Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 26 users online :: 0 Registered, 0 Hidden and 26 Guests
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Display a preview of the user profile on hover
Page 3 of 3 • Share
Page 3 of 3 •  1, 2, 3
1, 2, 3
First topic message reminder :
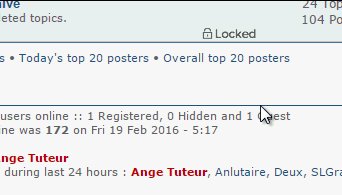
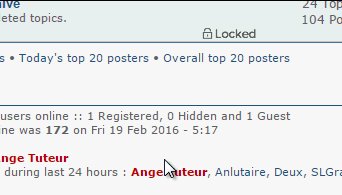
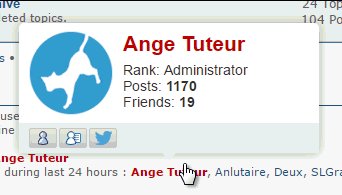
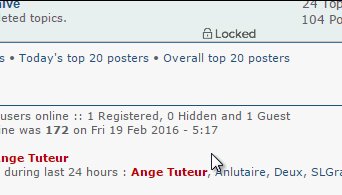
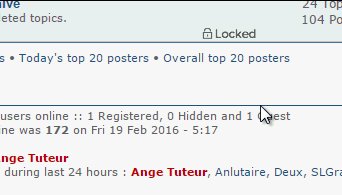
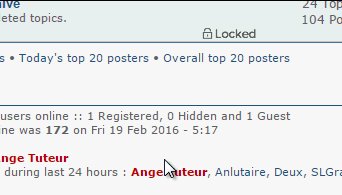
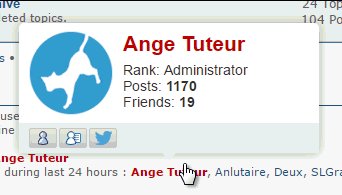
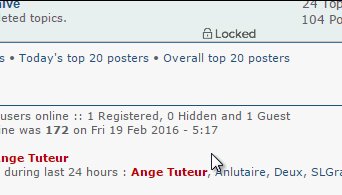
This plugin utilizes the preview from the mention tag update, but applies it to all the usernames on the forum. So when you hover a username, you will see a preview of the user's profile.

Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Profile preview
Placement : In all the pages
When you're finished, save the script and then find a username to hover over. If you see the same preview as the mention tag, then you installed the plugin successfully !
If you have any questions or comments, or the plugin isn't working for you feel free to leave a reply below. Enjoy !
This plugin utilizes the preview from the mention tag update, but applies it to all the usernames on the forum. So when you hover a username, you will see a preview of the user's profile.

| Click to view demo |
Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
Installation
To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Profile preview
Placement : In all the pages
- Code:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
When you're finished, save the script and then find a username to hover over. If you see the same preview as the mention tag, then you installed the plugin successfully !

If you have any questions or comments, or the plugin isn't working for you feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 14 Dec 2016, 10:28; edited 2 times in total
- HoeGy48
 New Member
New Member - Gender :

Posts : 7
Points : 2555
Reputation : 0
Language : Dutch
Browser : Forum Version :
Forum Version : 
thank you for the response  So which information do i need to add for displaying a users last visit?
So which information do i need to add for displaying a users last visit?  I've tried adding it like the code below with USERLASTVISIT but it doesn't seem to work.
I've tried adding it like the code below with USERLASTVISIT but it doesn't seem to work.
- Code:
</style>
<div class="main-tooltip">
<div class="tooltip-content">
<img src="{USER_AVATAR}" alt="{USER_NAME}" />
<span class="tooltip-title">{USER_NAME_COLORED}</span>
<!-- BEGIN switch_rank_info -->
<span class="tooltip-subtitle">{switch_rank_info.L_RANK}: {switch_rank_info.RANK_TITLE}</span>
<!-- END switch_rank_info -->
<ul class="tooltip-counts">
<li>{L_POSTS}: <b>{POSTS}</b></li>
<li>{L_USERLASTVISIT}: <b>{USERLASTVISIT}</b></li>
<li>{L_FRIENDS}: <b>{FRIENDS}</b></li>
</ul>
</div>
- HoeGy48
 New Member
New Member - Gender :

Posts : 7
Points : 2555
Reputation : 0
Language : Dutch
Browser : Forum Version :
Forum Version : 
any help?
- HoeGy48
 New Member
New Member - Gender :

Posts : 7
Points : 2555
Reputation : 0
Language : Dutch
Browser : Forum Version :
Forum Version : 
bump
Hi again,
It wont be possible via the template ; you'll have to retrieve the data via AJAX while the tooltip is loading. Try using this script :
It wont be possible via the template ; you'll have to retrieve the data via AJAX while the tooltip is loading. Try using this script :
- Code:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
$.get('/u' + userid + 'stats', function (data) {
var lv = $('#profile-advanced-details li', data).last()[0];
if (lv) {
usersinfo[userid] = usersinfo[userid].replace('</ul>', '<li>' + lv.innerHTML + '</li></ul>');
}
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
});
}
});
}
}
}
});
});
- HoeGy48
 New Member
New Member - Gender :

Posts : 7
Points : 2555
Reputation : 0
Language : Dutch
Browser : Forum Version :
Forum Version : 
Works like a charm! Thanks a lot!
I am so thankful I found this forum. I just tried to use this JavaScript but it didn't work.
I made it just how you described... but it´s the German version of Forumotion, can this be the reason? I've tried to figure out if there are other variables in German. But I have no experience with JavaScript... would be nice if you could help me
My Forum
I made it just how you described... but it´s the German version of Forumotion, can this be the reason? I've tried to figure out if there are other variables in German. But I have no experience with JavaScript... would be nice if you could help me
My Forum
Ange Tuteur wrote:Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
@Eiki You do this?
Ace 1 wrote:Ange Tuteur wrote:Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
@Eiki You do this?
Oh, I'm sorry I didn't see that. But it worked! Thank you!
- dani502017
 New Member
New Member - Gender :

Posts : 2
Points : 2444
Reputation : 0
Language : english
Browser : Forum Version :
Forum Version : 
Hi! I tried to use this JavaScript but it didn't work.
i use modernbb
my forum www.depanatorul-tv.com
thx
i use modernbb
my forum www.depanatorul-tv.com
thx
- Sponsored content
Page 3 of 3 •  1, 2, 3
1, 2, 3
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 3 of 3
Permissions in this forum:
You cannot reply to topics in this forum











