Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 82 users online :: 0 Registered, 0 Hidden and 82 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
My casual, random and whatnot design doubts
Page 2 of 4 • Share
Page 2 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
First topic message reminder :
Hi! So...i am designing 2 forums now..and i would get lots of one-liner doubts..
Since this is fmdesign, i came here to seek some small helps that i need. Any help would be highly appreciated ^^
I didnt want to open tones of topics in support forum, so..yeah
Please move the thread to appropriate section if it isnt. (I deeply apologize to just create a topic :/ )
1. How can i style the "+" & "-" vote buttons to be green n red? I tried dev tools but didnt find their class..
2. How can i add an icon BEFORE and AFTER too in "who is online" , "statistics" etc (all h3)..i only know about adding 1 image.
3. How to style footer like in support forum? (Image n all)
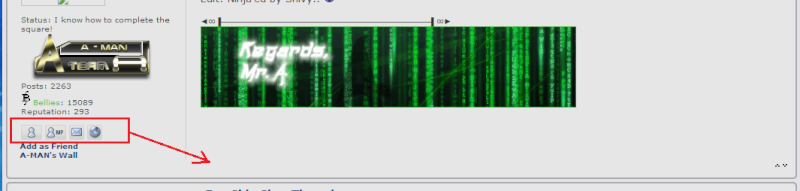
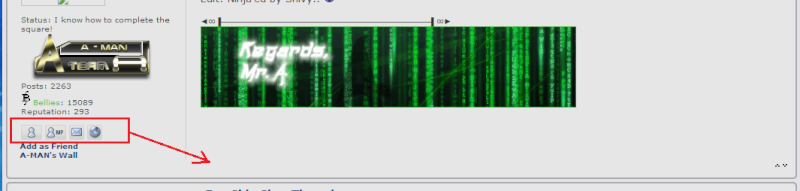
4. Visit http://freetest.forumotion.net ..take a look at any topic.. im using dark skin by matti, and there's a big gap between post profile and post area..how do i get rid of it
Thats it for now..ill keep posting here until im done. Thanks so much if someone helps ^^
Hi! So...i am designing 2 forums now..and i would get lots of one-liner doubts..
Since this is fmdesign, i came here to seek some small helps that i need. Any help would be highly appreciated ^^
I didnt want to open tones of topics in support forum, so..yeah
Please move the thread to appropriate section if it isnt. (I deeply apologize to just create a topic :/ )
1. How can i style the "+" & "-" vote buttons to be green n red? I tried dev tools but didnt find their class..
2. How can i add an icon BEFORE and AFTER too in "who is online" , "statistics" etc (all h3)..i only know about adding 1 image.
3. How to style footer like in support forum? (Image n all)
4. Visit http://freetest.forumotion.net ..take a look at any topic.. im using dark skin by matti, and there's a big gap between post profile and post area..how do i get rid of it
Thats it for now..ill keep posting here until im done. Thanks so much if someone helps ^^
Last edited by Rhino.Freak on Mon 07 Apr 2014, 08:59; edited 1 time in total (Reason for editing : must've been a bug :roll:)
Adjust the width of the page header navbar to add more space, you'll most likely need to readjust the background images on hover.
To select new message, use the .new-message selector.
To adjust the background position modify this declaration :
More simply : background-position:x y;
x = horizontal axis
y = vertical axis
So, only modify x as y keeps the image centered vertically.
If you have an image that is longer you should create a new hover rule :
Make sure it is after the hover rule for all mainmenu elements, otherwise you will need to use !important.
- Code:
#page-header .navbar {
width: 170px;
}
To select new message, use the .new-message selector.
To adjust the background position modify this declaration :
- Code:
background-position:0px 50%;
More simply : background-position:x y;
x = horizontal axis
y = vertical axis
So, only modify x as y keeps the image centered vertically.
If you have an image that is longer you should create a new hover rule :
- Code:
a.mainmenu[href="/"]:hover { background-position:10px 50%; }
Make sure it is after the hover rule for all mainmenu elements, otherwise you will need to use !important.
alright.. so I finally got control over the sliding and positioning thanks!, however there's still a bug which I can't seem to fix, that is, it shows a bit of area on the right side of normal nav button while sliding.. any ways so it doesn't show?
I am willing to crop the image too if needed.
I am willing to crop the image too if needed.
border-radius should help with rounding those corners. Doing this clips the background of that rounded area.
- Code:
.navbar a.mainmenu {
-webkit-border-radius: 0 100% 100% 0;
-moz-border-radius: 0 100% 100% 0;
border-radius: 0 100% 100% 0;
}
marked !important and it worked! GENIUS GENIUS GENIUS! YOU ARE AWESOME AND YOU DESERVE A SUPER SAIYAN THANKS FROM ME!
I guess that'd be the last thing about Nav bar
I wanna place that damn register button below Login/Logout.. how?
Right! I knew there was an option for it..
And I wanted to change text styles inside categories n forums tables, like forum description, no. of posts and topics etc.. how? im looking for a common selector of it all.. I highlighted em here..

