Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 6 users online :: 0 Registered, 0 Hidden and 6 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Friends list
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
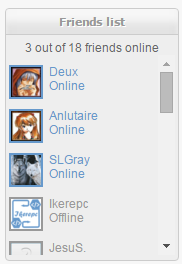
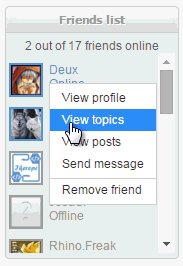
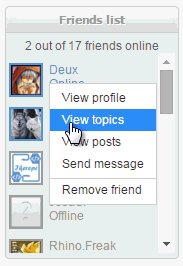
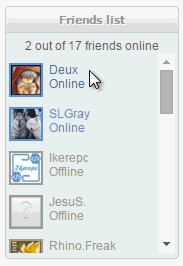
This widget will allow you to display a list of all your friends on your forumotion forum. Along with easy access options for interacting with them. 

It should work on all forum versions with a small chance of inconsistencies. In the event you encounter some difficulties you're free to ask for assistance in this topic.
Widget name : Friends list
Use a table type : Yes
Widget title : Friends list
Widget source :
Once you're finished click the save button, then drag and drop the widget to the column you want. So this widget doesn't display for guests, click the permission button on the widget ( ) and untick guests. After that you should have a nicely working friends list !
) and untick guests. After that you should have a nicely working friends list ! 

1. By default the friends list must perform a number of asynchronous requests to retrieve information for each friend. Because of this, the data returned is cached for 5 minutes. This prevents the widget from being updated instantaneously every page transition. To modify the cache time, simply find
and modify the cache duration.
2. The language by default is set to English. To change this, find the following lang object and modify the string for each alias. Take care not to edit variables
, you are however allowed to move them around.
3. Online friends are always displayed at the top of the list in blue, and offline friends are displayed in a gray color. You can change these colors by modifying the CSS at the top of the widget.
If you have any questions, or are having trouble with this widget feel free to let me know below. Enjoy !

| Click to view demo |
It should work on all forum versions with a small chance of inconsistencies. In the event you encounter some difficulties you're free to ask for assistance in this topic.

Installation
To install this widget go to Modules > Forum widgets management and create a new widget with the following settings.Widget name : Friends list
Use a table type : Yes
Widget title : Friends list
Widget source :
- Code:
<style type="text/css">
#fa_friends_widget { font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; }
#fa_friends_stats { text-align:center; }
#fa_friends_list { max-height:200px; overflow-y:auto; }
.fa_friend_row { margin:10px 0; }
.fa_friend_info { float:left; overflow: hidden; text-overflow:ellipsis; white-space:nowrap; width:90px; }
.fa_friend_online, a.fa_friend_username { color:#999 !important; text-decoration:none; }
.fa_friend_avatar { background:#FFF; border:2px solid #999; height:30px; width:30px; vertical-align:top; margin-right:6px; display:block; float:left; }
.fa_friend_avatar img { height:30px; width:30px; }
.fa_friend_row:hover .fa_friend_online, .fa_friend_row:hover a.fa_friend_username { color:#777 !important; }
.now_online .fa_friend_avatar { border-color:#69C; }
.now_online .fa_friend_online, .now_online a.fa_friend_username { color:#69C !important; }
.fa_friend_row.now_online:hover .fa_friend_online, .fa_friend_row.now_online:hover a.fa_friend_username { color:#47A !important; }
#fa_friends_actions { color:#666; background:#FFF; border:1px solid #CCC; position:absolute; padding:3px 0; z-index:99999; }
#fa_friends_actions a { color:#333; text-decoration:none; padding:4px 12px; display:block; }
#fa_friends_actions a:hover { color:#FFF; background:#38F; }
#fa_friends_actions a.danger:hover { background:#F33; }
#fa_friends_actions .danger { border-top:1px solid #CCC; margin-top:3px; }
</style>
<div id="fa_friends_widget">
<div id="fa_friends_stats"></div>
<div id="fa_friends_list">
<div id="fa_friends_online"></div>
</div>
</div>
<script type="text/javascript">//<![CDATA[
document.body.insertAdjacentHTML('beforeend', '<div id="fa_friends_actions" style="display:none"></div>');
(function() {
window.fafl = {
cache : 5*60*1000,
lang : {
online : 'Online',
offline : 'Offline',
loading : 'Loading friends list..',
stats : '%{ONLINE} out of %{TOTAL} friends online',
send_message : 'Send message',
view_profile : 'View profile',
view_topics : 'View topics',
view_posts : 'View posts',
remove : 'Remove friend',
delete_friend : 'Are you sure you want to remove %{NAME} from your friends list ?',
no_friends : 'You have no friends added.'
},
node : {
widget : document.getElementById('fa_friends_widget'),
list : document.getElementById('fa_friends_list'),
stats : document.getElementById('fa_friends_stats'),
online : document.getElementById('fa_friends_online'),
actions : document.getElementById('fa_friends_actions')
},
lastNode : null,
toggleActions : function(node) {
if (fafl.lastNode == node && !/none/.test(fafl.node.actions.style.display)) {
fafl.node.actions.style.display = 'none';
fafl.lastNode = null;
} else {
var offset = jQuery(node).offset(),
id = node.href.replace(/.*?\/u(\d+).*/, function(M, S1) { return S1 }),
name = jQuery(node).text();
fafl.lastNode = node;
fafl.node.actions.innerHTML = '<a href="/u' + id + '">' + fafl.lang.view_profile + '</a><a href="/st/' + name + '">' + fafl.lang.view_topics + '</a><a href="/spa/' + name + '">' + fafl.lang.view_posts + '</a><a href="/privmsg?mode=post&u=' + id + '">' + fafl.lang.send_message + '</a><a class="danger" href="/profile?mode=editprofile&page_profil=friendsfoes&remove=' + id + '" onclick="fafl.remove(this, \'' + name + '\');return false;">' + fafl.lang.remove + '</a>';
fafl.node.actions.style.left = offset.left + 'px';
fafl.node.actions.style.top = offset.top + 20 + 'px';
fafl.node.actions.style.display = 'block';
}
},
bindActionEvents : function() {
jQuery(document).on('click', function(e) {
if (/fa_friend_username/.test(e.target.className)) {
e.preventDefault();
fafl.toggleActions(e.target);
} else if (/block/.test(fafl.node.actions.style.display)) {
fafl.node.actions.style.display = 'none';
}
});
jQuery(fafl.node.actions).mouseleave(function() {
this.style.display = 'none';
});
},
remove : function(node, name) {
var del = confirm(fafl.lang.delete_friend.replace(/%\{NAME\}/, name));
if (del) {
if (storage) {
storage.removeItem('faFriendsWidgetExp');
}
window.location.href = node.href;
}
},
processed : 0,
quota : 0
};
var storage = window.localStorage;
if (storage && storage.faFriendsWidget && storage.faFriendsIdent == _userdata.user_id && storage.faFriendsWidgetExp > +new Date - fafl.cache) {
fafl.node.widget.innerHTML = storage.faFriendsWidget;
fafl.node.actions = document.getElementById('fa_friends_actions');
fafl.bindActionEvents();
}
else {
fafl.node.stats.innerHTML = fafl.lang.loading;
jQuery.get('/profile?mode=editprofile&page_profil=friendsfoes', function(d) {
for (var a = jQuery('div:has(> a[href*="page_profil=friendsfoes&remove"]) a:first-child', d), i = 0, j = a.length, container = document.createElement('DIV'), temp, row; i < j; i++) {
temp = document.createElement('DIV');
temp.id = 'fa_friend_u' + a[i].href.replace(/.*?\/u(\d+).*/, function(M, S1) { return S1 });
temp.className = 'fa_friend_row';
temp.innerHTML = '<a href="' + a[i].href + '" class="fa_friend_avatar"><img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/></a><div class="fa_friend_info"><a href="' + a[i].href + '" class="fa_friend_username">' + jQuery(a[i]).text() + '</a><br/><span class="fa_friend_online">' + fafl.lang.offline + '</span></div><div class="clear"></div>';
container.appendChild(temp);
}
if (!j) {
fafl.node.stats.innerHTML = fafl.lang.no_friends;
return false;
}
container.id = 'fa_friends_offline';
fafl.node.offline = container;
fafl.node.list.appendChild(container);
fafl.bindActionEvents();
row = jQuery('.fa_friend_row', container);
fafl.quota = row.length;
row.each(function() {
var t = this;
jQuery.get('/' + t.id.slice(10), function(d) {
var ava = jQuery('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
jQuery('.fa_friend_avatar img', t).attr('src', ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png');
if (jQuery('#profile-advanced-right em, .module-title em', d)[0]) {
t.className += ' now_online';
jQuery('.fa_friend_online', t).text(fafl.lang.online);
fafl.node.online.appendChild(t);
}
if (++fafl.processed == fafl.quota) {
var online = jQuery('.fa_friend_row', fafl.node.online).length;
fafl.node.stats.innerHTML = fafl.lang.stats.replace(/%\{ONLINE\}/g, online).replace(/%\{TOTAL\}/g, online + jQuery('.fa_friend_row', fafl.node.offline).length);
if (storage) {
storage.faFriendsIdent = _userdata.user_id;
storage.faFriendsWidget = fafl.node.widget.innerHTML;
storage.faFriendsWidgetExp = +new Date;
}
}
});
});
});
}
}());
// par ange tuteur
//]]></script>
Once you're finished click the save button, then drag and drop the widget to the column you want. So this widget doesn't display for guests, click the permission button on the widget (

Notes
1. By default the friends list must perform a number of asynchronous requests to retrieve information for each friend. Because of this, the data returned is cached for 5 minutes. This prevents the widget from being updated instantaneously every page transition. To modify the cache time, simply find
|
2. The language by default is set to English. To change this, find the following lang object and modify the string for each alias. Take care not to edit variables
|
- Code:
lang : {
online : 'Online',
offline : 'Offline',
loading : 'Loading friends list..',
stats : '%{ONLINE} out of %{TOTAL} friends online',
send_message : 'Send message',
view_profile : 'View profile',
view_topics : 'View topics',
view_posts : 'View posts',
remove : 'Remove friend',
delete_friend : 'Are you sure you want to remove %{NAME} from your friends list ?',
no_friends : 'You have no friends added.'
},
3. Online friends are always displayed at the top of the list in blue, and offline friends are displayed in a gray color. You can change these colors by modifying the CSS at the top of the widget.
If you have any questions, or are having trouble with this widget feel free to let me know below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 20 Apr 2016, 12:22; edited 8 times in total
- SarkZKalie
 Member
Member - Gender :

Age : 33
Posts : 24
Points : 3994
Reputation : 11
Language : English
Browser : Forum Version :
Forum Version : 
It works perfect  But in my page, I think it conflicts with other libraries/script, so it doesn't show anything when I'm left-click on it. Take a look here.
But in my page, I think it conflicts with other libraries/script, so it doesn't show anything when I'm left-click on it. Take a look here.

Thanks for sharing this, Katty!
- Test Account:
ID: Calypso
PW: qaz!@#456
Thanks for sharing this, Katty!
Last edited by SarkZKalie on Mon 25 Jan 2016, 13:25; edited 1 time in total (Reason for editing : Wrong type lol)
I can't login with the provided information, but I think it might be a problem related to overflow. So find this part in the CSS :
and change it to this :
>>>
I might change that in the first post as well.
- Code:
#fa_friends_actions { color:#666; background:#FFF; border:1px solid #CCC; position:absolute; padding:3px 0; z-index:99999; }
and change it to this :
- Code:
#fa_friends_actions { color:#666; background:#FFF; border:1px solid #CCC; position:fixed; padding:3px 0; z-index:99999; }
|
|
I might change that in the first post as well.
I love it  good job i have already made a change the the colour of the online members to green
good job i have already made a change the the colour of the online members to green
Now just a little thing i want to ask before i set it free on my members
Is there away to have it so when you hover over a online member it shows where the member is viewing on the forum ? i know im a pain in the butt but i like to make you work lol and you know you love making a change to your codes
If this is to much to ask then its fine.
APE
Now just a little thing i want to ask before i set it free on my members
Is there away to have it so when you hover over a online member it shows where the member is viewing on the forum ? i know im a pain in the butt but i like to make you work lol and you know you love making a change to your codes
If this is to much to ask then its fine.
APE
Hey @Ape,
It's possible, however, it's not without its quirks.. The only way to see what a user is viewing is by sending a request to the /viewonline page. Here's the catch though, if these other users are online they'll also be sending a request to that same page, so everyone would appear to be viewing the "viewonline page" instead of what they're really viewing..
Some data that would be unique ( and possible to pull ) is the stuff on the statistics page. Like the last visit info for example.
https://fmdesign.forumotion.com/u1stats
It's possible, however, it's not without its quirks.. The only way to see what a user is viewing is by sending a request to the /viewonline page. Here's the catch though, if these other users are online they'll also be sending a request to that same page, so everyone would appear to be viewing the "viewonline page" instead of what they're really viewing..

Some data that would be unique ( and possible to pull ) is the stuff on the statistics page. Like the last visit info for example.
https://fmdesign.forumotion.com/u1stats
yeah just sounds to much to look at for the widget so i think its more bother then it is worth lol Thanks anyway for looking at it 
it would have been nice but a big pain in the BUTT lol
Thanks anyways
it would have been nice but a big pain in the BUTT lol
Thanks anyways
Yeah, I would've did it, but 99% of the time it shows people looking at the viewonline page. It's to be expected though since were "getting" that page via JavaScript. I did consider putting the last visit time from the stats page for offline users, though. Only problem with that is keeping it on one line. 
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3900
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
thanks!!
- SarkZKalie
 Member
Member - Gender :

Age : 33
Posts : 24
Points : 3994
Reputation : 11
Language : English
Browser : Forum Version :
Forum Version : 
Is there anyway to display friend's online status without activating advanced profile? Several functions didn't work on simple mode  If possible, can you please make a new lite version of this widget?
If possible, can you please make a new lite version of this widget?



- Code:
Nav bar -> Plus -> Quick Navigation
Hmm for the simple profile try replacing the following in the widget :
with this :
If I find a better indicator I'll let you know.
- Code:
jQuery('#profile-advanced-right em, .module-title em', d)[0]
with this :
- Code:
jQuery('strong:contains(Online)', d)[0]
If I find a better indicator I'll let you know.
- SarkZKalie
 Member
Member - Gender :

Age : 33
Posts : 24
Points : 3994
Reputation : 11
Language : English
Browser : Forum Version :
Forum Version : 
TYSM work like a charm! 
Nice tutorial but the actions aren't showing up for me. Tried the fixed position, doesn't work.
Test Account:
Username: MrGiveYoGirlBack
Password: maymay
Forum: Gave you the forum url before.
Test Account:
Username: MrGiveYoGirlBack
Password: maymay
Forum: Gave you the forum url before.
Could you send me the URL via PM ? I know it's not the beta forum, and the other forum you sent via PM awhile back gives me a DNS error.Wilson wrote:Nice tutorial but the actions aren't showing up for me. Tried the fixed position, doesn't work.
Test Account:
Username: MrGiveYoGirlBack
Password: maymay
Forum: Gave you the forum url before.


I made a test by forcing the users from the memberlist and the actions appeared once they're loaded :

Are the actions not appearing at all when you click on their username ?

Are the actions not appearing at all when you click on their username ?
Oh. I just tested it, it showed up, but before it didn't. I believe because my developer tools is on the screen and the position of it is also fixed, so whenever I scroll down, it doesn't show up. Sorry I was wrong 
Still, is there anyway I can make it show without the action fixed in position? So when you scroll down, it won't follow you? Absolute position doesn't work in a way.
I'm sorry for borrowing your time.
Still, is there anyway I can make it show without the action fixed in position? So when you scroll down, it won't follow you? Absolute position doesn't work in a way.
I'm sorry for borrowing your time.
Hmm.. it's caused by an overuse of overflow to clear floats, so the elements get cut off if they overflow their container. ( the devs of punbb are to blame  ) I suppose if you add the actions to the body instead it might work. Try replacing the widget contents with this :
) I suppose if you add the actions to the body instead it might work. Try replacing the widget contents with this :
You may or may not need to clear your cache. Let me know if that works for you.
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t394-widget-friends-list#3129
-->
<style type="text/css">
#fa_friends_widget { font-size:12px; font-family:Arial, Helvetica, Verdana, Sans-serif; }
#fa_friends_stats { text-align:center; }
#fa_friends_list { max-height:200px; overflow-y:auto; }
.fa_friend_row { margin:10px 0; }
.fa_friend_info { float:left; overflow: hidden; text-overflow:ellipsis; white-space:nowrap; width:90px; }
.fa_friend_online, a.fa_friend_username { color:#999 !important; text-decoration:none; }
.fa_friend_avatar { background:#FFF; border:2px solid #999; height:30px; width:30px; vertical-align:top; margin-right:6px; display:block; float:left; }
.fa_friend_avatar img { height:30px; width:30px; }
.fa_friend_row:hover .fa_friend_online, .fa_friend_row:hover a.fa_friend_username { color:#777 !important; }
.now_online .fa_friend_avatar { border-color:#69C; }
.now_online .fa_friend_online, .now_online a.fa_friend_username { color:#69C !important; }
.fa_friend_row.now_online:hover .fa_friend_online, .fa_friend_row.now_online:hover a.fa_friend_username { color:#47A !important; }
#fa_friends_actions { color:#666; background:#FFF; border:1px solid #CCC; position:absolute; padding:3px 0; z-index:99999; }
#fa_friends_actions a { color:#333; text-decoration:none; padding:4px 12px; display:block; }
#fa_friends_actions a:hover { color:#FFF; background:#38F; }
#fa_friends_actions a.danger:hover { background:#F33; }
#fa_friends_actions .danger { border-top:1px solid #CCC; margin-top:3px; }
</style>
<div id="fa_friends_widget">
<div id="fa_friends_stats"></div>
<div id="fa_friends_list">
<div id="fa_friends_online"></div>
</div>
</div>
<script type="text/javascript">//<![CDATA[
(function() {
document.body.insertAdjacentHTML('beforeend', '<div id="fa_friends_actions" style="display:none"></div>');
window.fafl = {
cache : 5*60*1000,
lang : {
online : 'Online',
offline : 'Offline',
loading : 'Loading friends list..',
stats : '%{ONLINE} out of %{TOTAL} friends online',
send_message : 'Send message',
view_profile : 'View profile',
view_topics : 'View topics',
view_posts : 'View posts',
remove : 'Remove friend',
delete_friend : 'Are you sure you want to remove %{NAME} from your friends list ?',
no_friends : 'You have no friends added.'
},
node : {
widget : document.getElementById('fa_friends_widget'),
list : document.getElementById('fa_friends_list'),
stats : document.getElementById('fa_friends_stats'),
online : document.getElementById('fa_friends_online'),
actions : document.getElementById('fa_friends_actions')
},
lastNode : null,
toggleActions : function(node) {
if (fafl.lastNode == node && !/none/.test(fafl.node.actions.style.display)) {
fafl.node.actions.style.display = 'none';
fafl.lastNode = null;
} else {
var offset = jQuery(node).offset(),
id = node.href.replace(/.*?\/u(\d+).*/, function(M, S1) { return S1 }),
name = jQuery(node).text();
fafl.lastNode = node;
fafl.node.actions.innerHTML = '<a href="/u' + id + '">' + fafl.lang.view_profile + '</a><a href="/st/' + name + '">' + fafl.lang.view_topics + '</a><a href="/spa/' + name + '">' + fafl.lang.view_posts + '</a><a href="/privmsg?mode=post&u=' + id + '">' + fafl.lang.send_message + '</a><a class="danger" href="/profile?mode=editprofile&page_profil=friendsfoes&remove=' + id + '" onclick="fafl.remove(this, \'' + name + '\');return false;">' + fafl.lang.remove + '</a>';
fafl.node.actions.style.left = offset.left + 'px';
fafl.node.actions.style.top = offset.top + 20 + 'px';
fafl.node.actions.style.display = 'block';
}
},
bindActionEvents : function() {
jQuery(document).on('click', function(e) {
if (/fa_friend_username/.test(e.target.className)) {
e.preventDefault();
fafl.toggleActions(e.target);
} else if (/block/.test(fafl.node.actions.style.display)) {
fafl.node.actions.style.display = 'none';
}
});
jQuery(fafl.node.actions).mouseleave(function() {
this.style.display = 'none';
});
},
remove : function(node, name) {
var del = confirm(fafl.lang.delete_friend.replace(/%\{NAME\}/, name));
if (del) {
if (storage) {
storage.removeItem('faFriendsWidgetExp');
}
window.location.href = node.href;
}
},
processed : 0,
quota : 0
};
var storage = window.localStorage;
if (storage && storage.faFriendsWidget && storage.faFriendsIdent == _userdata.user_id && storage.faFriendsWidgetExp > +new Date - fafl.cache) {
fafl.node.widget.innerHTML = storage.faFriendsWidget;
fafl.node.actions = document.getElementById('fa_friends_actions');
fafl.bindActionEvents();
}
else {
fafl.node.stats.innerHTML = fafl.lang.loading;
jQuery.get('/profile?mode=editprofile&page_profil=friendsfoes', function(d) {
for (var a = jQuery('div:has(> a[href*="page_profil=friendsfoes&remove"]) a:first-child', d), i = 0, j = a.length, container = document.createElement('DIV'), temp, row; i < j; i++) {
temp = document.createElement('DIV');
temp.id = 'fa_friend_u' + a[i].href.replace(/.*?\/u(\d+).*/, function(M, S1) { return S1 });
temp.className = 'fa_friend_row';
temp.innerHTML = '<a href="' + a[i].href + '" class="fa_friend_avatar"><img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/></a><div class="fa_friend_info"><a href="' + a[i].href + '" class="fa_friend_username">' + jQuery(a[i]).text() + '</a><br/><span class="fa_friend_online">' + fafl.lang.offline + '</span></div><div class="clear"></div>';
container.appendChild(temp);
}
if (!j) {
fafl.node.stats.innerHTML = fafl.lang.no_friends;
return false;
}
container.id = 'fa_friends_offline';
fafl.node.offline = container;
fafl.node.list.appendChild(container);
fafl.bindActionEvents();
row = jQuery('.fa_friend_row', container);
fafl.quota = row.length;
row.each(function() {
var t = this;
jQuery.get('/' + t.id.slice(10), function(d) {
var ava = jQuery('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
jQuery('.fa_friend_avatar img', t).attr('src', ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png');
if (jQuery('#profile-advanced-right em, .module-title em', d)[0]) {
t.className += ' now_online';
jQuery('.fa_friend_online', t).text(fafl.lang.online);
fafl.node.online.appendChild(t);
}
if (++fafl.processed == fafl.quota) {
var online = jQuery('.fa_friend_row', fafl.node.online).length;
fafl.node.stats.innerHTML = fafl.lang.stats.replace(/%\{ONLINE\}/g, online).replace(/%\{TOTAL\}/g, online + jQuery('.fa_friend_row', fafl.node.offline).length);
if (storage) {
storage.faFriendsIdent = _userdata.user_id;
storage.faFriendsWidget = fafl.node.widget.innerHTML;
storage.faFriendsWidgetExp = +new Date;
}
}
});
});
});
}
}());
// par ange tuteur
//]]></script>
You may or may not need to clear your cache. Let me know if that works for you.

- Bigtuber

- Gender :

Posts : 125
Points : 3423
Reputation : 52
Location : Germany
Language : German, English
Browser : Forum Version :
Forum Version : 
Great widget, good job!
But I have a question here.
Is it possible to round the avatars like this?

But I have a question here.
Is it possible to round the avatars like this?

@bigtuber57 change line 14 of the widget code to this
- Code:
.fa_friend_avatar img { height: 30px; width: 30px; border-radius: 30px; }
- Bigtuber

- Gender :

Posts : 125
Points : 3423
Reputation : 52
Location : Germany
Language : German, English
Browser : Forum Version :
Forum Version : 
Hey @Ace 1,
thanks for the tip but there is a problem:

Then I deleted the red border but how do I get a round border?

Got some false results^^
thanks for the tip but there is a problem:

Then I deleted the red border but how do I get a round border?

Got some false results^^
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal











 I'll apply this update to the first post then.
I'll apply this update to the first post then. 