Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 18 users online :: 0 Registered, 0 Hidden and 18 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Recent Members
Page 1 of 1 • Share
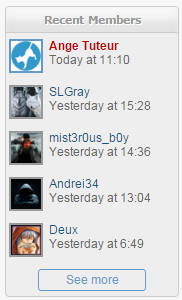
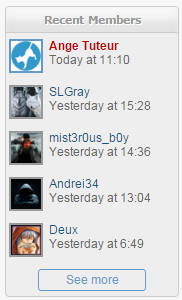
The purpose of this widget is to show a preset amount of members who have logged in recently or are currently active on the forum. Users that are currently online are indicated by a blue border around their avatar.

The list is updated asynchronously every 5 minutes. So if you're just sitting on the page and the specified cache time passes, the widget will be updated without refreshing the page.
To install this widget go to Admin Panel > Modules > Forum widgets management and create a new widget with the following settings.
Widget name and title : Recent Members
Use a table type : Yes
Widget source :
When you're finished, click the save button and then proceed to adding the widget wherever you want it ! If you want to make some changes please see the next section.
If you want to make some changes please see the next section.
Below are some settings that you can change in the widget.
amount : This variable affects the amount of users displayed in the widget. Currently it is set to 5, you can change this to a higher or lower value to show more or less members.
cache : This variable specifies the amount of time the widget data is cached. Currently it is set to 5 minutes ( 5*60*1000 )
refreshRate : This variable determines how frequently the widget checks to see if the cached data has expired. If it has expired the widget will then update the recent members list.
onlineIndicator : This variable allows you to choose whether or not to show the online indicator. Set it to false if you want to disable the online indicator.
style : Lastly if you want to make changes to the style of the widget you can make them by modifying the CSS in the stylesheet at the top of the widget.
If you have any questions or comments feel free to leave them below. Anyway, I hope you like this widget and have fun spying on your members !

| Click to view demo |
The list is updated asynchronously every 5 minutes. So if you're just sitting on the page and the specified cache time passes, the widget will be updated without refreshing the page.
Installation
To install this widget go to Admin Panel > Modules > Forum widgets management and create a new widget with the following settings.
Widget name and title : Recent Members
Use a table type : Yes
Widget source :
- Code:
<style type="text/css">#fa_recent_members { font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; }
.fa_rm_activity { color:#666; }
a.fa_rm_more { color:#69C; border:1px solid #69C; border-radius:3px; font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; text-align:center; display:block; width:100px; padding:3px; margin:auto; transition:250ms; }
a.fa_rm_more:hover { color:#FFF; background:#69C; }
.fa_recent_member { margin-bottom:12px; }
.fa_recent_member a { display:block; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; width:100%; }
.fa_recent_member a img { background:#FFF; border:2px solid #999; width:30px; height:30px; vertical-align:top; float:left; margin-right:6px; }
.now_online a img { border-color:#69C; }</style>
<div id="fa_recent_members"></div>
<a href="/memberlist" class="fa_rm_more">See more</a>
<script type="text/javascript">//<[CDATA[
(function() {
if (!window.FA) window.FA = new Object();
if (FA.RecentMembers) {
if (window.console && console.warn) console.warn('FA.RecentMembers has already been initialized');
return;
}
FA.RecentMembers = {
amount : 5, // amount of members to show on the widget
cache : 5*60*1000, // time the data is cached ; 5 minutes
refreshRate : 30000, // refresh rate for checking cache expiration
onlineIndicator : true, // show online indicator on avatar
// DOM node that the widget data will be shown in
node : document.getElementById('fa_recent_members'),
// get the most recent users from the memberlist
getRecent : function() {
FA.RecentMembers.killPoll();
var payload = document.createElement('DIV');
jQuery.get('/memberlist?change_version=prosilver', function(d) {
for (var a = jQuery('#memberlist tbody tr:lt(' + FA.RecentMembers.amount + ')', d), i = 0, j = a.length, block, cell; i < j; i++) {
cell = a[i].getElementsByTagName('TD');
block = document.createElement('DIV');
block.innerHTML = cell[1].innerHTML.replace(/\?change_version=prosilver| /g, '').replace(/<a /, '<a title="Last Active : ' + cell[4].innerHTML + '"').replace(/<\/a>/, '<div class="fa_rm_activity">' + cell[4].innerHTML + '</div></a>');
block.className = 'fa_recent_member';
payload.appendChild(block);
}
FA.RecentMembers.node.innerHTML = payload.innerHTML;
var storage = window.localStorage;
if (storage) {
storage.faRecentMembers = payload.innerHTML;
storage.faRecentMembersExp = +new Date;
}
if (FA.RecentMembers.onlineIndicator) FA.RecentMembers.checkOnline();
FA.RecentMembers.setPoll();
});
},
// check if the users are currently online
checkOnline : function() {
if (!FA.RecentMembers.row) {
FA.RecentMembers.row = jQuery('.fa_recent_member a', FA.RecentMembers.node);
FA.RecentMembers.index = -1;
}
var a = FA.RecentMembers.row[++FA.RecentMembers.index];
if (a) {
jQuery.get(a.href, function(d) {
if (jQuery('#profile-advanced-right em, .module-title em', d)[0]) {
a.parentNode.className += ' now_online';
}
FA.RecentMembers.checkOnline();
});
} else {
if (window.localStorage) window.localStorage.faRecentMembers = FA.RecentMembers.node.innerHTML;
delete FA.RecentMembers.row;
delete FA.RecentMembers.index;
}
},
// check the cache to see if it has expired
checkCache : function() {
var storage = window.localStorage;
if ((storage && storage.faRecentMembers && storage.faRecentMembersExp < +new Date - FA.RecentMembers.cache) || (!storage || !storage.faRecentMembersExp)) {
FA.RecentMembers.getRecent();
}
},
// set an interval to poll for changes
setPoll : function() {
FA.RecentMembers.poll = window.setInterval(FA.RecentMembers.checkCache, window.localStorage ? FA.RecentMembers.refreshRate : FA.RecentMembers.cache);
},
// kill the interval
killPoll : function() {
window.clearInterval(FA.RecentMembers.poll);
},
poll : null, // interval
// initial setup
init : function() {
var storage = window.localStorage;
if (storage && storage.faRecentMembers && storage.faRecentMembersExp > +new Date - FA.RecentMembers.cache) {
FA.RecentMembers.node.innerHTML = storage.faRecentMembers;
FA.RecentMembers.setPoll();
} else {
FA.RecentMembers.getRecent();
}
}
};
FA.RecentMembers.init();
}());
//]></script>
When you're finished, click the save button and then proceed to adding the widget wherever you want it !
Modifications
Below are some settings that you can change in the widget.
amount : This variable affects the amount of users displayed in the widget. Currently it is set to 5, you can change this to a higher or lower value to show more or less members.
cache : This variable specifies the amount of time the widget data is cached. Currently it is set to 5 minutes ( 5*60*1000 )
refreshRate : This variable determines how frequently the widget checks to see if the cached data has expired. If it has expired the widget will then update the recent members list.
onlineIndicator : This variable allows you to choose whether or not to show the online indicator. Set it to false if you want to disable the online indicator.
style : Lastly if you want to make changes to the style of the widget you can make them by modifying the CSS in the stylesheet at the top of the widget.
If you have any questions or comments feel free to leave them below. Anyway, I hope you like this widget and have fun spying on your members !
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 20 Apr 2016, 12:31; edited 4 times in total
- WinaTickets
 New Member
New Member - Gender :

Posts : 5
Points : 2924
Reputation : 0
Language : french
Browser : Forum Version :
Forum Version : 
Bonjour ange tuteur, beau site 
ma question : le code est parfait, mais peut-on inverser la liste des membres qui viennent de s'inscrire ?
Donc le premier de la liste serai le dernier membres inscrits .
merci pour votre aide
ma question : le code est parfait, mais peut-on inverser la liste des membres qui viennent de s'inscrire ?
Donc le premier de la liste serai le dernier membres inscrits .
merci pour votre aide
- WinaTickets
 New Member
New Member - Gender :

Posts : 5
Points : 2924
Reputation : 0
Language : french
Browser : Forum Version :
Forum Version : 
up
@WinaTickets hi,
In the code, try replacing :
by :
You can change what's shown by editing the query "mode=joined" to any of the queries below.
mode=lastvisit
mode=username
mode=interests
mode=posts
mode=website
mode=groups
P.S.
Sorry for the delay, I was off for the holiday and weekend.
In the code, try replacing :
- Code:
/memberlist?change_version=prosilver
by :
- Code:
/memberlist?mode=joined&order=DESC&submit=Ok&change_version=prosilver&username
You can change what's shown by editing the query "mode=joined" to any of the queries below.
mode=lastvisit
mode=username
mode=interests
mode=posts
mode=website
mode=groups
P.S.
Sorry for the delay, I was off for the holiday and weekend.

- WinaTickets
 New Member
New Member - Gender :

Posts : 5
Points : 2924
Reputation : 0
Language : french
Browser : Forum Version :
Forum Version : 
Bonjour ange tuteur*
Pour commencer merci infiniment de ton professionnalisme, je t'admire.
J'aimerai un point important dans ce code si possible et je m'explique :
----------------------------------------------------
j'ai le code pour les dernier connecté qui fonctionne ( qui à la base est dans un widjet )
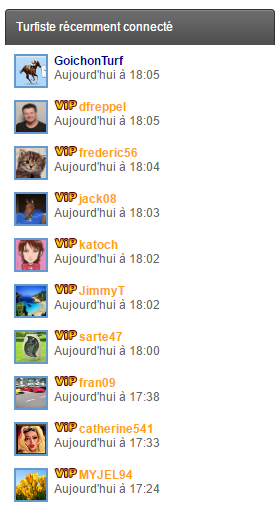
ce qui donne sa :

ce que j'aimerai c'est qu'il soit dans mon index box
voici le code :

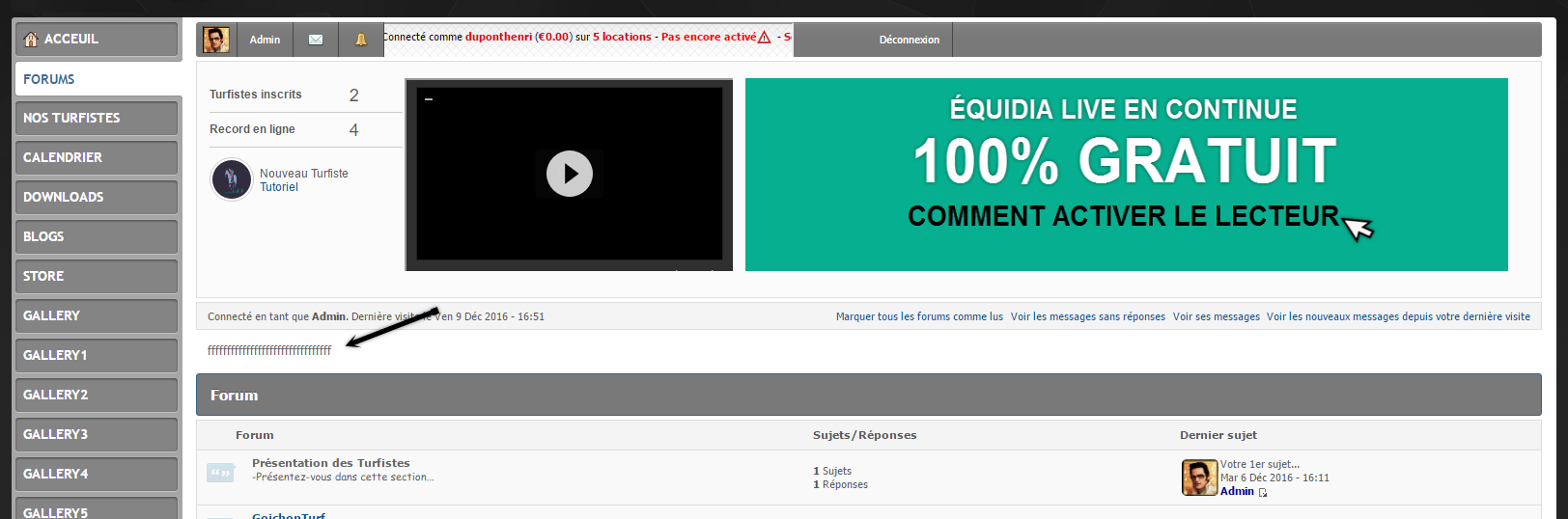
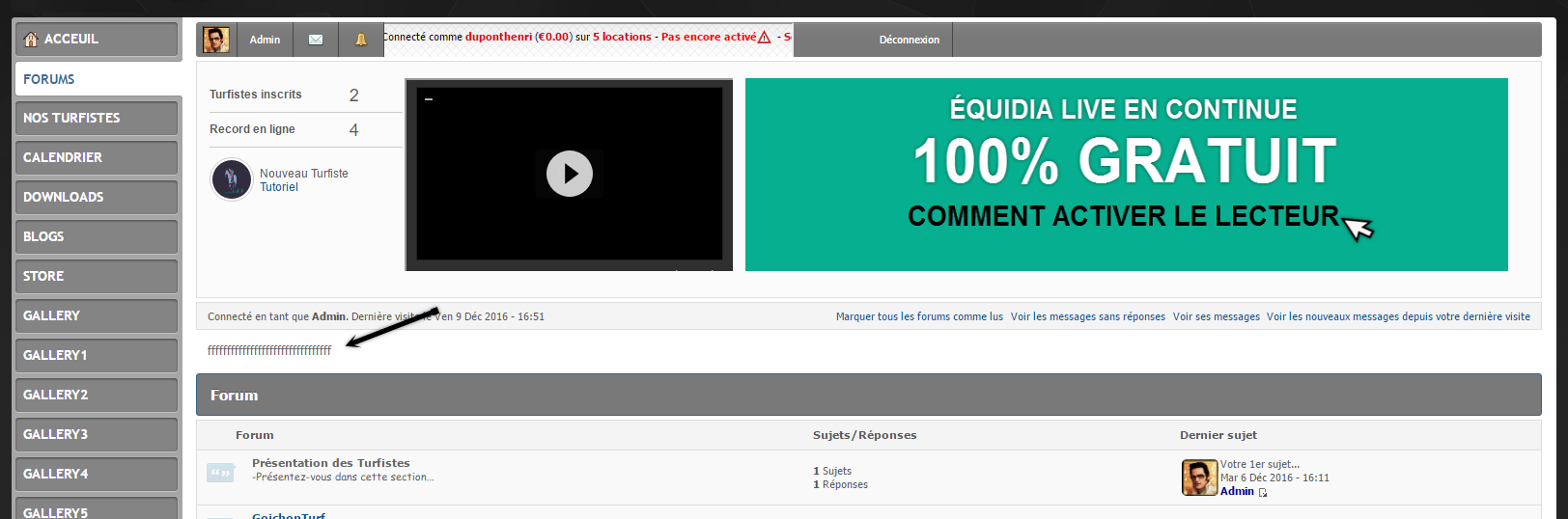
et si j'insere le code j'aimerai que sa donne ceci:

merci infiniment
Pour commencer merci infiniment de ton professionnalisme, je t'admire.
J'aimerai un point important dans ce code si possible et je m'explique :
----------------------------------------------------
j'ai le code pour les dernier connecté qui fonctionne ( qui à la base est dans un widjet )
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t401-widget-recent-members#3233
--><style type="text/css">#fa_recent_members { font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; }
.fa_rm_activity { color:#666; }
a.fa_rm_more { color:#69C; border:1px solid #69C; border-radius:3px; font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; text-align:center; display:block; width:100px; padding:3px; margin:auto; transition:250ms; }
a.fa_rm_more:hover { color:#FFF; background:#69C; }
.fa_recent_member { margin-bottom:12px; }
.fa_recent_member a { display:block; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; width:100%; }
.fa_recent_member a img { background:#FFF; border:2px solid #999; width:30px; height:30px; vertical-align:top; float:left; margin-right:6px; }
.now_online a img { border-color:#69C; }</style>
<div id="fa_recent_members">
</div><a href="/memberlist" class="fa_rm_more">Listes Turfistes</a> <script type="text/javascript">//<[CDATA[
(function() {
if (!window.FA) window.FA = new Object();
if (FA.RecentMembers) {
if (window.console && console.warn) console.warn('FA.RecentMembers has already been initialized');
return;
}
FA.RecentMembers = {
amount : 9, // amount of members to show on the widget
cache : 5*60*1000, // time the data is cached ; 5 minutes
refreshRate : 30000, // refresh rate for checking cache expiration
onlineIndicator : true, // show online indicator on avatar
// DOM node that the widget data will be shown in
node : document.getElementById('fa_recent_members'),
// get the most recent users from the memberlist
getRecent : function() {
FA.RecentMembers.killPoll();
var payload = document.createElement('DIV');
jQuery.get('/memberlist?change_version=prosilver', function(d) {
for (var a = jQuery('#memberlist tbody tr:lt(' + FA.RecentMembers.amount + ')', d), i = 0, j = a.length, block, cell; i < j; i++) {
cell = a[i].getElementsByTagName('TD');
block = document.createElement('DIV');
block.innerHTML = cell[1].innerHTML.replace(/\?change_version=prosilver| /g, '').replace(/<a /, '<a title="Last Active : ' + cell[4].innerHTML + '"').replace(/<\/a>/, '<div class="fa_rm_activity">' + cell[4].innerHTML + '</div></a>');
block.className = 'fa_recent_member';
payload.appendChild(block);
}
FA.RecentMembers.node.innerHTML = payload.innerHTML;
var storage = window.localStorage;
if (storage) {
storage.faRecentMembers = payload.innerHTML;
storage.faRecentMembersExp = +new Date;
}
if (FA.RecentMembers.onlineIndicator) FA.RecentMembers.checkOnline();
FA.RecentMembers.setPoll();
});
},
// check if the users are currently online
checkOnline : function() {
if (!FA.RecentMembers.row) {
FA.RecentMembers.row = jQuery('.fa_recent_member a', FA.RecentMembers.node);
FA.RecentMembers.index = -1;
}
var a = FA.RecentMembers.row[++FA.RecentMembers.index];
if (a) {
jQuery.get(a.href, function(d) {
if (jQuery('#profile-advanced-right em, .module-title em', d)[0]) {
a.parentNode.className += ' now_online';
}
FA.RecentMembers.checkOnline();
});
} else {
if (window.localStorage) window.localStorage.faRecentMembers = FA.RecentMembers.node.innerHTML;
delete FA.RecentMembers.row;
delete FA.RecentMembers.index;
}
},
// check the cache to see if it has expired
checkCache : function() {
var storage = window.localStorage;
if ((storage && storage.faRecentMembers && storage.faRecentMembersExp < +new Date - FA.RecentMembers.cache) || (!storage || !storage.faRecentMembersExp)) {
FA.RecentMembers.getRecent();
}
},
// set an interval to poll for changes
setPoll : function() {
FA.RecentMembers.poll = window.setInterval(FA.RecentMembers.checkCache, window.localStorage ? FA.RecentMembers.refreshRate : FA.RecentMembers.cache);
},
// kill the interval
killPoll : function() {
window.clearInterval(FA.RecentMembers.poll);
},
poll : null, // interval
// initial setup
init : function() {
var storage = window.localStorage;
if (storage && storage.faRecentMembers && storage.faRecentMembersExp > +new Date - FA.RecentMembers.cache) {
FA.RecentMembers.node.innerHTML = storage.faRecentMembers;
FA.RecentMembers.setPoll();
} else {
FA.RecentMembers.getRecent();
}
}
};
FA.RecentMembers.init();
}());
//]></script>
ce qui donne sa :

ce que j'aimerai c'est qu'il soit dans mon index box
voici le code :
- Code:
<table class="main-content frm"width="100%">
<tr>
<td valign="top"class="M14_cont1"width="100%"><div id="M14_blocConnect"></div>
<script>
$(function(){
$('#fa_recent_members .fa_recent_member').clone().appendTo('#M14_blocConnect');
});
</script></td>
</tr>
</table>
</div>
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head2">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
<table cellspacing="0" class="table">
<thead>
<tr>
<th class="tcl" style="font-size: 11px; font-weight: bold; color: #5a5a5a;padding: 8px 40px;">Forum</th>
<th class="tcr" style="font-size: 11px; font-weight: bold; padding: 6px; color: #5a5a5a;">Sujets/Réponses</th>
<th class="tcr" style="font-size: 11px; font-weight: bold; padding: 6px; color: #5a5a5a;">Dernier sujet</th>
</tr>
</thead>
<tbody class="statused">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<tr>
<td class="tcl" style="padding-right: {catrow.forumrow.INC_LEVEL_RIGHT}; padding-left: {catrow.forumrow.INC_LEVEL_LEFT};">
<span class="status" style="margin-right: -{catrow.forumrow.INC_WIDTH_ICON}; margin-left: -{catrow.forumrow.INC_WIDTH_ICON};">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</span>
<div class="descript">
<h{catrow.forumrow.LEVEL} class="hierarchy"><a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a></h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
<br />
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</td>
<td class="tcr"><strong>{catrow.forumrow.TOPICS}</strong> Sujets<br /><strong>{catrow.forumrow.POSTS}</strong> Réponses<br /></td>
<td class="tcr">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</tbody>
</table>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
<!-- BEGIN switch_on_index -->
<div class="main-box clearfix">
<ul>
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a></li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a></li>
<li><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
</ul>
<!-- BEGIN switch_delete_cookies -->
<p class="right">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</p>
<!-- END switch_delete_cookies -->
</div>
<!-- END switch_on_index -->

et si j'insere le code j'aimerai que sa donne ceci:

merci infiniment
Last edited by WinaTickets on Mon 12 Dec 2016, 01:29; edited 1 time in total
- WinaTickets
 New Member
New Member - Gender :

Posts : 5
Points : 2924
Reputation : 0
Language : french
Browser : Forum Version :
Forum Version : 
Up
- WinaTickets
 New Member
New Member - Gender :

Posts : 5
Points : 2924
Reputation : 0
Language : french
Browser : Forum Version :
Forum Version : 
up
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
















