Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 10 users online :: 0 Registered, 0 Hidden and 10 Guests
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Staff Online
Page 2 of 2 • Share
Page 2 of 2 •  1, 2
1, 2
First topic message reminder :
This tutorial will allow you to add a widget which displays the currently active staff members on your Forumotion forum. The widget should function for all forum versions, so long as the steps below are followed.

Permissions
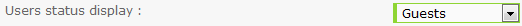
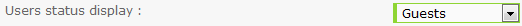
To ensure the widget functions properly some permissions should be modified. Go to Administration Panel > Users and Groups > Special rights and locate the Users status display. If you are planning to display this widget for guests, ensure that the viewing permission is set to Guests. Otherwise, choose an option you prefer.

Installing
To install this widget go to Administration Panel > Modules > Forum widgets management and create a new widget.
Widget name(both) : Your choice
Use a table type : Yes
Paste the code below and save :
Modifications
At the top of the widget are some variables that you should modify.
myStaff = ['Ange Tuteur', 'Ange']; : This is the list of members that you want the widget to display when they're online. Each member must be written exactly as their username, and should be between single or double quotes. Multiple members should be separated by commas, for example : ['Member 1', 'Member 2', 'Member 3', 'Member 4'] and so on...
staff_cache_time = 4*60*1000; : This is used to cache the results to prevent continuous requests when changing pages. The default cache time is 5 minutes, this can be changed if you wish.
.myStaff : This is a class name added to each staff member in the widget. You can use this to modify the names to your liking.
Save your modifications, drag the widget onto your forum, and you're done !
Questions
I wrote this up in a bit of a hurry, so questions can be left below if you're having trouble.
This tutorial will allow you to add a widget which displays the currently active staff members on your Forumotion forum. The widget should function for all forum versions, so long as the steps below are followed.

| Click to view demo |
Permissions
To ensure the widget functions properly some permissions should be modified. Go to Administration Panel > Users and Groups > Special rights and locate the Users status display. If you are planning to display this widget for guests, ensure that the viewing permission is set to Guests. Otherwise, choose an option you prefer.

Installing
To install this widget go to Administration Panel > Modules > Forum widgets management and create a new widget.
Widget name(both) : Your choice
Use a table type : Yes
Paste the code below and save :
- Code:
<script type="text/javascript">
myStaff = ['Ange Tuteur', 'Ange'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff"></div>
<div id="theContent" style="display:none"></div>
<noscript><div style="color:red;font-size:9px">Functionality of this widget is not possible, as JavaScript is disabled or unsupported.</div></noscript>
<script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).text() === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('No staff online');
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
})
}
</script>
Modifications
At the top of the widget are some variables that you should modify.
myStaff = ['Ange Tuteur', 'Ange']; : This is the list of members that you want the widget to display when they're online. Each member must be written exactly as their username, and should be between single or double quotes. Multiple members should be separated by commas, for example : ['Member 1', 'Member 2', 'Member 3', 'Member 4'] and so on...
staff_cache_time = 4*60*1000; : This is used to cache the results to prevent continuous requests when changing pages. The default cache time is 5 minutes, this can be changed if you wish.
.myStaff : This is a class name added to each staff member in the widget. You can use this to modify the names to your liking.
Save your modifications, drag the widget onto your forum, and you're done !
Questions
I wrote this up in a bit of a hurry, so questions can be left below if you're having trouble.
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 20 Apr 2016, 12:36; edited 3 times in total
- Guest
 Guest
Guest
Works on Edge and looks great, with a small adjustment. Here's the Dutch translation:
CSS:
Widget Code:
CSS:
- Code:
/*STAFF_ONLINE_WIDGET*/.monAva img {height:25px!important;width:25px!important;}
.myStaff a {display:inline-block;vertical-align:top;margin-top:.75em;margin-left:20px;}
Widget Code:
- Code:
<script type="text/javascript">
myStaff = ['/u1', '/u2'];
staff_cache_time = 4*60*1000; // mm*ss*ms;
</script>
<div id="theStaff">
</div>
<div style="display:none" id="theContent">
</div>
<noscript>
<div style="color:red;font-size:9px">Functionaliteit van deze widget is momenteel niet beschikbaar, aangezien JavaScript uit staat of niet wordt ondersteund.</div>
</noscript>
<script type="text/javascript">
if (localStorage.staffOn && localStorage.staffEx > +new Date - staff_cache_time) jQuery('#theStaff').html(localStorage.staffOn);
else loadStaff();
function loadStaff() {
jQuery('#theContent').load('/viewonline #main-content a, a.gen', function() {
for (i=0; i<myStaff.length; i++) jQuery('#theContent a').filter(function() { return jQuery(this).attr('href') === myStaff[i] }).appendTo('#theStaff').wrap('<div class="myStaff">');
if (!jQuery('#theStaff .myStaff').length) jQuery('#theStaff').html('Momenteel is er geen personeel aanwezig op de site.');
jQuery('.myStaff a').each(function() {
var href = jQuery(this).attr('href');
jQuery(this).before('<span class="monAva"></span>').prev().load(href + ' #profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', function() {
if (window.localStorage) {
localStorage.staffOn = jQuery('#theStaff').html();
localStorage.staffEx = +new Date;
}
});
});
});
}
</script>
- Wolfuryo

- Gender :

Posts : 256
Points : 3808
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
Hello,
You most likely made a mistake while pasting the code into the editor. Since you removed the code from your forum, we cannot help you with it.
You most likely made a mistake while pasting the code into the editor. Since you removed the code from your forum, we cannot help you with it.
- snows
 Member
Member - Gender :

Posts : 14
Points : 2710
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
Have past the code, still errorsWolfuryo wrote:Hello,
You most likely made a mistake while pasting the code into the editor. Since you removed the code from your forum, we cannot help you with it.
this is my URL www.9jatech.ml
- Query
 New Member
New Member - Gender :

Posts : 1
Points : 2692
Reputation : 0
Language : Turkish & English
Browser : Forum Version :
Forum Version : 
Hello, I am using phpBB version 3.2.0 and I have integrated the code into the theme although I do not see active managers if I integrate only "No staff online". Please help me, my english is a little bad. @Ange Tuteur
Last edited by Query on Thu 13 Jul 2017, 05:34; edited 1 time in total (Reason for editing : add mention)
- Wolfuryo

- Gender :

Posts : 256
Points : 3808
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
This code was made for forumotion forums, not for the phpbb3.2 platform.
^^^^^^
Yes, the numbers will throw an error in JavaScript, because they're not part of the script. I'm assuming you pasted more than that though. Make sure that you paste the code in Source Mode and NOT WYSIWYG Mode. You can switch the editor mode by clicking the button that has the white piece of paper ; it should be the last button.
Yes, the numbers will throw an error in JavaScript, because they're not part of the script. I'm assuming you pasted more than that though. Make sure that you paste the code in Source Mode and NOT WYSIWYG Mode. You can switch the editor mode by clicking the button that has the white piece of paper ; it should be the last button.
- snows
 Member
Member - Gender :

Posts : 14
Points : 2710
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
Yes that was the mistake I made., the code is now working fine. Thanks for your helpAnge Tuteur wrote:^^^^^^
Yes, the numbers will throw an error in JavaScript, because they're not part of the script. I'm assuming you pasted more than that though. Make sure that you paste the code in Source Mode and NOT WYSIWYG Mode. You can switch the editor mode by clicking the button that has the white piece of paper ; it should be the last button.
- Sponsored content
Page 2 of 2 •  1, 2
1, 2
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum














