Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 14 users online :: 0 Registered, 0 Hidden and 14 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget: Active Topics Since Last Visit
Page 1 of 1 • Share
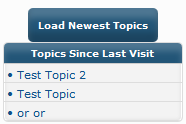
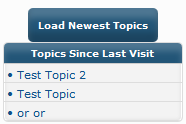
This is just a little something I came up with while practicing. At the click of a button this widget will display a list of the active topics since your last visit. You can also toggle its display as well, by clicking the button again to hide the list of topics.

There is a limit to the amount of topics that can be displayed at once, so don't worry. To deal with a large amount of topics a scroll bar will be added after the widget exceeds 120px. If you're interested in this widget, read on to find out how to install it.
To save you time the script, css, and widget are all in one code so you can edit the entire widget in one area.
Please navigate to..
Administration Panel > Modules > Portal & Widgets > Forum widgets management > Create a new widget
Widget name: Topics Since Last Visit
Use a table type: No
Widget Title: Your choice
Widget source:
When you're done save the widget, drag and drop 'Topics since last visit' onto your forum, and save the structure. When new topics are active on your forum they will be displayed when you click the button. I'll also note this has only been tested on phpbb2 and phpbb3.
If you have any questions or bugs to report please let me know. Enjoy!

There is a limit to the amount of topics that can be displayed at once, so don't worry. To deal with a large amount of topics a scroll bar will be added after the widget exceeds 120px. If you're interested in this widget, read on to find out how to install it.
To save you time the script, css, and widget are all in one code so you can edit the entire widget in one area.
Please navigate to..
Administration Panel > Modules > Portal & Widgets > Forum widgets management > Create a new widget
Widget name: Topics Since Last Visit
Use a table type: No
Widget Title: Your choice
Widget source:
- Code:
<script>
jQuery(document).ready(function(){
jQuery('#newTopics').hide();
if(!document.getElementById('logout')) {
jQuery('#loadNewestBlock').hide();}
jQuery('#showNewest').click(function() {
jQuery('#newTopics').slideToggle();
jQuery('#topicShown').load('/search?search_id=newposts a.topictitle');
});
});
</script>
<style>
/*Topic Load Button*/
#loadNewestBlock{
text-align:center;
margin:10px;
}
#showNewest{
font-size:10px;
font-weight:bold;
color:#fff;
background-color:#257;
border-radius:5px;
padding:10px;
box-shadow:0px -10px 6px rgba(0,0,0, 0.2) inset, 0px 10px 6px rgba(255,255,255, 0.2) inset;
}
#showNewest:hover{
color:#ff8;
background-color:#368;
cursor:pointer;
}
/*Topic Titles*/
#newTopics a.topictitle{
display:block;
font-weight:normal;
padding-top:3px;
padding-left:3px;
border-bottom:1px solid #ddd;
}
#newTopics a.topictitle:hover{
text-decoration:none !important;
}
#newTopics a.topictitle:before{
content:"•";
}
/*Topic Box*/
#lastVisitTitle{
text-align:center;
font-weight:bold;
font-size:10px;
border-bottom:1px solid #ccc;
background:#257;
color:#fff;
padding:3px;
box-shadow:0px 8px 6px rgba(255,255,255, 0.2) inset;
}
#newTopics{
max-height:120px;
overflow-y:auto;
border-radius:5px;
border:1px solid #DDD;
background-color:#F3F3F3;
box-shadow: 0px 0px 0px 1px #fff inset, 0px 0px 3px 1px rgba(128, 128, 128, 0.2) inset;
}
</style><div id="loadNewestBlock"><span id="showNewest" title="Show/Hide">Load Newest Topics</span></div><div id="newTopics"><div id="lastVisitTitle">Topics Since Last Visit</div><span id="topicShown"></span></div>
When you're done save the widget, drag and drop 'Topics since last visit' onto your forum, and save the structure. When new topics are active on your forum they will be displayed when you click the button. I'll also note this has only been tested on phpbb2 and phpbb3.
If you have any questions or bugs to report please let me know. Enjoy!
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:26; edited 1 time in total
hi i like to say thanks 1st
2nd
i think im lost here a little
i put that code in widget but looks i miss something here
why ? its only show me a button and when press show me the line topics since last visit nothing more

2nd
i think im lost here a little
i put that code in widget but looks i miss something here
why ? its only show me a button and when press show me the line topics since last visit nothing more

If there are no topics displayed, then there were no new topics since your last visit. Once you log out, the topics from that session are cleared. I think I should include a message which notifies that.
1st thanks i miss that there was no new topics at that time
worked 100%
i just wonder now about make it right to left not left to right if you dont mind
you know right to left for Arabic forum
thanks again the Script is cool
worked 100%
i just wonder now about make it right to left not left to right if you dont mind
you know right to left for Arabic forum
thanks again the Script is cool
frist sorry for late i was have little proplem with my stomichAnge Tuteur wrote:Try adding this to your CSS :
- Code:
#loadNewestBlock { text-align:right; }
any way
after add the CSS
Still left not right

any more tips ?
hi again sorry for late to reply i was all the past with no internet at home
any way the code didnt work
but i like to say i find the way by a luck try
in the par
and i solved the problem thanks to your tip telling me the CSS in the widget
any way the code didnt work
but i like to say i find the way by a luck try
in the par
- Code:
#newTopics a.topictitle{
display:block;
font-weight:normal;
padding-top:3px;
padding-right:3px;
- Code:
text-align:right;
- Code:
#newTopics a.topictitle{
display:block;
text-align:right;
font-weight:normal;
padding-top:3px;
padding-right:3px;
and i solved the problem thanks to your tip telling me the CSS in the widget
- Grow
 New Member
New Member - Gender :

Posts : 8
Points : 3670
Reputation : 2
Language : deutsch englisch
Browser : Forum Version :
Forum Version : 
I found this great widget only now and it works great! BUT when i click on a new topic it directed me everytime to the first post of a topic...
It is possible that it shows me the newest post of a topic?
It is possible that it shows me the newest post of a topic?
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum












