Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 7 users online :: 0 Registered, 0 Hidden and 7 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Category Tabs
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
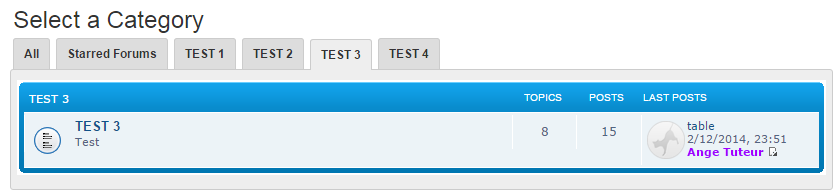
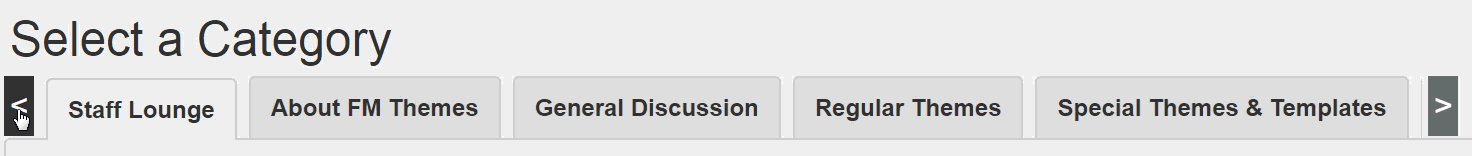
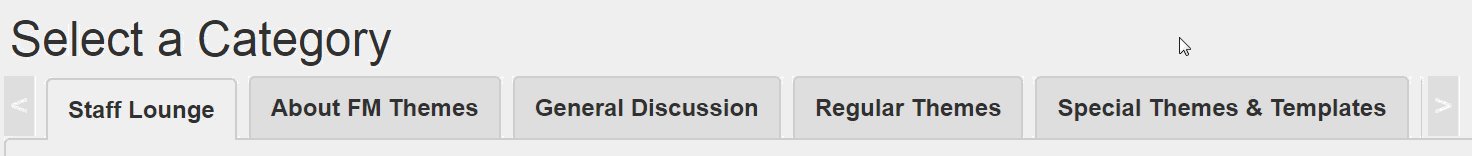
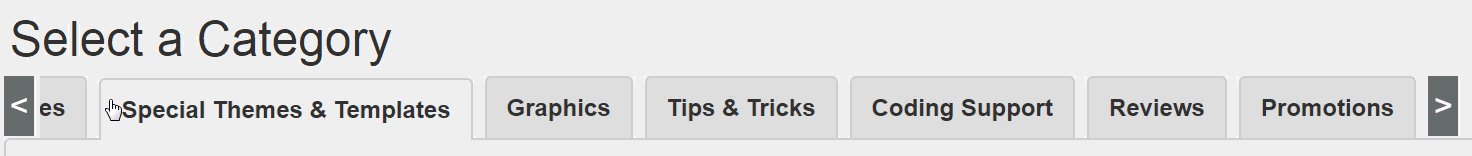
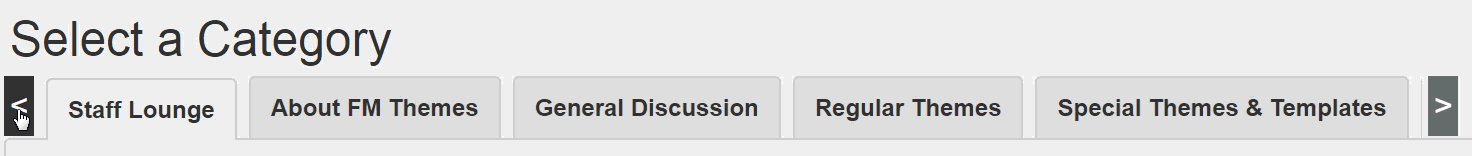
This plugin allows you to display your forum categories as tabs, therefore reducing the amount of space they take up. Say goodbye to needless scrolling ! 

Fun facts :
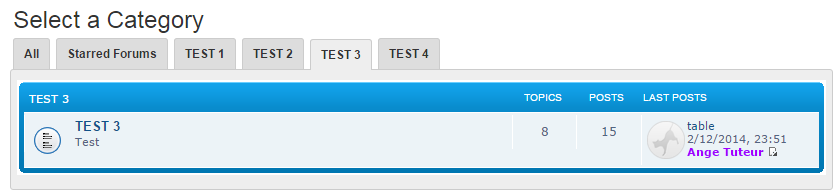
• Each category is placed into its own little tab, but you can view the categories as they normally display by clicking the "all" tab.
• The tab you were last on will be remembered, so when you come back you'll be right on the tab you were viewing !
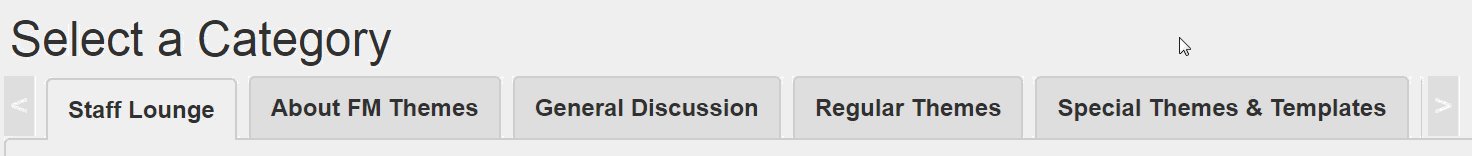
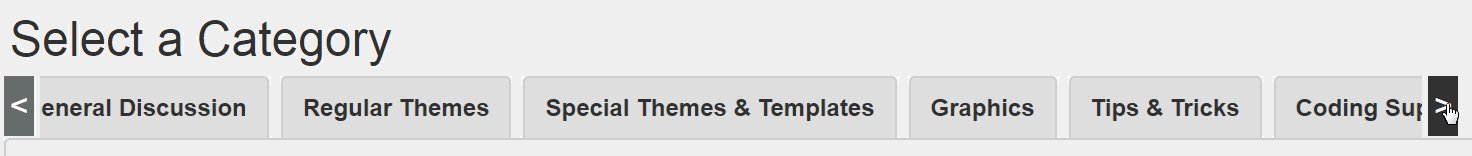
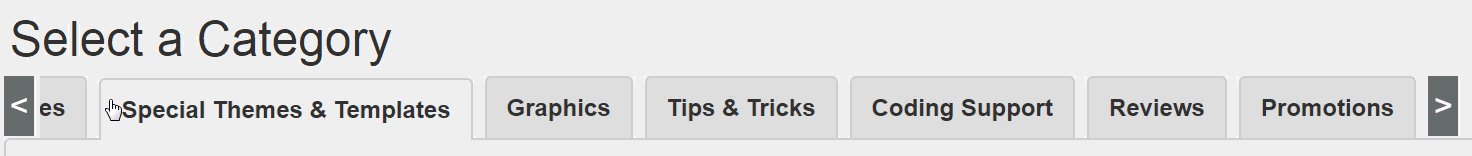
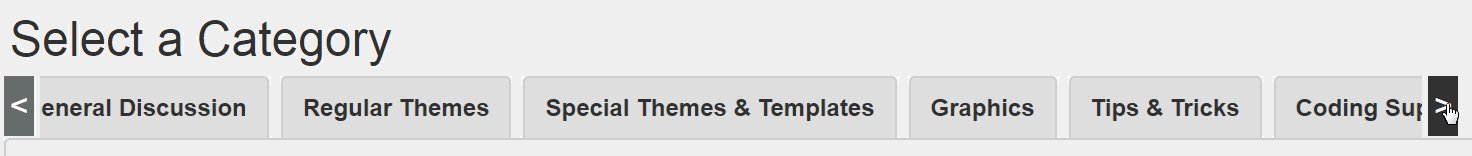
• The amount of tabs you can display is limitless ! If the tabs exceed the overall width of the forum, scrollable arrows will be added so you can scroll through the tabs.

If you like the sound of everything above then this plugin is for you !
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script.
Title : Category tabs
Placement : In the homepage
Save the script and the plugin will be installed ! However, if you want to make modifications to this plugin you should read the next section.
Below all the notable modifications you can make will be explained.
1. Default tab
You can set the default tab by modifiying the active variable. By default it's set to 0, if you want to display all tabs by default change the value to 'all'.
2. Language
You can change the language or wording in the script by modifying the lang object :
3. The theme
By default the theme is white, if you want a darker theme replace the following stylesheet at the bottom of the script :
with this one :
 )
)
That's all the notable changes you can make. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
Fun facts :
• Each category is placed into its own little tab, but you can view the categories as they normally display by clicking the "all" tab.
• The tab you were last on will be remembered, so when you come back you'll be right on the tab you were viewing !
• The amount of tabs you can display is limitless ! If the tabs exceed the overall width of the forum, scrollable arrows will be added so you can scroll through the tabs.

