Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 9 users online :: 0 Registered, 0 Hidden and 9 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Display a preview of the user profile on hover
Page 1 of 3 • Share
Page 1 of 3 • 1, 2, 3 
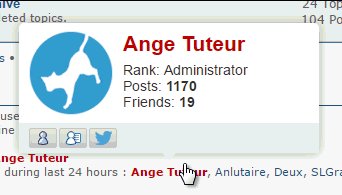
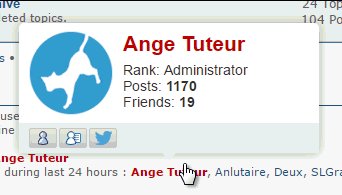
This plugin utilizes the preview from the mention tag update, but applies it to all the usernames on the forum. So when you hover a username, you will see a preview of the user's profile.

Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Profile preview
Placement : In all the pages
When you're finished, save the script and then find a username to hover over. If you see the same preview as the mention tag, then you installed the plugin successfully !
If you have any questions or comments, or the plugin isn't working for you feel free to leave a reply below. Enjoy !

| Click to view demo |
Note that for this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the option entitled "Activate the preview of profiles on the tag usernames."
Installation
To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Title : Profile preview
Placement : In all the pages
- Code:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
When you're finished, save the script and then find a username to hover over. If you see the same preview as the mention tag, then you installed the plugin successfully !

If you have any questions or comments, or the plugin isn't working for you feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 14 Dec 2016, 10:28; edited 2 times in total
Good to hear !SLGray wrote:Thanks for this amazing tutorial. I can tell you that this does not effect the tutorial about the pop up profile.

I think everything should be good, however if you do notice any problems or conflictions let me know.
Hmm.. I took a look over the scripts. I think it might be the profile background one because it's rewriting the innerHTML. Try replacing the preview script with this one :
This'll delay the execution of the script by placing it into another queue. That should help it apply the tooltip to the profiles ( and maybe some other places that are generated via scripts ).
- Code:
$(function(){$(function(){
var links = $('a[href^="/u"]'),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
})});
This'll delay the execution of the script by placing it into another queue. That should help it apply the tooltip to the profiles ( and maybe some other places that are generated via scripts ).
- Guest
 Guest
Guest
Works great! 
- Guest
 Guest
Guest
Nemesis wrote:How do I style it to a gray color?
Add this to your CSS:
- Code:
.tooltipster-content {background:grey;}
.tooltip-actions {background:grey!important;}
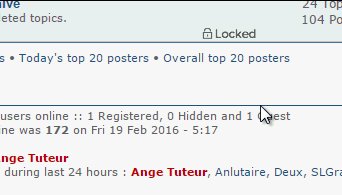
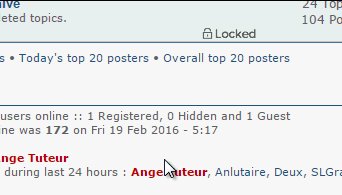
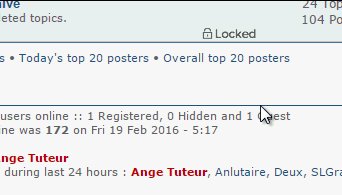
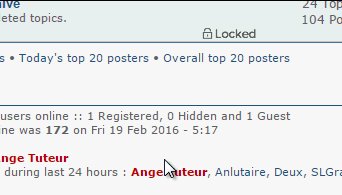
hello the hover is hidden the username, see below the problem photo1
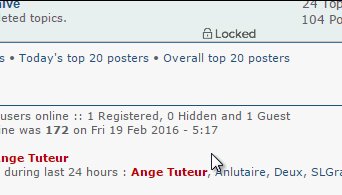
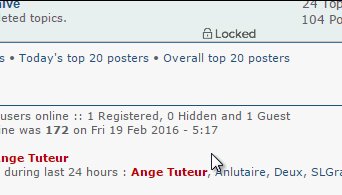
and then see the right one with the hover over the name photo2
http://iconskouliki.forumgreek.com/
punbb
photo1

photo2

thank you
and then see the right one with the hover over the name photo2
http://iconskouliki.forumgreek.com/
punbb
photo1

photo2

thank you
@skouliki the problem is the 30px margin on top of the body. ( it's added by the toolbar ) Add this CSS rule to your stylesheet and it should fix the problem :
- Code:
body {
margin-top:0 !important;
padding-top:30px;
}
When I hover over a certain profile link, it works one time alone. Like it doesn't stay cached.
And the following are tooltipstered when I don't want them to be:
• tabs in a user's profile
• postprofile images
Can you help me with this @Ange Tuteur
And the following are tooltipstered when I don't want them to be:
• tabs in a user's profile
• postprofile images
Can you help me with this @Ange Tuteur
@Ace 1 give this a try and let me know if it works :
- Code:
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
arrowColor : "#EEE",
autoClose : true,
content : 'Loading...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
If you're talking about the caching, the content that's loaded is only cached temporarily. Once you navigate to another page it'll have to load the content again.
Ace 1 wrote:When I hover over a certain profile link, it works one time alone. Like it doesn't stay cached.
@Ange Tuteur No I mean without even refreshing or navigating to another page.
- universecat

- Gender :

Age : 24
Posts : 578
Points : 3652
Reputation : 3
Location : Everywhere and nowhere
Language : English
Browser : Forum Version :
Forum Version : 
Thank you for the tutorial but it does not seem to work on my Phbb3 forum. I copied and pasted all the code and made sure that I activated that one tag username thing and it didn't work. Unless it works on everyone's but mine. I just made a new forum and don't have any members yet so I tried my username and it didn't work.
- universecat

- Gender :

Age : 24
Posts : 578
Points : 3652
Reputation : 3
Location : Everywhere and nowhere
Language : English
Browser : Forum Version :
Forum Version : 
Yes
- Sponsored content
Page 1 of 3 • 1, 2, 3 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 3
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal

