I also want to place the "profile" "pm" "website" etc..
THERE.. how to?
Edit : uhmm.. Please check any topic on my test forum http://freetest.forumotion.com/t1-
please see the buttons (preview send), I want to ask how can I center the text in it vertically? Its too down low..
And I wanted to change text styles inside categories n forums tables, like forum description, no. of posts and topics etc.. how? im looking for a common selector of it all.. I highlighted em here..

I also want to place the "profile" "pm" "website" etc..

THERE.. how to?
Edit : uhmm.. Please check any topic on my test forum http://freetest.forumotion.com/t1-
please see the buttons (preview send), I want to ask how can I center the text in it vertically? Its too down low..
1. You should be able to select all the dd elements in the forabg by using the dd tag. Make sure to write .forabg .row to select the row elements and not the header elements. If you want to do this for topics use .forumbg instead of .forabg.
2. I would wait on this for now
3. For the buttons, did you increase their height ? I usually like to use padding to center my text in a element that acts as a button.
Ex :
Just like bg position, except with a shorthand version of setting the padding.
padding:y x;
y : vertical axis
x : horizontal axis
Now with this when setting Y we're setting 3px on the top and bottom, so that is a total of 6px. With X we're setting 6px on the left and right, gives us a total of 12px.
- Code:
.forabg .row dd {
font-family:papyrus, sans-serif;
color:violet;
}
2. I would wait on this for now
3. For the buttons, did you increase their height ? I usually like to use padding to center my text in a element that acts as a button.
Ex :
- Code:
.button1, .button2 { padding:3px 6px; }
Just like bg position, except with a shorthand version of setting the padding.
padding:y x;
y : vertical axis
x : horizontal axis
Now with this when setting Y we're setting 3px on the top and bottom, so that is a total of 6px. With X we're setting 6px on the left and right, gives us a total of 12px.
for 1 and 3, THANK YOU! works awesome 
for 2, okay I will wait
quick question: the Main Font Size in ACP > Display > Colors gets affected to everywhere??
also, is there any way I can mark all my profile field titles by some class and style by it?
I tried div and span but it didn't work.. help.
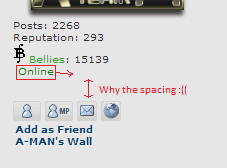
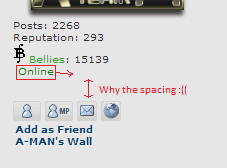
edit: hmph..I'm using the text online offline indicator tutorial made by you.. but I want it to be nicely fit in my profile while it isn't

How can i increase spacing between profile fields?
sorry but I'll make sure these are last things I need help with..its just I tried very hard but..

for 2, okay I will wait
quick question: the Main Font Size in ACP > Display > Colors gets affected to everywhere??
also, is there any way I can mark all my profile field titles by some class and style by it?
I tried div and span but it didn't work.. help.

edit: hmph..I'm using the text online offline indicator tutorial made by you.. but I want it to be nicely fit in my profile while it isn't

How can i increase spacing between profile fields?
sorry but I'll make sure these are last things I need help with..its just I tried very hard but..
Here is an example from the DOM :

Our main parent is .postprofile, we'll forget about the ID and DIV tag name. Next we skip the two parents of label and just write .postprofile .label. This should be enough for styling the field titles however, if they're colored you need to select a span tag inside label. Your resulting selector should be .postprofile .label span, for color you'll need to use important.
In your profiles there is a dd tag which contains a break tag.


Our main parent is .postprofile, we'll forget about the ID and DIV tag name. Next we skip the two parents of label and just write .postprofile .label. This should be enough for styling the field titles however, if they're colored you need to select a span tag inside label. Your resulting selector should be .postprofile .label span, for color you'll need to use important.
- Code:
.postprofile .label span { color:red !important; }
In your profiles there is a dd tag which contains a break tag.

oh thanks ! :Dthat was helpful!
Firefox browser tools are much more better than Chromes..!!
Regarding that dd with break tag, how do I get rid of it?
There's one little thing more

I was trying to center the text inside it, but couldn't .. I tried to play around with margin and padding stuff through my browser tools but neither helped.. its dd select ..
That got fixed un-expectedly

Firefox browser tools are much more better than Chromes..!!
Regarding that dd with break tag, how do I get rid of it?

I was trying to center the text inside it, but couldn't .. I tried to play around with margin and padding stuff through my browser tools but neither helped.. its dd select ..
That got fixed un-expectedly

It seems there are two in the postprofile for phpbb3. It looks to be a means of separation, but if you want to remove them, this should definitely work :
If you want to center text(horizontally) text-align is a go to property.
Ex :
^^ centers the text in a select element.
- Code:
.postprofile dd br:first-child { display:none; }
If you want to center text(horizontally) text-align is a go to property.
Ex :
- Code:
select { text-align:center; }
^^ centers the text in a select element.
I was talking about centering vertically.. but its done anyways 
I actually want to make that "ONLINE" "OFFLINE" text a bit for to the right.. however I am failing to do so with text-indent thing..
I was lurking around on support forum, and finally found a thread where you created the rep.bar for first time.. I found the one of exactly how I want it, however it is for punBB and so it doesn't work..
can you convert this one part to Phpbb3/Invision (assuming both have same thing) instead?
I tried but couldn't..
I actually want to make that "ONLINE" "OFFLINE" text a bit for to the right.. however I am failing to do so with text-indent thing..
I was lurking around on support forum, and finally found a thread where you created the rep.bar for first time.. I found the one of exactly how I want it, however it is for punBB and so it doesn't work..
can you convert this one part to Phpbb3/Invision (assuming both have same thing) instead?
I tried but couldn't..
- Code:
$('.user').each(function() {
var reg = new RegExp ('.*'+repName+': (\\d+).*');
var rep = Number($(this).text().replace(reg,'$1'));
$(this).find('.label:contains('+repName+')').before('<div id="repu">');
var reg2 = new RegExp ('<span class="label">'+repName+': </span>\\d+<br>');
$(this).html($(this).html().replace(reg2,''));
if (rep >= repLv["lv1"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv1) }
if (rep >= repLv["lv2"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv2) }
if (rep >= repLv["lv3"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv3) }
if (rep >= repLv["lv4"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv4) }
if (rep >= repLv["lv5"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv5) }
if (rep >= repLv["lv6"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv6) }
if (rep >= repLv["lv7"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv7) }
if (rep >= repLv["lv8"]) { $(this).find('#repu').html('Reputation: '+rep+'<br>'+repLvName.lv8) }
});
});
For moving the status to the right, ave you tried margin left ?
It adds a 10px margin to the left of the element moving it to the right. Quite similar to relative position and adding 10px to the left with left:10px;.
For the rep, could you post where you got that ? I lost access to most of my code snippets I had on my laptop.
- Code:
.user_status { margin-left:10px; }
It adds a 10px margin to the left of the element moving it to the right. Quite similar to relative position and adding 10px to the left with left:10px;.
For the rep, could you post where you got that ? I lost access to most of my code snippets I had on my laptop.
Wouldnt that go for #is_on and #is_off one? Or to .user_status?
Also I found it here I guess http://help.forumotion.com/t131888-level-raputation#884914
Also I found it here I guess http://help.forumotion.com/t131888-level-raputation#884914
.user_status is the class given to both tables. 
Humm..see if this works, it places it under.
Had it lying around in my new files.
Humm..see if this works, it places it under.
- Code:
$(document).ready(function() {
var version = 'phpbb3';
var settings = {
repName : 'Rep',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 5,
lv3 : 10,
lv4 : 20,
lv5 : 40,
lv6 : 65,
lv7 : 80,
lv8 : 100
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
var replace = new RegExp('(<span class="label"><span style="color:#[0-9a-f]+;">' + settings.repName + '</span>:\\s</span>\\s\\d+<br>)','i');
if (ver.phpbb3) {
$('.postprofile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).html($(this).html().replace(replace,'$1<div id="repu"></div>'));
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
Had it lying around in my new files.
I only saw a green bar....hmm.. actually I wanted it to be like in the screenshot shown in the first post by thread author, sconsidering her response I thought it would work exactlt like that..
Like
While hiding the main repuration profile field from messages....
Like
Reputation : 0/100 Newbie/Good |
Here's the CSS :
Here's the script :
It is the same thing pretty much, only I added a new set of variables and removed two old options(block, image). repLvName contains an array of strings which you can modify to your reputation names.
- Code:
#repu {
border:1px solid #008;
box-shadow:1px 7px 5px #00F inset;
color:#FFF;
font-weight:bold;
font-family:arial, sans-serif;
background:#008;
text-align:center;
padding:5px;
width:90%;
text-shadow:0 -1px 1px rgba(0, 0, 0, 0.6);
border-radius:5px;
}
Here's the script :
- Code:
$(document).ready(function() {
var version = 'phpbb3';
var settings = {
repName : 'Reputation'
};
var repLv = {
lv1 : 1,
lv2 : 5,
lv3 : 10,
lv4 : 20,
lv5 : 40,
lv6 : 65,
lv7 : 80,
lv8 : 100
};
var repLvName = {
lv1 : 'Level 1',
lv2 : 'Level 2',
lv3 : 'Level 3',
lv4 : 'Level 4',
lv5 : 'Level 5',
lv6 : 'Level 6',
lv7 : 'Level 7',
lv8 : 'Level 8'
};
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
var replace = new RegExp('(<span class="label"><span style="color:#[0-9a-f]+;">' + settings.repName + '</span>:\\s</span>\\s\\d+<br>)','i');
if (ver.phpbb3) {
$('.postprofile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).html($(this).html().replace(replace,'<div id="repu"></div>'));
if (rep >= repLv.lv1) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv2 + '<div></div>' + repLvName.lv1);
if (rep >= repLv.lv2) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv3 + '<div></div>' + repLvName.lv2);
if (rep >= repLv.lv3) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv4 + '<div></div>' + repLvName.lv3);
if (rep >= repLv.lv4) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv5 + '<div></div>' + repLvName.lv4);
if (rep >= repLv.lv5) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv6 + '<div></div>' + repLvName.lv5);
if (rep >= repLv.lv6) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv7 + '<div></div>' + repLvName.lv6);
if (rep >= repLv.lv7) $(this).find('#repu').html('Reputation :' + rep + '/' + repLv.lv8 + '<div></div>' + repLvName.lv7);
if (rep >= repLv.lv8) $(this).find('#repu').html('Reputation :' + rep + '(MAX)<div></div>' + repLvName.lv8);
});
}
});
It is the same thing pretty much, only I added a new set of variables and removed two old options(block, image). repLvName contains an array of strings which you can modify to your reputation names.
My basic skin designing for forum #2 is almost done..now remains the gfxing by photoshop, thnx for all help 
edit: there's a new problem now, in the #fa_ticker_container I believe, when I look at it from my console, it has width: 100% !important; line, which is default since its not in my CSS sheet, how do I get rid of it? coz it makes the whole thing overflow on the right side, while when I uncheck it from my console then it works perfectly like I want it to be, I even tried to put width: auto !important; in my CSS but it still didn't work ... help!
edit: there's a new problem now, in the #fa_ticker_container I believe, when I look at it from my console, it has width: 100% !important; line, which is default since its not in my CSS sheet, how do I get rid of it? coz it makes the whole thing overflow on the right side, while when I uncheck it from my console then it works perfectly like I want it to be, I even tried to put width: auto !important; in my CSS but it still didn't work ... help!
Try placing the style in a new inline style, maybe in an announcement or homepage message.
That should override it.
Oh, what do you mean for the voting ?
- Code:
<style>#fa_ticker_container { width:0 !important; }</style>
That should override it.
Oh, what do you mean for the voting ?
- Sponsored content
Page 2 of 4 •  1, 2, 3, 4
1, 2, 3, 4 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 4
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal





 Rhino.Freak Mon 07 Apr 2014, 06:51
Rhino.Freak Mon 07 Apr 2014, 06:51