If you like the sound of everything above then this plugin is for you !
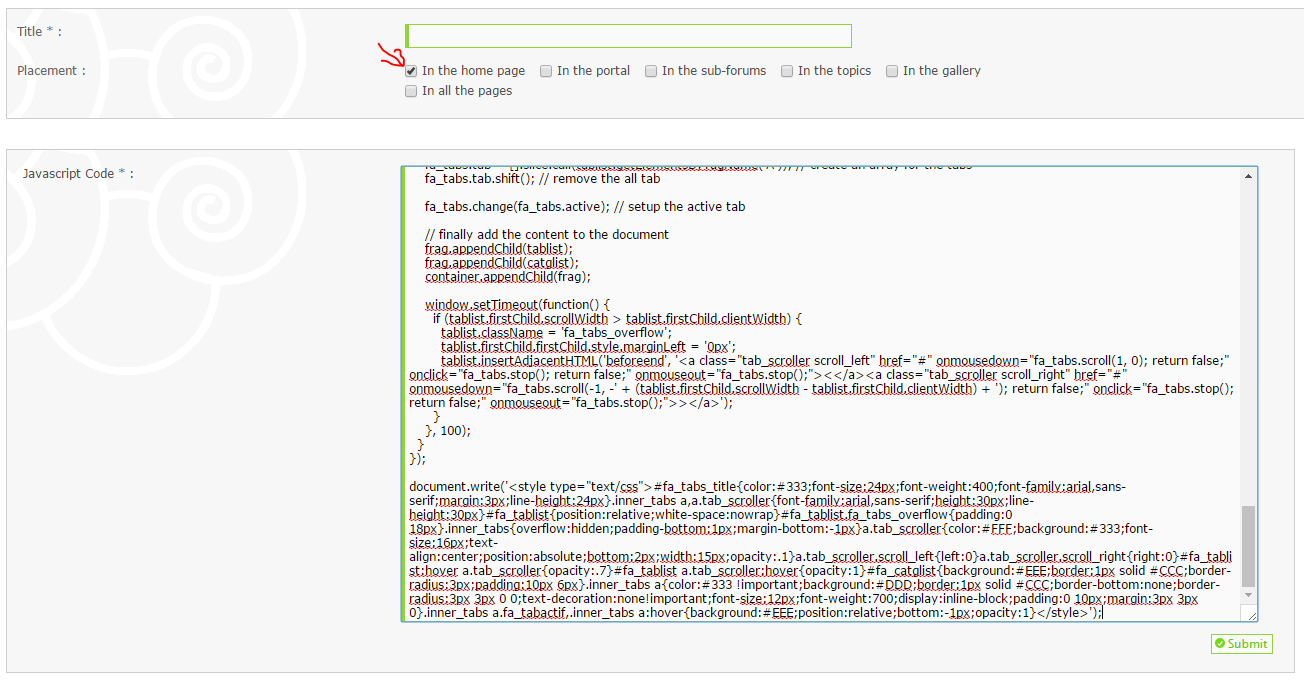
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script.
Title : Category tabs
Placement : In the homepage
- Code:
$(function() {
// automatically detects the version
var version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : 'badapple';
if (version == 'badapple') {
if (window.console && console.warn) console.warn('The plugin "fa_tabs" is not supported for your forum version.');
return;
}
window.fa_tabs = {
active : my_getcookie('fa_tab_active') || 0, // active tab
list : [], // category list
version : version, // forum version
// language settings
lang : {
title : 'Select a Category',
placeholder : 'Category',
all : 'All'
},
// selectors
select : {
content : !version ? '#content-container td:has(> img[height="5"])' : 'main-content',
category : ['.forumline:has(.secondarytitle)', '.forabg', '.main:has(.tcr) .main-head', '.borderwrap:has(.index-box)', '.forum-category'][version]
},
// function for changing the active category
change : function(index) {
my_setcookie('fa_tab_active', index); // save the active tab to a cookie
// actions to run if the tab is not "all"
if (index != 'all') {
if (fa_tabs.active == 'all') {
fa_tabs.tab[0].previousSibling.className = '';
fa_tabs.display('none');
} else {
fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.list[fa_tabs.active].style.display = 'none';
}
fa_tabs.tab[index].className = 'fa_tabactif';
fa_tabs.list[index].style.display = '';
if (fa_tabs.version == 2) {
if (fa_tabs.active != 'all') fa_tabs.list[fa_tabs.active].nextSibling.style.display = 'none';
fa_tabs.list[index].nextSibling.style.display = '';
}
} else {
if (fa_tabs.active != 'all') fa_tabs.tab[fa_tabs.active].className = '';
fa_tabs.tab[0].previousSibling.className = 'fa_tabactif';
fa_tabs.display('');
}
fa_tabs.active = index;
},
// change the display of all categories
display : function(state) {
for (var i = 0, j = fa_tabs.list.length; i < j; i++) {
fa_tabs.list[i].style.display = state;
if (version == 2) fa_tabs.list[i].nextSibling.style.display = state;
};
},
// stop tab scrolling
stop : function() {
if (fa_tabs.interval) {
window.clearInterval(fa_tabs.interval);
fa_tabs.interval = null;
}
},
// scroll tablist
scroll : function(by, max) {
if (!fa_tabs.interval) {
var node = document.getElementById('fa_tablist').firstChild.firstChild;
fa_tabs.interval = window.setInterval(function() {
var margin = +node.style.marginLeft.replace(/px/, '');
(by < 0 && margin <= max) || (by > 0 && margin >= max) ? fa_tabs.stop() : node.style.marginLeft = margin + by + 'px';
}, 1);
}
}
};
// startup variables
var frag = document.createDocumentFragment(),
container = $('<div id="fa_category_tabs"><h2 id="fa_tabs_title">' + fa_tabs.lang.title + '</h2></div>')[0],
tablist = $('<div id="fa_tablist"><div class="inner_tabs"><div></div></div></div>')[0],
