Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 5 users online :: 0 Registered, 0 Hidden and 5 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Add a classname to group member posts
Page 1 of 1 • Share
This is a simple script to add a classname to the member of a group. The classname is applied to the parent, so it allows you to style any part of that group's posts.
Adding the JavaScript
Go to Administration Panel > Modules > JavaScript codes management and Create a new script.
Title : Your choice
Placement : In the topics
Paste the code below :
Modifications :
To add a classname to a group, write the following function in the script : groupMod('color','classname');
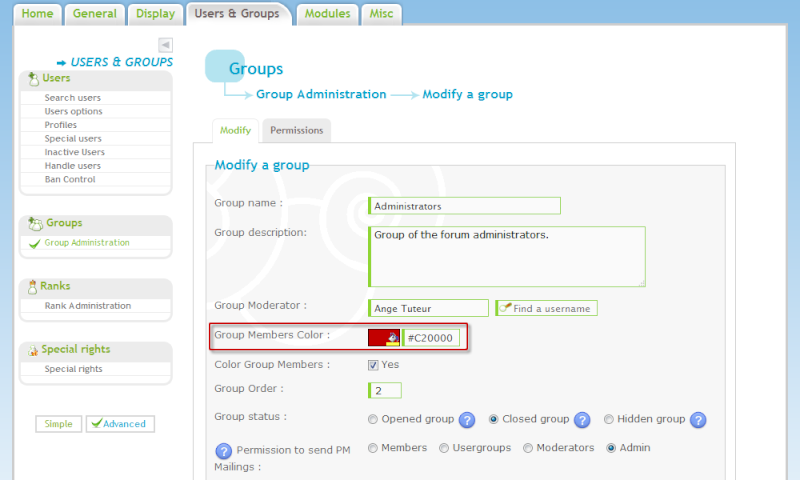
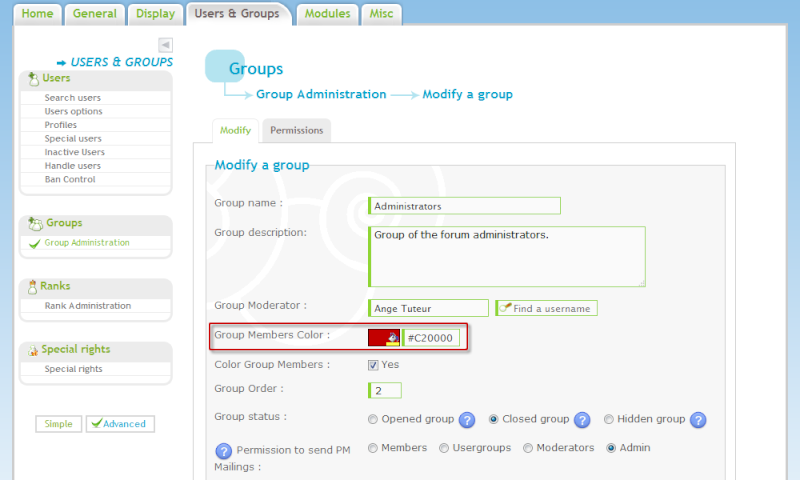
color : Insert the hex color of your group here. You can see the color of the group from the Panel of Administration : Users and Groups > Group Administration > edit

classname : Write here the classname that you want to use, to style that specific group's posts.
Altogether we have :
You can copy and paste the function as much as you want to add a class to multiple groups, such as below..
Save the script after you're finished with your changes.
Utilizing the classnames
Go to Administration Panel > Display > Colors > CSS stylesheet to write styles for your groups..
Example give the group red font on the entire post :
or change the background of their posts :
The possibilities are endless .. Explore and be creative !
If you have any problems you may post below.
Adding the JavaScript
Go to Administration Panel > Modules > JavaScript codes management and Create a new script.
Title : Your choice
Placement : In the topics
Paste the code below :
- Code:
$(function() {
groupMod('#C20000', 'adminGroup');
function groupMod(color, classname) {$('.post:has(span[style="color:'+color+'"] strong)').addClass(classname)}
});
Modifications :
To add a classname to a group, write the following function in the script : groupMod('color','classname');
color : Insert the hex color of your group here. You can see the color of the group from the Panel of Administration : Users and Groups > Group Administration > edit

classname : Write here the classname that you want to use, to style that specific group's posts.
Altogether we have :
- Code:
groupMod('#C20000', 'adminGroup');
You can copy and paste the function as much as you want to add a class to multiple groups, such as below..
- Code:
$(function() {
groupMod('#C20000', 'adminGroup');
groupMod('#C2F200', 'modoGroup');
groupMod('#000000', 'techGroup');
groupMod('#0000C2', 'specGroup');
function groupMod(color, classname) {$('.post:has(span[style="color:'+color+'"] strong)').addClass(classname)}
});
Save the script after you're finished with your changes.
Utilizing the classnames
Go to Administration Panel > Display > Colors > CSS stylesheet to write styles for your groups..
Example give the group red font on the entire post :
- Code:
.adminGroup .content { color:red }
or change the background of their posts :
- Code:
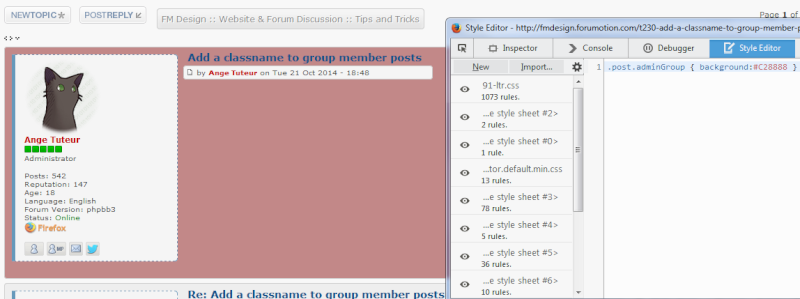
.post.adminGroup { background:#C28888 }
The possibilities are endless .. Explore and be creative !
If you have any problems you may post below.
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:24; edited 1 time in total
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3902
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
thanks  so much nice code
so much nice code
It will added a classname to the posts of group members. For example, I can color the admin posts :Michael_vx wrote:may i ask for little more Info i still confused about the script`s job :/
thanks again

thanks so much now i understand a little and i should read better next time because i use by mistake the javascript as cssAnge Tuteur wrote:
It will added a classname to the posts of group members. For example, I can color the admin posts :
my 1st time to make mistake like that
im not sure if this still my mistake or not but this part not working with me can it be that code is the problemAnge Tuteur wrote:Utilizing the classnames
Go to Administration Panel > Display > Colors > CSS stylesheet to write styles for your groups..
Example give the group red font on the entire post :
- Code:
.adminGroup .content { color:red }
- Code:
.postbody{
font-size: 28px;
text-align: center;
font-weight: bold;
line-height: 1.0em;
}
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3902
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
try:
- Code:
.adminGroup .postbody{
font-size: 28px;
text-align: center;
font-weight: bold;
line-height: 1.0em;
}
please read betterCh@lo Valdez wrote:try:
- Code:
.adminGroup .postbody{
font-size: 28px;
text-align: center;
font-weight: bold;
line-height: 1.0em;
}
i think we talking here about color
of the font
and i said im use this code in case if there any problems in script coding
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3902
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
lol, try using !important
the text still wont change 
and i need one more help
i made this
Stretched image in other word is this possible
and i need one more help
i made this
- Code:
.post.adminGroup { background: url(http://i56.servimg.com/u/f56/18/21/60/73/bg_pos11.png) }
Stretched image in other word is this possible
Does this change the text ?
and for the background, try this :
- Code:
.adminGroup { color:#F66 }
and for the background, try this :
- Code:
.post.adminGroup { background: url(http://i56.servimg.com/u/f56/18/21/60/73/bg_pos11.png) 0 0 / 100% 100% }
hi i think it was all my mistake i was using the code like that
when i removed the tags /*/ and /*/ the code worked
also worked thanks a lot sorry again
im dumb i guess it was all my mistake
thanks again
- Code:
/ group mod /
.post.adminGroup { background: url(http://i56.servimg.com/u/f56/18/21/60/73/bg_pos11.png) 0 0 / 100% 100% }
/ end group mod /
when i removed the tags /*/ and /*/ the code worked
- Code:
.adminGroup .postbody{
font-size: 28px;
text-align: center;
font-weight: bold;
line-height: 1.0em;
}
also worked thanks a lot sorry again
im dumb i guess it was all my mistake
thanks again
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3902
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
the link
https://i.servimg.com/u/f56/18/21/60/73/bg_pos11.png
not working any more in all of sudden any way
im now testing to add Different colors to Different groups like level 1 level 2
when member have posts as level 1 will be in Group 1 and has the group 1 background and font when member get the needed posts to level 2 will be on group 2 and should have the group 2 background and font instead of the group 1 background and font any advice while im trying that to avoid problems and bugs
https://i.servimg.com/u/f56/18/21/60/73/bg_pos11.png
not working any more in all of sudden any way
im now testing to add Different colors to Different groups like level 1 level 2
when member have posts as level 1 will be in Group 1 and has the group 1 background and font when member get the needed posts to level 2 will be on group 2 and should have the group 2 background and font instead of the group 1 background and font any advice while im trying that to avoid problems and bugs
Oh if you're adding comments in CSS remember to add the asterisks *
The link is currently working for me. If you're doing it for multiple groups, just make sure that they have different colors and classnames, and you should be good. ^^
- Code:
/* comment */
The link is currently working for me. If you're doing it for multiple groups, just make sure that they have different colors and classnames, and you should be good. ^^
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal












