Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 48 users online :: 0 Registered, 0 Hidden and 48 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
gd why I posted this
Page 1 of 1 • Share
- Guest
 Guest
Guest
blah
Last edited by Samantha on Sun 22 Jan 2017, 14:16; edited 2 times in total
- Guest
 Guest
Guest
Sorry folks! Don't use that "Display the Mini-Avatar in the Who's Online List" code yet, it's faulty as it doesn't display the avatars when viewed as a guest. I'll try and be back with a solution for this parsing issue soon.
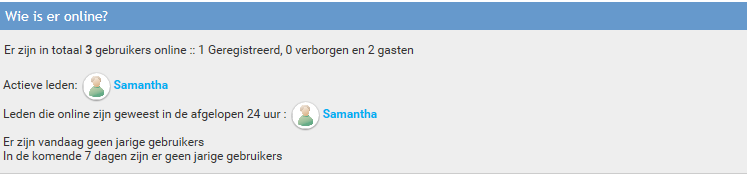
See the difference:
Viewed as a guest:

Viewed when logged in:

Anyone got hints on this? @Ange Tuteur? @Ace 1?
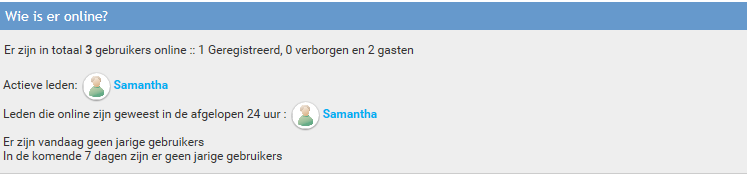
See the difference:
Viewed as a guest:

Viewed when logged in:

Anyone got hints on this? @Ange Tuteur? @Ace 1?
Title: Who Is Online Avatars
Placement: In the homepage
For this work when people are signed out, you need to go to Users & Groups > Special rights > View the profile and select Guests.
Placement: In the homepage
- Code:
$(function() {
var avatar_location = 1,
// 1: before avatar
// 0: after
cacheTime = 30, // time in minutes to store avatars
storage = window.localStorage,
users_online = $('#wio_activity a[href^="/u"]'),
user_id, user_avatar, avatarHTML;
if (storage) {
users_online.each(function() {
user_id = this.href.replace(/.*u(\d+)/, '$1');
if (!storage['fa_avatar_' + user_id] || !(storage['fa_avatar_' + user_id + '_exp'] > new Date().getTime() - 60 * 1000 * cacheTime)) {
$.ajax({
url: this.href,
type: 'get',
async: false,
success: function(d) {
user_avatar = $('#profile-advanced-right img:first-child', d).attr('src');
}
});
storage['fa_avatar_' + user_id] = user_avatar;
storage['fa_avatar_' + user_id + '_exp'] = new Date().getTime();
}
avatarHTML = '<img class="wio_avatar" src="' + storage['fa_avatar_' + user_id] + '" style="opacity: 0;" />';
avatar_location ? $(this).prepend(avatarHTML) : $(this).append(avatarHTML);
});
setTimeout(function() {
users_online.find('.wio_avatar').animate({ opacity: 1 }, 500);
}, 500);
$('head').append('<style type="text/css">.wio_avatar{height:20px;width:20px;margin-right:5px!important;vertical-align:middle;border-radius:100px;background:#FFF;box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3);margin:1px 3px;padding:1px}</style>');
} else {
console ? console.error('localStorage is not supported') : alert('localStorage is not supported');
}
});
For this work when people are signed out, you need to go to Users & Groups > Special rights > View the profile and select Guests.
Last edited by Ace 1 on Mon 30 Jan 2017, 14:31; edited 1 time in total
- Guest
 Guest
Guest
Thanks @Ace 1. I had an old script on my phpBB3 that I was kinda 'looking into' this morning. I knew it was gonna get complicated, but I couldn't have imagined it was thát complicated. Anyway, the script is running fine on Edge now and I've credited you for your work in the 1st post 
- Guest
 Guest
Guest
Oh, that's very nice. I hope they can 're-style' the lot when they use my CSS though (maybe by using !important).
Anyway, please read back my previous post. It's not all done ...
Anyway, please read back my previous post. It's not all done ...
Hm?
This one?
Samantha wrote:Thanks @Ace 1. I had an old script on my phpBB3 that I was kinda 'looking into' this morning. I knew it was gonna get complicated, but I couldn't have imagined it was thát complicated. Anyway, the script is running fine on Edge now and I've credited you for your work in the 1st post
This one?
- Guest
 Guest
Guest
Heh? Yeah, erm... I thought I saved the edited post. Oh well, as I was saying the profile preview tooltips don't show when hovering over them... So, the code isn't final.
I've got a few errands to run now, so I'll be checking in later again.
I've got a few errands to run now, so I'll be checking in later again.

- Guest
 Guest
Guest
When I hover over the avatar or username of a new member for instance, this pops up:

Doesn't happen when hovering over the members in the online list ...

Doesn't happen when hovering over the members in the online list ...
- Guest
 Guest
Guest
Alright. Thanks. Here it is (All Pages JS):
- Code:
// 3. Profile Preview
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation: 'fade',
interactive: true,
contentAsHTML: true,
minWidth: 300,
maxWidth: 300,
delay: 500,
arrowColor: "#EEE",
autoClose: true,
content: 'Bezig met laden ...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
Here ya go
I knew what the problem was. It wasn't returning any links that had images as the first child of them (to filter out postprofile avatars from being tooltipstered). I fixed it though. Let me know if this works.
- Code:
// 3. Profile Preview
$(function() {
var links = $('a[href^="/u"]').filter(function() {
if (this.firstChild && this.firstChild.tagName && !this.firstChild.className) {
if (this.firstChild.tagName != 'IMG') {
return this;
}
} else {
return this;
}
}),
usersinfo = {};
links.tooltipster && links.not('.mentiontag, .tooltipstered').filter(function() {
if (!$(this).closest('#tabs')[0]) {
return this;
}
}).tooltipster({
animation: 'fade',
interactive: true,
contentAsHTML: true,
minWidth: 300,
maxWidth: 300,
delay: 500,
arrowColor: "#EEE",
autoClose: true,
content: 'Bezig met laden ...',
functionBefore: function(origin, continueTooltip) {
continueTooltip();
var userid = $(this).attr('href').replace(/.*?\/u(\d+).*/, '$1');
if (origin.data('ajax') !== 'cached') {
if (usersinfo[userid] != undefined) {
origin.tooltipster('content', usersinfo[userid]).data('ajax', 'cached');
} else {
$.ajax({
type: 'GET',
url: "/ajax/index.php",
dataType: "html",
data: {
f: "m",
user_id: userid
},
success: function(html) {
usersinfo[userid] = html;
origin.tooltipster('content', html).data('ajax', 'cached');
}
});
}
}
}
});
});
I knew what the problem was. It wasn't returning any links that had images as the first child of them (to filter out postprofile avatars from being tooltipstered). I fixed it though. Let me know if this works.
- Guest
 Guest
Guest
Yep, works like a charm. Perhaps you should let them know about the updated code in this https://fmdesign.forumotion.com/t404-display-a-preview-of-the-user-profile-on-hover topic as well.
Thanks!
Thanks!
Well, I mean, the only reason it wasn't working was because the code I gave you.
So I don't think Ange should have to update the entire plugin because of one of mine lol.
So I don't think Ange should have to update the entire plugin because of one of mine lol.
- Guest
 Guest
Guest
I didn't say you needed to contact Ange and have his code updated. A mere tip for other members would have been enough, which I just sent out:
https://fmdesign.forumotion.com/t404p25-display-a-preview-of-the-user-profile-on-hover#28711
https://fmdesign.forumotion.com/t404p25-display-a-preview-of-the-user-profile-on-hover#28711
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal



 Guest Wed 28 Dec 2016, 16:30
Guest Wed 28 Dec 2016, 16:30