catglist = $('<div id="fa_catglist" />')[0],
a = $(fa_tabs.select.category, !version ? $(fa_tabs.select.content)[0] : document.getElementById(fa_tabs.select.content)),
i = 0,
j = a.length,
htmlStr = '<a href="javascript:fa_tabs.change(\'all\');">' + fa_tabs.lang.all + '</a>';
// drop off the main container before the first category
a[0] && a[0].parentNode.insertBefore(container, a[0]);
// loop through each category
for (; i < j; i++) {
if (version == 2) var next = a[i].nextSibling;
// create our tabs
htmlStr += '<a href="javascript:fa_tabs.change(' + i + ');">' + ($('H2:first', a[i]).text() || fa_tabs.lang.placeholder + ' ' + i) + '</a>';
// append the category to the list and hide it
catglist.appendChild(a[i]);
a[i].style.display = 'none';
// get the next sibling as well for punbb
if (version == 2) {
catglist.appendChild(next);
next.style.display = 'none';
}
fa_tabs.list[i] = a[i]; // cache the category to the array
}
if (fa_tabs.list[0]) {
tablist.firstChild.firstChild.innerHTML = htmlStr; // fill in the tablist
fa_tabs.tab = [].slice.call(tablist.getElementsByTagName('A')); // create an array for the tabs
fa_tabs.tab.shift(); // remove the all tab
fa_tabs.change(fa_tabs.active); // setup the active tab
// finally add the content to the document
frag.appendChild(tablist);
frag.appendChild(catglist);
container.appendChild(frag);
window.setTimeout(function() {
if (tablist.firstChild.scrollWidth > tablist.firstChild.clientWidth) {
tablist.className = 'fa_tabs_overflow';
tablist.firstChild.firstChild.style.marginLeft = '0px';
tablist.insertAdjacentHTML('beforeend', '<a class="tab_scroller scroll_left" href="#" onmousedown="fa_tabs.scroll(1, 0); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();"><</a><a class="tab_scroller scroll_right" href="#" onmousedown="fa_tabs.scroll(-1, -' + (tablist.firstChild.scrollWidth - tablist.firstChild.clientWidth) + '); return false;" onclick="fa_tabs.stop(); return false;" onmouseout="fa_tabs.stop();">></a>');
}
}, 100);
}
});
$('head').append('<style type="text/css">#fa_tabs_title{color:#333;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}#fa_tablist{position:relative;white-space:nowrap}#fa_tablist.fa_tabs_overflow{padding:0 18px}.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}a.tab_scroller{color:#FFF;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}a.tab_scroller.scroll_left{left:0}a.tab_scroller.scroll_right{right:0}#fa_tablist:hover a.tab_scroller{opacity:.7}#fa_tablist a.tab_scroller:hover{opacity:1}#fa_catglist{background:#EEE;border:1px solid #CCC;border-radius:3px;padding:10px 6px}.inner_tabs a{color:#333 !important;background:#DDD;border:1px solid #CCC;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#EEE;position:relative;bottom:-1px;opacity:1}</style>');
Save the script and the plugin will be installed ! However, if you want to make modifications to this plugin you should read the next section.
Modifications
Below all the notable modifications you can make will be explained.
1. Default tab
You can set the default tab by modifiying the active variable. By default it's set to 0, if you want to display all tabs by default change the value to 'all'.
- Code:
active : my_getcookie('fa_tab_active') || 'all',
|
2. Language
You can change the language or wording in the script by modifying the lang object :
- Code:
lang : {
title : 'Select a Category',
placeholder : 'Category',
all : 'All'
},
3. The theme
By default the theme is white, if you want a darker theme replace the following stylesheet at the bottom of the script :
- Code:
document.write('<style type="text/css">#fa_tabs_title{color:#333;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}#fa_tablist{position:relative;white-space:nowrap}#fa_tablist.fa_tabs_overflow{padding:0 18px}.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}a.tab_scroller{color:#FFF;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}a.tab_scroller.scroll_left{left:0}a.tab_scroller.scroll_right{right:0}#fa_tablist:hover a.tab_scroller{opacity:.7}#fa_tablist a.tab_scroller:hover{opacity:1}#fa_catglist{background:#EEE;border:1px solid #CCC;border-radius:3px;padding:10px 6px}.inner_tabs a{color:#333 !important;background:#DDD;border:1px solid #CCC;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#EEE;position:relative;bottom:-1px;opacity:1}</style>');
with this one :
- Code:
document.write('<style type="text/css">#fa_tabs_title{color:#999;font-size:24px;font-weight:400;font-family:arial,sans-serif;margin:3px;line-height:24px}.inner_tabs a,a.tab_scroller{font-family:arial,sans-serif;height:30px;line-height:30px}#fa_tablist{position:relative;white-space:nowrap}#fa_tablist.fa_tabs_overflow{padding:0 18px}.inner_tabs{overflow:hidden;padding-bottom:1px;margin-bottom:-1px}a.tab_scroller{color:#999;background:#333;font-size:16px;text-align:center;position:absolute;bottom:2px;width:15px;opacity:.1}a.tab_scroller.scroll_left{left:0}a.tab_scroller.scroll_right{right:0}#fa_tablist:hover a.tab_scroller{opacity:.7}#fa_tablist a.tab_scroller:hover{opacity:1}#fa_catglist{background:#111;border:1px solid #333;border-radius:3px;padding:10px 6px}.inner_tabs a{color:#999!important;background:#000;border:1px solid #333;border-bottom:none;border-radius:3px 3px 0 0;text-decoration:none!important;font-size:12px;font-weight:700;display:inline-block;padding:0 10px;margin:3px 3px 0}.inner_tabs a.fa_tabactif,.inner_tabs a:hover{background:#111;position:relative;bottom:-1px;opacity:1}</style>');
That's all the notable changes you can make. If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Fri 02 Sep 2016, 14:01; edited 4 times in total
@Ange Tuteur
I forgot to ask this question when we were testing this. If the first category is hidden to certain groups, what would happen?
I forgot to ask this question when we were testing this. If the first category is hidden to certain groups, what would happen?
Last edited by SLGray on Tue 12 Apr 2016, 18:42; edited 1 time in total
Only forums that are visible to the user will be compiled into tabs. So, it shouldn't display.SLGray wrote:@"Ange Tuteru"
I forgot to ask this question when we were testing this. If the first category is hidden to certain groups, what would happen?
Ok. Thanks for answering my question.Ange Tuteur wrote:Only forums that are visible to the user will be compiled into tabs. So, it shouldn't display.SLGray wrote:@"Ange Tuteru"
I forgot to ask this question when we were testing this. If the first category is hidden to certain groups, what would happen?
- smejker

- Gender :

Posts : 28
Points : 3869
Reputation : 8
Location : Macedonia
Language : Macedonian, Serbo-Croatia
Browser : Forum Version :
Forum Version : 
Super!!! 

I have encountered an issue that I did not think about when beta testing. I have a hide/show widget code on my two forums. When you hide and then show the widgets, the right scroll arrows disappear.
Hi,skouliki wrote:hello i install the script but nothing change ...nothing added
\invision\http://keeponblogging.forumotion.com
Is the script installed on the forum right now ? I performed a test in the console and it worked correctly. My only assumption is that it could be a JS error upon installation, but I cannot tell unless it's installed on the forum. Let me know.

- Guest
 Guest
Guest
This is just so perfect! Just tried it on mine and my forum's organized!
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal