Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 31 users online :: 0 Registered, 0 Hidden and 31 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
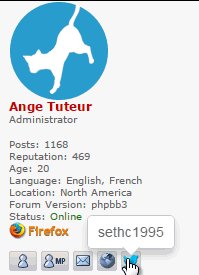
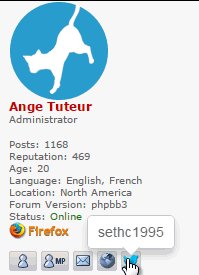
Change the style of tooltips with tooltipster !
Page 1 of 1 • Share
With tooltipster you can enhance the style of the tooltips on your forum, allowing you to make them fit with your theme or personal tastes. 

This plugin is already pre-installed on all forumotion forums thanks to a recent update. All we need to do is execute a script on all elements with a title attribute.
For this to work you first need to enable the following option. Go to Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames." Click save and then go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Tooltipster Tooltips
Placement : In all the pages
When you're finished click save and your tooltips should now display differently ! To find out how to change the options and more please see the next section.
To find out how to change the options and more please see the next section.
At the top of the script you should see an options object. This object contains the general settings for the tooltip, such as the display animation, delay, and theme. To find a full explanation on the options please see this page. Options that aren't included can be added in by creating a new property and value in the object.
theme : As the main options are already covered I'll go over how to install and change the theme. The tooltip themes are installed via a CSS classname --
for example. To change the theme all you need to do is change the classname, which can be found in the options object under the "theme" property. These are the currently existing themes for tooltipster :
https://github.com/iamceege/tooltipster/tree/master/css/themes
You can preview them here : ( FYI Forumotion uses "shadow" as the .tooltipster-default theme. )
http://iamceege.github.io/tooltipster/#themes
Click on one of the files and then copy and paste the code to Display > Colors > CSS stylesheet. For example, if I chose the "tooltipster-punk" theme, I'd change this part of the script :
into this :
Thus making my tooltips more punkish.
If you have any questions or comments feel free to leave them below. Be creative and make your tooltips awesome !

| Click to view demo |
This plugin is already pre-installed on all forumotion forums thanks to a recent update. All we need to do is execute a script on all elements with a title attribute.
Installation
For this to work you first need to enable the following option. Go to Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames." Click save and then go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Tooltipster Tooltips
Placement : In all the pages
- Code:
$(function(){
// general options for editing the tooltip
// see more : http://iamceege.github.io/tooltipster/#options
var options = {
animation : 'fade',
arrow : true,
speed : 300,
delay : 300,
onlyOne : true,
theme : 'tooltipster-default'
},
// delay execution by placing the function into another queue
// helps with applying to other JS created elements such as the editor
queue = true,
titles,
parse = function() {
titles = $('[title]');
titles.tooltipster && titles.not('[title=""], .mentiontag, .tooltipstered').tooltipster(options);
};
queue ? $(parse) : parse();
});
When you're finished click save and your tooltips should now display differently !
 To find out how to change the options and more please see the next section.
To find out how to change the options and more please see the next section.Modifications
At the top of the script you should see an options object. This object contains the general settings for the tooltip, such as the display animation, delay, and theme. To find a full explanation on the options please see this page. Options that aren't included can be added in by creating a new property and value in the object.
theme : As the main options are already covered I'll go over how to install and change the theme. The tooltip themes are installed via a CSS classname --
|
https://github.com/iamceege/tooltipster/tree/master/css/themes
You can preview them here : ( FYI Forumotion uses "shadow" as the .tooltipster-default theme. )
http://iamceege.github.io/tooltipster/#themes
Click on one of the files and then copy and paste the code to Display > Colors > CSS stylesheet. For example, if I chose the "tooltipster-punk" theme, I'd change this part of the script :
- Code:
theme : 'tooltipster-default'
into this :
- Code:
theme : 'tooltipster-punk'
Thus making my tooltips more punkish.

If you have any questions or comments feel free to leave them below. Be creative and make your tooltips awesome !

| Notice |
| Tutorial written by Ange Tuteur. Tooltipster jQuery plugin by Caleb Jacob. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 19 Apr 2016, 18:05; edited 3 times in total
Is there a place where we can see the different themes in action?
Thanks for sharing this amazing tutorial.
Edit: I have noticed one issue. The tooltips appears to cover the thing I have the cursor on. It does not appear above it.
Thanks for sharing this amazing tutorial.
Edit: I have noticed one issue. The tooltips appears to cover the thing I have the cursor on. It does not appear above it.
Oh right, you can see the themes here. I'll add that in, thanks. 
I think it might be related to the theme, try adding the CSS code below :
If that doesn't work try changing the 30px to -30px.
I think it might be related to the theme, try adding the CSS code below :
- Code:
#wrap {
margin-top:30px;
}
If that doesn't work try changing the 30px to -30px.
- white
 New Member
New Member - Gender :

Posts : 6
Points : 3166
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
How does it not work?white wrote:Does not work here, there seems to be a problem? can you help me
http://3arb-way.a7larab.net/
- white
 New Member
New Member - Gender :

Posts : 6
Points : 3166
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
I do not know why
Did you make sure to enable the following option ?
For this to work you first need to enable the following option. Go to Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
- white
 New Member
New Member - Gender :

Posts : 6
Points : 3166
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
SLGray wrote:Not why, but how does it not work?
I do not know why Can you find out why?
- white
 New Member
New Member - Gender :

Posts : 6
Points : 3166
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
wrote:Did you make sure to enable the following option ?For this to work you first need to enable the following option. Go to Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
Yes it is already activated
- white
 New Member
New Member - Gender :

Posts : 6
Points : 3166
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
wrote:Hmm.. it may or may not be related to a JS error on your forum. Try disabling all scripts except the one you want to use.
I'll do it now
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum















 Thank you very much
Thank you very much 

