Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 47 users online :: 0 Registered, 0 Hidden and 47 Guests :: 3 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Groups
Page 1 of 1 • Share
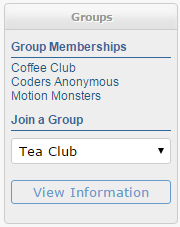
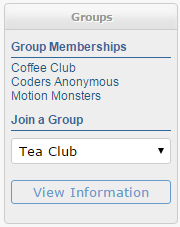
The groups widget allows you to see all the groups you belong to, as well as groups that you can join. It's handy if you don't feel like going to the groups page. 

Notes :
1. The widget contains two sections ;
1.1 Group Memberships
- Shows the groups you currently belong to.
- This section is hidden if you don't belong to a group
1.2 Join a Group
- Shows the groups that you can join.
- This section is hidden if there are no groups to join
2. Group data is cached for 1 hour, so you wont see changes immediately unless you clear your cache.
Titles : Groups
Use a table type : Your choice
Source :
Save the widget when you're finished and you'll be ready to add it to one of the columns on your forum and view your groups !
See the section below, if you want to make modifications to this widget.
1. Cache Time
In the widget there should be a variable called cache_time, this controls the time the group data is cached. Edit this value if you want the cache time to be shorter or longer :
2. Language
If you want to translate or change any of the texts find the lang object in the widget :

3. The Theme
You'll notice that the colors of the headers and buttons will be different from your forum. If you want to change these colors feel free to edit the stylesheet at the top of this widget.
That's all the modifications ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
Notes :
1. The widget contains two sections ;
1.1 Group Memberships
- Shows the groups you currently belong to.
- This section is hidden if you don't belong to a group
1.2 Join a Group
- Shows the groups that you can join.
- This section is hidden if there are no groups to join
2. Group data is cached for 1 hour, so you wont see changes immediately unless you clear your cache.
Installation :
To install this widget go to Admin Panel > Modules > Forum widgets management and create a new widget with the following settings.Titles : Groups
Use a table type : Your choice
Source :
- Code:
<style type="text/css">#fa_group_panel { font-size:12px; font-family:arial, sans-serif; }
#fa_group_panel > div { margin:10px 3px; }
#fa_group_panel select { width:100%; }
#fa_group_memberships a { display:block; }
#fa_group_join dl { text-align:center; }
#fa_group_join dt { display:none; }
#fa_group_join dd { margin:0; }
.fa_group_title { font-weight:bold; color:#369; border-bottom:1px solid #369; padding-bottom:3px; margin:3px 0; }
.fa_group_button { color:#69C; background:transparent; border:1px solid #69C; border-radius:3px; padding:3px 6px; width:100%; }
.fa_group_button:hover { color:#FFF; background:#69C; }</style>
<div id="fa_group_panel">
<div id="fa_group_status">
<noscript><span style="color:#F00">Error : Please enable JavaScript to use this widget.</span></noscript>
</div>
<div id="fa_group_memberships"></div>
<div id="fa_group_join"></div>
</div>
<script type="text/javascript">
(function() {
var cache_time = 1*60*60*1000,
lang = {
join : 'Join a Group',
memberships : 'Group Memberships',
loading : 'Fetching group data...',
error : 'There appears to be no groups to join or view.'
},
panel = document.getElementById('fa_group_panel'),
status = document.getElementById('fa_group_status'),
storage = window.localStorage;
/* check if group data is already storage */
if (storage && storage['faGroupData_u' + _userdata.user_id] && storage['faGroupData_exp_u' + _userdata.user_id] > +new Date - cache_time) {
panel.innerHTML = storage['faGroupData_u' + _userdata.user_id];
} else {
status.innerHTML = lang.loading;
/* get group data via AJAX */
jQuery.get('/groups?change_version=prosilver', function(d) {
var node = [
document.getElementById('fa_group_memberships'),
document.getElementById('fa_group_join')
];
frag = document.createDocumentFragment(),
join = jQuery('form:has(select[name="g"])', d)[0],
membership = jQuery('.noList a[href^="/g"]', d),
i = 0,
j = membership.length;
status.innerHTML = '';
/* if the member has group memberships */
if (j) {
node[0].innerHTML = '<div class="fa_group_title">' + lang.memberships + '</div>';
for (; i < j; i++) {
membership[i].href = membership[i].href.replace(/\?change_version=prosilver/, '');
frag.appendChild(membership[i]);
}
node[0].appendChild(frag);
}
/* if the member has groups left to join */
if (join) {
join.action = '/groups';
jQuery('input[name="tt"]', join).remove();
jQuery('input[type="submit"]', join).attr('class', 'fa_group_button');
node[1].innerHTML = '<div class="fa_group_title">' + lang.join + '</div>';
node[1].appendChild(join);
}
if (!j && !join) {
status.innerHTML = lang.error;
}
if (storage) {
storage['faGroupData_u' + _userdata.user_id] = panel.innerHTML;
storage['faGroupData_exp_u' + _userdata.user_id] = +new Date;
}
});
}
}());
</script>
Save the widget when you're finished and you'll be ready to add it to one of the columns on your forum and view your groups !
See the section below, if you want to make modifications to this widget.
Modifications
Below are the modifications that can be made to this widget.1. Cache Time
In the widget there should be a variable called cache_time, this controls the time the group data is cached. Edit this value if you want the cache time to be shorter or longer :
- Code:
var cache_time = 1*60*60*1000, // 1 hour
2. Language
If you want to translate or change any of the texts find the lang object in the widget :
- Code:
lang = {
join : 'Join a Group',
memberships : 'Group Memberships',
loading : 'Fetching group data...',
error : 'There appears to be no groups to join or view.'
},
3. The Theme
You'll notice that the colors of the headers and buttons will be different from your forum. If you want to change these colors feel free to edit the stylesheet at the top of this widget.
- Code:
<style type="text/css">#fa_group_panel { font-size:12px; font-family:arial, sans-serif; }
#fa_group_panel > div { margin:10px 3px; }
#fa_group_panel select { width:100%; }
#fa_group_memberships a { display:block; }
#fa_group_join dl { text-align:center; }
#fa_group_join dt { display:none; }
#fa_group_join dd { margin:0; }
.fa_group_title { font-weight:bold; color:#369; border-bottom:1px solid #369; padding-bottom:3px; margin:3px 0; }
.fa_group_button { color:#69C; background:transparent; border:1px solid #69C; border-radius:3px; padding:3px 6px; width:100%; }
.fa_group_button:hover { color:#FFF; background:#69C; }</style>
That's all the modifications ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
- Guest
 Guest
Guest
Is it possible not to make hidden usergroups appear in the group memberships?
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal










