Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 36 users online :: 0 Registered, 0 Hidden and 36 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Display a Preview of Groups on Hover
Page 3 of 3 • Share
Page 3 of 3 •  1, 2, 3
1, 2, 3
First topic message reminder :
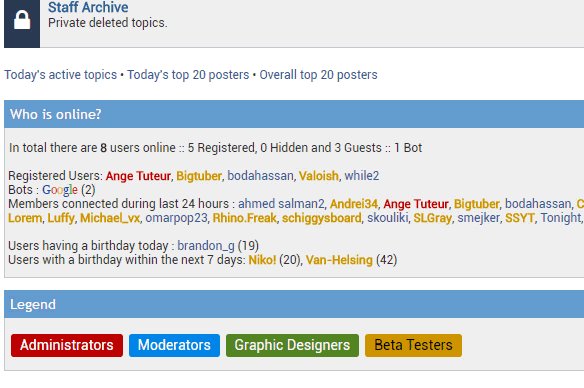
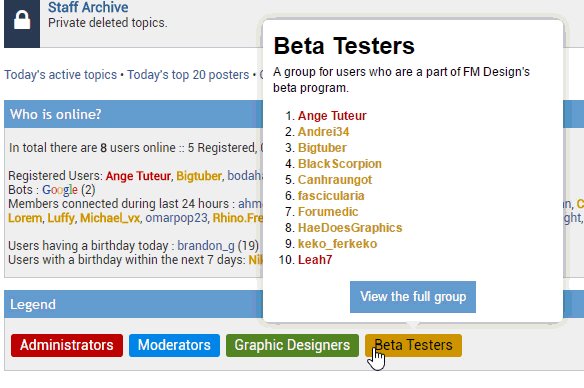
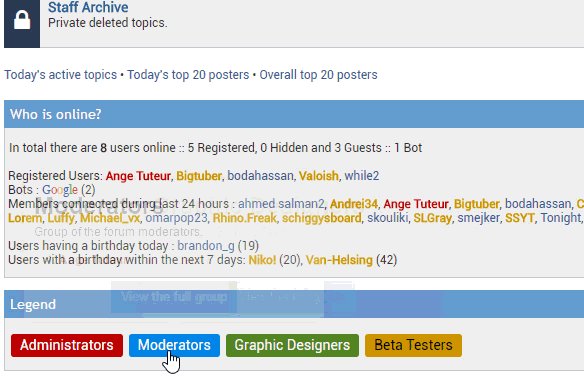
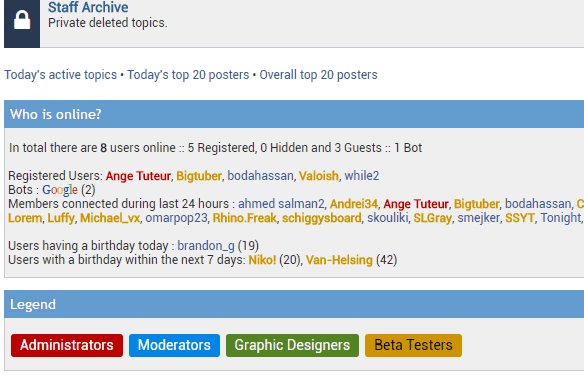
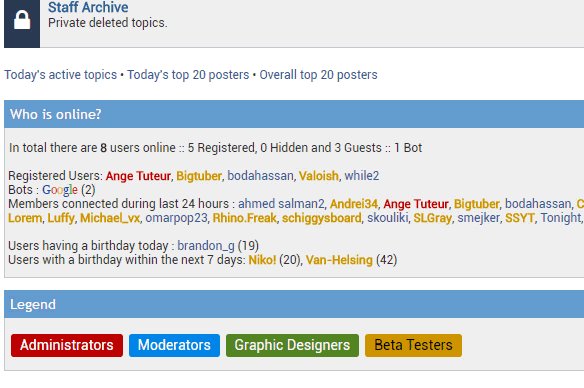
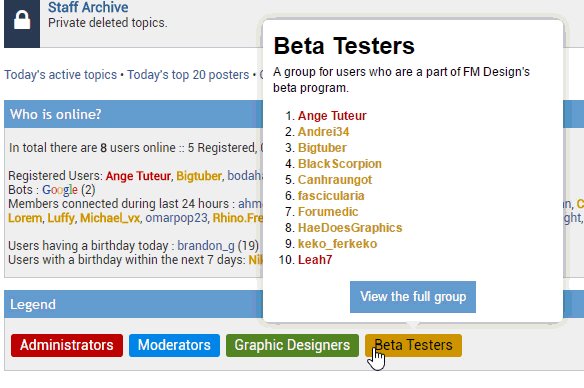
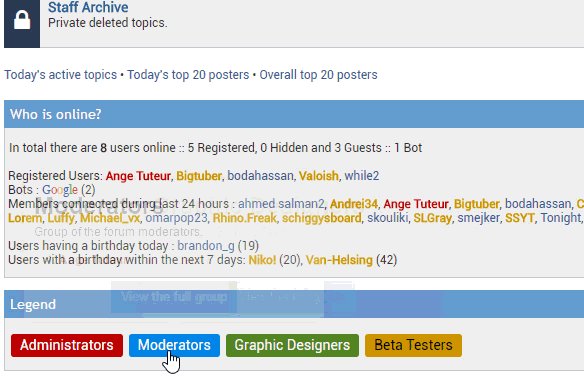
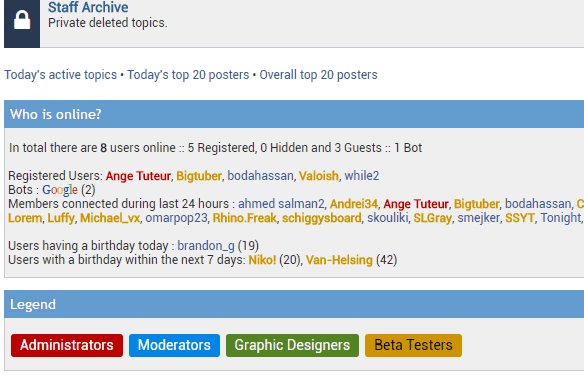
This plugin displays a preview of groups when you hover over them on the legend, allowing you to quickly view a brief summary of the group.

Note : For this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the options entitled "Allow username tag" and "Activate the preview of profiles on the tag usernames." This plugin is optimized to work on any forum version, so if it doesn't work for you please leave a reply below with the URL to your forum.
To install this plugin, go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Group Preview
Placement : In the homepage
Paste the following code :
Modifications
If you want to make any modifications to this plugin, please click the spoiler below to reveal the instructions.
Once you're finishing making modifications, save the script and the plugin will be installed. Now when you hover the group links on the homepage, a preview of the group should pop up !
If you have any comments, questions, or problems, feel free to leave a reply below. Enjoy !
This plugin displays a preview of groups when you hover over them on the legend, allowing you to quickly view a brief summary of the group.

| Click to view demo |
Note : For this plugin to work you must have the following option enabled.
Admin Panel > General > Messages > Configuration and enable the options entitled "Allow username tag" and "Activate the preview of profiles on the tag usernames." This plugin is optimized to work on any forum version, so if it doesn't work for you please leave a reply below with the URL to your forum.
Installation
To install this plugin, go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Group Preview
Placement : In the homepage
Paste the following code :
- Code:
$(function() {
var max_users = 10, // max number of users
// language data
lang = {
view_group : 'View the full group',
loading : 'Loading...',
view_err : 'The group data could not be retrieved.'
},
links = $('a[href^="/g"]').filter(function() {
if (/\/g\d+-/.test(this.href)) {
return this;
}
}),
groupsinfo = {};
links.tooltipster && links.not('.tooltipstered').tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
theme : 'tooltipster-default',
arrowColor : "#EEE",
autoClose : true,
content : lang.loading,
functionBefore : function(origin, continueTooltip) {
continueTooltip();
var groupURL = $(this).attr('href'),
groupId = groupURL.replace(/.*?\/g(\d+).*/, '$1'),
groupName = $(this).text();
if (origin.data('ajax') !== 'cached') {
if (groupsinfo[groupId] != undefined) {
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
} else {
$.get(groupURL, function(d) {
var user = $('form[action="' + groupURL + '"] a[href^="/u"]', d),
i = 0,
li,
container = $('<div>'+
'<div class="fa_group_preview">'+
'<h2 class="fa_group_name">' + groupName + '</h2>'+
'<p class="fa_group_desc">' + $('form[action^="/g"]', d).find('dl:eq(1) dd, tr:eq(2) td.row2 .gen').text() + '</p>'+
'<ol class="fa_group_list"></ol>'+
'<div class="fa_group_button">'+
'<a href="' + groupURL + '" class="button1">' + lang.view_group + '</a>'+
'</div>'+
'</div>'+
'</div>');
for (; i < max_users; i++) {
if (user[i]) {
li = document.createElement('LI');
li.appendChild(user[i]);
$('ol', container).append(li);
}
}
if (!$('li', container).length) {
$('ol', container).after('<div>' + lang.view_err + '</div>');
}
groupsinfo[groupId] = container.html();
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
});
}
}
}
});
$('head').append(
'<style type="text/css">'+
'.fa_group_preview { font-family:Arial; font-size:12px; color:#000; }'+
'.fa_group_preview a { text-decoration:none; }'+
'h2.fa_group_name { font-size:24px; }'+
'p.fa_group_desc, h2.fa_group_name { margin:10px 0 10px 0; }'+
'ol.fa_group_list { margin:0 25px; padding:0; }'+
'.fa_group_button { margin-top:10px; text-align:center; }'+
'</style>'
);
});
Modifications
If you want to make any modifications to this plugin, please click the spoiler below to reveal the instructions.
- Click to view modifications:
- 1. max_users
The max_users variable allows you to modify the amount of group members that are shown in the preview. By default 10 members are shown, if you want more or less members shown, simply modify the number for this variable.
- Code:
var max_users = 10, // max number of users
2. lang
If you want to make any modifications to the texts that appear in this plugin, modify the texts in the lang object :- Code:
// language data
lang = {
view_group : 'View the full group',
loading : 'Loading...',
view_err : 'The group data could not be retrieved.'
},
Once you're finishing making modifications, save the script and the plugin will be installed. Now when you hover the group links on the homepage, a preview of the group should pop up !

If you have any comments, questions, or problems, feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by @Ange Tuteur. Special thanks to Samantha for the idea and to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 14 Sep 2016, 13:53; edited 3 times in total
@NeonSynth try the following script instead.
In the script I added these selectors to the NOT sequence.
Change the numbers in these selectors ( 1, 2.. ) so that they match the id of the groups you want to exclude from the script. You can see the id of a group by going to the group page and looking at the address bar in your browser.

If any questions just let me know.
- Code:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1030-display-a-preview-of-groups-on-hover#21553';
var max_users = 10, // max number of users
// language data
lang = {
view_group : 'View the full group',
loading : 'Loading...',
view_err : 'The group data could not be retrieved.'
},
links = $('a[href^="/g"]').filter(function() {
if (/\/g\d+-/.test(this.href)) {
return this;
}
}),
groupsinfo = {};
links.tooltipster && links.not('.tooltipstered, a[href^="/g1-"], a[href^="/g2-"]').tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
theme : 'tooltipster-default',
arrowColor : "#EEE",
autoClose : true,
content : lang.loading,
functionBefore : function(origin, continueTooltip) {
continueTooltip();
var groupURL = $(this).attr('href'),
groupId = groupURL.replace(/.*?\/g(\d+).*/, '$1'),
groupName = $(this).text();
if (origin.data('ajax') !== 'cached') {
if (groupsinfo[groupId] != undefined) {
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
} else {
$.get(groupURL, function(d) {
var user = $('form[action="' + groupURL + '"] a[href^="/u"]', d),
i = 0,
li,
container = $('<div>'+
'<div class="fa_group_preview">'+
'<h2 class="fa_group_name">' + groupName + '</h2>'+
'<p class="fa_group_desc">' + $('form[action^="/g"]', d).find('dl:eq(1) dd, tr:eq(2) td.row2 .gen').text() + '</p>'+
'<ol class="fa_group_list"></ol>'+
'<div class="fa_group_button">'+
'<a href="' + groupURL + '" class="button1">' + lang.view_group + '</a>'+
'</div>'+
'</div>'+
'</div>');
for (; i < max_users; i++) {
if (user[i]) {
li = document.createElement('LI');
li.appendChild(user[i]);
$('ol', container).append(li);
}
}
if (!$('li', container).length) {
$('ol', container).after('<div>' + lang.view_err + '</div>');
}
groupsinfo[groupId] = container.html();
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
});
}
}
}
});
$('head').append(
'<style type="text/css">'+
'.fa_group_preview { font-family:Arial; font-size:12px; color:#000; }'+
'.fa_group_preview a { text-decoration:none; }'+
'h2.fa_group_name { font-size:24px; }'+
'p.fa_group_desc, h2.fa_group_name { margin:10px 0 10px 0; }'+
'ol.fa_group_list { margin:0 25px; padding:0; }'+
'.fa_group_button { margin-top:10px; text-align:center; }'+
'</style>'
);
});
In the script I added these selectors to the NOT sequence.
- Code:
a[href^="/g1-"], a[href^="/g2-"]
Change the numbers in these selectors ( 1, 2.. ) so that they match the id of the groups you want to exclude from the script. You can see the id of a group by going to the group page and looking at the address bar in your browser.

If any questions just let me know.
- NeonSynth
 New Member
New Member - Gender :

Posts : 7
Points : 2701
Reputation : 0
Language : German & English
Browser : Forum Version :
Forum Version : 
@Ange Tuteur Thanks, exactly what I've been looking for! ^_^ One thing tho, I have trouble editing the color of the "View the full group" text thingy on the end of the script, if it is there. It's barely visible on the white background of the popup. Either that or how do I change the background color of the pop-up? (the latter would be better)
- Guest
 Guest
Guest
CSS:
or any other HEX color code you like.
- Code:
.tooltipster-content {background-color:#EEE}
or any other HEX color code you like.
- STBW

- Gender :

Posts : 33
Points : 3378
Reputation : 2
Language : Spanish
Browser : Forum Version :
Forum Version : 
1) For just the button:
"View the full group" text is red with this code, change it however you like!
2) The code provided by @Samantha NL will change the bg of all the popups of the forum, try this code to just change the bg of the preview of groups:
Test it!
- Code:
.fa_group_preview a.button1 {background-color: #000000; color: red !important; }
"View the full group" text is red with this code, change it however you like!
2) The code provided by @Samantha NL will change the bg of all the popups of the forum, try this code to just change the bg of the preview of groups:
- Code:
.tooltipster-base .tooltipster-content .fa_group_preview {background-color: #130601 !important; padding: 5px;}
Test it!
- NeonSynth
 New Member
New Member - Gender :

Posts : 7
Points : 2701
Reputation : 0
Language : German & English
Browser : Forum Version :
Forum Version : 
Thank you guys for being helpful, I appreciate it!  Works perfectly now as it should.
Works perfectly now as it should.
- Guest
 Guest
Guest
I've got a question about this plug-in. We've decided to hide the groups list to guests (ACP user setting), currently displaying as http://prntscr.com/dy2h3s. We'd like to have the 'View All Members' button hidden from view to guests and add a custom message for them, something in the order of: 'Group members can only be viewed when logged in'. Could anyone please have the original code changed for us and have it updated with that? Thanks.
- ThunderTB
 New Member
New Member - Gender :

Posts : 2
Points : 2360
Reputation : 0
Language : French
Browser : Forum Version :
Forum Version : 
Very cool , thank you .
- Sponsored content
Page 3 of 3 •  1, 2, 3
1, 2, 3
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 3 of 3
Permissions in this forum:
You cannot reply to topics in this forum|
|
|










