Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 10 users online :: 0 Registered, 0 Hidden and 10 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
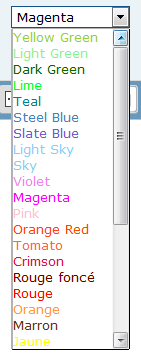
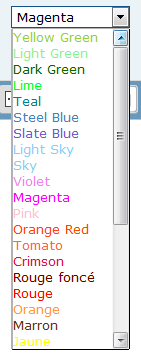
Add more topic title colors
Page 1 of 1 • Share
By default there are only a total of 14 different colors to choose from for your topic title. With this little trick you will be able to add more colors to the topic title color list for your Forumotion forum.

 Attention : You should have Allow topics title color enabled if you're going to follow this trick.
Attention : You should have Allow topics title color enabled if you're going to follow this trick.
Administration Panel > General > Messages and E-mails > Configuration
Choose Yes for Allow topics title color and save.
To add additional colors to the drop down go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Extra topic colors
Placement : In all the pages
Paste the following code :
Modifications
At the top of the script you will see a colors object. Inside this object you'll be able to define and modify existing colors. You should include the color name, and the color code. Here's a simple example :
We can add as many or as little colors as we want, as you can see in the exemple above. It should be written as 'color name' : 'color code' and multiple colors should be separated by a comma. The last color doesn't need a comma, because that will throw an error in older browsers.
To make choosing colors easy for you, you can use some of the following resources.
Maybe you want to remove certain colors from the topics color list. For example white and grey because they're hard to read on white backgrounds. To do this, go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Remove topic colors
Placement : In all the pages
Paste the following code :
Modifications
At the top of the script you will see an array of badeggs. In this array you'll be able to write the names or values of the colors that you want to remove from the default topic color list.
We can add a few or all possible colors in the list. Each color that you want to remove should be separated by a comma. You can use either the name of the color or its value; the value is recommended. The downfall to using the the name of the color, is that member's using a different language, such as French, would be able to still see the colors removed in English.
To make work easy for you, here's a list of all the default color names and values which you can remove if you wish.
If we wanted to remove all default values and start anew, then our array would look like this.

Administration Panel > General > Messages and E-mails > Configuration
Choose Yes for Allow topics title color and save.
Addition of Colors
To add additional colors to the drop down go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Extra topic colors
Placement : In all the pages
Paste the following code :
- Code:
$(function() {
if (!document.post || !document.post.topic_color) return;
var colors = {
'Crimson' : '#DC143C',
'Tomato' : '#FF6347',
'Orange Red' : '#FF4500',
'Pink' : '#FFC0CB',
'Magenta' : '#FF00FF',
'Violet' : '#EE82EE',
'Sky' : '#87CEEB',
'Light Sky' : '#87CEFA',
'Slate Blue' : '#6A5ACD',
'Steel Blue' : '#4682B4',
'Teal' : '#008080',
'Lime' : '#00FF00',
'Dark Green' : '#006600',
'Light Green' : '#90EE90',
'Yellow Green' : '#9ACD32'
},
a, b = document.post.topic_color, c = b.childNodes, i = 0, j = c.length, k;
for (k in colors) {
a = document.createElement('OPTION');
a.innerHTML = k;
a.style.color = colors[k];
a.value = colors[k];
b.insertBefore(a, b.firstChild);
};
for (; i<j; i++) if (c[i].style.color == document.post.subject.style.color) c[i].selected = 1;
});
Modifications
At the top of the script you will see a colors object. Inside this object you'll be able to define and modify existing colors. You should include the color name, and the color code. Here's a simple example :
- Code:
var colors = {
'Red' : '#FF0000',
'Green' : '#009900',
'Blue' : '#0000FF'
},
We can add as many or as little colors as we want, as you can see in the exemple above. It should be written as 'color name' : 'color code' and multiple colors should be separated by a comma. The last color doesn't need a comma, because that will throw an error in older browsers.
To make choosing colors easy for you, you can use some of the following resources.
Removal of Colors
Maybe you want to remove certain colors from the topics color list. For example white and grey because they're hard to read on white backgrounds. To do this, go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Remove topic colors
Placement : In all the pages
Paste the following code :
- Code:
$(function() {
if (!document.post || !document.post.topic_color) return;
var badeggs = [
'#FFFFFF',
'#999999',
'#FFFF00'
],
o = document.post.topic_color.childNodes, i = 0, j = o.length, k, v, l = badeggs.length;
for (; i<j; i++) {
for (k = 0; k<l; k++) {
v = badeggs[k].toLowerCase();
if (o[i].innerHTML.toLowerCase() == v || o[i].value.toLowerCase() == v) {
o[i].style.display = 'none';
o[i].selected && ( o[i].nextSibling ? o[i].nextSibling.selected = 1 : o[i].previousSibling.selected = 1 );
}
}
}
document.post.subject.style.color = document.post.topic_color.value;
});
Modifications
At the top of the script you will see an array of badeggs. In this array you'll be able to write the names or values of the colors that you want to remove from the default topic color list.
- Code:
var badeggs = [
'#FFFFFF',
'#999999',
'#FFFF00'
],
We can add a few or all possible colors in the list. Each color that you want to remove should be separated by a comma. You can use either the name of the color or its value; the value is recommended. The downfall to using the the name of the color, is that member's using a different language, such as French, would be able to still see the colors removed in English.
To make work easy for you, here's a list of all the default color names and values which you can remove if you wish.
| Name | Value |
| Dark red | #660000 |
| Red | #FF0000 |
| Orange | #FF9933 |
| Brown | #663300 |
| Yellow | #FFFF00 |
| Green | #006600 |
| Olive | #666633 |
| Cyan | #00FFFF |
| Blue | #0000FF |
| Dark Blue | #000099 |
| Indigo | #6600FF |
| Grey | #999999 |
| White | #FFFFFF |
| Black | #000000 |
If we wanted to remove all default values and start anew, then our array would look like this.
- Code:
var badeggs = [
'#660000',
'#FF0000',
'#FF9933',
'#663300',
'#FFFF00',
'#006600',
'#666633',
'#00FFFF',
'#0000FF',
'#000099',
'#6600FF',
'#999999',
'#FFFFFF',
'#000000'
],
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:20; edited 2 times in total
I updated the tutorial to include how to remove existing colors.
@Michael_vx I don't think it's that great. I got the idea to write a tutorial for it since I've seen it asked quite a few times. We should have the option to modify these colors as it's possible to change and add to them as shown in this tutorial.
@Michael_vx I don't think it's that great. I got the idea to write a tutorial for it since I've seen it asked quite a few times. We should have the option to modify these colors as it's possible to change and add to them as shown in this tutorial.
@Ange Tuteur
will
the new update looks nice now its not only just add its add and change the original colors its almost full control of the forum database color change everything only we miss is how to change the whole Editor to other editor
will
the new update looks nice now its not only just add its add and change the original colors its almost full control of the forum database color change everything only we miss is how to change the whole Editor to other editor
@Michael_vx it's possible to install or even write your own editor if you have the knowledge. The only problem is that you cannot modify the server-side parsing. Which means if you have custom tags for your editor you'll have to parse them via JavaScript.
You're referring to the editor color selector, correct ?FiB wrote:Hi Ange is there anyway to add more colours to the posting page.
@Ange Tuteur
will
may be i dont have enough Knowledge
first reason the Editor use Java Scripts wich is needing to be hosted on a host service and this is not a problem to since i already made a forum on a free hosting site wich is on that link
http://micsoft.is-best.net/vx
its not VB its MyBB that i tried to suggest about it to be added to forumotion before but i think that wont happen
lets back to the topic
the site of the Editor
http://www.sceditor.com
i made a Script that should be placed on a fourmotion but my problem is how to make it really work and replace the old Editor wich be like what the home page of the Editor say
http://micsoft.is-best.net/vx/minified/themes/default.min.css
http://micsoft.is-best.net/vx/minified/jquery.sceditor.bbcode.min.js
http://micsoft.is-best.net/vx/minified/jquery.sceditor.default.min.css
wich is loaded in the code i provide above in my forum all what i did is just replaced the Editor template and done but on forumotion its an other story for 100% but it should be able to use that Editor but how can i force the replace
i think ill need your Exprince in that case because i still cannot came up with idea about forumotion Editor force replace
sorry for long reply
will
may be i dont have enough Knowledge
first reason the Editor use Java Scripts wich is needing to be hosted on a host service and this is not a problem to since i already made a forum on a free hosting site wich is on that link
http://micsoft.is-best.net/vx
its not VB its MyBB that i tried to suggest about it to be added to forumotion before but i think that wont happen
lets back to the topic
the site of the Editor
http://www.sceditor.com
i made a Script that should be placed on a fourmotion but my problem is how to make it really work and replace the old Editor wich be like what the home page of the Editor say
- Code:
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<link rel="stylesheet" href="http://micsoft.is-best.net/vx/minified/themes/default.min.css" type="text/css" media="all" />
<script type="text/javascript" src="http://micsoft.is-best.net/vx/minified/jquery.sceditor.bbcode.min.js"></script>
<script>
$(function() {
// Replace all textarea's
// with SCEditor
$("textarea").sceditor({
plugins: "bbcode",
style: "http://micsoft.is-best.net/vx/minified/jquery.sceditor.default.min.css"
});
});
</script>
http://micsoft.is-best.net/vx/minified/themes/default.min.css
http://micsoft.is-best.net/vx/minified/jquery.sceditor.bbcode.min.js
http://micsoft.is-best.net/vx/minified/jquery.sceditor.default.min.css
wich is loaded in the code i provide above in my forum all what i did is just replaced the Editor template and done but on forumotion its an other story for 100% but it should be able to use that Editor but how can i force the replace
i think ill need your Exprince in that case because i still cannot came up with idea about forumotion Editor force replace
sorry for long reply
@FiB This should help : http://help.forumotion.com/t134603-personalize-the-color-palette-of-the-editor#906632
@Michael_vx The documentation on the website should explain how to install the editor. Forumotion uses it exclusively for message editing -- other textareas are free. They do that by using a unique ID for where their editor will be. That is #text_editor_textarea
You can modify the existing sceditor here via the instance. ex :
A majority of the sceditor methods can be used like this..
http://www.sceditor.com/api/sceditor/
@Michael_vx The documentation on the website should explain how to install the editor. Forumotion uses it exclusively for message editing -- other textareas are free. They do that by using a unique ID for where their editor will be. That is #text_editor_textarea
You can modify the existing sceditor here via the instance. ex :
- Code:
var editor = $('#text_editor_textarea').sceditor('instance');
editor.val() // returns editor message
editor.inSourceMode() // returns true or false depending on editor state
A majority of the sceditor methods can be used like this..
http://www.sceditor.com/api/sceditor/
will i still did not get the point yet
but i think if i tried i might get something
the code you provided as ex im not sure about it
but what is the forumotion Editor ID
as i know if i forced the original editor to be removed and the other Editor might take the place easy
and by the way
the code of color control is now cooler and much better
but i think if i tried i might get something
the code you provided as ex im not sure about it
but what is the forumotion Editor ID
as i know if i forced the original editor to be removed and the other Editor might take the place easy
and by the way
the code of color control is now cooler and much better
The ID of the editor is at the selector query before the sceditor instance. i.e. #text_editor_textarea. There's a built in function for the sceditor that allows you to destroy the editor.
- Code:
$('#text_editor_textarea').sceditor('instance').destroy(); // destroy the editor
Well you already saw my other posts, so you know I'll be looking into this, BUT ANYWAYS I think I'll try and browse in Firefox for a little while to see if I can get the problem to occur on my end. Unfortunately if I can't inspect the problem I can't fix it which is a huge drawback.Ape wrote:This don't show the colors in the dropdown in Firefox 49.0.1 is there a fix to this please all the text is black.
 I might give that site Val posted a try too.
I might give that site Val posted a try too.Hello @Ange Tuteur The bug i found on firefox is now fixed
Firefox updated its system last week and added a patch to all the new systems
@SLGray make sure you update firefox and you should see its all working fine
Firefox updated its system last week and added a patch to all the new systems
@SLGray make sure you update firefox and you should see its all working fine
My version is 50.1.0. When I check for updates, I get that my version is up to date.Ape wrote:Hello @Ange Tuteur The bug i found on firefox is now fixed
Firefox updated its system last week and added a patch to all the new systems
@SLGray make sure you update firefox and you should see its all working fine
The color menu is still not fixed for me.
- Guest
 Guest
Guest
Neither for me. Seen no FF updates lately...
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum|
|
|

 Portal
Portal



















