Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 6 users online :: 0 Registered, 0 Hidden and 6 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Forum Font Size Selector
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
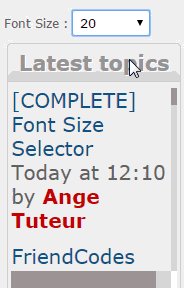
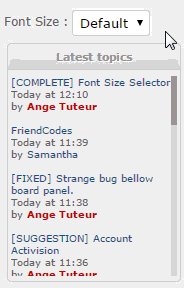
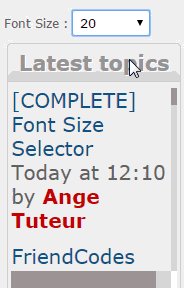
This plugin installs a small selector for the font size of the forum which allows you to adjust the size of the font to what you prefer.

This plugin is optimized for the following forum versions :
Note : This selector changes the global font size of the document and will not effect elements that have specified an absolute font size, such as text inside [size] tags.
Title : Font Size Selector
Placement : In all the pages
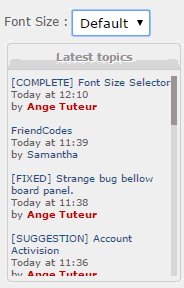
When you're finished and have saved the script, the font size selector should be available at the top of your forum. If not, please see the modifications section to find out how to modify this plugin.
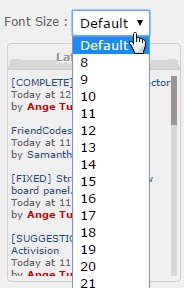
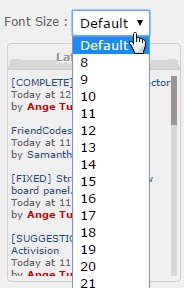
1. Sizes
At the top of the script you should see a variable named sizes. This variables contains an array of the font sizes available in the select drop down. Feel free to add more sizes or remove existing ones.
2. Position
Below the sizes array you should see the position variable. This variable takes two(2) values ; 0 and 1, and determines the position of the selector.
0 = The selector is placed at the top of the selected element
1 = The selector is placed at the bottom of the selected element
3. Placement
Below the position variable you should see the attachTo variable. This takes a string of CSS selectors which determine WHERE the font size selector will be placed. By default its placed inside the forum body, however if you want it to display somewhere else, such as in a widget :
all you need to do is change the string so that it matches your element's id or class :
4. Language
Last but certainly not least is the lang object. You can use this object to change or translate the existing texts.
That's all the modifications !
If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
This plugin is optimized for the following forum versions :
- PhpBB3
- PunBB
- Invision
Note : This selector changes the global font size of the document and will not effect elements that have specified an absolute font size, such as text inside [size] tags.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Font Size Selector
Placement : In all the pages
- Code:
$(function() {
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#page-body, #ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
document.body.style.fontSize = /default/i.test(value) ? value.replace(/default:/, '') : value + 'px';
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});
When you're finished and have saved the script, the font size selector should be available at the top of your forum. If not, please see the modifications section to find out how to modify this plugin.
Modifications
Below is a list of modifications that can be made to this plugin.1. Sizes
At the top of the script you should see a variable named sizes. This variables contains an array of the font sizes available in the select drop down. Feel free to add more sizes or remove existing ones.
- Code:
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
2. Position
Below the sizes array you should see the position variable. This variable takes two(2) values ; 0 and 1, and determines the position of the selector.
0 = The selector is placed at the top of the selected element
1 = The selector is placed at the bottom of the selected element
- Code:
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
3. Placement
Below the position variable you should see the attachTo variable. This takes a string of CSS selectors which determine WHERE the font size selector will be placed. By default its placed inside the forum body, however if you want it to display somewhere else, such as in a widget :
- Code:
<div id="font_size_div"></div>
all you need to do is change the string so that it matches your element's id or class :
- Code:
attachTo = '#font_size_div', // element(s) where the selector will be attached
4. Language
Last but certainly not least is the lang object. You can use this object to change or translate the existing texts.
- Code:
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
That's all the modifications !

If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
- Guest
 Guest
Guest
Thanks Ange.
Some people are color blind or have difficulties reading text in certain colors. Could you please introduce a modification to the script for members to select the color of their choice to be able to overcome that?
Some people are color blind or have difficulties reading text in certain colors. Could you please introduce a modification to the script for members to select the color of their choice to be able to overcome that?
- SarkZKalie
 Member
Member - Gender :

Age : 33
Posts : 24
Points : 3995
Reputation : 11
Language : English
Browser : Forum Version :
Forum Version : 
Thank you for sharing this @Ange Tuteur 
Thanks, guys. 

Good idea, It'd probably need another plugin. The only problem is that it wont be able to change all the text on the forum like this plugin does, so you'd probably need to include a selector set of the elements to modify.Samantha wrote:Thanks Ange.
Some people are color blind or have difficulties reading text in certain colors. Could you please introduce a modification to the script for members to select the color of their choice to be able to overcome that?

- Guest
 Guest
Guest
Ange Tuteur wrote:Thanks, guys.Good idea, It'd probably need another plugin. The only problem is that it wont be able to change all the text on the forum like this plugin does, so you'd probably need to include a selector set of the elements to modify.Samantha wrote:Thanks Ange.
Some people are color blind or have difficulties reading text in certain colors. Could you please introduce a modification to the script for members to select the color of their choice to be able to overcome that?
Well, perhaps you could make it a color slider, just like the Night Mode slider. You may even want to create a floating menu which is visible on all the pages, like the bug reporter found on AvacWeb, and add all three of them to it: the Night Mode slider, the Color slider and the the Font Size selector...
hello i add it thanks
can you please advice to change position either to the one or the other place
http://keeponblogging.forumotion.com/

also here http://iconskouliki.forumgreek.com/ seems to appear twice in all pages except portal

can you please advice to change position either to the one or the other place
http://keeponblogging.forumotion.com/

also here http://iconskouliki.forumgreek.com/ seems to appear twice in all pages except portal

- Wolfuryo

- Gender :

Posts : 256
Points : 3810
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
skouliki wrote:hello i add it thanks
can you please advice to change position either to the one or the other place
http://keeponblogging.forumotion.com/
also here http://iconskouliki.forumgreek.com/ seems to appear twice in all pages except portal
Replace your code with:
- Code:
$(function(){'DEVELOPED BY ANGE TUTEUR';'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';'ORIGIN : http://fmdesign.forumotion.com/t571-forum-font-size-selector#8979';var sizes=[8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24],position=0,attachTo='#ipbwrapper #content-container',lang={Default:'Default',FontSize:'Font Size : '},cookie=my_getcookie('fa_fontsize'),selector=$('<select id="fa_fontsize" />')[0],container=$('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">'+lang.FontSize+'</span></div>')[0],html='<option value="default:'+window.getComputedStyle(document.body,null).getPropertyValue('font-size')+'" '+(/default/i.test(cookie)?'selected':'')+'>'+lang.Default+'</option>',i=0,j=sizes.length,change=function(init,val){var value=init===true?val:this.value;my_setcookie('fa_fontsize',value);document.body.style.fontSize=/default/i.test(value)?value.replace(/default:/,''):value+'px'};for(;i<j;i++){html+='<option value="'+sizes[i]+'" '+(cookie==sizes[i]?'selected':'')+'>'+sizes[i]+'</option>'}selector.innerHTML=html;selector.onchange=change;if(cookie){change(true,cookie)}container.appendChild(selector);$(attachTo)[['prepend','append'][position]](container)});
Hello @Andrei34 thank you for your answer , you are referring to number 1 problem or number 2?
Last edited by skouliki on Sun 15 May 2016, 10:13; edited 1 time in total
thanks for your answer @Van-Helsing ..add it but nothing seems to move or change
problem 2 solved thanks @Andrei34
Hello @Skouliki,
In the first picture

the font container was down. After the code addition the font container moved up and justified with the search-box.

In the first picture

the font container was down. After the code addition the font container moved up and justified with the search-box.

Last edited by Van-Helsing on Sun 15 May 2016, 10:27; edited 1 time in total
Well @skouliki find this css code
the result will looks like this:

- Code:
#fa_fontsize_container {
margin-top: -20px;
}
- Code:
#fa_fontsize_container {
margin-top: -21px;
float: right;
margin-right: 240px;
}
the result will looks like this:

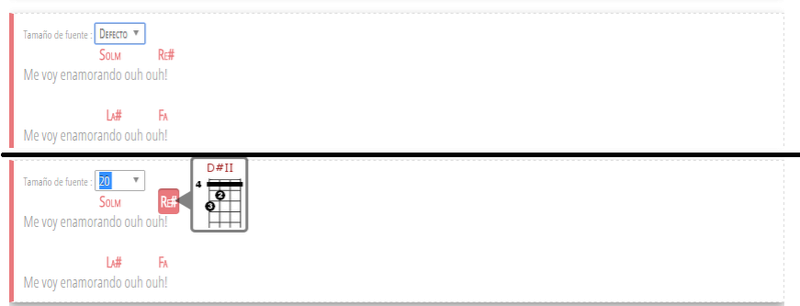
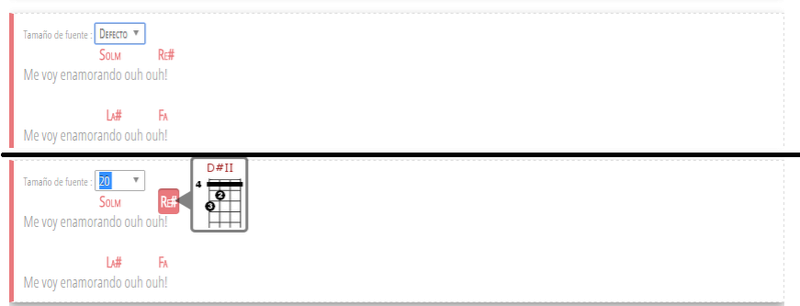
not work in my forum punbb  ... i'dont know
... i'dont know

check here...
http://musicinstant.host-es.com/t224-acordes-me-voy-enamorando-chino-y-nacho

check here...
http://musicinstant.host-es.com/t224-acordes-me-voy-enamorando-chino-y-nacho
@mrsrz
It means that if you use absolute font sizes, such as "px", the font size selector will not affect it. See "Absolute Lengths" :
http://www.w3schools.com/cssref/css_units.asp
Note : This selector changes the global font size of the document and will not effect elements that have specified an absolute font size, such as text inside [size] tags.
It means that if you use absolute font sizes, such as "px", the font size selector will not affect it. See "Absolute Lengths" :
http://www.w3schools.com/cssref/css_units.asp
No note unless you overhaul the script. The script only affects the default font-size of the body. If you use relative font-sizes for your elements, it'll work without issue.
hello 
I just noticed that nothing happens when i change the font size
It used to be ok as far as i can remember
Maybe a new java conflict? I usually add only your codes
Thanks
http://iconskouliki.forumgreek.com/

I just noticed that nothing happens when i change the font size
It used to be ok as far as i can remember
Maybe a new java conflict? I usually add only your codes
Thanks
http://iconskouliki.forumgreek.com/
Hi @skouliki
Try replacing Ange's script with this one:
Hope this helps ya.
Try replacing Ange's script with this one:
- Code:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t571-forum-font-size-selector#8979';
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#page-body, #ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
// forces font-size
document.body.style.setProperty('font-size', /default/i.test(value) ? value.replace(/default:/, '') : value + 'px', 'important')
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});
Hope this helps ya.
Andrei34 wrote:skouliki wrote:also here http://iconskouliki.forumgreek.com/ seems to appear twice in all pages except portal
Replace your code with:
- Code:
$(function(){'DEVELOPED BY ANGE TUTEUR';'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';'ORIGIN : http://fmdesign.forumotion.com/t571-forum-font-size-selector#8979';var sizes=[8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24],position=0,attachTo='#ipbwrapper #content-container',lang={Default:'Default',FontSize:'Font Size : '},cookie=my_getcookie('fa_fontsize'),selector=$('<select id="fa_fontsize" />')[0],container=$('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">'+lang.FontSize+'</span></div>')[0],html='<option value="default:'+window.getComputedStyle(document.body,null).getPropertyValue('font-size')+'" '+(/default/i.test(cookie)?'selected':'')+'>'+lang.Default+'</option>',i=0,j=sizes.length,change=function(init,val){var value=init===true?val:this.value;my_setcookie('fa_fontsize',value);document.body.style.fontSize=/default/i.test(value)?value.replace(/default:/,''):value+'px'};for(;i<j;i++){html+='<option value="'+sizes[i]+'" '+(cookie==sizes[i]?'selected':'')+'>'+sizes[i]+'</option>'}selector.innerHTML=html;selector.onchange=change;if(cookie){change(true,cookie)}container.appendChild(selector);$(attachTo)[['prepend','append'][position]](container)});
hello @Ace 1 thanks a lot yes it works but i have the problem you see above now ..
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal













