Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 39 users online :: 0 Registered, 0 Hidden and 39 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Widget : Custom who is online module
Page 1 of 3 • Share
Page 1 of 3 • 1, 2, 3 
Hello !
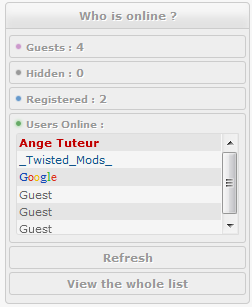
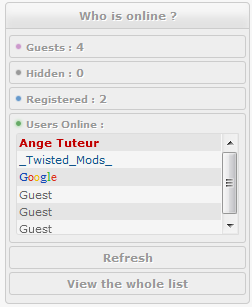
This module is similar to the existing who is online module, but makes use of AJAX which allows you to refresh the list without reloading the whole page. The data retrieved is cached for 5 minutes, but there are no limits on how often you can refresh the module manually. As you can see in the example below, it has a much different layout than the standard module.

It was developed on phpbb3, but I made some efforts to optimize it for all forum versions.
Installation
To add this module to your list, go to Administration Panel > Modules > Forum widget management, and create a new widget.
Widget name : Who is online module
Use a table type : Yes
Title : Who is online ? ( you can change it if you want )
Paste the following code into the textarea and submit :
Modifications
If you want to change the style of the widget, you can modify the colors and whatnot at the very top of the widget where the CSS is located. If you want to change the cache time find 4*59*1000 and increase or decrease the time. For reference it's MM*SS*MS
After that, all you need to do is drag and drop the widget to anywhere you want ! If you have any problems or questions, feel free to leave them below. Enjoy !
This module is similar to the existing who is online module, but makes use of AJAX which allows you to refresh the list without reloading the whole page. The data retrieved is cached for 5 minutes, but there are no limits on how often you can refresh the module manually. As you can see in the example below, it has a much different layout than the standard module.

| Click to view demo |
It was developed on phpbb3, but I made some efforts to optimize it for all forum versions.
Installation
To add this module to your list, go to Administration Panel > Modules > Forum widget management, and create a new widget.
Widget name : Who is online module
Use a table type : Yes
Title : Who is online ? ( you can change it if you want )
Paste the following code into the textarea and submit :
- Code:
<style type="text/css">
#whois_module { color:#666; font-size:11px; }
#whois_online { border:1px solid #DDD; border-radius:3px; margin:3px 0; }
.whois_userow { color:#666; font-weight:normal; text-shadow:none; padding:2px; }
.whois_userow:nth-child(even) { background:#F5F5F5 }
.whois_userow:nth-child(odd) { background:#E5E5E5 }
.whois_label { font-size:10px; padding-left:10px; position:relative; }
.whois_label:before { content:"."; font-size:0px; background:#6A6; border-radius:3px; box-shadow:0 0 3px #6C6; display:inline-block; height:5px; width:5px; position:absolute; top:3px; left:0; }
.whois_row:nth-child(1) .whois_label:before { background:#C9C; box-shadow:0 0 1px #C9C; }
.whois_row:nth-child(2) .whois_label:before { background:#999; box-shadow:0 0 1px #999; }
.whois_row:nth-child(3) .whois_label:before { background:#69C; box-shadow:0 0 1px #69C; }
#whois_online { height:100px; overflow:auto; }
.whois_row, a.whois_link, .whois_error { color:#999 !important; font-weight:bold; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; margin:3px 0; padding:4px 6px; }
a.whois_link { font-size:11px; text-align:center; text-decoration:none; display:block; }
a.whois_link:hover { color:#666 !important; border-color:#666; }
.whois_error { color:#C66 !important; text-shadow:1px 1px 0 #FDD; background:#FCC; border-color:#F99; }
</style>
<div id="whois_module">
<div class="whois_row"><span class="whois_label">Guests :</span> <span id="whois_guests">0</span></div>
<div class="whois_row"><span class="whois_label">Hidden :</span> <span id="whois_hidden">0</span></div>
<div class="whois_row"><span class="whois_label">Registered :</span> <span id="whois_registered">0</span></div>
<div class="whois_row">
<span class="whois_label">Users Online :</span>
<div id="whois_online"><noscript><div class="whois_error">Error : JavaScript must be enabled to use this module.</div></noscript></div>
</div>
</div>
<a href="#update" class="whois_link" id="whois_refresh">Refresh</a>
<a href="/viewonline" class="whois_link">View the whole list</a>
<script type="text/javascript">//<![CDATA[
(function() {
var cache = 4*59*1000, storage = window.localStorage, s = ['','',''], fresh;
if (getId('wrap')) s = ['h1.page-title + p','h1.page-title','.forumbg tbody tr'];
else if (getId('ipbwrapper')) s = ['.maintitle .title-options','.maintitle h3','.ipbtable.view-online tbody tr'];
else if (jQuery('.pun').length) s = ['.main-head p.options','.main-head p.h2','.main-content .table tbody tr'];
else if (jQuery('.bodylinewidth').length) s = ['table:has(.nav) + .forumline tr:has(.catSides):eq(1)','table:has(.nav) + .forumline tr:has(.catSides):eq(0)','table:has(.nav) + .forumline tr:has(.gen)'];
else return getId('whois_module').innerHTML = '<div class="whois_error">Your template is not supported for this module. For assistance or information, please <a href="http://fmdesign.forumotion.com/t291-widget-custom-who-is-online-module" target="_blank" style="color:#069;">click here</a>.</div>';
getId('whois_refresh').onclick = function() { if (fresh) return; getOnline(); return false; }
if (storage.whoisHTML && storage.whoisCache > +new Date - cache) getId('whois_module').innerHTML = storage.whoisHTML;
else getOnline();
function getOnline() {
fresh = true;
getId('whois_refresh').style.opacity = '0.3';
getId('whois_online').innerHTML = '<div class="whois_userow">Loading...</div>';
jQuery.get('/viewonline',function(data){
getId('whois_online').innerHTML = '';
getId('whois_guests').innerHTML = jQuery(s[0],data).text().match(/(\d+)/)[1];
getId('whois_hidden').innerHTML = jQuery(s[1],data).text().match(/^.*? \d+ .*? (\d+) .*/)[1]
getId('whois_registered').innerHTML = jQuery(s[1],data).text().match(/^.*? (\d+) .*? \d+ .*/)[1];
for (var i=0,a=jQuery(s[2],data); i<a.length; i++) getId('whois_online').innerHTML += '<div class="whois_userow">' + a[i].firstChild.innerHTML + '</div>';
storage && (storage.whoisCache = +new Date, storage.whoisHTML = getId('whois_module').innerHTML);
getId('whois_refresh').style.opacity = '1';
fresh = false;
});
};
function getId(id) { return document.getElementById(id) };
})();
//]]></script>
Modifications
If you want to change the style of the widget, you can modify the colors and whatnot at the very top of the widget where the CSS is located. If you want to change the cache time find 4*59*1000 and increase or decrease the time. For reference it's MM*SS*MS
After that, all you need to do is drag and drop the widget to anywhere you want ! If you have any problems or questions, feel free to leave them below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 20 Apr 2016, 12:38; edited 3 times in total
- Grow
 New Member
New Member - Gender :

Posts : 8
Points : 3462
Reputation : 2
Language : deutsch englisch
Browser : Forum Version :
Forum Version : 
Hello 
I don´t know why, but in my forum the widget shows only the number of guests!
Not registered users, or which users are online... When i click on "refresh" nothing happens !
It is possible that this widget only works in forums with english-language!?
I don´t know why, but in my forum the widget shows only the number of guests!
Not registered users, or which users are online... When i click on "refresh" nothing happens !
It is possible that this widget only works in forums with english-language!?
There may be some inconsistencies for other languages, as I've developed it in English only.. The version of the forum can also play a role as well. If it's not phpbb3 there may be small bugs that I wasn't aware of.Grow wrote:Hello
I don´t know why, but in my forum the widget shows only the number of guests!
Not registered users, or which users are online... When i click on "refresh" nothing happens !
It is possible that this widget only works in forums with english-language!?
Thanks I didn't know this, I tested it and you're correct.FISH CRAZY wrote:When you install the code set the icon page to the setting like this imagesnot to this images page
if you have it set to this images it will not work hope this help

SCEditor strikes again !
- Grow
 New Member
New Member - Gender :

Posts : 8
Points : 3462
Reputation : 2
Language : deutsch englisch
Browser : Forum Version :
Forum Version : 
Thank you for your help ! Unfortunately also this doesn´t work for me...FISH CRAZY wrote:When you install the code set the icon page to the setting like this imagesnot to this images page
if you have it set to this images it will not work hope this help

But okay i think this widget is not sooo important for me so its not a big problem
PS: I have a phpBB3 Forum!
- Grow
 New Member
New Member - Gender :

Posts : 8
Points : 3462
Reputation : 2
Language : deutsch englisch
Browser : Forum Version :
Forum Version : 
Doesn´t work for me! Shows only the number of guests...FISH CRAZY wrote:
I have it working I my phpBB3 Forum and my phpBB2 just set that icon in red to that
@Grow, try this code for Deutsch :
I noticed digits aren't used when there's no one on, so I added a conditional for the match. Might need some modifications, but it should work.
- Code:
<style type="text/css">
#whois_module { color:#666; font-size:11px; }
#whois_online { border:1px solid #DDD; border-radius:3px; margin:3px 0; }
.whois_userow { color:#666; font-weight:normal; text-shadow:none; padding:2px; }
.whois_userow:nth-child(even) { background:#F5F5F5 }
.whois_userow:nth-child(odd) { background:#E5E5E5 }
.whois_label { font-size:10px; padding-left:10px; position:relative; }
.whois_label:before { content:"."; font-size:0px; background:#6A6; border-radius:3px; box-shadow:0 0 3px #6C6; display:inline-block; height:5px; width:5px; position:absolute; top:3px; left:0; }
.whois_row:nth-child(1) .whois_label:before { background:#C9C; box-shadow:0 0 1px #C9C; }
.whois_row:nth-child(2) .whois_label:before { background:#999; box-shadow:0 0 1px #999; }
.whois_row:nth-child(3) .whois_label:before { background:#69C; box-shadow:0 0 1px #69C; }
#whois_online { height:100px; overflow:auto; }
.whois_row, a.whois_link, .whois_error { color:#999 !important; font-weight:bold; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; margin:3px 0; padding:4px 6px; }
a.whois_link { font-size:11px; text-align:center; text-decoration:none; display:block; }
a.whois_link:hover { color:#666 !important; border-color:#666; }
.whois_error { color:#C66 !important; text-shadow:1px 1px 0 #FDD; background:#FCC; border-color:#F99; }
</style>
<div id="whois_module">
<div class="whois_row"><span class="whois_label">Guests :</span> <span id="whois_guests">0</span></div>
<div class="whois_row"><span class="whois_label">Hidden :</span> <span id="whois_hidden">0</span></div>
<div class="whois_row"><span class="whois_label">Registered :</span> <span id="whois_registered">0</span></div>
<div class="whois_row">
<span class="whois_label">Users Online :</span>
<div id="whois_online"><noscript><div class="whois_error">Error : JavaScript must be enabled to use this module.</div></noscript></div>
</div>
</div>
<a href="#update" class="whois_link" id="whois_refresh">Refresh</a>
<a href="/viewonline" class="whois_link">View the whole list</a>
<script type="text/javascript">//<![CDATA[
(function() {
var cache = 4*59*1000, storage = window.localStorage, s = ['','',''], fresh;
if (getId('wrap')) s = ['h1.page-title + p','h1.page-title','.forumbg tbody tr'];
else if (getId('ipbwrapper')) s = ['.maintitle .title-options','.maintitle h3','.ipbtable.view-online tbody tr'];
else if (jQuery('.pun').length) s = ['.main-head p.options','.main-head p.h2','.main-content .table tbody tr'];
else if (jQuery('.bodylinewidth').length) s = ['table:has(.nav) + .forumline tr:has(.catSides):eq(1)','table:has(.nav) + .forumline tr:has(.catSides):eq(0)','table:has(.nav) + .forumline tr:has(.gen)'];
else return getId('whois_module').innerHTML = '<div class="whois_error">Your template is not supported for this module. For assistance or information, please <a href="http://fmdesign.forumotion.com/t291-widget-custom-who-is-online-module" target="_blank" style="color:#069;">click here</a>.</div>';
getId('whois_refresh').onclick = function() { if (fresh) return; getOnline(); return false; }
if (storage.whoisHTML && storage.whoisCache > +new Date - cache) getId('whois_module').innerHTML = storage.whoisHTML;
else getOnline();
function getOnline() {
fresh = true;
getId('whois_refresh').style.opacity = '0.3';
getId('whois_online').innerHTML = '<div class="whois_userow">Loading...</div>';
jQuery.get('/viewonline',function(data){
getId('whois_online').innerHTML = '';
getId('whois_guests').innerHTML = (jQuery(s[0],data).text().match(/(\d+)/) ? jQuery(s[0],data).text().match(/(\d+)/)[1] : 0);
getId('whois_hidden').innerHTML = (jQuery(s[1],data).text().match(/^.*? \d+ .*? (\d+) .*/) ? jQuery(s[1],data).text().match(/^.*? \d+ .*? (\d+) .*/)[1] : 0);
getId('whois_registered').innerHTML = (jQuery(s[1],data).text().match(/^.*? (\d+).*/) ? jQuery(s[1],data).text().match(/^.*? (\d+).*/)[1] : 0);
for (var i=0,a=jQuery(s[2],data); i<a.length; i++) getId('whois_online').innerHTML += '<div class="whois_userow">' + a[i].firstChild.innerHTML + '</div>';
storage && (storage.whoisCache = +new Date, storage.whoisHTML = getId('whois_module').innerHTML);
getId('whois_refresh').style.opacity = '1';
fresh = false;
});
};
function getId(id) { return document.getElementById(id) };
})();
//]]></script>
I noticed digits aren't used when there's no one on, so I added a conditional for the match. Might need some modifications, but it should work.
- Grow
 New Member
New Member - Gender :

Posts : 8
Points : 3462
Reputation : 2
Language : deutsch englisch
Browser : Forum Version :
Forum Version : 
Thank you !!! Now it worksAnge Tuteur wrote:@Grow, try this code for Deutsch :
I noticed digits aren't used when there's no one on, so I added a conditional for the match. Might need some modifications, but it should work.
PS: I translated the complete code to german-language and changed the color a little bit:
- Code:
<style type="text/css">
#whois_module { color:#7798f2; font-size:11px; }
#whois_online { border:1px solid #DDD; border-radius:3px; margin:3px 0; }
.whois_userow { color:#7798f2; font-weight:normal; text-shadow:none; padding:2px; }
.whois_userow:nth-child(even) { background: #f4f4f4 }
.whois_userow:nth-child(odd) { background:#E5E5E5 }
.whois_label { font-size:10px; padding-left:10px; position:relative; }
.whois_label:before { content:"."; font-size:0px; background:#7798f2; border-radius:3px; box-shadow:0 0 3px #7798f2; display:inline-block; height:5px; width:5px; position:absolute; top:3px; left:0; }
.whois_row:nth-child(1) .whois_label:before { background:#49fd83; box-shadow:0 0 1px #C9C; }
.whois_row:nth-child(2) .whois_label:before { background:#fd7f3a; box-shadow:0 0 1px #999; }
.whois_row:nth-child(3) .whois_label:before { background:#49fd83; box-shadow:0 0 1px #69C; }
#whois_online { height:100px; overflow:auto; }
.whois_row, a.whois_link, .whois_error { color:#7798f2 !important; font-weight:bold; text-shadow:1px 1px 0 #FFF; background: #f5f5f5; border:1px solid #CCC; border-radius:3px; margin:3px 0; padding:4px 6px; }
a.whois_link { font-size:11px; text-align:center; text-decoration:none; display:block; }
a.whois_link:hover { color:#666 !important; border-color:#7798f2; }
.whois_error { color:#C66 !important; text-shadow:1px 1px 0 #FDD; background:#FCC; border-color:#F99; }
</style>
<div id="whois_module">
<div class="whois_row">
<span class="whois_label">Gäste :</span> <span id="whois_guests">0</span>
</div>
<div class="whois_row">
<span class="whois_label">Unsichtbare User:</span> <span id="whois_hidden">0</span>
</div>
<div class="whois_row">
<span class="whois_label">Registrierte Benutzer :</span> <span id="whois_registered">0</span>
</div>
<div class="whois_row">
<span class="whois_label">Benutzer Online :</span>
<div id="whois_online">
<noscript><div class="whois_error">Error : JavaScript must be enabled to use this module.</div></noscript>
</div>
</div>
</div><a href="#update" class="whois_link" id="whois_refresh">Aktualisieren</a><a href="/viewonline" class="whois_link">Ausführliche Onlineliste</a> <script type="text/javascript">//<![CDATA[
(function() {
var cache = 4*59*1000, storage = window.localStorage, s = ['','',''], fresh;
if (getId('wrap')) s = ['h1.page-title + p','h1.page-title','.forumbg tbody tr'];
else if (getId('ipbwrapper')) s = ['.maintitle .title-options','.maintitle h3','.ipbtable.view-online tbody tr'];
else if (jQuery('.pun').length) s = ['.main-head p.options','.main-head p.h2','.main-content .table tbody tr'];
else if (jQuery('.bodylinewidth').length) s = ['table:has(.nav) + .forumline tr:has(.catSides):eq(1)','table:has(.nav) + .forumline tr:has(.catSides):eq(0)','table:has(.nav) + .forumline tr:has(.gen)'];
else return getId('whois_module').innerHTML = '<div class="whois_error">Your template is not supported for this module. For assistance or information, please <a href="http://fmdesign.forumotion.com/t291-widget-custom-who-is-online-module" target="_blank" style="color:#069;">click here</a>.</div>';
getId('whois_refresh').onclick = function() { if (fresh) return; getOnline(); return false; }
if (storage.whoisHTML && storage.whoisCache > +new Date - cache) getId('whois_module').innerHTML = storage.whoisHTML;
else getOnline();
function getOnline() {
fresh = true;
getId('whois_refresh').style.opacity = '0.3';
getId('whois_online').innerHTML = '<div class="whois_userow">Loading...</div>';
jQuery.get('/viewonline',function(data){
getId('whois_online').innerHTML = '';
getId('whois_guests').innerHTML = (jQuery(s[0],data).text().match(/(\d+)/) ? jQuery(s[0],data).text().match(/(\d+)/)[1] : 0);
getId('whois_hidden').innerHTML = (jQuery(s[1],data).text().match(/^.*? \d+ .*? (\d+) .*/) ? jQuery(s[1],data).text().match(/^.*? \d+ .*? (\d+) .*/)[1] : 0);
getId('whois_registered').innerHTML = (jQuery(s[1],data).text().match(/^.*? (\d+).*/) ? jQuery(s[1],data).text().match(/^.*? (\d+).*/)[1] : 0);
for (var i=0,a=jQuery(s[2],data); i<a.length; i++) getId('whois_online').innerHTML += '<div class="whois_userow">' + a[i].firstChild.innerHTML + '</div>';
storage && (storage.whoisCache = +new Date, storage.whoisHTML = getId('whois_module').innerHTML);
getId('whois_refresh').style.opacity = '1';
fresh = false;
});
};
function getId(id) { return document.getElementById(id) };
})();
//]]></script>
- Luke Spike
 New Member
New Member - Gender :

Posts : 9
Points : 3377
Reputation : 0
Location : Paradise
Language : English
Browser : Forum Version :
Forum Version : 
Nice it works! 
Many thanks!
Many thanks!
At the top of the widget is some CSS. You can modify this to change the colors of the widget. Replace the following :
With this :
It should change it from a pale gray to a lighter shade of blue.
- Code:
<style type="text/css">
#whois_module { color:#666; font-size:11px; }
#whois_online { border:1px solid #DDD; border-radius:3px; margin:3px 0; }
.whois_userow { color:#666; font-weight:normal; text-shadow:none; padding:2px; }
.whois_userow:nth-child(even) { background:#F5F5F5 }
.whois_userow:nth-child(odd) { background:#E5E5E5 }
.whois_label { font-size:10px; padding-left:10px; position:relative; }
.whois_label:before { content:"."; font-size:0px; background:#6A6; border-radius:3px; box-shadow:0 0 3px #6C6; display:inline-block; height:5px; width:5px; position:absolute; top:3px; left:0; }
.whois_row:nth-child(1) .whois_label:before { background:#C9C; box-shadow:0 0 1px #C9C; }
.whois_row:nth-child(2) .whois_label:before { background:#999; box-shadow:0 0 1px #999; }
.whois_row:nth-child(3) .whois_label:before { background:#69C; box-shadow:0 0 1px #69C; }
#whois_online { height:100px; overflow:auto; }
.whois_row, a.whois_link, .whois_error { color:#999 !important; font-weight:bold; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; margin:3px 0; padding:4px 6px; }
a.whois_link { font-size:11px; text-align:center; text-decoration:none; display:block; }
a.whois_link:hover { color:#666 !important; border-color:#666; }
.whois_error { color:#C66 !important; text-shadow:1px 1px 0 #FDD; background:#FCC; border-color:#F99; }
</style>
With this :
- Code:
<style type="text/css">
#whois_module { color:#666; font-size:11px; }
#whois_online { border:1px solid #C5D2DD; border-radius:3px; margin:3px 0; }
.whois_userow { color:#D5E2ED; font-weight:normal; text-shadow:none; padding:2px; }
.whois_userow:nth-child(even) { background:#D5E2ED }
.whois_userow:nth-child(odd) { background:#E1EDF2 }
.whois_label { font-size:10px; padding-left:10px; position:relative; }
.whois_label:before { content:"."; font-size:0px; background:#6A6; border-radius:3px; box-shadow:0 0 3px #6C6; display:inline-block; height:5px; width:5px; position:absolute; top:3px; left:0; }
.whois_row:nth-child(1) .whois_label:before { background:#C9C; box-shadow:0 0 1px #C9C; }
.whois_row:nth-child(2) .whois_label:before { background:#999; box-shadow:0 0 1px #999; }
.whois_row:nth-child(3) .whois_label:before { background:#69C; box-shadow:0 0 1px #69C; }
#whois_online { height:100px; overflow:auto; }
.whois_row, a.whois_link, .whois_error { color:#888 !important; font-weight:bold; background:#E1EDF2; border:1px solid #C5D2DD; border-radius:3px; margin:3px 0; padding:4px 6px; }
a.whois_link { font-size:11px; text-align:center; text-decoration:none; display:block; }
a.whois_link:hover { color:#8299B0 !important; border-color:#8299B0; }
.whois_error { color:#C66 !important; text-shadow:1px 1px 0 #FDD; background:#FCC; border-color:#F99; }
</style>
It should change it from a pale gray to a lighter shade of blue.
@FiB sorry I must've missed this. 
Add this to JS codes management with a placement of in all the pages.
Add this to JS codes management with a placement of in all the pages.
- Code:
/\/viewonline/.test(window.location.pathname) && $(function(){$('.forumline th.thCornerR, .forumline td[width="40%"]:has(a.gen)',document.getElementById('content-container')).hide()});
- refresh101
 Member
Member - Gender :

Posts : 16
Points : 3390
Reputation : 3
Language : Filipino,English
Browser : Forum Version :
Forum Version : 
Thank you very much
Hello @Ange Tuteur,
I have tried it on some punbb forums with modified templates and its not working. How can I modify the code to work in this case?
I have tried it on some punbb forums with modified templates and its not working. How can I modify the code to work in this case?
Hi @Dark-Avenger,
I know that the script sends a request to this page :
Example : https://fmdesign.forumotion.com/viewonline
Can you share a link like the one above to the forum in question, please ?
I know that the script sends a request to this page :
|
Example : https://fmdesign.forumotion.com/viewonline
Can you share a link like the one above to the forum in question, please ?
- Sponsored content
Page 1 of 3 • 1, 2, 3 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 3
Permissions in this forum:
You cannot reply to topics in this forum|
|
|
















