]; // post selector
// get the card data if it's cached
if (cards[a.host] && cards[a.host]['card' + id] && cards[a.host]['card' + id].data && cards[a.host]['card' + id].expires > +new Date - fa_post_card.cache_time) {
a.className += ' fa_post_card';
a.title = fa_post_card.lang.tooltip;
a.innerHTML = cards[a.host]['card' + id].data;
} else {
// if the post is present on the page we'll get it by the id
if (post) {
fa_post_card.createCard(a, post, fa_post_card.version);
} else {
// otherwise we need to get the post data via AJAX
$.get(a.href.replace(reg, '') + '?change_version=prosilver', function(d) {
var post = $('.post--' + id, d)[0];
fa_post_card.createCard(a, post, new RegExp(window.location.host).test(a.href) ? fa_post_card.version : 1); // change the version to prosilver so it's possible to get external post cards
}).error(function() {
fa_post_card.createCard(a);
});
}
}
}
// continue iterating through the anchor array until we've reached the quota
if (fa_post_card.index < fa_post_card.quota) {
fa_post_card.get();
}
}
};
fa_post_card.get(); // start iterating the anchors
});
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#333!important;background:#FFF;border:1px solid #CCC;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#EEE;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#333;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
Save the script and the Post Cards plugin will be installed ! Try posting some direct post links and they will be converted into post cards.
If you want to make any modifications to the script please see the next section.
Modifications
Below are all the modifications you can make to this plugin.1. Summary Length
Near the top of the script after the error handling is a property named
|
- Code:
summary_length : 160, // maximum character length for messages in post cards

2. Cache Time
As most cards are retrieved by sending a request to the server, the data needs to be cached to reduce the frequency of these requests. Under the summary_length property you'll see another property named
|
- Code:
cache_time : 1*60*60*1000, // amount of time that cards are cached ( 1 hour )
3. Language
Under the cache time property is a language object -- named
|
- Code:
lang : {
error : {
name : 'Error',
title : 'POST NOT FOUND',
summary : 'The post you tried to view could not be found or is not accesible to you.'
},
no_name : 'Anonymous',
no_avatar : 'http://2img.net/i/fa/invision/pp-blank-thumb-38px.png',
no_title : 'No Title Available',
no_summary : 'No Summary Available',
no_origin : 'No Origin Available',
tooltip : 'Click to view the full post'
},
4. The Theme
Lastly is the post card theme. If you want to make edits to the theme find the stylesheet at the bottom of the script :
- Code:
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#333!important;background:#FFF;border:1px solid #CCC;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#EEE;border-right:1px solid #CCC;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#333;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#999}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
You can change the colors, fonts, etc.. here. However, if you have a dark forum and need a dark theme for the post cards, replace the stylesheet above with the one below : (preview)
- Code:
document.write('<style type="text/css">a.fa_post_card{font-size:12px;font-family:"Helvetica Neue",Helvetica,Arial,sans-serif;font-weight:400;text-decoration:none!important;color:#CCC!important;background:#111;border:1px solid #333;border-radius:10px;display:block;width:600px;max-width:100%;min-height:100px;overflow:hidden;position:relative;margin:3px 0}.fa_card_inner{margin-left:125px}.fa_card_left{text-align:center;background:#222;border-right:1px solid #333;position:absolute;top:0;left:0;bottom:0;width:125px}.fa_card_avatar{height:50px;width:50px;position:absolute;top:50%;left:50%;margin:-35px 0 0 -25px}.fa_card_username{font-size:12px;font-weight:700;position:absolute;top:50%;left:0;right:0;margin-top:20px}.fa_card_title h2{color:#CCC;font-size:14px;font-weight:700;border:none;margin:0}.fa_card_summary p{font-size:12px;margin:0}.fa_card_origin{color:#666}.fa_card_origin,.fa_card_summary p,.fa_card_title h2{padding:3px 10px}.fa_card_origin,.fa_card_title h2,.fa_card_username{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;width:100%;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box}.fa_card_clear{clear:both}</style>');
These are all the modifications that can be made. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Thu 01 Sep 2016, 10:29; edited 5 times in total
Makes sense, but I, personally, am not going to change the theme, at least not for a long time. And I don't plan on disabling this Javascript file because its just too fresh. 

- Guest
 Guest
Guest
Seems like someone didn't register properly to me...
@Luffy if you see "Anonymous" it means the username could not be retrieved. Did you edit the viewtopic_body template ?
It's related to the structure -- I see you added a <div> which wraps the username. Find this part in your script :
and replace it with this :
Make sure to clear your cache after, because the old cards will still be cached for about an hour.
- Code:
username : ['.name', '.postprofile dt > strong', '.username', '.postprofile dt > strong']
and replace it with this :
- Code:
username : ['.name', '.postprofile dt .rowName', '.username', '.postprofile dt > strong']
Make sure to clear your cache after, because the old cards will still be cached for about an hour.
@Ange Tuteur yes that works perfectly. Btw is there a way the names appear as on the members profile? I mean the color of their name. For example mine as Orange the mods Green etc.
@Luffy You'll need to make a modification to the script. Find :
and add this after it :
- Code:
for (i in o) {
o[i] = fa_post_card.sanitize(o[i]);
}
and add this after it :
- Code:
o.username = post ? $(fa_post_card.select.username[ver], post).html().replace(/?change_version=prosilver/, '') : fa_post_card.lang.error.name;
Last edited by Ange Tuteur on Fri 20 May 2016, 10:06; edited 1 time in total
@Ange Tuteur
When you click on the username that made the post, it directs you to their profile but it changes the theme to prosilver. Why is this
https://snag.gy/IeVMRA.jpg
When you click on the username that made the post, it directs you to their profile but it changes the theme to prosilver. Why is this
https://snag.gy/IeVMRA.jpg
https://fmdesign.forumotion.com/t515p25-post-cards#9830
Testing the profile.
Clicking the username does not load the profile.
Testing the profile.
Clicking the username does not load the profile.
Inside the } right? Or outside?Ange Tuteur wrote:@Luffy You'll need to make a modification to the script. Find :
- Code:
for (i in o) {
o[i] = fa_post_card.sanitize(o[i]);
}
and add this after it :
- Code:
o.username = post ? $(fa_post_card.select.username[ver], post).html() : fa_post_card.lang.error.name;
EDIT: I did it okay! Thanks!
Last edited by Luffy on Thu 19 May 2016, 17:15; edited 1 time in total
If you're using the modification I posted to luffy, try replacing this :Nemesis wrote:@Ange Tuteur
When you click on the username that made the post, it directs you to their profile but it changes the theme to prosilver. Why is this
https://snag.gy/IeVMRA.jpg
- Code:
$(fa_post_card.select.username[ver], post).html()
with :
- Code:
$(fa_post_card.select.username[ver], post).html().replace(/?change_version=prosilver/, '')
I meant after ; outside of the loop -- directly after the closing bracket. If it's inside the loop it'll reassign the value of o.username quite a few times. I think he got it though, going by his edit note.Nemesis wrote:He meant inside }
Thanks, that's also an interesting tuto. ^^vtnlinh wrote:your trick is more beautiful than zzfavoritebox by baivong. thank you so much
- Guest
 Guest
Guest
Hey, mister @Ange Tuteur .... You've got a bug in your script. You've forgotten about external links.  https://fmdesign.forumotion.com/t512-avacweb-showing-you-what-s-possible-on-forumotion#10166
https://fmdesign.forumotion.com/t512-avacweb-showing-you-what-s-possible-on-forumotion#10166
@Samantha no, I didn't. I made sure that links to external Forumotion forums can be formatted, so long as their templates aren't heavily modified. You can see that 2 external forums are formatted in the demo :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards
I'm assuming avacweb has modified templates, which makes it impossible to retrieve posts. Unfortunately I wont be making any updates to the code since it's a unique case.
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards
I'm assuming avacweb has modified templates, which makes it impossible to retrieve posts. Unfortunately I wont be making any updates to the code since it's a unique case.
- Guest
 Guest
Guest
Ange Tuteur wrote:@Samantha no, I didn't. I made sure that links to external Forumotion forums can be formatted, so long as their templates aren't heavily modified. You can see that 2 external forums are formatted in the demo :
http://demoactif.forumactif.com/t15-demo-post-cards?demo=post_cards
I'm assuming avacweb has modified templates, which makes it impossible to retrieve posts. Unfortunately I wont be making any updates to the code since it's a unique case.
lel. Turns out like LG's site is way more sophisticated than yours
 it!...
it!... Well, more like the structure of the forum is different from the norm and unique to one forum only. If it was a forum template that was widely used I wouldn't mind adding it, but it's only one forum. The script can always be modified for use on that forum specifically, though. I just mean updating the code in the main post ; it wouldn't make sense to add compatibility for templates that would only benefit one person.
It's not that hard once you get the hang of it. All it takes is practice. 
For scripts I just create arrays that hold selectors and refer to a specific index in those arrays for each forum version. For example, I get the index for the array by checking the forum version :
Then we have the selector arrays :
and we'd return a different selector depending on the version :
Writing scripts this way makes it easier to adapt it for different forum versions.
For scripts I just create arrays that hold selectors and refer to a specific index in those arrays for each forum version. For example, I get the index for the array by checking the forum version :
- Code:
var version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : 'badapple';
Then we have the selector arrays :
- Code:
// selectors
select : {
content : ['.postbody > div', '.content > div', '.entry-content > div:first > div', '.post-entry > div:first'],
title : ['.postdetails:has(.sprite-icon_miniposted)', '.topic-title', '.posthead a', '.postbody-head a'],
avatar : ['.poster-profile a img', '.postprofile dt img', '.user-basic-info img:first', '.postprofile dt img'],
username : ['.name', '.postprofile dt > strong', '.username', '.postprofile dt > strong']
},
and we'd return a different selector depending on the version :
- Code:
fa_post_card.select.content[fa_post_card.version]
Writing scripts this way makes it easier to adapt it for different forum versions.
Oh yes, for cards retrieved via AJAX I changed the forum version to phpbb3, that way I don't need to check the forum version -- especially for external forums. Only problem with that is you need to trim the version query out of the anchors.
I encountered one issue with this tutorial on one of forums. I did not notice it yet I was checking download links in topics. One of the download links was changed into a post card. I located the issue. It was the link itself was not teh direct download link.
- Sponsored content
Page 2 of 5 •  1, 2, 3, 4, 5
1, 2, 3, 4, 5 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 5
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal

















