Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 21 users online :: 0 Registered, 0 Hidden and 21 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
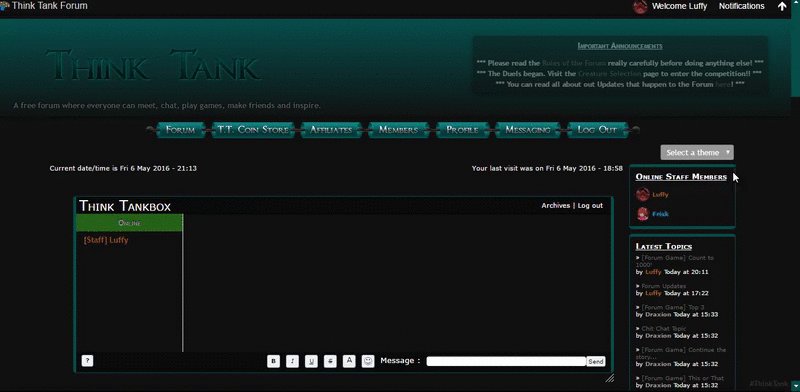
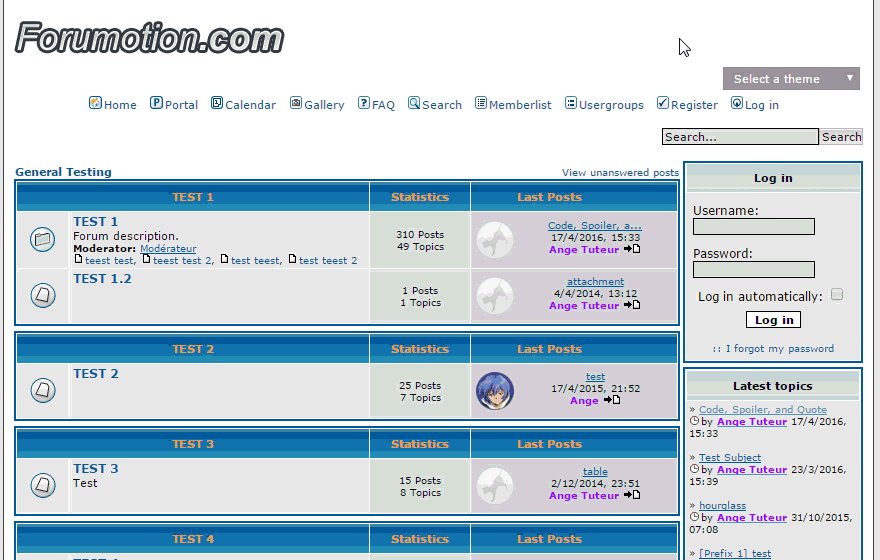
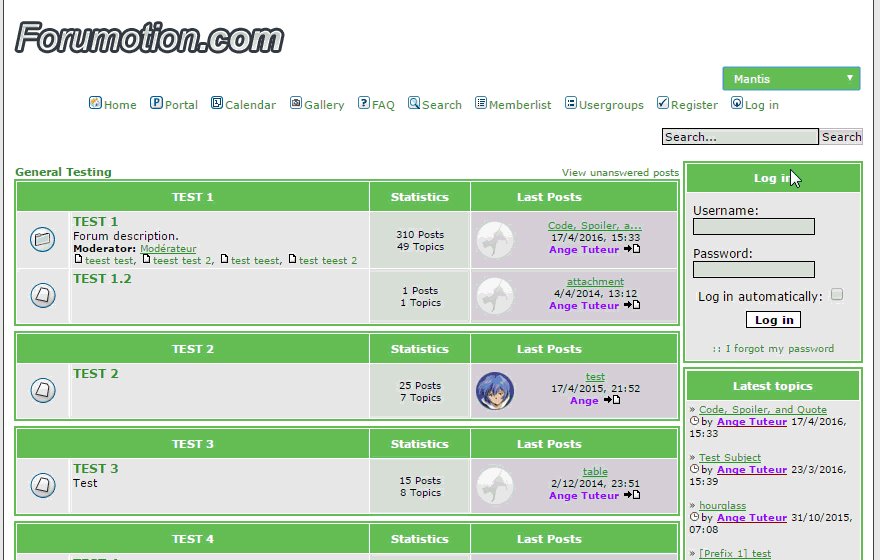
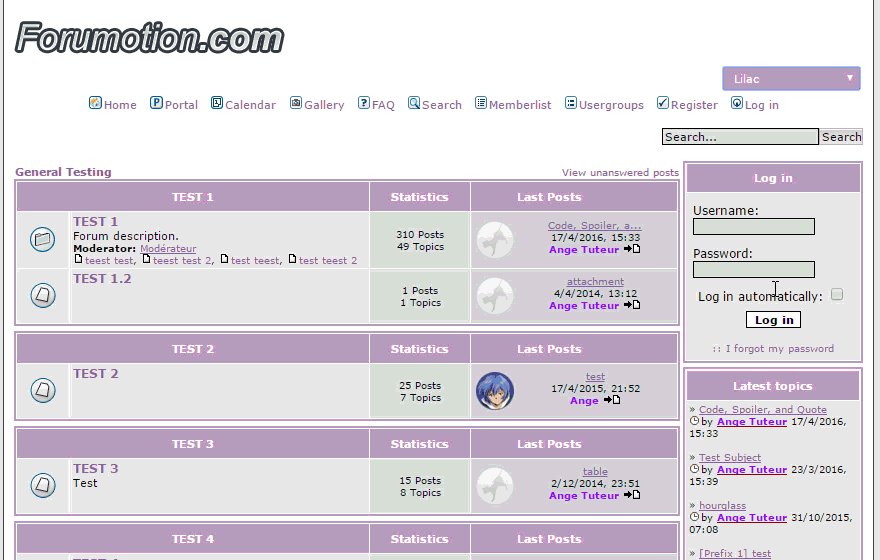
Simple Theme Changer
Page 1 of 3 • Share
Page 1 of 3 • 1, 2, 3 
This plugin installs a simple theme changer onto the forum that changes the basic colors. The themes included are solid colors, so it's best used on graphically-light forums, or the default forum themes.

Notes :
- The theme changer comes with 100+ different theme options.
- When changing the theme, the scroll bars will also change colors. ( Webkit browsers only ; Chrome, Safari, Opera, Brave, etc.. )
- Your chosen theme will persist throughout the forum.
Title : Theme Changer
Placement : In all the pages

Attention : This script does not automatically detect your forum version, so you need to change it manually in the script. Please see the next section to find out how.
1. Version
At the very top of the script is a variable called version, this tells the script what forum version you're using. By default it's set to 1 ; phpbb3. If you're not using phpbb3 you should switch the number to the one that corresponds to your forum version :
0 = phpbb2
1 = phpbb3
2 = punbb
3 = invision
2. Delay
The delay variable specifies the delay between colors for the "rainbow" theme. The default value is half a second ( 500 = 0.5s ), change this value if you want the delay to be shorter or longer.
3. Transition
The transition variable specifies how long it takes to switch between colors for the "rainbow" theme ( or all themes if transition_all is enabled ) ; it makes smooth transitions between colors. By default it takes 1 second ( 1000 = 1s ), chnage this value if you want the transition to be shorter or longer.
4. Transition All
The transition_all variable specifies whether all themes should use the transition. By default it's disabled, however, if you want all themes to have a transition you should set its value to true.
5. Placement
The attachTo variable contains an array of selectors -- 1 for each version -- that the theme changer will be placed after. Feel free to change these selectors if you want to change the placement of the theme changer.
6. Selected
The selected variable contains the user's chosen theme as well as a default theme. The default theme taken is a string. By default, this string is "Select a theme", change this string to one of the other themes names -- 'Random theme' for example -- if you want it to be the default theme enabled on the theme changer.
7. Color Palettes
Lastly you'll see a large object called palette, this object contains the color palettes for each theme.
You can add more, remove some, or adjust the colors if you want. Note that when adding a new theme it should include a unique name as well as 5 color shades. Here's an example :
That's all the notable modifications, a lot huh ?
If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
Notes :
- The theme changer comes with 100+ different theme options.
- When changing the theme, the scroll bars will also change colors. ( Webkit browsers only ; Chrome, Safari, Opera, Brave, etc.. )
- Your chosen theme will persist throughout the forum.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Theme Changer
Placement : In all the pages
- Code:
(function() {
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Random theme' : [],
'Rainbow' : '',
'Silver' : ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Dusty Gray' : ['#AAA', '#999', '#888', '#666', '#444'], // hue 000
'Dove Gray' : ['#777', '#666', '#555', '#333', '#333'], // hue 000
'Mine Shaft' : ['#444', '#333', '#222', '#000', '#222'], // hue 000
'Persian Red' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Christmas Red' : ['#C33', '#B22', '#A11', '#800', '#522'], // hue 000
'Coral Red' : ['#F55', '#F44', '#E33', '#C11', '#622'], // hue 000
'Chestnut Rose' : ['#D77', '#C66', '#B55', '#933', '#533'], // hue 000
'Eunry' : ['#DAA', '#C99', '#B88', '#966', '#544'], // hue 000
'Brandy Rose' : ['#C99', '#B88', '#A77', '#855', '#544'], // hue 000
'Bazaar' : ['#A88', '#977', '#866', '#644', '#433'], // hue 000
'Cinnabar' : ['#F54', '#E43', '#D32', '#B10', '#622'], // hue 005
'Crail' : ['#A65', '#B54', '#A43', '#821', '#532'], // hue 008
'Flamingo' : ['#F64', '#E53', '#D42', '#B20', '#632'], // hue 010
'Red Damask' : ['#E75', '#D64', '#C53', '#A31', '#532'], // hue 013
'Tabasco' : ['#A42', '#931', '#820', '#300', '#421'], // hue 015
'Paarl' : ['#B64', '#A53', '#942', '#720', '#432'], // hue 017
'Cape Palliser' : ['#B75', '#A64', '#953', '#731', '#432'], // hue 020
'Tuscany' : ['#D64', '#C63', '#B52', '#930', '#532'], // hue 020
'Hot Cinnamon' : ['#E73', '#D62', '#C51', '#A30', '#532'], // hue 021
'Blaze Orange' : ['#F71', '#F60', '#E50', '#C30', '#630'], // hue 024
'Pumpkin' : ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Antique Brass' : ['#DA7', '#C96', '#B85', '#963', '#543'], // hue 029
'Raw Sienna' : ['#D95', '#C84', '#B73', '#951', '#542'], // hue 029
'Earthtone' : ['#753', '#642', '#531', '#310', '#321'], // hue 029
'Americano' : ['#987', '#876', '#765', '#543', '#433'], // hue 030
'Coffee' : ['#876', '#765', '#654', '#432', '#432'], // hue 030
'Cinnamon' : ['#950', '#840', '#730', '#510', '#420'], // hue 030
'Brown' : ['#A61', '#950', '#840', '#620', '#420'], // hue 033
'Sandy Tan' : ['#EC9', '#DB8', '#CA7', '#A85', '#554'], // hue 035
'Hokey Pokey' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Sienna' : ['#764', '#653', '#542', '#320', '#332'], // hue 039
'Shadow' : ['#986', '#875', '#764', '#542', '#433'], // hue 040
'Buttercup' : ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Tulip Tree' : ['#FC4', '#EB3', '#DA2', '#B80', '#652'], // hue 043
'Golden Grass' : ['#EB3', '#DA2', '#C91', '#A70', '#542'], // hue 043
'Pizza' : ['#DA2', '#C91', '#B80', '#960', '#541'], // hue 043
'Reef Gold' : ['#B93', '#A82', '#971', '#750', '#442'], // hue 045
'Olive' : ['#990', '#880', '#770', '#550', '#440'], // hue 060
'Camouflage' : ['#552', '#441', '#330', '#110', '#221'], // hue 060
'Avocado' : ['#997', '#886', '#775', '#553', '#443'], // hue 060
'Earls Green' : ['#DD4', '#CC3', '#BB2', '#990', '#552'], // hue 060
'Laser' : ['#DD7', '#CC6', '#BB5', '#993', '#553'], // hue 060
'Pine Glade' : ['#DDA', '#CC9', '#BB8', '#996', '#554'], // hue 060
'Pea Green' : ['#8A3', '#792', '#681', '#460', '#341'], // hue 077
'Celery' : ['#AD4', '#9C3', '#8B2', '#690', '#452'], // hue 080
'Chartreuse' : ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Forumactif Green' : ['#9D4', '#8C3', '#7B2', '#590', '#452'], // hue 086
'Dollar Bill' : ['#9C6', '#8B5', '#7A4', '#582', '#453'], // hue 090
'Wild Willow' : ['#AD7', '#9C6', '#8B5', '#693', '#453'], // hue 090
'Asparagus' : ['#8B6', '#7A5', '#694', '#472', '#343'], // hue 095
'Atlantis' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Forest Green' : ['#393', '#282', '#171', '#050', '#242'], // hue 120
'Christmas Green' : ['#171', '#060', '#050', '#030', '#030'], // hue 120
'Apple' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Mantis' : ['#7D7', '#6C6', '#5B5', '#393', '#353'], // hue 120
'De York' : ['#ADA', '#9C9', '#8B8', '#696', '#454'], // hue 120
'Envy' : ['#9B9', '#8A8', '#797', '#575', '#454'], // hue 120
'Spruce' : ['#7D8', '#6C7', '#5B6', '#394', '#353'], // hue 130
'Bottle Green' : ['#2B4', '#1A3', '#092', '#070', '#142'], // hue 133
'Aqua Forest' : ['#7B8', '#6A7', '#596', '#374', '#343'], // hue 135
'Mountain Meadow' : ['#4D7', '#3C6', '#2B5', '#093', '#253'], // hue 140
'Meadow' : ['#3B6', '#2A5', '#194', '#072', '#243'], // hue 142
'Sea Green' : ['#496', '#385', '#274', '#052', '#243'], // hue 144
'Amazon' : ['#486', '#375', '#264', '#042', '#233'], // hue 150
'Emerald' : ['#7DA', '#6C9', '#5B8', '#396', '#354'], // hue 150
'Shamrock' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Blue Lagoon' : ['#5CB', '#4BA', '#3A9', '#187', '#254'], // hue 171
'Turquoise' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Downy' : ['#7DD', '#6CC', '#5BB', '#399', '#355'], // hue 180
'Sinbad' : ['#ADD', '#9CC', '#8BB', '#699', '#455'], // hue 180
'Teal' : ['#199', '#088', '#077', '#055', '#044'], // hue 180
'Blue Chill' : ['#29A', '#189', '#078', '#056', '#144'], // hue 187
'Cerulean' : ['#1BE', '#0AD', '#09C', '#07A', '#045'], // hue 193
'Deep Cerulean' : ['#18B', '#07A', '#069', '#047', '#034'], // hue 198
'Curious Blue' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Slate Gray' : ['#89A', '#789', '#678', '#456', '#344'], // hue 210
'Danube' : ['#7AD', '#69C', '#58B', '#369', '#345'], // hue 210
'Azure Radiance' : ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Mariner' : ['#47D', '#36C', '#25B', '#039', '#235'], // hue 220
'Azure' : ['#46B', '#35A', '#249', '#027', '#234'], // hue 222
'Governor Bay' : ['#44D', '#33C', '#22B', '#009', '#225'], // hue 240
'Blue Marguerite' : ['#77D', '#66C', '#55B', '#339', '#335'], // hue 240
'Blue Bell' : ['#AAD', '#99C', '#88B', '#669', '#445'], // hue 240
'Comet' : ['#668', '#557', '#446', '#224', '#334'], // hue 240
'Purple Heart' : ['#74D', '#63C', '#52B', '#309', '#325'], // hue 260
'Amethyst' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Amethyst Smoke' : ['#BAC', '#A9B', '#98A', '#768', '#445'], // hue 270
'Mauve' : ['#EBF', '#DAF', '#C9E', '#A79', '#546'], // hue 276
'Affair' : ['#85A', '#749', '#638', '#416', '#324'], // hue 276
'Purple' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Lavendar' : ['#C8E', '#B7D', '#A6C', '#84A', '#535'], // hue 279
'Cerise' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Fuchsia Pink' : ['#D7D', '#C6C', '#B5B', '#939', '#535'], // hue 300
'Lilac' : ['#DAD', '#C9C', '#B8B', '#969', '#545'], // hue 300
'Red Violet' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Disco' : ['#926', '#815', '#704', '#501', '#413'], // hue 326
'Carnation Pink' : ['#FAD', '#F9C', '#E8B', '#C69', '#645'], // hue 330
'Hopbush' : ['#D7A', '#C69', '#B58', '#936', '#534'], // hue 331
'French Rose' : ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Hibiscus' : ['#D47', '#C36', '#B25', '#903', '#523'], // hue 340
'Claret' : ['#824', '#713', '#602', '#400', '#312'], // hue 340
'Bordeaux' : ['#713', '#602', '#501', '#300', '#301'], // hue 340
'Tickle Me Pink' : ['#F9B', '#F8A', '#E79', '#C57', '#645'], // hue 343
'Burgundy' : ['#913', '#802', '#701', '#500', '#401'], // hue 345
'Blush' : ['#E68', '#D57', '#C46', '#A24', '#534'], // hue 345
'Wild Watermelon' : ['#F68', '#F57', '#E46', '#C24', '#634'], // hue 348
'Amaranth' : ['#F46', '#E35', '#D24', '#B02', '#623'], // hue 350
'Mauvelous' : ['#FAB', '#F9A', '#E89', '#967', '#645'], // hue 351
'Alizarin Crimson' : ['#F34', '#E23', '#D12', '#B00', '#622'] // hue 355
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color, true); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme|Rainbow/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Random theme' ? fa_theme_color.palette['Random theme'][Math.floor(Math.random() * fa_theme_color.palette['Random theme'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Rainbow') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
// delete rainbow assets if it's not selected
if (color != 'Rainbow' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover { color:' + palette[1] + '; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, .content h1, .content h2, .panel h1, .panel h2, #cp-main h1 { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
// setup the rainbow assets
rainbow : function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Random theme'].length;
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Random theme|Select a theme|Rainbow/.test(i)) {
fa_theme_color.palette['Random theme'][fa_theme_color.palette['Random theme'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Random theme|Select a theme|Rainbow/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Attention : This script does not automatically detect your forum version, so you need to change it manually in the script. Please see the next section to find out how.
Modifications
Below are the modifications that can be made to this plugin.1. Version
At the very top of the script is a variable called version, this tells the script what forum version you're using. By default it's set to 1 ; phpbb3. If you're not using phpbb3 you should switch the number to the one that corresponds to your forum version :
0 = phpbb2
1 = phpbb3
2 = punbb
3 = invision
- Code:
var version = 1; // forum version
2. Delay
The delay variable specifies the delay between colors for the "rainbow" theme. The default value is half a second ( 500 = 0.5s ), change this value if you want the delay to be shorter or longer.
- Code:
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
3. Transition
The transition variable specifies how long it takes to switch between colors for the "rainbow" theme ( or all themes if transition_all is enabled ) ; it makes smooth transitions between colors. By default it takes 1 second ( 1000 = 1s ), chnage this value if you want the transition to be shorter or longer.
- Code:
transition : 1000, // transition between colors ( 1000 = 1s )
4. Transition All
The transition_all variable specifies whether all themes should use the transition. By default it's disabled, however, if you want all themes to have a transition you should set its value to true.
- Code:
transition_all : false, // set to true if you want all themes to utilize the transitions
5. Placement
The attachTo variable contains an array of selectors -- 1 for each version -- that the theme changer will be placed after. Feel free to change these selectors if you want to change the placement of the theme changer.
- Code:
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
6. Selected
The selected variable contains the user's chosen theme as well as a default theme. The default theme taken is a string. By default, this string is "Select a theme", change this string to one of the other themes names -- 'Random theme' for example -- if you want it to be the default theme enabled on the theme changer.
- Code:
selected : my_getcookie('fa_theme_color') || 'Random theme', // selected theme
7. Color Palettes
Lastly you'll see a large object called palette, this object contains the color palettes for each theme.
- Code:
palette : {
'Select a theme' : '',
'Random theme' : [],
'Rainbow' : '',
'Silver' : ['#DDD', '#CCC', '#BBB', '#999', '#555'], // hue 000
'Dusty Gray' : ['#AAA', '#999', '#888', '#666', '#444'], // hue 000
'Dove Gray' : ['#777', '#666', '#555', '#333', '#333'], // hue 000
'Mine Shaft' : ['#444', '#333', '#222', '#000', '#222'], // hue 000
'Persian Red' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Christmas Red' : ['#C33', '#B22', '#A11', '#800', '#522'], // hue 000
'Coral Red' : ['#F55', '#F44', '#E33', '#C11', '#622'], // hue 000
'Chestnut Rose' : ['#D77', '#C66', '#B55', '#933', '#533'], // hue 000
'Eunry' : ['#DAA', '#C99', '#B88', '#966', '#544'], // hue 000
'Brandy Rose' : ['#C99', '#B88', '#A77', '#855', '#544'], // hue 000
'Bazaar' : ['#A88', '#977', '#866', '#644', '#433'], // hue 000
'Cinnabar' : ['#F54', '#E43', '#D32', '#B10', '#622'], // hue 005
'Crail' : ['#A65', '#B54', '#A43', '#821', '#532'], // hue 008
'Flamingo' : ['#F64', '#E53', '#D42', '#B20', '#632'], // hue 010
'Red Damask' : ['#E75', '#D64', '#C53', '#A31', '#532'], // hue 013
'Tabasco' : ['#A42', '#931', '#820', '#300', '#421'], // hue 015
'Paarl' : ['#B64', '#A53', '#942', '#720', '#432'], // hue 017
'Cape Palliser' : ['#B75', '#A64', '#953', '#731', '#432'], // hue 020
'Tuscany' : ['#D64', '#C63', '#B52', '#930', '#532'], // hue 020
'Hot Cinnamon' : ['#E73', '#D62', '#C51', '#A30', '#532'], // hue 021
'Blaze Orange' : ['#F71', '#F60', '#E50', '#C30', '#630'], // hue 024
'Pumpkin' : ['#F82', '#F71', '#E60', '#C40', '#631'], // hue 025
'Antique Brass' : ['#DA7', '#C96', '#B85', '#963', '#543'], // hue 029
'Raw Sienna' : ['#D95', '#C84', '#B73', '#951', '#542'], // hue 029
'Earthtone' : ['#753', '#642', '#531', '#310', '#321'], // hue 029
'Americano' : ['#987', '#876', '#765', '#543', '#433'], // hue 030
'Coffee' : ['#876', '#765', '#654', '#432', '#432'], // hue 030
'Cinnamon' : ['#950', '#840', '#730', '#510', '#420'], // hue 030
'Brown' : ['#A61', '#950', '#840', '#620', '#420'], // hue 033
'Sandy Tan' : ['#EC9', '#DB8', '#CA7', '#A85', '#554'], // hue 035
'Hokey Pokey' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Sienna' : ['#764', '#653', '#542', '#320', '#332'], // hue 039
'Shadow' : ['#986', '#875', '#764', '#542', '#433'], // hue 040
'Buttercup' : ['#FB2', '#EA1', '#D90', '#B70', '#641'], // hue 041
'Tulip Tree' : ['#FC4', '#EB3', '#DA2', '#B80', '#652'], // hue 043
'Golden Grass' : ['#EB3', '#DA2', '#C91', '#A70', '#542'], // hue 043
'Pizza' : ['#DA2', '#C91', '#B80', '#960', '#541'], // hue 043
'Reef Gold' : ['#B93', '#A82', '#971', '#750', '#442'], // hue 045
'Olive' : ['#990', '#880', '#770', '#550', '#440'], // hue 060
'Camouflage' : ['#552', '#441', '#330', '#110', '#221'], // hue 060
'Avocado' : ['#997', '#886', '#775', '#553', '#443'], // hue 060
'Earls Green' : ['#DD4', '#CC3', '#BB2', '#990', '#552'], // hue 060
'Laser' : ['#DD7', '#CC6', '#BB5', '#993', '#553'], // hue 060
'Pine Glade' : ['#DDA', '#CC9', '#BB8', '#996', '#554'], // hue 060
'Pea Green' : ['#8A3', '#792', '#681', '#460', '#341'], // hue 077
'Celery' : ['#AD4', '#9C3', '#8B2', '#690', '#452'], // hue 080
'Chartreuse' : ['#9E1', '#8D0', '#7C0', '#5A0', '#450'], // hue 083
'Forumactif Green' : ['#9D4', '#8C3', '#7B2', '#590', '#452'], // hue 086
'Dollar Bill' : ['#9C6', '#8B5', '#7A4', '#582', '#453'], // hue 090
'Wild Willow' : ['#AD7', '#9C6', '#8B5', '#693', '#453'], // hue 090
'Asparagus' : ['#8B6', '#7A5', '#694', '#472', '#343'], // hue 095
'Atlantis' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Forest Green' : ['#393', '#282', '#171', '#050', '#242'], // hue 120
'Christmas Green' : ['#171', '#060', '#050', '#030', '#030'], // hue 120
'Apple' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Mantis' : ['#7D7', '#6C6', '#5B5', '#393', '#353'], // hue 120
'De York' : ['#ADA', '#9C9', '#8B8', '#696', '#454'], // hue 120
'Envy' : ['#9B9', '#8A8', '#797', '#575', '#454'], // hue 120
'Spruce' : ['#7D8', '#6C7', '#5B6', '#394', '#353'], // hue 130
'Bottle Green' : ['#2B4', '#1A3', '#092', '#070', '#142'], // hue 133
'Aqua Forest' : ['#7B8', '#6A7', '#596', '#374', '#343'], // hue 135
'Mountain Meadow' : ['#4D7', '#3C6', '#2B5', '#093', '#253'], // hue 140
'Meadow' : ['#3B6', '#2A5', '#194', '#072', '#243'], // hue 142
'Sea Green' : ['#496', '#385', '#274', '#052', '#243'], // hue 144
'Amazon' : ['#486', '#375', '#264', '#042', '#233'], // hue 150
'Emerald' : ['#7DA', '#6C9', '#5B8', '#396', '#354'], // hue 150
'Shamrock' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Blue Lagoon' : ['#5CB', '#4BA', '#3A9', '#187', '#254'], // hue 171
'Turquoise' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Downy' : ['#7DD', '#6CC', '#5BB', '#399', '#355'], // hue 180
'Sinbad' : ['#ADD', '#9CC', '#8BB', '#699', '#455'], // hue 180
'Teal' : ['#199', '#088', '#077', '#055', '#044'], // hue 180
'Blue Chill' : ['#29A', '#189', '#078', '#056', '#144'], // hue 187
'Cerulean' : ['#1BE', '#0AD', '#09C', '#07A', '#045'], // hue 193
'Deep Cerulean' : ['#18B', '#07A', '#069', '#047', '#034'], // hue 198
'Curious Blue' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Slate Gray' : ['#89A', '#789', '#678', '#456', '#344'], // hue 210
'Danube' : ['#7AD', '#69C', '#58B', '#369', '#345'], // hue 210
'Azure Radiance' : ['#18F', '#07F', '#06E', '#04C', '#036'], // hue 212
'Mariner' : ['#47D', '#36C', '#25B', '#039', '#235'], // hue 220
'Azure' : ['#46B', '#35A', '#249', '#027', '#234'], // hue 222
'Governor Bay' : ['#44D', '#33C', '#22B', '#009', '#225'], // hue 240
'Blue Marguerite' : ['#77D', '#66C', '#55B', '#339', '#335'], // hue 240
'Blue Bell' : ['#AAD', '#99C', '#88B', '#669', '#445'], // hue 240
'Comet' : ['#668', '#557', '#446', '#224', '#334'], // hue 240
'Purple Heart' : ['#74D', '#63C', '#52B', '#309', '#325'], // hue 260
'Amethyst' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Amethyst Smoke' : ['#BAC', '#A9B', '#98A', '#768', '#445'], // hue 270
'Mauve' : ['#EBF', '#DAF', '#C9E', '#A79', '#546'], // hue 276
'Affair' : ['#85A', '#749', '#638', '#416', '#324'], // hue 276
'Purple' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Lavendar' : ['#C8E', '#B7D', '#A6C', '#84A', '#535'], // hue 279
'Cerise' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Fuchsia Pink' : ['#D7D', '#C6C', '#B5B', '#939', '#535'], // hue 300
'Lilac' : ['#DAD', '#C9C', '#B8B', '#969', '#545'], // hue 300
'Red Violet' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Disco' : ['#926', '#815', '#704', '#501', '#413'], // hue 326
'Carnation Pink' : ['#FAD', '#F9C', '#E8B', '#C69', '#645'], // hue 330
'Hopbush' : ['#D7A', '#C69', '#B58', '#936', '#534'], // hue 331
'French Rose' : ['#F59', '#E48', '#D37', '#B15', '#624'], // hue 337
'Hibiscus' : ['#D47', '#C36', '#B25', '#903', '#523'], // hue 340
'Claret' : ['#824', '#713', '#602', '#400', '#312'], // hue 340
'Bordeaux' : ['#713', '#602', '#501', '#300', '#301'], // hue 340
'Tickle Me Pink' : ['#F9B', '#F8A', '#E79', '#C57', '#645'], // hue 343
'Burgundy' : ['#913', '#802', '#701', '#500', '#401'], // hue 345
'Blush' : ['#E68', '#D57', '#C46', '#A24', '#534'], // hue 345
'Wild Watermelon' : ['#F68', '#F57', '#E46', '#C24', '#634'], // hue 348
'Amaranth' : ['#F46', '#E35', '#D24', '#B02', '#623'], // hue 350
'Mauvelous' : ['#FAB', '#F9A', '#E89', '#967', '#645'], // hue 351
'Alizarin Crimson' : ['#F34', '#E23', '#D12', '#B00', '#622'] // hue 355
},
You can add more, remove some, or adjust the colors if you want. Note that when adding a new theme it should include a unique name as well as 5 color shades. Here's an example :
- Code:
'Gray' : ['#FFF', '#CCC', '#999', '#666', '#333']
That's all the notable modifications, a lot huh ?
If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Thu 15 Sep 2016, 12:39; edited 3 times in total
Such a great feature for people who want a colour that suits their own tastes.
It's surprising how a different colour can change how something looks,even if the design stays the same.
I'm assuming it's for All users and not just The Admins right?
It's surprising how a different colour can change how something looks,even if the design stays the same.
I'm assuming it's for All users and not just The Admins right?
- Guest
 Guest
Guest
I've been waiting for this to come out.
Thanks to this amazing feature!
Thanks to this amazing feature!
Yep, everyone on the forum will be able to use it.TreeTopMonkey wrote:Such a great feature for people who want a colour that suits their own tastes.
It's surprising how a different colour can change how something looks,even if the design stays the same.
I'm assuming it's for All users and not just The Admins right?
No problem.Poser wrote:I've been waiting for this to come out.
Thanks to this amazing feature!
hello very nice !!!
on invision worked fine
so i have some questions
1) i have a modified version of punbb forum http://iconskouliki.forumgreek.com i put the code change the version to 2 but nothing happens is that because of the modification of the theme?
2) can we change the language ? i change the title but when i try to change the colors names the code was disappeared ...i dont really mind the language just asking
3) how can i put it here

http://keeponblogging.forumotion.com / invision
thanks
on invision worked fine
so i have some questions
1) i have a modified version of punbb forum http://iconskouliki.forumgreek.com i put the code change the version to 2 but nothing happens is that because of the modification of the theme?
2) can we change the language ? i change the title but when i try to change the colors names the code was disappeared ...i dont really mind the language just asking
3) how can i put it here

http://keeponblogging.forumotion.com / invision
thanks
Last edited by skouliki on Thu 28 Apr 2016, 06:06; edited 2 times in total
skouliki wrote:hello very nice !!!
on invision worked fine
but i have a modified version of punbb forum http://iconskouliki.forumgreek.com/ i put the code change the version to 2 but nothing happens is that because of the modification of the theme?
and general can we change the language ? i change the title but when i try to change the colors names the code was disappear ...i dont really mind the lanquage just asking
thanks
I took a look at your Forum and noticed you are using the same modified theme as me.
The Templates are modified in that theme so that would probably be the reason why it won't work for you.
As ange stated! It was made for clean and simple forums like the default forum themes.
Im not certain,but i doubt it will work with that theme.Alot of modification to the templates would have to be done to try and get it to work.
Im taking a guess that it would have to be built from the ground up, based on that theme. But that's just a guess. Ange will give you the what's what when he comes on.

- smejker

- Gender :

Posts : 28
Points : 3871
Reputation : 8
Location : Macedonia
Language : Macedonian, Serbo-Croatia
Browser : Forum Version :
Forum Version : 
 Beautiful!!!
Beautiful!!! 1. Try change the script to this :skouliki wrote:hello very nice !!!
on invision worked fine
so i have some questions
1) i have a modified version of punbb forum http://iconskouliki.forumgreek.com i put the code change the version to 2 but nothing happens is that because of the modification of the theme?
2) can we change the language ? i change the title but when i try to change the colors names the code was disappeared ...i dont really mind the language just asking
3) how can i put it here
http://keeponblogging.forumotion.com / invision
thanks
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 2; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#branding', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Random theme' : [],
'Rainbow' : '',
'Persian Red' : ['#D44', '#C33', '#B22', '#900', '#522'], // hue 000
'Chestnut Rose' : ['#D77', '#C66', '#B55', '#933', '#533'], // hue 000
'Eunry' : ['#DAA', '#C99', '#B88', '#966', '#544'], // hue 000
'Tuscany' : ['#D64', '#C63', '#B52', '#930', '#532'], // hue 020
'Antique Brass' : ['#DA7', '#C96', '#B85', '#963', '#543'], // hue 029
'Hokey Pokey' : ['#DA4', '#C93', '#B82', '#960', '#542'], // hue 039
'Earls Green' : ['#DD4', '#CC3', '#BB2', '#990', '#552'], // hue 060
'Laser' : ['#DD7', '#CC6', '#BB5', '#993', '#553'], // hue 060
'Pine Glade' : ['#DDA', '#CC9', '#BB8', '#996', '#554'], // hue 060
'Celery' : ['#AD4', '#9C3', '#8B2', '#690', '#452'], // hue 080
'Wild Willow' : ['#AD7', '#9C6', '#8B5', '#693', '#453'], // hue 090
'Atlantis' : ['#7D4', '#6C3', '#5B2', '#390', '#352'], // hue 100
'Apple' : ['#4D4', '#3C3', '#2B2', '#090', '#252'], // hue 120
'Mantis' : ['#7D7', '#6C6', '#5B5', '#393', '#353'], // hue 120
'De York' : ['#ADA', '#9C9', '#8B8', '#696', '#454'], // hue 120
'Mountain Meadow' : ['#4D7', '#3C6', '#2B5', '#093', '#253'], // hue 140
'Emerald' : ['#7DA', '#6C9', '#5B8', '#396', '#354'], // hue 150
'Shamrock' : ['#4DA', '#3C9', '#2B8', '#096', '#254'], // hue 160
'Turquoise' : ['#4DD', '#3CC', '#2BB', '#099', '#255'], // hue 180
'Downy' : ['#7DD', '#6CC', '#5BB', '#399', '#355'], // hue 180
'Sinbad' : ['#ADD', '#9CC', '#8BB', '#699', '#455'], // hue 180
'Curious Blue' : ['#4AD', '#39C', '#28B', '#069', '#245'], // hue 200
'Danube' : ['#7AD', '#69C', '#58B', '#369', '#345'], // hue 210
'Mariner' : ['#47D', '#36C', '#25B', '#039', '#235'], // hue 220
'Governor Bay' : ['#44D', '#33C', '#22B', '#009', '#225'], // hue 240
'Blue Marguerite' : ['#77D', '#66C', '#55B', '#339', '#335'], // hue 240
'Blue Bell' : ['#AAD', '#99C', '#88B', '#669', '#445'], // hue 240
'Purple Heart' : ['#74D', '#63C', '#52B', '#309', '#325'], // hue 260
'Amethyst' : ['#A7D', '#96C', '#85B', '#639', '#435'], // hue 270
'Purple' : ['#A4D', '#93C', '#82B', '#609', '#425'], // hue 279
'Cerise' : ['#D4D', '#C3C', '#B2B', '#909', '#525'], // hue 300
'Fuchsia Pink' : ['#D7D', '#C6C', '#B5B', '#939', '#535'], // hue 300
'Lilac' : ['#DAD', '#C9C', '#B8B', '#969', '#545'], // hue 300
'Red Violet' : ['#D4A', '#C39', '#B28', '#906', '#524'], // hue 321
'Hopbush' : ['#D7A', '#C69', '#B58', '#936', '#534'], // hue 331
'Hibiscus' : ['#D47', '#C36', '#B25', '#903', '#523'] // hue 340
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme|Rainbow/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Random theme' ? fa_theme_color.palette['Random theme'][Math.floor(Math.random() * fa_theme_color.palette['Random theme'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Rainbow') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
// delete rainbow assets if it's not selected
if (color != 'Rainbow' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover { color:' + palette[1] + '; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, .content h1, .content h2, .panel h1, .panel h2, #cp-main h1 { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
// setup the rainbow assets
rainbow : function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Random theme'].length;
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Random theme|Select a theme|Rainbow/.test(i)) {
fa_theme_color.palette['Random theme'][fa_theme_color.palette['Random theme'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Random theme|Select a theme|Rainbow/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
2. "Select a theme", "Random theme", and "Rainbow" appear multiple times in the script. You'll need to replace all instances of these to change the name / language.
3. In the script replace "submenu" with "logo", without the quotes of course.
Hello @Ange Tuteur this is a great tutorial!
Is there any possible way that we could modify this theme picker to only black and white?
I mean i only want to have a picker to change the backgrounds from #101010 to #ebebeb color just so those who don't like the black one to have the white one. Just those two though because then it gets sort of messy...
Thanks in advance!
Is there any possible way that we could modify this theme picker to only black and white?
I mean i only want to have a picker to change the backgrounds from #101010 to #ebebeb color just so those who don't like the black one to have the white one. Just those two though because then it gets sort of messy...
Thanks in advance!
@Luffy under modifications see point 7 and remove all color palettes EXCEPT for "Select a Theme", you may also need to delete all references to "Random theme" and "Rainbow" as well. After that, just create a new palette and then edit the CSS for your forum version which can be found in the "css" function :
You'll see in the CSS above that we use palette[index] to select a color. The number refers to a color in an array, as per my example ;
CCC is index 1 or palette[1]
999 is index 2 or palette[2]
666 is index 3 or palette[3]
333 is index 4 or palette[4]
Arrays are zero-based so the first item is always at index 0. Just count from zero and you'll have no problem selecting colors from the palettes. Just to make it easier, I'd suggest putting the brighter colors first and the darker colors last -- or invert it too. It'll be easier to know which color is the brightest or darkest that way.
If you need any help with the modification let me know.
- Code:
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a { color:' + palette[3] + '; }'+
'a:hover, a.forumtitle:hover, a.topictitle:hover, .postprofile a:hover, .postprofile dt.author a:hover { color:' + palette[1] + '; }'+
'h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, .content h1, .content h2, .panel h1, .panel h2, #cp-main h1 { color:' + palette[3] + '; border-color:' + palette[3] + '; }'+
'.headerbar, .forabg, .forumbg { background:' + palette[1] + '!important; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
You'll see in the CSS above that we use palette[index] to select a color. The number refers to a color in an array, as per my example ;
- Code:
'Gray' : ['#FFF', '#CCC', '#999', '#666', '#333']
CCC is index 1 or palette[1]
999 is index 2 or palette[2]
666 is index 3 or palette[3]
333 is index 4 or palette[4]
Arrays are zero-based so the first item is always at index 0. Just count from zero and you'll have no problem selecting colors from the palettes. Just to make it easier, I'd suggest putting the brighter colors first and the darker colors last -- or invert it too. It'll be easier to know which color is the brightest or darkest that way.
If you need any help with the modification let me know.

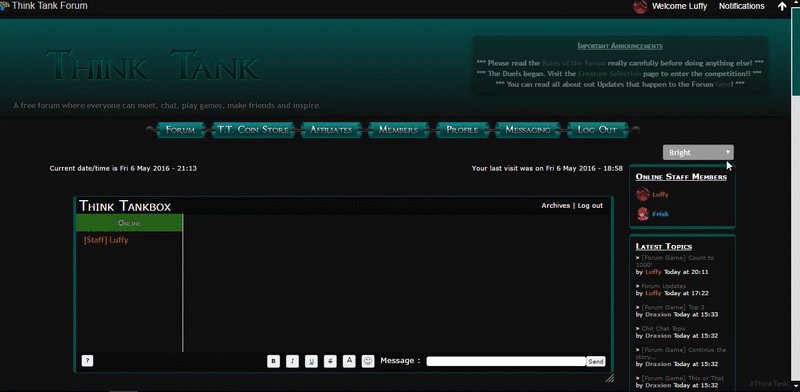
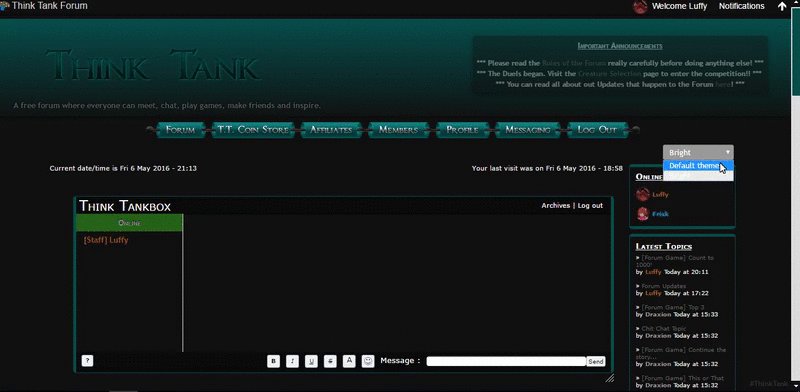
For example i have the black one and it's already black so i need one to be brighter. If i use this it's ok?
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Bright' : ['#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb'] // hue 340
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme|Rainbow/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color == 'Random theme' ? fa_theme_color.palette['Random theme'][Math.floor(Math.random() * fa_theme_color.palette['Random theme'].length)] : color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else if (color == 'Rainbow') { // Rainbow theme
if (fa_theme_color.stop) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[select][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[select][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css(select) + '</style>');
} else {
fa_theme_color.rainbow();
}
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
// delete rainbow assets if it's not selected
if (color != 'Rainbow' && fa_theme_color.stop) {
if (!fa_theme_color.transition_all) {
head[0].removeChild(document.getElementById('fa_rainbow_smoothness'));
}
window.clearInterval(fa_theme_color.interval);
delete fa_theme_color.index;
delete fa_theme_color.stop;
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
// setup the rainbow assets
rainbow : function() {
if (!fa_theme_color.transition_all) {
$('head').append('<style type="text/css" id="fa_rainbow_smoothness">' + fa_theme_color.applyTransitionRules() + '</style>');
}
fa_theme_color.index = 0;
fa_theme_color.stop = fa_theme_color.palette['Random theme'].length;
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
fa_theme_color.interval = window.setInterval(function() {
if (++fa_theme_color.index >= fa_theme_color.stop) {
fa_theme_color.index = 0;
}
fa_theme_color.change('Rainbow', fa_theme_color.palette['Random theme'][fa_theme_color.index]);
}, fa_theme_color.transition + fa_theme_color.delay);
}
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
if (!/Random theme|Select a theme|Rainbow/.test(i)) {
fa_theme_color.palette['Random theme'][fa_theme_color.palette['Random theme'].length] = i;
}
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Random theme|Select a theme|Rainbow/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
document.write('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Change it to this and it should be good :
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Bright' : ['#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb'] // hue 340
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Select a theme/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
$('head').append('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Try playing with the CSS for your forum version until you get it working ; Remember if a style doesn't apply, use !important.
You can add other things in like this :
Since you're starting fresh you'll need to add in the selectors of the elements you want styled. Also, you can change the scrollbar / selection portion in the "all" variable.
If adding !important doesn't work let me know.
- Code:
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + ' !important; }'+
all;
You can add other things in like this :
- Code:
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + ' !important; }'+
'.forabg, .forumbg, .module { border-color:' + palette[4] + ' !important; }'+
all;
Since you're starting fresh you'll need to add in the selectors of the elements you want styled. Also, you can change the scrollbar / selection portion in the "all" variable.
If adding !important doesn't work let me know.
Oh yeah, you're right, I gave it a test. Looks like I trimmed out a necessary piece of code by mistake..  Try it now :
Try it now :
 Try it now :
Try it now :- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || 'Select a theme', // selected theme
// color palettes
palette : {
'Select a theme' : '',
'Bright' : ['#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb'] // hue 340
},
// change the current theme
change : function(color, select) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', color); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
fa_theme_color.selector.firstChild.innerHTML = 'Default theme'; // change select a theme texts
// Random / Normal Themes
if (!/Select a theme/.test(color) && fa_theme_color.palette[color]) {
fa_theme_color.selected = color;
fa_theme_color.selector.style.backgroundColor = fa_theme_color.palette[fa_theme_color.selected][1];
fa_theme_color.selector.style.borderColor = fa_theme_color.palette[fa_theme_color.selected][2];
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
} else { // No theme
fa_theme_color.selector.style.backgroundColor = '#999';
fa_theme_color.selector.style.borderColor = '#888';
fa_theme_color.selector.firstChild.innerHTML = 'Select a theme';
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette[select || fa_theme_color.selected],
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
};
var htmlStr = '', i;
// put together the theme options and random array
for (i in fa_theme_color.palette) {
if (typeof fa_theme_color.palette[i] != 'undefined') {
htmlStr += '<option value="' + i + '" ' + ( fa_theme_color.selected == i ? 'selected="true"' : '' ) + ' style="background-color:' + (/Select a theme/.test(i) ? '#FFF;color:#000;' : fa_theme_color.palette[i][2]) + '">' + i + '</option>';
}
}
// create the theme selector
fa_theme_color.selector = $('<select id="fa_theme_selector" />').html(htmlStr).change(function() {
fa_theme_color.change(this.value);
})[0];
fa_theme_color.change(fa_theme_color.selected); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
// basic styles for the theme selector
$('head').append('<style type="text/css">#fa_theme_selector {color:#FFF;float:right;cursor:pointer;padding:3px 6px;margin:3px;}' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '</style>');
}());
Can we possible change the selector from the select list to something like this?


- Code for the button:
- HTML:
- Code:
<section title=".slideThree">
<!-- .slideThree -->
<div class="slideThree">
<input type="checkbox" value="None" id="slideThree" name="check" checked />
<label for="slideThree"></label>
</div>
<!-- end .slideThree -->
</section>
CSS:- Code:
/* .slideThree */
.slideThree {
width: 80px;
height: 26px;
background: #333;
margin: 20px auto;
position: relative;
border-radius: 50px;
box-shadow: inset 0px 1px 1px rgba(0,0,0,0.5), 0px 1px 0px rgba(255,255,255,0.2);
&:after {
content: 'OFF';
color: #000;
position: absolute;
right: 10px;
z-index: 0;
font: 12px/26px Arial, sans-serif;
font-weight: bold;
text-shadow: 1px 1px 0px rgba(255,255,255,.15);
}
&:before {
content: 'ON';
color: $activeColor;
position: absolute;
left: 10px;
z-index: 0;
font: 12px/26px Arial, sans-serif;
font-weight: bold;
}
label {
display: block;
width: 34px;
height: 20px;
cursor: pointer;
position: absolute;
top: 3px;
left: 3px;
z-index: 1;
background: #fcfff4;
background: linear-gradient(top, #fcfff4 0%, #dfe5d7 40%, #b3bead 100%);
border-radius: 50px;
transition: all 0.4s ease;
box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.3);
}
input[type=checkbox] {
visibility: hidden;
&:checked + label {
left: 43px;
}
}
}
/* end .slideThree */
Of course, anything is possible. 
Replace your script with the following :
Replace your script with the following :
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || false, // selected theme
// color palettes
palette : ['#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb', '#ebebeb'],
// change the current theme
change : function(that) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', that.checked); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
// Random / Normal Themes
if (that.checked) {
fa_theme_color.selected = that.checked;
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette,
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
};
// create the theme selector
fa_theme_color.selector = $('<section title=".slideThree"><div class="slideThree"><input type="checkbox" value="None" id="slideThree" name="check" ' + ( fa_theme_color.selected == 'true' ? 'checked' : '' ) + ' /><label for="slideThree"></label></div></section>')[0];
fa_theme_color.selected == 'true' && fa_theme_color.change($('input', fa_theme_color.selector)[0]); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
fa_theme_color.selector = $('input', fa_theme_color.selector).change(function() {
fa_theme_color.change(this);
});
// basic styles for the theme selector
$('head').append('<style type="text/css">' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '.slideThree{width:80px;height:26px;background:#333;margin:20px auto;position:relative;border-radius:50px;box-shadow:inset 0 1px 1px rgba(0,0,0,.5),0 1px 0 rgba(255,255,255,.2)}.slideThree:after{content:\'OFF\';color:#000;position:absolute;right:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700;text-shadow:1px 1px 0 rgba(255,255,255,.15)}.slideThree:before{content:\'ON\';color:#6F6;position:absolute;left:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700}.slideThree label{display:block;width:34px;height:20px;cursor:pointer;position:absolute;top:3px;left:3px;z-index:1;background:#fcfff4;background:linear-gradient(top,#fcfff4 0,#dfe5d7 40%,#b3bead 100%);border-radius:50px;transition:all .4s ease;box-shadow:0 2px 5px 0 rgba(0,0,0,.3)}.slideThree input[type=checkbox]{visibility:hidden}.slideThree input[type=checkbox]:checked+label{left:43px}</style>');
}());
This is what i have now:

- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || false, // selected theme
// color palettes
palette : ['#101010', '#4a4a4a', '#4a4a4a', '#4a4a4a', '#4a4a4a'],
// change the current theme
change : function(that) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', that.checked); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
// Random / Normal Themes
if (that.checked) {
fa_theme_color.selected = that.checked;
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette,
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[0] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
};
// create the theme selector
fa_theme_color.selector = $('<section title=".slideThree"><div class="slideThree"><input type="checkbox" value="None" id="slideThree" name="check" ' + ( fa_theme_color.selected == 'true' ? 'checked' : '' ) + ' /><label for="slideThree"></label></div></section>')[0];
fa_theme_color.selected == 'true' && fa_theme_color.change($('input', fa_theme_color.selector)[0]); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
});
fa_theme_color.selector = $('input', fa_theme_color.selector).change(function() {
fa_theme_color.change(this);
});
// basic styles for the theme selector
$('head').append('<style type="text/css">' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '.slideThree{width:80px;height:26px;background:#333;margin:20px auto;position:relative;border-radius:50px;box-shadow:inset 0 1px 1px rgba(0,0,0,.5),0 1px 0 rgba(255,255,255,.2)}.slideThree:after{content:\'OFF\';color:#000;position:absolute;right:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700;text-shadow:1px 1px 0 rgba(255,255,255,.15)}.slideThree:before{content:\'ON\';color:#6F6;position:absolute;left:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700}.slideThree label{display:block;width:34px;height:20px;cursor:pointer;position:absolute;top:3px;left:3px;z-index:1;background:#fcfff4;background:linear-gradient(top,#fcfff4 0,#dfe5d7 40%,#b3bead 100%);border-radius:50px;transition:all .4s ease;box-shadow:0 2px 5px 0 rgba(0,0,0,.3)}.slideThree input[type=checkbox]{visibility:hidden}.slideThree input[type=checkbox]:checked+label{left:43px}</style>');
}());
I found the mistake ; I redefined the selector before the document was ready. Here's the corrected script :
Sorry about that
- Code:
(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t530-simple-theme-changer#7800';
// 0 = phpbb2
// 1 = phpbb3
// 2 = punbb
// 3 = invision
var version = 1; // forum version
window.fa_theme_color = {
version : version,
delay : 500, // delay between rainbow colors ( 500 = 0.5s )
transition : 1000, // transition between colors ( 1000 = 1s )
transition_all : false, // set to true if you want all themes to utilize the transitions
// elements the selector is attached to
attachTo : [
'.bodyline > table:first-child', // phpbb2
'#page-header', // phpbb3
'#pun-head', // punbb
'#submenu' // invision
][version],
selected : my_getcookie('fa_theme_color') || false, // selected theme
// color palettes
palette : ['#101010', '#4a4a4a', '#4a4a4a', '#4a4a4a', '#4a4a4a'],
// change the current theme
change : function(that) {
var head = $('head'),
style = document.getElementById('fa_theme_style');
my_setcookie('fa_theme_color', that.checked); // update selected theme
// remove old styles
if (style) {
head[0].removeChild(style);
}
// Random / Normal Themes
if (that.checked) {
fa_theme_color.selected = that.checked;
head.append('<style type="text/css" id="fa_theme_style">' + fa_theme_color.css() + '</style>');
}
},
// get and return the theme CSS per version
css : function(select) {
var palette = fa_theme_color.palette,
all = '::-webkit-scrollbar { width:17px !important; height:17px !important; }'+
'::-webkit-scrollbar-track { background:#DDD !important; }'+
'::-webkit-scrollbar-thumb { border:2px solid #DDD !important; }'+
'::-webkit-scrollbar-button { background:url(http://i86.servimg.com/u/f86/18/21/41/30/webkit10.gif) no-repeat 0 0 !important; height:17px !important; width:17px !important; }'+
'::-webkit-scrollbar-button:vertical:increment { background-position:-17px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:decrement { background-position:-34px 0 !important }'+
'::-webkit-scrollbar-button:horizontal:increment { background-position:-51px 0 !important }'+
'::selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-moz-selection { color:#FFF; background-color:' + palette[1] + ' !important; }'+
'::-webkit-scrollbar-thumb, ::-webkit-scrollbar-button { background-color:' + palette[0] + ' !important; }'+
'::-webkit-scrollbar-thumb:hover, ::-webkit-scrollbar-button:hover { background-color:' + palette[2] + ' !important; }'+
'::-webkit-scrollbar-thumb:active, ::-webkit-scrollbar-button:active { background-color:' + palette[3] + ' !important; }';
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited { color:' + palette[3] + '; }'+
'a:hover, a.forumlink:hover, a.topictitle:hover { color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides { background:' + palette[1] + '!important; }'+
'.forumline { border-color:' + palette[1] + '; }'+
'th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .cattitle, h1.pagetitle, .module-title, .catHead .genmed, .secondarytitle h2, .catBottom a, .catLeft .genmed { color:#FFF !important; }'+
all;
case 1 : // phpbb3
return 'body, #wrap, .navbar, .row3 { background-color:' + palette[3] + '; }'+
all;
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited { color:' + palette[3] + '; }'+
'a:hover, .pun a:hover { color:' + palette[1] + '; }'+
'#pun-intro, .main .main-foot, .main .main-head, #tabs ul li.activetab a { background:' + palette[1] + '!important; }'+
'#tabs ul li.activetab a { border-color:' + palette[1] + '!important; }'+
'#pun-navlinks { background:' + palette[4] + '!important; }'+
'#pun-navlinks a.mainmenu, .main .main-foot, .main .main-head, #tabs ul li.activetab a, #tabs ul li.activetab a * { color:#FFF!important; }'+
'#pun-intro { border:none; }'+
all;
case 3 : // invision
return 'a, a:link, a:visited { color:' + palette[3] + '; }'+
'a:hover { color:' + palette[1] + '; }'+
'div#logostrip, div.maintitle, ul.privmsg li { background:' + palette[1] + '!important; }'+
'.box-content { border-bottom-color:' + palette[4] + '!important; }'+
'#submenu, table.ipbtable tfoot td, #gfooter { background:' + palette[4] + '!important; }'+
'#submenu ul li a:hover { background:' + palette[3] + '!important; }'+
'div.maintitle, #submenu, #submenu a.mainmenu, table.ipbtable tfoot td, #gfooter, #gfooter a { color:#FFF!important; }'+
all;
default : // unknown
return ''+
all;
}
},
// get and return the transition CSS per version
// helps make the transition in colors smooth
applyTransitionRules : function() {
switch (fa_theme_color.version) {
case 0 : // phpbb2
return 'a, a:link, a:visited, a.forumlink, a.forumlink:link, a.forumlink:visited, a.topictitle, a.topictitle:link, a.topictitle:visited, th, td.cat, td.catBottom, td.catHead, td.catLeft, td.catRight, td.catSides, .forumline { transition:' + fa_theme_color.transition + 'ms; }';
case 1 : // phpbb3
return 'a, a:link, a.forumtitle, a.topictitle, a:visited, .postprofile a:active, .postprofile a:link, .postprofile a:visited, .postprofile dt.author a,.headerbar, .forabg, .forumbg, a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, .button, input[type="button"], input[type="submit"], h1, h2, h3, h4, h5, h6, .h3, h2.h3, h1.page-title, hr, hr.dashed, select, input, textarea, .inputbox { transition:' + fa_theme_color.transition + 'ms; }';
case 2 : // punbb
return 'a, a:link, a:visited, .pun a:link, .pun a:visited, #pun-intro, .main .main-foot, .main .main-head, #pun-navlinks { transition:' + fa_theme_color.transition + 'ms; }';
case 3 : // invision
return 'a, a:link, a:visited, div#logostrip, div.maintitle, .box-content, #submenu, table.ipbtable tfoot td, #gfooter, #submenu ul li a, ul.privmsg li { transition:' + fa_theme_color.transition + 'ms; }';
default : // unknown
return '';
}
},
};
// create the theme selector
fa_theme_color.selector = $('<section title=".slideThree"><div class="slideThree"><input type="checkbox" value="None" id="slideThree" name="check" ' + ( fa_theme_color.selected == 'true' ? 'checked' : '' ) + ' /><label for="slideThree"></label></div></section>')[0];
fa_theme_color.selected == 'true' && fa_theme_color.change($('input', fa_theme_color.selector)[0]); // apply the selected theme
// add the theme selector to the document
$(function() {
$(fa_theme_color.attachTo).after([fa_theme_color.selector, $('<div class="clear" />')[0]]);
fa_theme_color.selector = $('input', fa_theme_color.selector).change(function() {
fa_theme_color.change(this);
});
});
// basic styles for the theme selector
$('head').append('<style type="text/css">' + ( fa_theme_color.transition_all ? fa_theme_color.applyTransitionRules() : '' ) + '.slideThree{width:80px;height:26px;background:#333;margin:20px auto;position:relative;border-radius:50px;box-shadow:inset 0 1px 1px rgba(0,0,0,.5),0 1px 0 rgba(255,255,255,.2)}.slideThree:after{content:\'OFF\';color:#000;position:absolute;right:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700;text-shadow:1px 1px 0 rgba(255,255,255,.15)}.slideThree:before{content:\'ON\';color:#6F6;position:absolute;left:10px;z-index:0;font:12px/26px Arial,sans-serif;font-weight:700}.slideThree label{display:block;width:34px;height:20px;cursor:pointer;position:absolute;top:3px;left:3px;z-index:1;background:#fcfff4;background:linear-gradient(top,#fcfff4 0,#dfe5d7 40%,#b3bead 100%);border-radius:50px;transition:all .4s ease;box-shadow:0 2px 5px 0 rgba(0,0,0,.3)}.slideThree input[type=checkbox]{visibility:hidden}.slideThree input[type=checkbox]:checked+label{left:43px}</style>');
}());
Sorry about that

- Sponsored content
Page 1 of 3 • 1, 2, 3 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 3
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal