Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 41 users online :: 0 Registered, 0 Hidden and 41 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Multi-step Login Form
Page 3 of 6 • Share
Page 3 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
First topic message reminder :
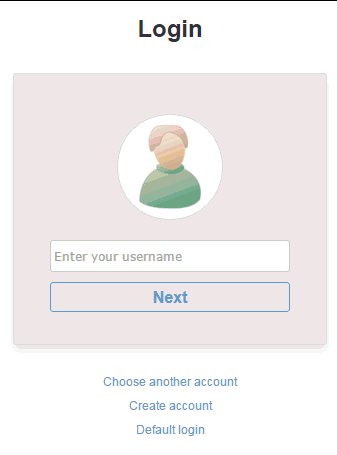
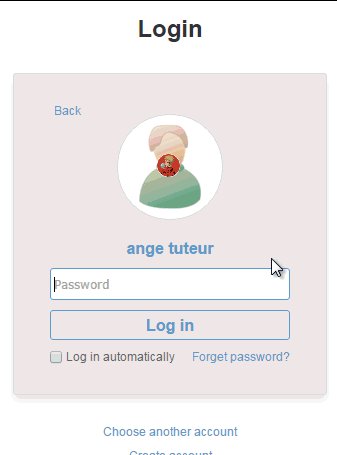
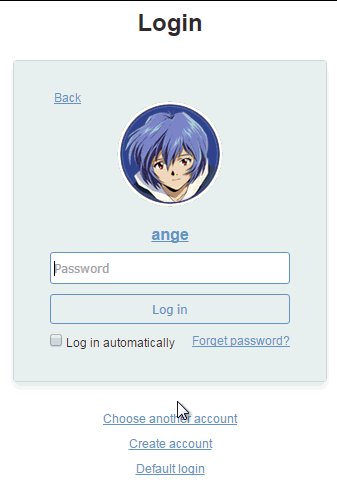
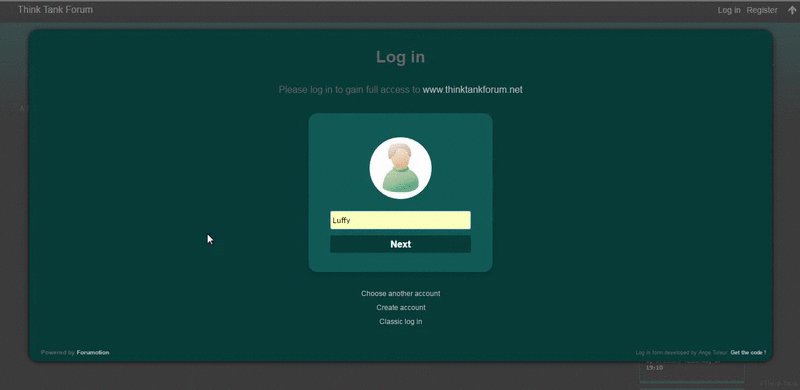
This tutorial will walk you through on how to install a multi-step login form inspired by the Gmail login, for your Forumotion forum.

See the next section to find out what kind of features this plugin offers you !
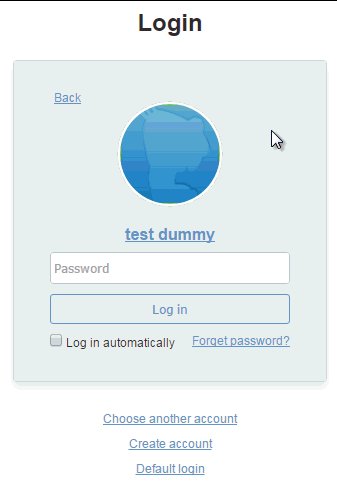
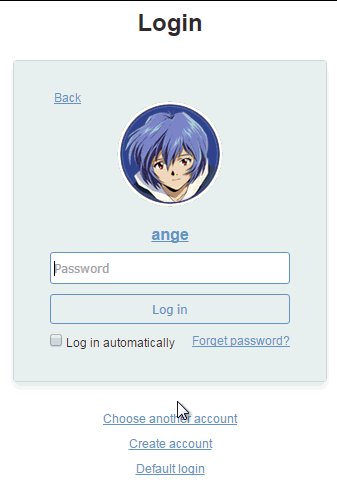
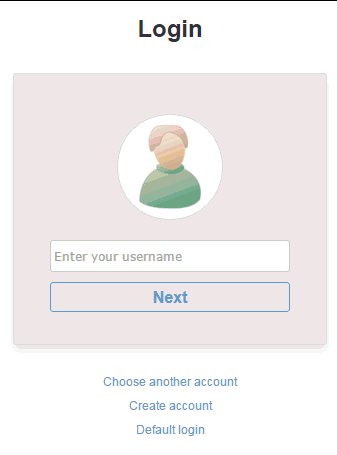
• Dynamic Design
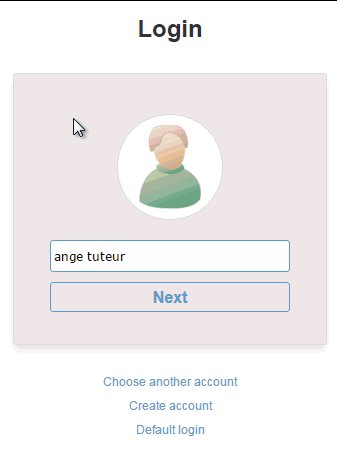
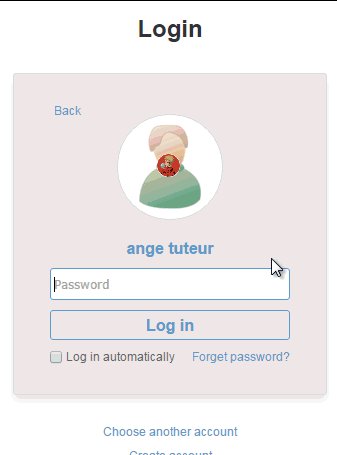
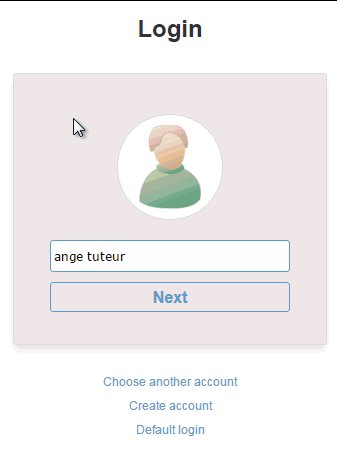
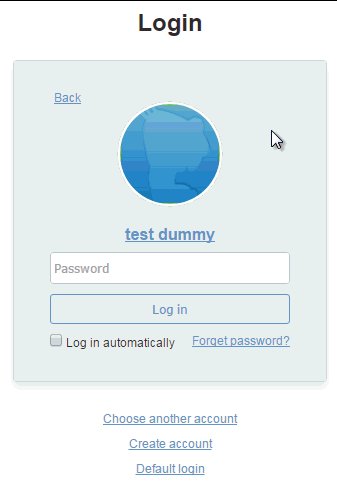
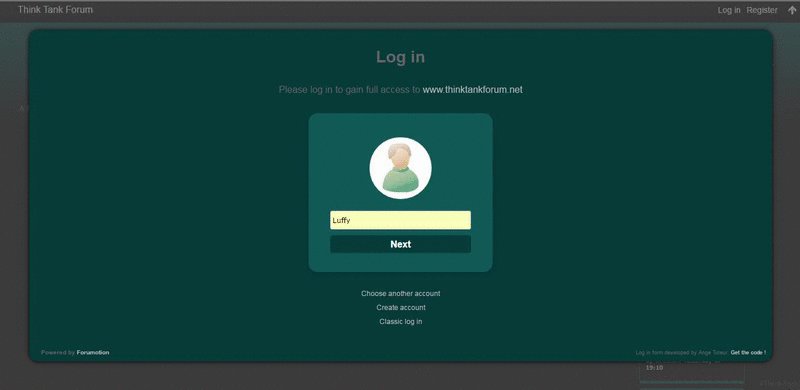
Login with style ! Once you're finished entering your username, the form will stylishly slide to the next step and show your avatar. In case you entered the wrong username you can slide back in style to correct it !

Note : The avatar will not display if profiles aren't visible to guests. However, it will display the next time you log into a saved account.
• Account Memory
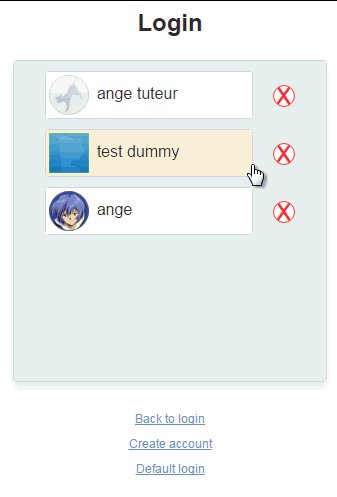
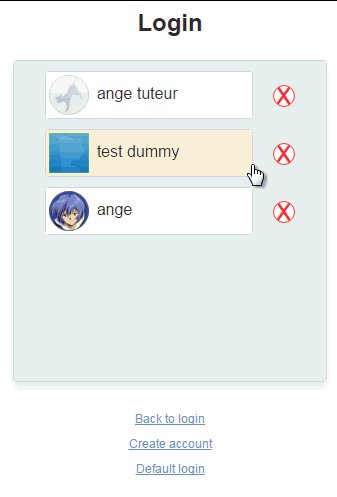
Smarter login ! Once you've successfully logged into an account using the form, the username and account id will be saved to browser storage. This will allow the script to identify the most recent account you've logged into so the username is already filled in the next time you log in ! What's more is that you can quickly switch between multiple accounts and manage them by clicking the "choose another account" link below the form.

Note : Passwords are NOT saved to storage for your security !!
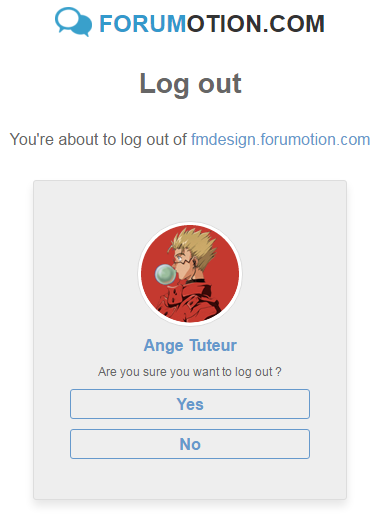
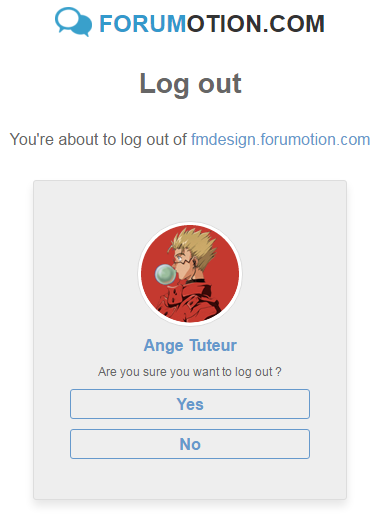
• Login.. Logout
Logout in style ! This login form also serves as a replacement for the logout page ! Tired of accidentally logging yourself out ? Worry no more ! This form will kindly ask you if you want to logout !

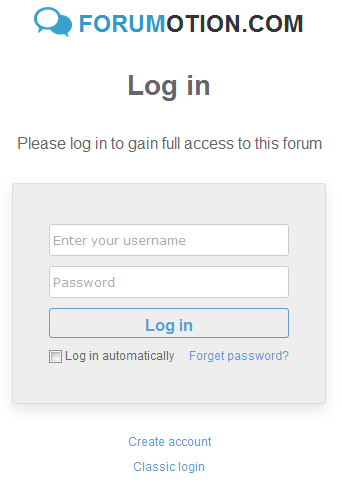
• Noscript Support
Noscript ? No problem ! Using an ancient browser or disabling JavaScript like the cool kids ? Don't worry ! You can still login with this form, albeit less stylishly.

Need I say more ? If you think all the above is awesome, then it's time to install this form !
To install the form go to Admin Panel > Modules > HTML pages management and create a new HTML page with the following settings.
Title : Login
Do you wish to use your forum header and footer ? : Yes
Use this page as homepage ? : You choose
Paste the code below as the page content and click submit !
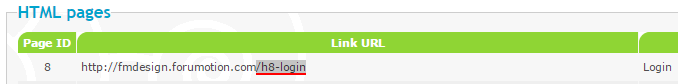
Once this is done the HTML page should now be installed. Now all we need to do is change the redirection of links so it points to our HTML page. Make sure to copy and save the pathname of your form for the next section.

So that our login and logout links go to the new form we need to setup a script to change them ! Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Login / Logout Redirector
Placement : In all the pages
Modifications :
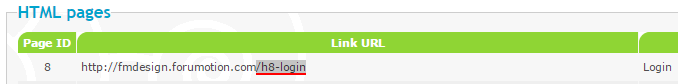
1. In the above script replace {HTML_PAGE_LINK} with the URL of your login HTML page. ( Look at the image in previous section if you can't find it )
For example, I have this :
and replace it with this :
2. There are two settings you can modify :
Once you're finished making the modifications click "submit" to save the script and you'll be ready to use your new login form !!
If you have any questions or comments feel free to leave a reply below. I hope you enjoy this form as much as I enjoyed making it !
This tutorial will walk you through on how to install a multi-step login form inspired by the Gmail login, for your Forumotion forum.

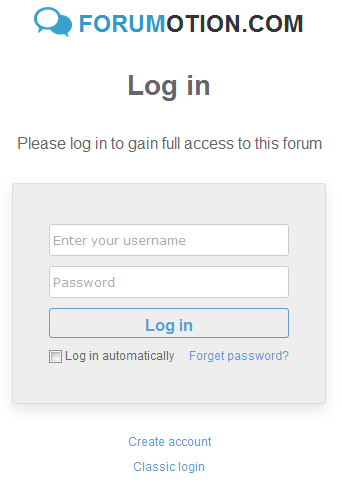
| Click to view demo |
See the next section to find out what kind of features this plugin offers you !
Features
• Dynamic Design
Login with style ! Once you're finished entering your username, the form will stylishly slide to the next step and show your avatar. In case you entered the wrong username you can slide back in style to correct it !

Note : The avatar will not display if profiles aren't visible to guests. However, it will display the next time you log into a saved account.
• Account Memory
Smarter login ! Once you've successfully logged into an account using the form, the username and account id will be saved to browser storage. This will allow the script to identify the most recent account you've logged into so the username is already filled in the next time you log in ! What's more is that you can quickly switch between multiple accounts and manage them by clicking the "choose another account" link below the form.

Note : Passwords are NOT saved to storage for your security !!

• Login.. Logout
Logout in style ! This login form also serves as a replacement for the logout page ! Tired of accidentally logging yourself out ? Worry no more ! This form will kindly ask you if you want to logout !

• Noscript Support
Noscript ? No problem ! Using an ancient browser or disabling JavaScript like the cool kids ? Don't worry ! You can still login with this form, albeit less stylishly.

Need I say more ? If you think all the above is awesome, then it's time to install this form !
Form Installation
To install the form go to Admin Panel > Modules > HTML pages management and create a new HTML page with the following settings.
Title : Login
Do you wish to use your forum header and footer ? : Yes
Use this page as homepage ? : You choose
Paste the code below as the page content and click submit !
- Code:
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
#fa_form_container { color:#666; font-size:12px; font-family:Arial, sans-serif; background:#FFF; position:fixed; top:0; left:0; right:0; bottom:0; z-index:999999; overflow:auto; }
#fa_form_container a { color:#69C !important; }
#fa_form_container a:hover { color:#369 !important; }
.fa_login_maintitle { font-size:24px; font-weight:bold; text-align:center; text-transform:uppercase; margin:20px 0; }
.fa_login_maintitle img { vertical-align:-5px; height:30px; margin-right:6px; }
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap { text-align:center; background:#EEE; border:1px solid #DDD; box-shadow:0 6px 12px rgba(0, 0, 0, 0.1); border-radius:3px; padding:30px 6px; width:300px; margin:30px auto; overflow:hidden; position:relative; transition:250ms; }
.fa_login_row { margin:10px 0; }
.fa_form_links { text-align:center; }
.fa_login_origin { font-size:12px; position:fixed; bottom:10px; right:10px; z-index:-1; }
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:16px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button { color:#69C; background:none; border:1px solid #69C; border-radius:3px; font-size:16px; font-weight:bold; font-family:Arial, sans-serif; display:block; height:30px; line-height:30px; width:240px; margin:10px auto; transition:250ms; outline:none; cursor:pointer; }
.fa_login_button:hover { color:#FFF; background:#69C; }
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible { opacity:1; visibility:visible; }
/* ACCOUNT LIST */
#account_list { background:#EEE; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:16px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner { background:#FFF; border:1px solid #DDD; border-radius:3px; padding:3px; width:80%; cursor:pointer; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; }
.account_list_inner:hover { background:#FFD }
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete { font-size:30px; color:#F33 !important; background:#FFF; border:1px solid #F33; border-radius:100px; width:20px; height:20px; line-height:22px; text-align:center; position:absolute; margin-top:-10px; top:50%; right:0; display:block; overflow:hidden; }
#fa_form_container a.account_list_delete:hover { color:#333 !important; border-color:#333; }
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }</style>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle"><a href="http://www.forumotion.com" target="_blank"><img src="http://im0.all-up.com/static/images/sigle.png"/><span style="color:#39C;">Forum</span><span style="color:#333;">otion.com</span></a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to this forum</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic login</a> | <a href="/login?logout=true#login_classic">Classic logout</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">Back</a>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Please enter your username.</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Next"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">You have specified an invalid username or password.</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic log in</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Log out</h2>
<p class="fa_login_desc">You're about to log out of <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar"><script type="text/javascript">document.write(_userdata.avatar);</script></span>
</div>
<div class="fa_login_row">
<span class="fa_login_username"><script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script></span>
</div>
<div class="fa_login_row">Are you sure you want to log out ?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Yes"/>
<input class="fa_login_button" type="submit" name="cancel" value="No"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Log out';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]></script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Log in form developed by Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371">Get the code !</a></div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Log in';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '260px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_login_username').focus();
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '210px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '260px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to login</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Remove account" href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Choose another account';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Return to log in';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Choose another account';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to log in</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]></script>
Once this is done the HTML page should now be installed. Now all we need to do is change the redirection of links so it points to our HTML page. Make sure to copy and save the pathname of your form for the next section.

Redirections and Link Modifications
So that our login and logout links go to the new form we need to setup a script to change them ! Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Login / Logout Redirector
Placement : In all the pages
- Code:
(function() {
var html_page = '{HTML_PAGE_LINK}',
link_change = true,
redirect = true;
$(function() {
var regex = new RegExp(html_page);
// link change
if (link_change && !regex.test(window.location.href)) {
$('a[href^="/login"], a[href^="http://' + window.location.host + '/login"]').attr('href', html_page);
}
// redirect to classic if login page isn't available
if (!document.getElementById('fa_form_container') && regex.test(window.location.href)) {
window.location.href = '/login#login_classic';
}
});
// login redirection
// saves redirect location so you're taken to the correct page upon login
if (/\/login\?redirect/.test(window.location.href)) {
my_setcookie('fa_login_form_redirect', window.location.search.replace(/.*?redirect=(.*?)(?:&|$)/, '$1'));
}
// redirect
if (redirect && /\/login/.test(window.location.href)) {
if (/login_classic/.test(window.location.hash) || /admin=1/.test(window.location.href)) return;
window.location.href = html_page;
}
}());
Modifications :
1. In the above script replace {HTML_PAGE_LINK} with the URL of your login HTML page. ( Look at the image in previous section if you can't find it )
For example, I have this :
- Code:
var html_page = '{HTML_PAGE_LINK}',
and replace it with this :
- Code:
var html_page = '/h1-login',
2. There are two settings you can modify :
| link_change : Enables the changing of login / logout links, so that they link to your HTML page. redirect : Enables immediate redirection to the login form if you're on the Classic Login. Both of these options can be disabled by setting them to
|
Once you're finished making the modifications click "submit" to save the script and you'll be ready to use your new login form !!

If you have any questions or comments feel free to leave a reply below. I hope you enjoy this form as much as I enjoyed making it !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Sat 14 May 2016, 11:57; edited 12 times in total
It's a good idea, and I though about it during development. However, the problem is that you need to send an AJAX request to see if the username is available and that could delay the time it takes to move forward in the forum. Furthermore, if the forum administrator restricts viewing of profiles it would be impossible to see if the username exisits.Bigtuber57 wrote:Oh hey, I have an idea.
The first site from the log in, where you enter your username..I can enter a name, which doesn't exists in the forum and I come to the next screen.
So..what about to add an error message, if the member isn't registried with this name you entered?
My login is broke!
Im now locked out of my forum
I was updating the aesthetics,background,icons etc and locked the Forum down.Today i come to finish up and when i click sign in, it goes white then back to the locked forum again.
The script for this is located in HTML pages management and JavaScript codes management,i didn't do anything in either one so im confused.
Seeing as my forum is as active as a corpse at a party, it's not the end of the world,but still, i like playing around on it and would like to be able to carry on doing so.
Tried different browser, tried resetting the cache
Anyone got any ideas how this could of happened?
Im now locked out of my forum
I was updating the aesthetics,background,icons etc and locked the Forum down.Today i come to finish up and when i click sign in, it goes white then back to the locked forum again.
The script for this is located in HTML pages management and JavaScript codes management,i didn't do anything in either one so im confused.
Seeing as my forum is as active as a corpse at a party, it's not the end of the world,but still, i like playing around on it and would like to be able to carry on doing so.
Tried different browser, tried resetting the cache
Anyone got any ideas how this could of happened?
@TreeTopMonkey it looks like the redirection script causes you to go back to the HTML login page. However, the page isn't displaying due to maintenance.. 
Try this link :
http://asianfandom.forummotion.com/login#login_classic
My recommendation would be to edit the redirection script and change this variable to false :

Try this link :
http://asianfandom.forummotion.com/login#login_classic
My recommendation would be to edit the redirection script and change this variable to false :
- Code:
redirect = true;
Great that works.
It's odd how it's doing that now,because ive had it in maintenance mode a couple times this month and everything was fine.
I'll set it to false then
Thanks for the help buddy
It's odd how it's doing that now,because ive had it in maintenance mode a couple times this month and everything was fine.

I'll set it to false then
- Code:
redirect = true;
Thanks for the help buddy

- Guest
 Guest
Guest
This was also my problem last week when I put my forum to maintenance. I was freaking out that I used the forum utils to unlock the whole site.
Hi everyone,
If you've installed the script under the "Redirections and Link Modifications" section, I recommend reinstalling it with the script in the first post or below.
I've made an update that redirects to the classic login if the custom one isn't available. So, it's essential to update this script, otherwise you'll encounter the problem @TreeTopMonkey and @Poser did. Please remember to replace
with the URL of your login HTML page.
Thanks again for your feedback guys.
If you've installed the script under the "Redirections and Link Modifications" section, I recommend reinstalling it with the script in the first post or below.
- Code:
(function() {
var html_page = '{HTML_PAGE_LINK}',
link_change = true,
redirect = true;
// redirect
if (redirect && /\/login/.test(window.location.href) && !/login_classic/.test(window.location.hash)) window.location.href = html_page;
$(function() {
var regex = new RegExp(html_page);
// link change
if (link_change && !regex.test(window.location.href)) {
$('a[href^="/login"], a[href^="http://' + window.location.host + '/login"]').attr('href', html_page);
}
// redirect to classic if login page isn't available
if (!document.getElementById('fa_form_container') && regex.test(window.location.href)) {
window.location.href = '/login#login_classic';
}
});
// login redirection
// saves redirect location so you're taken to the correct page upon login
if (/\/login\?redirect/.test(window.location.href)) {
my_setcookie('fa_login_form_redirect', window.location.search.replace(/.*?redirect=(.*?)(?:&|$)/, '$1'));
}
}());
I've made an update that redirects to the classic login if the custom one isn't available. So, it's essential to update this script, otherwise you'll encounter the problem @TreeTopMonkey and @Poser did. Please remember to replace
|
Thanks again for your feedback guys.

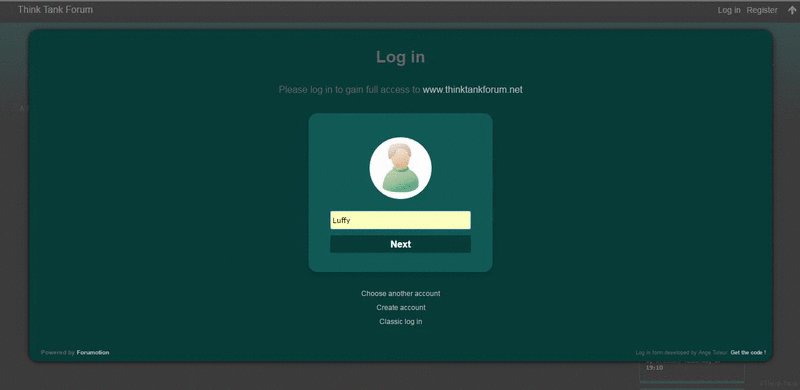
Hey @Ange Tuteur,
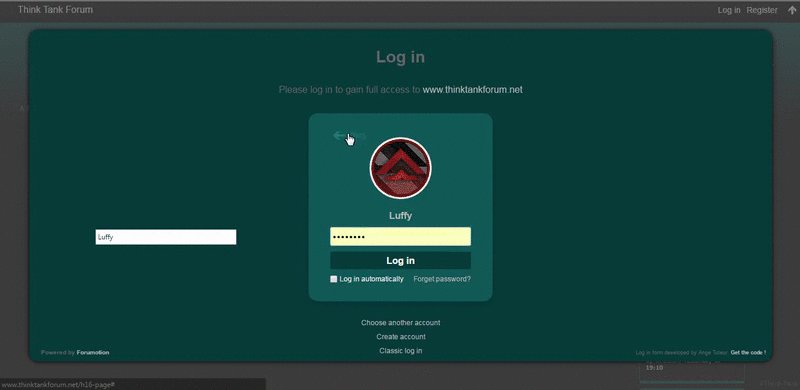
Sorry to double post but i noticed something when i used the code..
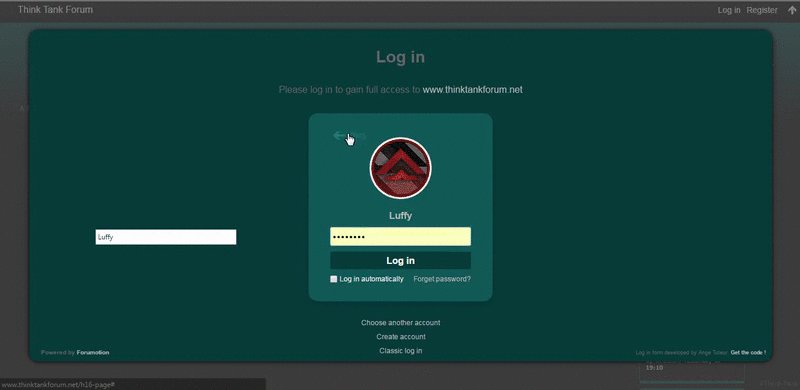
I changed it's appearance and it showed me this bug. I don't know if i am doing something wrong. Once you click that bug it disappears and shows up again once you hit back..
Here's an image of the bug i have:

HMTL: (/h16-page)
Thanks for sharing this code and thanks for your time fixing all these issues we get!

Sorry to double post but i noticed something when i used the code..
I changed it's appearance and it showed me this bug. I don't know if i am doing something wrong. Once you click that bug it disappears and shows up again once you hit back..
Here's an image of the bug i have:

HMTL: (/h16-page)
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t420-multi-step-login-form#3371
-->
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
.bgGrey {
background: #505050;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 100000;
overflow: auto;
opacity: .7;
}
img[src="http://i86.servimg.com/u/f86/18/96/91/93/back210.png"] {
margin-bottom: -12px;
margin-top: -30px;
}
#fa_form_container {
color: #666;
font-size: 12px;
font-family: Arial, sans-serif;
background: #073C39;
position: fixed;
top: 50px;
left: 50px;
right: 50px;
bottom: 50px;
z-index: 999999999!important;
border-radius: 15px;
overflow: auto;
box-shadow: 0px 0px 10px #000;
}
#fa_form_container a {
color: #B7B7B7 !important;
}
#fa_form_container a:hover {
color: #1D7974 !important;
}
.fa_login_maintitle {
font-size: 10px;
font-weight: bold;
position: absolute;
padding-left: 20px;
padding-top: 20px;
bottom: 10px;
}
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap {
text-align: center;
background: #125A56;
border: 1px solid #125A56;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.1);
border-radius: 15px;
padding: 30px 6px;
width: 300px;
margin: 30px auto;
overflow: hidden;
position: relative;
transition: 250ms;
}
.fa_login_row { margin:10px 0;color:#fafafa; }
.fa_form_links { text-align:center; }
.fa_login_origin {
font-size: 9px;
position: absolute;
bottom: 10px;
right: 10px;
z-index: -1;
}
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:16px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button {
color: #FFF;
background: #073c39;
border: 1px solid #073C39;
border-radius: 3px;
font-size: 16px;
font-weight: bold;
font-family: Arial, sans-serif;
display: block;
height: 30px;
line-height: 30px;
width: 240px;
margin: 10px auto;
transition: 250ms;
outline: none;
cursor: pointer;
}
.fa_login_button:hover {
color: #FFF;
background: #1D7974;
border: 1px solid #1D7974;
transition: 300ms;
}
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible {
opacity: 1;
visibility: visible;
background: url(http://i86.servimg.com/u/f86/18/96/91/93/back210.png) no-repeat;
background-size: 32px;
background-position: -5px -9px;
padding-left: 30px;
transition:300ms;
}
#fa_login_back.fa_login_visible:hover {
background: url(http://i86.servimg.com/u/f86/18/96/91/93/back310.png) no-repeat;
transition: 300ms;
background-size: 32px;
background-position: -5px -9px;
}
/* ACCOUNT LIST */
#account_list { background: #125A56; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:16px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner:hover {
background: #073C39;
bordeR: 1px solid #073c39;
transition: 400ms;
}
.account_list_inner {
background: #1D7974;
border: 1px solid #1D7974;
border-radius: 3px;
padding: 3px;
transition: 400ms;
width: 80%;
color: #fafafa;
cursor: pointer;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete {
font-size: 30px;
color: #666666 !important;
background: transparent;
border: 2px solid #666666;
border-radius: 100px;
width: 25px;
height: 20px;
line-height: 22px;
text-align: center;
position: absolute;
margin-top: -10px;
top: 50%;
right: 0;
display: block;
overflow: hidden;
transition: 250ms;
}
#fa_form_container a.account_list_delete:hover {
color: #C74141 !important;
border-color: #C74141;
transition: 250ms;
}
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }</style>
<div class="bgGrey"></div>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle">Powered by <a href="http://www.forumotion.com" target="_blank">Forumotion</a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to this forum</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic login</a> | <a href="/login?logout=true#login_classic">Classic logout</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">Back</a>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Please enter your username.</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Next"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">You have specified an invalid username or password.</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic log in</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Log out</h2>
<p class="fa_login_desc">You're about to log out of <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar"><script type="text/javascript">document.write(_userdata.avatar);</script></span>
</div>
<div class="fa_login_row">
<span class="fa_login_username"><script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script></span>
</div>
<div class="fa_login_row">Are you sure you want to log out ?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Yes"/>
<input class="fa_login_button" type="submit" name="cancel" value="No"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Log out';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]></script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Log in form developed by Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371" target="_blank">Get the code !</a></div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Log in';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '260px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_login_username').focus();
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '210px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '260px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to login</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Remove account" href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Choose another account';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Return to log in';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Choose another account';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to log in</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]></script>
Thanks for sharing this code and thanks for your time fixing all these issues we get!
I tested it, however, I cannot reproduce what's in your image. From what I can tell though, it appears to be Chrome's auto suggestions popping up ? Try this :
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t420-multi-step-login-form#3371
-->
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
.bgGrey {
background: #505050;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 100000;
overflow: auto;
opacity: .7;
}
img[src="http://i86.servimg.com/u/f86/18/96/91/93/back210.png"] {
margin-bottom: -12px;
margin-top: -30px;
}
#fa_form_container {
color: #666;
font-size: 12px;
font-family: Arial, sans-serif;
background: #073C39;
position: fixed;
top: 50px;
left: 50px;
right: 50px;
bottom: 50px;
z-index: 999999999!important;
border-radius: 15px;
overflow: auto;
box-shadow: 0px 0px 10px #000;
}
#fa_form_container a {
color: #B7B7B7 !important;
}
#fa_form_container a:hover {
color: #1D7974 !important;
}
.fa_login_maintitle {
font-size: 10px;
font-weight: bold;
position: absolute;
padding-left: 20px;
padding-top: 20px;
bottom: 10px;
}
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap {
text-align: center;
background: #125A56;
border: 1px solid #125A56;
box-shadow: 0 6px 12px rgba(0, 0, 0, 0.1);
border-radius: 15px;
padding: 30px 6px;
width: 300px;
margin: 30px auto;
overflow: hidden;
position: relative;
transition: 250ms;
}
.fa_login_row { margin:10px 0;color:#fafafa; }
.fa_form_links { text-align:center; }
.fa_login_origin {
font-size: 9px;
position: absolute;
bottom: 10px;
right: 10px;
z-index: -1;
}
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:16px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button {
color: #FFF;
background: #073c39;
border: 1px solid #073C39;
border-radius: 3px;
font-size: 16px;
font-weight: bold;
font-family: Arial, sans-serif;
display: block;
height: 30px;
line-height: 30px;
width: 240px;
margin: 10px auto;
transition: 250ms;
outline: none;
cursor: pointer;
}
.fa_login_button:hover {
color: #FFF;
background: #1D7974;
border: 1px solid #1D7974;
transition: 300ms;
}
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible {
opacity: 1;
visibility: visible;
background: url(http://i86.servimg.com/u/f86/18/96/91/93/back210.png) no-repeat;
background-size: 32px;
background-position: -5px -9px;
padding-left: 30px;
transition:300ms;
}
#fa_login_back.fa_login_visible:hover {
background: url(http://i86.servimg.com/u/f86/18/96/91/93/back310.png) no-repeat;
transition: 300ms;
background-size: 32px;
background-position: -5px -9px;
}
/* ACCOUNT LIST */
#account_list { background: #125A56; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:16px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner:hover {
background: #073C39;
bordeR: 1px solid #073c39;
transition: 400ms;
}
.account_list_inner {
background: #1D7974;
border: 1px solid #1D7974;
border-radius: 3px;
padding: 3px;
transition: 400ms;
width: 80%;
color: #fafafa;
cursor: pointer;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete {
font-size: 30px;
color: #666666 !important;
background: transparent;
border: 2px solid #666666;
border-radius: 100px;
width: 25px;
height: 20px;
line-height: 22px;
text-align: center;
position: absolute;
margin-top: -10px;
top: 50%;
right: 0;
display: block;
overflow: hidden;
transition: 250ms;
}
#fa_form_container a.account_list_delete:hover {
color: #C74141 !important;
border-color: #C74141;
transition: 250ms;
}
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }</style>
<div class="bgGrey"></div>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle">Powered by <a href="http://www.forumotion.com" target="_blank">Forumotion</a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to this forum</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic login</a> | <a href="/login?logout=true#login_classic">Classic logout</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">Back</a>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Please enter your username.</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Next"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">You have specified an invalid username or password.</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic log in</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Log out</h2>
<p class="fa_login_desc">You're about to log out of <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar"><script type="text/javascript">document.write(_userdata.avatar);</script></span>
</div>
<div class="fa_login_row">
<span class="fa_login_username"><script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script></span>
</div>
<div class="fa_login_row">Are you sure you want to log out ?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Yes"/>
<input class="fa_login_button" type="submit" name="cancel" value="No"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Log out';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]></script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Log in form developed by Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371" target="_blank">Get the code !</a></div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Log in';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '260px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '210px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
window.setTimeout(function() {
document.getElementById('fa_login_username').focus();
}, 300);
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '260px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to login</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Remove account" href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Choose another account';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Return to log in';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Choose another account';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to log in</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]></script>
@Ange Tuteur yes now it's ok this doesn't happen any more thanks! 
Two questions:
Two questions:
- I did the login form as if it makes the background grey-ish and not able to be clicked and the login form to be visible over that. Is that possible to make it popup as it's in the login and in the logout instead of refreshing to go to a HTML page? You could make it like this in the future if it's not possible now!!

- How can i add an X there to close the "popup"? With an
will it work?- Code:
<a href="/">X</a>
Since it's in an HTML page, you'll have to get the page via ajax. So...
Most likely you'll need to create separate scripts for the JavaScript that's present in the form so it can be executed over and over again. So the above example wont work properly, it only serves as an example to getting the form.
As for the X thing, why not use a popup ? Like this one :
http://help.forumotion.com/t143260-a-popup-module-for-your-forum
It's already pre-made and has info on how to use it in your projects. Of course there's other popups as well if you don't want to use the above :
http://lmgtfy.com/?q=javascript+modal+box
- Code:
$(function() {
$('.someElement').click(function() {
$.get('/h1-my-login-page', function(d) {
var login = $('#fa_form_container', d);
if (login[0]) {
do something...
}
});
});
});
Most likely you'll need to create separate scripts for the JavaScript that's present in the form so it can be executed over and over again. So the above example wont work properly, it only serves as an example to getting the form.
As for the X thing, why not use a popup ? Like this one :
http://help.forumotion.com/t143260-a-popup-module-for-your-forum
It's already pre-made and has info on how to use it in your projects. Of course there's other popups as well if you don't want to use the above :
http://lmgtfy.com/?q=javascript+modal+box
@Luffy if you do plan on using this popup here's a script that should do what you want :
Make sure to replace /h8-login with your html login form link. Let me know how it works for you.
- Code:
$(function() {
$('a[href^="/login"]').click(function() {
FA.Popup.open('', _userdata.session_logged_in ? 'Logout' : 'Login', function(popup) {
popup.style.position = 'relative';
$('<iframe src="/h8-login" style="position:absolute;top:0;left:0;height:100%;width:100%;border:none;" />').appendTo(popup);
});
return false;
});
});
Make sure to replace /h8-login with your html login form link. Let me know how it works for you.
Hey @Ange Tuteur i added this code:
- Code:
$(function() {
$('a[href^="/login"]').click(function() {
FA.Popup.open('', _userdata.session_logged_in ? 'Logout' : 'Login', function(popup) {
popup.style.position = 'relative';
$('<iframe src="/h16-page" style="position:absolute;top:0;left:0;height:100%;width:100%;border:none;" />').appendTo(popup);
});
return false;
});
});
Anything specific I should know ?
@Ange Tuteur
I added the code you gave me but still it doesn't work as a popup but still as a hmtl page.. Anyways, my main problem is if i can add an X to the page and once someone clicks the X to simply make the login/logout page just gone and show you your last page.. or just display:none to the login page..
I added the code you gave me but still it doesn't work as a popup but still as a hmtl page.. Anyways, my main problem is if i can add an X to the page and once someone clicks the X to simply make the login/logout page just gone and show you your last page.. or just display:none to the login page..
OOOOOH, that's because you need to install the popup API.
http://help.forumotion.com/t143260-a-popup-module-for-your-forum
Buuuut after waltzing around on your forum I doubt that's what you'll want. Instead I'll give you a back button ;
Add the following wherever you want in the form. Just make sure it's inside the login form's wrapper.
By default it'll take you to the index when clicked ( href="/" ), however if there's history available it'll go back to the most recent entry made to the history object. ( the last page you were on )
As for the style, I'll leave that up to you, but if you need any help let me know. Here's the ruleset for the button :
http://help.forumotion.com/t143260-a-popup-module-for-your-forum
Buuuut after waltzing around on your forum I doubt that's what you'll want. Instead I'll give you a back button ;
Add the following wherever you want in the form. Just make sure it's inside the login form's wrapper.
- Code:
<a id="closeLogin" title="Close" href="/">X</a>
<script type="text/javascript">(function() {
var close = document.getElementById('closeLogin');
if (close && window.history && window.history.length > 1) {
close.onclick = function() {
window.history.back();
return false;
};
}
}());</script>
By default it'll take you to the index when clicked ( href="/" ), however if there's history available it'll go back to the most recent entry made to the history object. ( the last page you were on )
As for the style, I'll leave that up to you, but if you need any help let me know. Here's the ruleset for the button :
- Code:
#closeLogin {
}
Hi all,
I made a small update to the redirection script for forums that must reconfirm an admin's password before entering the admin panel. If your forum has that option enabled I'd suggest replacing your current redirection script with the one below OR in the first post.
Sorry for the inconvenience.
I made a small update to the redirection script for forums that must reconfirm an admin's password before entering the admin panel. If your forum has that option enabled I'd suggest replacing your current redirection script with the one below OR in the first post.
- Code:
(function() {
var html_page = '{HTML_PAGE_LINK}',
link_change = true,
redirect = true;
$(function() {
var regex = new RegExp(html_page);
// link change
if (link_change && !regex.test(window.location.href)) {
$('a[href^="/login"], a[href^="http://' + window.location.host + '/login"]').attr('href', html_page);
}
// redirect to classic if login page isn't available
if (!document.getElementById('fa_form_container') && regex.test(window.location.href)) {
window.location.href = '/login#login_classic';
}
});
// login redirection
// saves redirect location so you're taken to the correct page upon login
if (/\/login\?redirect/.test(window.location.href)) {
my_setcookie('fa_login_form_redirect', window.location.search.replace(/.*?redirect=(.*?)(?:&|$)/, '$1'));
}
// redirect
if (redirect && /\/login/.test(window.location.href)) {
if (/login_classic/.test(window.location.hash) || /admin=1/.test(window.location.href)) return;
window.location.href = html_page;
}
}());
Sorry for the inconvenience.

Hi @Paradiseng you didn't replace {HTML_PAGE_LINK} with your HTML page URL. You're supposed to replace EVERYTHING including the curly brackets. 
So, in your redirection script replace {/h6-login} by /h6-login and you should be good.
I'll update the first post to make sure it's more explicit.
So, in your redirection script replace {/h6-login} by /h6-login and you should be good.
I'll update the first post to make sure it's more explicit.

- Sponsored content
Page 3 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 3 of 6
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal

















