Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 6 users online :: 0 Registered, 0 Hidden and 6 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Adding more colors to the Editor
Page 1 of 1 • Share
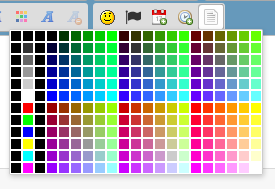
Hi all right now the main Forum Editor has lots of colour's but it Don't have any Greys in it is there away to add more Colour's to the forums colour picker ?
This is what it looks like now on my forum I would like to add say 5 or 6 shades of Grey to that system if it can be done.
I would like to add say 5 or 6 shades of Grey to that system if it can be done.
much thanks for any help
APE
This is what it looks like now on my forum
 I would like to add say 5 or 6 shades of Grey to that system if it can be done.
I would like to add say 5 or 6 shades of Grey to that system if it can be done.much thanks for any help
APE
Hey @Ape,
Create a new script with placement in all the pages. Then paste the following as the content :
This will give you a color cubes layout.
Create a new script with placement in all the pages. Then paste the following as the content :
- Code:
$(function() {
if (!$.sceditor) return;
$.sceditor.defaultOptions.colors =
'#000000, #000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000|' +
'#000000, #000000,#333333,#666666,#999999,#CCCCCC,#FFFFFF,#FF0000,#00FF00,#0000FF,#FFFF00,#00FFFF,#FF00FF|' +
'#000000, #000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000,#000000|' +
'#000000, #000000,#000033,#000066,#000099,#0000CC,#0000FF,#990000,#990033,#990066,#990099,#9900CC,#9900FF|' +
'#000000, #003300,#003333,#003366,#003399,#0033CC,#0033FF,#993300,#993333,#993366,#993399,#9933CC,#9933FF|' +
'#000000, #006600,#006633,#006666,#006699,#0066CC,#0066FF,#996600,#996633,#996666,#996699,#9966CC,#9966FF|' +
'#000000, #009900,#009933,#009966,#009999,#0099CC,#0099FF,#999900,#999933,#999966,#999999,#9999CC,#9999FF|' +
'#000000, #00CC00,#00CC33,#00CC66,#00CC99,#00CCCC,#00CCFF,#99CC00,#99CC33,#99CC66,#99CC99,#99CCCC,#99CCFF|' +
'#000000, #00FF00,#00FF33,#00FF66,#00FF99,#00FFCC,#00FFFF,#99FF00,#99FF33,#99FF66,#99FF99,#99FFCC,#99FFFF|' +
'#000000, #330000,#330033,#330066,#330099,#3300CC,#3300FF,#CC0000,#CC0033,#CC0066,#CC0099,#CC00CC,#CC00FF|' +
'#000000, #333300,#333333,#333366,#333399,#3333CC,#3333FF,#CC3300,#CC3333,#CC3366,#CC3399,#CC33CC,#CC33FF|' +
'#000000, #336600,#336633,#336666,#336699,#3366CC,#3366FF,#CC6600,#CC6633,#CC6666,#CC6699,#CC66CC,#CC66FF|' +
'#000000, #339900,#339933,#339966,#339999,#3399CC,#3399FF,#CC9900,#CC9933,#CC9966,#CC9999,#CC99CC,#CC99FF|' +
'#000000, #33CC00,#33CC33,#33CC66,#33CC99,#33CCCC,#33CCFF,#CCCC00,#CCCC33,#CCCC66,#CCCC99,#CCCCCC,#CCCCFF|' +
'#000000, #33FF00,#33FF33,#33FF66,#33FF99,#33FFCC,#33FFFF,#CCFF00,#CCFF33,#CCFF66,#CCFF99,#CCFFCC,#CCFFFF|' +
'#000000, #660000,#660033,#660066,#660099,#6600CC,#6600FF,#FF0000,#FF0033,#FF0066,#FF0099,#FF00CC,#FF00FF|' +
'#000000, #663300,#663333,#663366,#663399,#6633CC,#6633FF,#FF3300,#FF3333,#FF3366,#FF3399,#FF33CC,#FF33FF|' +
'#000000, #666600,#666633,#666666,#666699,#6666CC,#6666FF,#FF6600,#FF6633,#FF6666,#FF6699,#FF66CC,#FF66FF|' +
'#000000, #669900,#669933,#669966,#669999,#6699CC,#6699FF,#FF9900,#FF9933,#FF9966,#FF9999,#FF99CC,#FF99FF|' +
'#000000, #66CC00,#66CC33,#66CC66,#66CC99,#66CCCC,#66CCFF,#FFCC00,#FFCC33,#FFCC66,#FFCC99,#FFCCCC,#FFCCFF|' +
'#000000, #66FF00,#66FF33,#66FF66,#66FF99,#66FFCC,#66FFFF,#FFFF00,#FFFF33,#FFFF66,#FFFF99,#FFFFCC,#FFFFFF';
});
This will give you a color cubes layout.
ok that worked but i have one small problem now lol
the color box is right out of place and is going down i would like it going across like before and moved over to the right under the button please
Screen shot of what it looks like now

the color box is right out of place and is going down i would like it going across like before and moved over to the right under the button please
Screen shot of what it looks like now

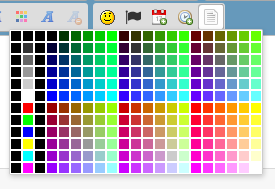
That's weird, it should display like this :

Do you have anything in your CSS modifying the following elements ?

Do you have anything in your CSS modifying the following elements ?
- .sceditor-color-option
- .sceditor-color-column
- .sceditor-color-picker
Yes i had this
but the box is still to the Left on the page when I remove that code.
EDIT:
Screen shots QR 
main Reply window

- Code:
.sceditor-color-column {
float:none !important;
}
.sceditor-color-column a {
display:inline-block;
}
but the box is still to the Left on the page when I remove that code.
EDIT:
Screen shots QR

main Reply window

After inspecting, I noticed there's a script installed which is changing the offset. It's this script :
- Code:
$(window).load(function () {
$('.sceditor-button-color').click(function () {
var x = $(this).offset().left - 400;
$('.sceditor-color-picker').css('left', x + 'px')
})
});
lol Not sure what that was for but i changed the -400 to 90 and it fits just right now i used it to move the box out of the way of the Emotes on the right of the Quick Reply as it was over hanging some.
Thank you
SOLVED ...... You are the best @Ange Tuteur
Thank you
SOLVED ...... You are the best @Ange Tuteur

- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal







 Ape Sun 26 Apr 2015, 20:06
Ape Sun 26 Apr 2015, 20:06




