Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 44 users online :: 0 Registered, 0 Hidden and 44 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Add more font choices to the Editor
Page 1 of 1 • Share
Hello,
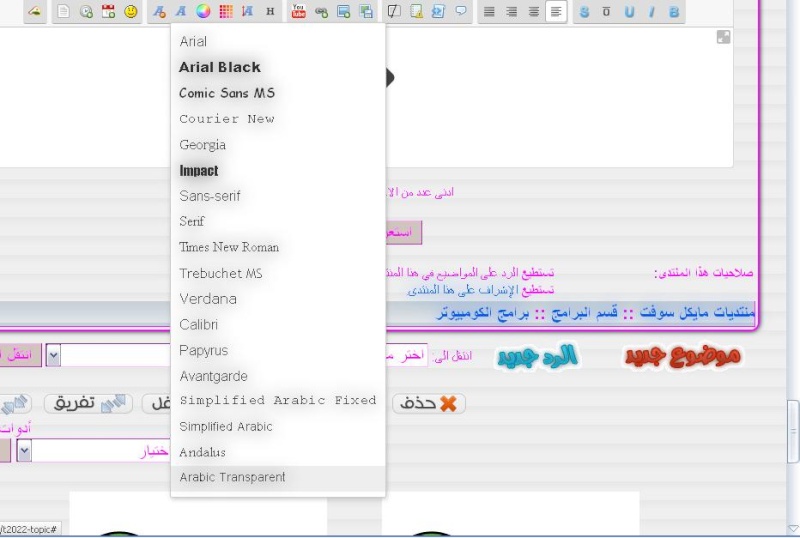
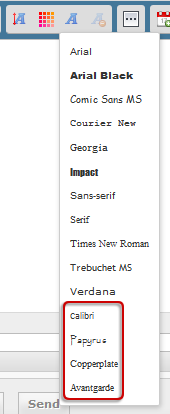
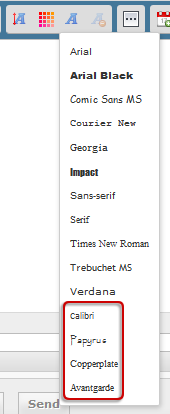
This quick trick will teach you how to add more font choices to the Editor of you Forumotion forum, as in the example below.

Adding the JavaScript
Go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Your choice
Placement : In all the pages
Paste the code below :
Modifications
To add more fonts to the list write addFont();, between the parenthesis you'll write the font you want in "quotes". For example :
 Attention : If the font is not installed on a users computer they will not see the font you added to the Editor when used !
Attention : If the font is not installed on a users computer they will not see the font you added to the Editor when used !
If you add many fonts and the popup is too long you can add a scroll bar to it with CSS. Simply add the code below to your Stylesheet :
Administration Panel > Display > Colors > CSS stylesheet
Enjoy !
This quick trick will teach you how to add more font choices to the Editor of you Forumotion forum, as in the example below.

Adding the JavaScript
Go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Your choice
Placement : In all the pages
Paste the code below :
- Code:
$(function(){$(function() {
$('.sceditor-button-font').click(function() {
addFont('Calibri');
addFont('Papyrus');
addFont('Avantgarde');
$('.sceditor-font-option.new-font').click(function(e){$('#text_editor_textarea').sceditor('instance').insertText('[font='+$(this).attr('data-font')+']','[/font]');$('.sceditor-font-picker').remove();e.preventDefault()})
});
function addFont(font){$('.sceditor-font-picker div').append('<a unselectable="on" class="sceditor-font-option new-font" href="#" data-font="'+font+'"><font unselectable="on" face="'+font+'">'+font+'</font></a>')}
})});
Modifications
To add more fonts to the list write addFont();, between the parenthesis you'll write the font you want in "quotes". For example :
- Code:
addFont('Baskerville');
If you add many fonts and the popup is too long you can add a scroll bar to it with CSS. Simply add the code below to your Stylesheet :
Administration Panel > Display > Colors > CSS stylesheet
- Code:
.sceditor-font-picker {
height:250px;
width:150px;
overflow-y:auto;
}
Enjoy !
| Notice |
| Tutorial written by Ange Tuteur. Special thanks to QeemBA for the idea[ Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:25; edited 1 time in total
Hi there buddy is there away to add some more font sizes aswell ? like "size 6" "size 8" "size 26" "size 28" "size 30"
I want some text to be in small print on my forum Like this
I want some text to be in small print on my forum Like this
Hi Ape,
Try this :
Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Your choice
Placement : In all the pages
Paste the code below :
To add sizes write : addSize(number, position)
number : the size of the font e.g. 1, 2, 3..
position : where the option will be placed e.g. before, after..
- before places the option before all current fonts
- after places the option after all current fonts
Try this :
Administration Panel > Modules > JavaScript codes management > Create a new script
Title : Your choice
Placement : In all the pages
Paste the code below :
- Code:
$(function(){$(function() {
$('.sceditor-button-size').click(function() {
addSize(8, 'before');
addSize(6, 'before');
addSize(26, 'after');
addSize(28, 'after');
addSize(30, 'after');
$('.sceditor-fontsize-option.new-size').click(function(e){$('#text_editor_textarea').sceditor('instance').insertText('[size='+$(this).attr('data-size')+']','[/size]');$('.sceditor-fontsize-picker').remove();e.preventDefault()})
});
function addSize(size, position){
var data = '<a unselectable="on" class="sceditor-fontsize-option new-size" href="#" data-size="'+size+'"><span unselectable="on" style="font-size:'+size+'px;">'+size+'</span></a>';
if (position == 'after' || position == null) $('.sceditor-fontsize-picker div').append(data);
if (position == 'before') $('.sceditor-fontsize-picker div').prepend(data);
}
})});
To add sizes write : addSize(number, position)
number : the size of the font e.g. 1, 2, 3..
position : where the option will be placed e.g. before, after..
- before places the option before all current fonts
- after places the option after all current fonts
@ Ange Tuteur could I also add a
scroll bar to it aswell as its to big when dropping down
its ok i worked it out lol
scroll bar to it aswell as its to big when dropping down
its ok i worked it out lol
- Code:
.sceditor-fontsize-picker {
height:250px;
width:150px;
overflow-y:auto;
}
Add this to your CSS :
Display > Colors > CSS stylesheet
Nevermind you got it
Display > Colors > CSS stylesheet
- Code:
.sceditor-fontsize-picker div {
height:150px;
width:75px;
overflow-y:auto;
overflow-x:hidden;
}
Nevermind you got it
It should, have you tired adding important ?
- Code:
.sceditor-fontsize-picker div {
height:150px !important;
width:75px !important;
overflow-y:auto;
overflow-x:hidden;
}
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal