Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 31 users online :: 0 Registered, 0 Hidden and 31 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Staff Online
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
This tutorial will allow you to add a widget which displays the currently active staff members on your Forumotion forum. The widget should function for all forum versions, so long as the steps below are followed.

Permissions
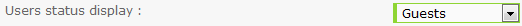
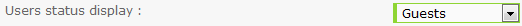
To ensure the widget functions properly some permissions should be modified. Go to Administration Panel > Users and Groups > Special rights and locate the Users status display. If you are planning to display this widget for guests, ensure that the viewing permission is set to Guests. Otherwise, choose an option you prefer.

Installing
To install this widget go to Administration Panel > Modules > Forum widgets management and create a new widget.
Widget name(both) : Your choice
Use a table type : Yes
Paste the code below and save :
Modifications
At the top of the widget are some variables that you should modify.
myStaff = ['Ange Tuteur', 'Ange']; : This is the list of members that you want the widget to display when they're online. Each member must be written exactly as their username, and should be between single or double quotes. Multiple members should be separated by commas, for example : ['Member 1', 'Member 2', 'Member 3', 'Member 4'] and so on...
staff_cache_time = 4*60*1000; : This is used to cache the results to prevent continuous requests when changing pages. The default cache time is 5 minutes, this can be changed if you wish.
.myStaff : This is a class name added to each staff member in the widget. You can use this to modify the names to your liking.
Save your modifications, drag the widget onto your forum, and you're done !
Questions
I wrote this up in a bit of a hurry, so questions can be left below if you're having trouble.

| Click to view demo |
Permissions
To ensure the widget functions properly some permissions should be modified. Go to Administration Panel > Users and Groups > Special rights and locate the Users status display. If you are planning to display this widget for guests, ensure that the viewing permission is set to Guests. Otherwise, choose an option you prefer.

Installing
To install this widget go to Administration Panel > Modules > Forum widgets management and create a new widget.
Widget name(both) : Your choice
Use a table type : Yes
Paste the code below and save :
- Code:
<script type="text/javascript">
myStaff = ['Ange Tuteur', 'Ange'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff"></div>
<div id="theContent" style="display:none"></div>
<noscript><div style="color:red;font-size:9px">Functionality of this widget is not possible, as JavaScript is disabled or unsupported.</div></noscript>
<script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).text() === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
})
}
</script>
Modifications
At the top of the widget are some variables that you should modify.
myStaff = ['Ange Tuteur', 'Ange']; : This is the list of members that you want the widget to display when they're online. Each member must be written exactly as their username, and should be between single or double quotes. Multiple members should be separated by commas, for example : ['Member 1', 'Member 2', 'Member 3', 'Member 4'] and so on...
staff_cache_time = 4*60*1000; : This is used to cache the results to prevent continuous requests when changing pages. The default cache time is 5 minutes, this can be changed if you wish.
.myStaff : This is a class name added to each staff member in the widget. You can use this to modify the names to your liking.
Save your modifications, drag the widget onto your forum, and you're done !
Questions
I wrote this up in a bit of a hurry, so questions can be left below if you're having trouble.
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 20 Apr 2016, 12:36; edited 3 times in total
- Udarsha45
 New Member
New Member - Gender :

Posts : 3
Points : 3719
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 
Hey man,
how to put the image of the staff as well?
how to put the image of the staff as well?
You would need to send multiple requests for the avatar of each staff member, and if you have a lot of staff this could cause you to hit the request limit. This widget is meant to be as light as possible, which is why I chose to only display the username.
I thought that's what it was, good you got it working ! The default is 5 minutes, so if you see the widget before you log in with no staff online, it will cache "No staff online" for 5 minutes before it send another request to /viewonline.Ape wrote:Fixed it,
All i did was to change the browser cache like you said lol it was just slow as i have a lot of codes running in the background
- Ranzer
 New Member
New Member - Gender :

Posts : 4
Points : 3962
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
Can this be done with like this /u25 instead of username in the code then have it show the username in the widget?
Replace your widget with :Ranzer wrote:Can this be done with like this /u25 instead of username in the code then have it show the username in the widget?
- Code:
<script type="text/javascript">
myStaff = ['/u1', '/u2'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff"></div>
<div id="theContent" style="display:none"></div>
<noscript><div style="color:red;font-size:9px">Functionality of this widget is not possible, as JavaScript is disabled or unsupported.</div></noscript>
<script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
})
}
</script>
Is the other way causing problems for you ?
Sorry for the late reply.
- Ranzer
 New Member
New Member - Gender :

Posts : 4
Points : 3962
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
Hi, sorry for the late reply also, I'm currently busy at work so not much time to surf.
The code is working great btw thanks for this.
The code is working great btw thanks for this.
Try this :Dark-Avenger wrote:Hello Ange,
Is it possible to add the avatar too in the code?
Widget :
- Code:
<script type="text/javascript">
myStaff = ['/u1', '/u2'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff">
</div>
<div style="display:none" id="theContent">
</div>
<noscript><div style="color:red;font-size:9px">Functionality of this widget is not possible, as JavaScript is disabled or unsupported.</div></noscript> <script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
jQuery('.myStaff a').each(function() {
var href = jQuery(this).attr('href');
jQuery(this).before('<span class="monAva"></span>').prev().load(href + ' #profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', function() {
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
});
});
});
}
</script>
and CSS :
- Code:
.monAva img {
height:25px;
width:25px;
}
.myStaff a {
display:inline-block;
vertical-align:top;
margin-top:.75em;
}
- Maxime
 New Member
New Member - Gender :

Posts : 4
Points : 3522
Reputation : 0
Language : French
Browser : Forum Version :
Forum Version : 
Bonsoir
Comment enlever les rangs dans le widget?
http://prntscr.com/6ytz2v
http://www.thepassionofgaming.com/
Hello!
How to remove ranks in the widget?
http://prntscr.com/6ytz2v
http://www.thepassionofgaming.com/
Thank's
Comment enlever les rangs dans le widget?
http://prntscr.com/6ytz2v
http://www.thepassionofgaming.com/
Hello!
How to remove ranks in the widget?
http://prntscr.com/6ytz2v
http://www.thepassionofgaming.com/
Thank's
Bonsoir @Maxime,
Trouver le code suivant :
et remplacer par :
Bonne soirée et à bientôt.
Trouver le code suivant :
- Code:
' #profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img'
et remplacer par :
- Code:
' .forumline td.row1.gensmall:first > img:first'
Bonne soirée et à bientôt.
- Maxime
 New Member
New Member - Gender :

Posts : 4
Points : 3522
Reputation : 0
Language : French
Browser : Forum Version :
Forum Version : 
Bonjour 
Tu parles francais!
Sais tu comment ajouter le rang en format texte en dessous du pseudo?
S'il te plait.
Cordialement,
Maxime
Tu parles francais!
Sais tu comment ajouter le rang en format texte en dessous du pseudo?
S'il te plait.
Cordialement,
Maxime
Oui ! Je suis en étudiant. 
Remplacer le code JavaScript par :
Vous pouvez utiliser .fa-rang dans votre feuille de style, pour le style du rang.
un petit exemple :
à bientôt
Remplacer le code JavaScript par :
- Code:
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
jQuery('.myStaff a').each(function() {
var href = jQuery(this).attr('href'), t = this;
jQuery(this).before('<span class="monAva"></span>').prev().load(href + ' .forumline td.row1.gensmall:first > img:first', function(d) {
jQuery(t).after('<div class="fa-rang">' + jQuery('.forumline td.row1.gensmall:first', d).text().replace(/Rang:\s/,'') + '</div>');
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
});
});
});
}
Vous pouvez utiliser .fa-rang dans votre feuille de style, pour le style du rang.
un petit exemple :
- Code:
.fa-rang {
color:red;
font-size:10px;
font-weight:bold;
}
à bientôt
- Maxime
 New Member
New Member - Gender :

Posts : 4
Points : 3522
Reputation : 0
Language : French
Browser : Forum Version :
Forum Version : 
Bonsoir,
Je voudrais mettre le rang juste en dessous du pseudo, il faut mettre quoi dans le css? S'il te plait Merci!
Merci!
Je voudrais mettre le rang juste en dessous du pseudo, il faut mettre quoi dans le css? S'il te plait
- Maxime
 New Member
New Member - Gender :

Posts : 4
Points : 3522
Reputation : 0
Language : French
Browser : Forum Version :
Forum Version : 
UP! Hello, help me please 
 remplacer le javascript par :
remplacer le javascript par :- Code:
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
jQuery('.myStaff a').each(function() {
var href = jQuery(this).attr('href'), t = this;
jQuery(this).before('<span class="monAva"></span>').prev().load(href + ' .forumline td.row1.gensmall:first > img:first', function(d) {
jQuery(t).append('<br/><span class="fa-rang">' + jQuery('.forumline td.row1.gensmall:first', d).text().replace(/Rang:\s/,'') + '</span>');
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
});
});
});
}
- Guest
 Guest
Guest
How about making the image in the widget circular? How do I do that?
@JamesPH, use this style:
Just change background-color and the border of your choice.
- Code:
.monAva img {
height: 25px;
width: 25px;
background-color: #fff;
padding: 1px;
border: 1px solid #ddd;
border-radius: 100%;
margin-right: 3px;
}
Just change background-color and the border of your choice.
@Ange Tuteur is there a way to have the staff widget show a link to the last topic a staff has posted in next to the name?
Yes, it's possible by getting this personal page via AJAX.Distruktion1408 wrote:@Ange Tuteur is there a way to have the staff widget show a link to the last topic a staff has posted in next to the name?
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum













