Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 85 users online :: 0 Registered, 0 Hidden and 85 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
My casual, random and whatnot design doubts
Page 4 of 4 • Share
Page 4 of 4 •  1, 2, 3, 4
1, 2, 3, 4
First topic message reminder :
Hi! So...i am designing 2 forums now..and i would get lots of one-liner doubts..
Since this is fmdesign, i came here to seek some small helps that i need. Any help would be highly appreciated ^^
I didnt want to open tones of topics in support forum, so..yeah
Please move the thread to appropriate section if it isnt. (I deeply apologize to just create a topic :/ )
1. How can i style the "+" & "-" vote buttons to be green n red? I tried dev tools but didnt find their class..
2. How can i add an icon BEFORE and AFTER too in "who is online" , "statistics" etc (all h3)..i only know about adding 1 image.
3. How to style footer like in support forum? (Image n all)
4. Visit http://freetest.forumotion.net ..take a look at any topic.. im using dark skin by matti, and there's a big gap between post profile and post area..how do i get rid of it
Thats it for now..ill keep posting here until im done. Thanks so much if someone helps ^^
Hi! So...i am designing 2 forums now..and i would get lots of one-liner doubts..
Since this is fmdesign, i came here to seek some small helps that i need. Any help would be highly appreciated ^^
I didnt want to open tones of topics in support forum, so..yeah
Please move the thread to appropriate section if it isnt. (I deeply apologize to just create a topic :/ )
1. How can i style the "+" & "-" vote buttons to be green n red? I tried dev tools but didnt find their class..
2. How can i add an icon BEFORE and AFTER too in "who is online" , "statistics" etc (all h3)..i only know about adding 1 image.
3. How to style footer like in support forum? (Image n all)
4. Visit http://freetest.forumotion.net ..take a look at any topic.. im using dark skin by matti, and there's a big gap between post profile and post area..how do i get rid of it
Thats it for now..ill keep posting here until im done. Thanks so much if someone helps ^^
Last edited by Rhino.Freak on Mon 07 Apr 2014, 08:59; edited 1 time in total (Reason for editing : must've been a bug :roll:)
Probably a bit of CSS and Template editing.
like..
<div class="blockish">A</div><div class="blockish">B</div>
.blockish { display:inline-block }
That would make the blocks go onto one line next to eachother. Just have to input some variables into block a and b. As for the style, you could use a background image, or another element with CSS3.
I was acutally playing around with category designs a few weeks ago on this forum.
like..
<div class="blockish">A</div><div class="blockish">B</div>
.blockish { display:inline-block }
That would make the blocks go onto one line next to eachother. Just have to input some variables into block a and b. As for the style, you could use a background image, or another element with CSS3.
I was acutally playing around with category designs a few weeks ago on this forum.
that's very much bang on!! 
Can the "Topics" and "Posts" thing be removed from the top and have
"X posts in Y topics" ?
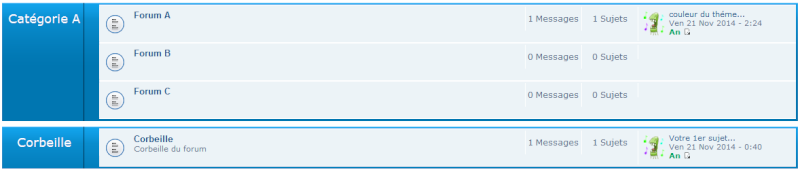
Also can you screenshot for 2 or more forums in 1 category?
Can the "Topics" and "Posts" thing be removed from the top and have
"X posts in Y topics" ?
Also can you screenshot for 2 or more forums in 1 category?
Amazing! Pefecto! Thanks a ton! 
Now all I need to ask is about the implementation AND the CSS selectors that'll help me style this
Oh and also, I want images below the category name, so.. will the trick of category names as "Name</br><img src="">" work well here?
Now all I need to ask is about the implementation AND the CSS selectors that'll help me style this
Oh and also, I want images below the category name, so.. will the trick of category names as "Name</br><img src="">" work well here?
Replace your viewtopic_body with :
There is already some CSS in the template :
You can remove it, and add it to your CSS if you like.
Yeah that should work for category images.
- Code:
<ul class="linklist">
<!-- BEGIN switch_user_logged_in -->
<li><a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a> • </li>
<li><a href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a> • </li>
<!-- END switch_user_logged_in -->
<li><a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a></li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside"><a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a></li>
<!-- END switch_user_logged_in -->
</ul>
<style type="text/css">
.forumblock {
padding:3px;
overflow:hidden;
position:relative;
}
.leftblock {
width:10%;
padding:12px 0;
border-right:1px solid #000;
position:absolute;
top:0;
bottom:0;
}
.leftblock .table-title {
font-size:18px;
text-align:center;
display:block;
}
.rightblock {
width:88%;
float:right;
}
</style>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg forumblock">
<div class="leftblock">
<div class="table-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="rightblock">
<ul class="topiclist forums">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<li class="row">
<dl class="icon" style="background:url({catrow.forumrow.FORUM_FOLDER_IMG}) no-repeat scroll {catrow.forumrow.INC_LEVEL} 50%;">
<dd class="dterm">
<div style="display: block; margin : 0 {catrow.forumrow.INC_LEVEL_RIGHT} 0 {catrow.forumrow.INC_LEVEL_LEFT};">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
<br />
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
</dd>
<dd class="posts">{catrow.forumrow.POSTS} {L_POSTS}</dd>
<dd class="topics">{catrow.forumrow.TOPICS} {L_TOPICS}</dd>
<dd class="lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</dd>
</dl>
</li>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist">
<li><a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a> • </li>
<li><a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a> • </li>
<li class="last"><a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a></li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside"><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a></li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
There is already some CSS in the template :
- Code:
.forumblock {
padding:3px;
overflow:hidden;
position:relative;
}
.leftblock {
width:10%;
padding:12px 0;
border-right:1px solid #000;
position:absolute;
top:0;
bottom:0;
}
.leftblock .table-title {
font-size:18px;
text-align:center;
display:block;
}
.rightblock {
width:88%;
float:right;
}
You can remove it, and add it to your CSS if you like.
Yeah that should work for category images.
*cough* hmm, so today I got time to implement it 
And well, I have my test forum which was modified a lot already, and it doesn't seem to work on it...
help?
http://freetest.forumotion.net
And well, I have my test forum which was modified a lot already, and it doesn't seem to work on it...
help?
http://freetest.forumotion.net
Ange Tuteur wrote:Is that punbb or invision ? because the template was for phpbb3.
According to the copyright at the bottom it is invision
I wish you luck Rhino in what you are trying to accomplish. :
-Brandon
- Sponsored content
Page 4 of 4 •  1, 2, 3, 4
1, 2, 3, 4
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 4 of 4
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal






 Rhino.Freak Mon 07 Apr 2014, 06:51
Rhino.Freak Mon 07 Apr 2014, 06:51