Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 69 users online :: 0 Registered, 0 Hidden and 69 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Forumotion Shoutbox
Page 5 of 6 • Share
Page 5 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
First topic message reminder :
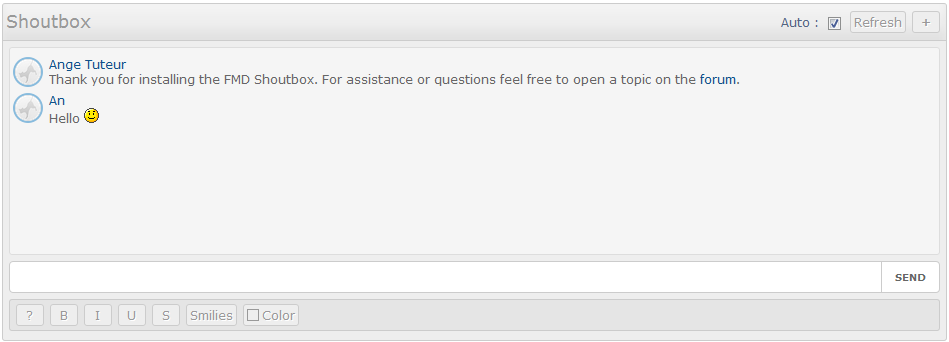
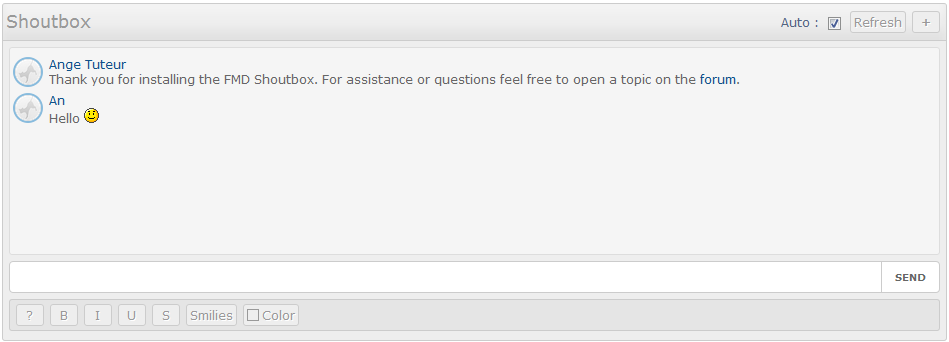
This is one of the biggest projects I've worked on in awhile; a fully customizable shoutbox. The shoutbox runs off it's own code alongside the fa_database, so it will work even if the default chatbox does not.. You can use it as a public shoutbox, or private for staff members.

It features :
More features will be added in the future thanks to member suggestions and feedback.
Creating a new table
To get started, we need to create a table for our database. If you haven't setup the database yet, read this topic.
Go to your database, and click "new table" to add a new table. Paste the code below and click submit.

Installation
The first thing we need to install is the style of the shoutbox. Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code.

Next go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : fmd_shoutbox
Placement : in the homepage
Paste the code below :
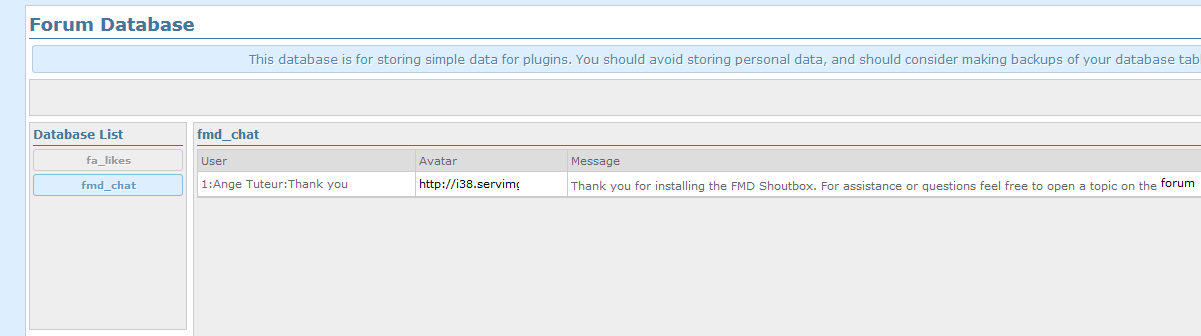
So the shoutbox functions properly you need to replace YOUR_PID by your table's PID. You can find the PID by going to your database, click on the fmd_chat table, and copy the PID from the header.

After you've made this modification, you can save the script. To make sure the installation was successful, go to your forum index and write a message into the shoutbox. If it pops up shortly after sending, then you now have a working shoutbox !!
Configuration
At the very top of the shoutbox script you will see a set of options. These options can be modified to change how your shoutbox acts. Read on for an explanation of each option.
pid : The pid is necessary for the functioning of the shoutbox. Without it, you wont be able to store or send messages.
char_limit : This is the character limit for messages. By default it is set at 750 characters, you can increase or decrease this amount. It's important to include a limit due to the character limitation of messages. ( 65,000 characters )
msg_max : This is the total amount of messages that display in the shoutbox at once. By default it is set at 50 messages.
msg_del : This is the amount of messages that are automatically deleted after the msg_max limit has been reached. By default 10 messages are deleted.
timeout : This is the amount of time before auto-refresh is disabled. This feature helps prevent extra requests to the server, and members appearing active when they left their browser unattended. Here is an explanation on how it works :
Each unit (1) is equal to 5 seconds. So if we wanted to have auto-refresh disabled after 1 minute, we would put 12. By default after 5 minutes has passed of inactivity, auto-refresh is disabled.
5 seconds multiplied by 60, equals 300 seconds. ( 5 minutes )
It is possible to set this limit very high to eliminate the timeout.
public_chat : This option allows you to show the shoutbox to guests. By default it is disabled, but if you want to enable this option, set the value to 1.
0 = disabled
1 = enabled
title : This allows you to change the title of the shoutbox. By default it's "shoutbox"
mods : A list of members that you want to have access to moderation commands such as /clear. It takes an array of user IDs. By default you're the only moderator, to add more members, simply add their user ID. Make sure to separate each ID by a comma.
Example :
banned : A list of members who are restricted from sending messages. It reacts the same as the mods. By default, guests are prohibited from seeing the shoutbox commands.
timezone : The timezone is not calculated by a server, so we have to set the timezone manually. By default it's set to -5 (-0500 UTC). Change this to the timezone offset of your board.
rights : This allows you to show a small back link to our forum. If you don't want to display it, set the value to 0.
plugins : This allows you to install plugins developed by other developers, or yourself.. Make sure that the code installed is between the curly braces to prevent errors !
Special thanks and information
Over time I'll work on adding more functionality to the shoutbox. Think of this as a beta release so we can get a full scale test. If you notice any bugs, have feedback, or suggestions, then feel free to let us know below ! This project will be open from now on, so anyone will be able to contribute to help make this shoutbox better ! ( you can find the source on github too )
Lastly, I would like to thank everyone who was involved in the project, providing feedback and chatting in the box. Also thanks to @JScript for giving me feedback and the idea of using topics as a database, and @_twisted_mods_ for providing ideas such as the 8ball, as well as breaking the shoutbox numerous times.
This is one of the biggest projects I've worked on in awhile; a fully customizable shoutbox. The shoutbox runs off it's own code alongside the fa_database, so it will work even if the default chatbox does not.. You can use it as a public shoutbox, or private for staff members.

It features :
- WYSIWYG Formatting buttons with bbcode support
- The ability to have the shoutbox take up the whole screen
- Title bar notifications
- Live chatting with auto-refresh
- Command lines ( press the help button(?) for more info )
- Clean message layout inspired by the Nodebb Shoutbox by Schamper
More features will be added in the future thanks to member suggestions and feedback.
Creating a new table
To get started, we need to create a table for our database. If you haven't setup the database yet, read this topic.
Go to your database, and click "new table" to add a new table. Paste the code below and click submit.
- Code:
[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr][tr id="shout_u1-1424221656927" class="db_chat_row"][td]1:Ange Tuteur:Thank you[/td][td]http://i38.servimg.com/u/f38/19/06/98/92/roa10.png[/td][td]Thank you for installing the FMD Shoutbox. For assistance or questions feel free to open a topic on the [url=http://fmdesign.forumotion.com/f8-questions]forum[/url].[/td][/tr][/table]

Installation
The first thing we need to install is the style of the shoutbox. Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code.
- Code:
/* --- START FMD CHAT --- */
#fmd_chatbox { color:#666; font-size:12px; background:#EEE; border:1px solid #CCC; border-radius:3px; padding:3px 6px; margin:6px auto; width:95%; }
/* header */
#fmd_chat_header { padding:6px 3px; margin:-3px -6px 6px -6px; border-bottom:1px solid #CCC; box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; }
#fmd_chat_header .fmd_chat_title { color:#999; font-size:18px; }
.fmd_chat_options { float:right; position:relative; }
.fmd_chat_options input { margin-right:6px }
/* messages */
#fmd_chat_messagebox { background:#F5F5F5; border:1px solid #DDD; border-radius:3px; height:200px; overflow:auto; overflow-x:hidden; padding:3px; margin:3px 0; }
.fmd_chat_row { margin:6px 0; min-height:30px; }
.fmd_chat_avatar { float:left; background:#FFF; border:2px solid #8BD; margin-right:6px; overflow:hidden; }
.fmd_chat_avatar, .fmd_chat_avatar img { width:26px; height:26px; -webkit-border-radius:100px; -moz-border-radius:100px; border-radius:100px; }
.fmd_chat_clock { vertical-align:top }
.fmd_chat_time { opacity:0; -webkit-transition:500ms; -moz-transition:500ms; -o-transition:500ms; transition:500ms; }
.fmd_chat_name:hover .fmd_chat_time, .fmd_chat_time:hover { opacity:1 }
.fmd_chat_message, .fmd_chat_name { margin-left:35px }
.fmd_chat_message { overflow:hidden; word-wrap:break-word; }
.fmd_chat_message img { max-width:100px; max-height:100px; } /* limit message image size */
/* footer, errors, message, and send */
#fmd_chat_footer { margin:6px 0; position:relative; }
.fmd_chat_error { color:#C66; font-weight:bold; text-align:center; text-shadow:1px 1px 0 #FDD; background:#FCC; border:1px solid #F99; border-radius:3px; padding:3px; }
.fmd_chat_actions { background:#E5E5E5; border:1px solid #CCC; border-radius:3px; margin:6px 0; padding:3px; overflow:hidden; }
#fmd_chat_message { color:#666; background:#FFF; border:1px solid #CCC; border-radius:4px; padding:8px 3px; padding-right:60px; cursor:text; width:100%; height:32px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing: border-box; }
#fmd_chat_send { color:#666; font-weight:bold; font-size:10px; text-transform:uppercase; background:#FFF; border:1px solid #CCC; border-radius:0 4px 4px 0; padding:8px 11px; height:32px; position:absolute; right:0; }
#fmd_chat_send:hover { background:#E5E5E5 }
.fmd_chat_sending #fmd_chat_message, .fmd_chat_sending #fmd_chat_send { background:#E5E5E5; opacity:0.6; }
/* buttons */
.fmd_chat_button { color:#999; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; display:inline-block; padding:3px; margin:1px 3px; -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }
.fmd_chat_button.fmd_small { text-align:center; width:20px; }
.fmd_chat_button:hover { color:#666; border-color:#666; cursor:pointer; }
.fmd_chat_button.actif { color:#69B; border-color:#69B; background-color:#F5F5F5; }
.fmd_color_selected { height:10px; width:10px; float:left; margin:1px 3px 0 0; border:1px solid #999; }
/* dropdowns */
.fmd_chat_dropdown iframe { border:none }
.fmd_chat_dropdown { background:#EEE; border:1px solid #CCC; border-radius:3px; box-shadow:0px 6px 12px rgba(0, 0, 0, 0.176); position:absolute; top:-180px; }
.fmd_chat_dropdown, .fmd_chat_dropdown iframe { height:175px; width:275px; }
.fmd_chat_options .fmd_chat_dropdown { top:30px; right:0; }
.fmd_chat_dropdown.fmd_notice { height:auto; width:250px; padding:3px; display:none; }
.fmd_idle .fmd_chat_dropdown.fmd_notice { color:red; font-size:10px; display:block; }
/* help table */
.fmd_chat_help { border-spacing:0; border:1px solid #CCC; width:99%; margin:3px auto; }
.fmd_chat_help td { background:#EEE; border:1px solid #CCC; border-top:none; border-left:none; padding:3px; }
.fmd_chat_help tr.fmd_chat_header { color:#999; font-size:13px; font-weight:bold; }
.fmd_chat_help tr.fmd_chat_header td { box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; padding:6px 3px; }
/* maximize settings */
#fmd_chatbox.fmd_chat_max { position:fixed; top:0; left:0; right:0; bottom:0; margin:0; width:auto; border-radius:0; overflow-y:auto; }
#fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:80% }
@media (max-height:700px) { #fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:70% } }
/* --- END FMD CHAT --- */
Next go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : fmd_shoutbox
Placement : in the homepage
Paste the code below :
- Code:
/*
* Shoutbox for Forumotion forums
* Developed by Ange Tuteur - FM Design
* Database must be installed for full functionality ( http://fmdesign.forumotion.com/t281- )
*/
$(function() {
var config = {
pid : YOUR_PID,
char_limit : 750,
msg_max : 50,
msg_del : 10,
timeout : 60,
public_chat : 0,
title : 'Shoutbox',
mods : [1],
banned : [-1],
timezone : -5,
rights : 1, // choose to allow a small backlink to the developer's website
plugins : function() {
// custom content such as buttons and modifications can go here
}
};
if (!config.public_chat && !_userdata.session_logged_in) return;
var fo = {},
ud = {
id : _userdata.user_id,
name : _userdata.username,
ava : _userdata.avatar,
mod : 0
},
main = document.getElementById('content') || document.getElementById('page-body'),
fmd_chat = cre({
tag : 'DIV',
id : 'fmd_chatbox'
}),
box = cre({
tag : 'DIV',
id : 'fmd_chat_messagebox'
}),
header = cre({
tag : 'DIV',
id : 'fmd_chat_header',
html : '<span class="fmd_chat_title">'+config.title+'</span><div class="fmd_chat_options"></div><div style="clear:both"></div>'
}),
footer = cre({
tag : 'DIV',
id : 'fmd_chat_footer'
}),
actions = cre({
tag : 'DIV',
classname : 'fmd_chat_actions'
}),
emo_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/post?mode=smilies_chatbox'
}),
color_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/chatbox/selectcolor'
}),
color_selected = cre({
tag : 'DIV',
classname : 'fmd_color_selected'
}),
message = cre({
tag : 'INPUT',
type : 'text',
style : 'font-weight:normal;font-style:normal',
id : 'fmd_chat_message'
}),
send = cre({
tag : 'INPUT',
type : 'button',
id : 'fmd_chat_send',
value : 'Send'
}),
refresh = cre({
tag : 'INPUT',
id : 'fmd_chat_refresh',
type : 'checkbox',
title : 'Auto refresh',
checked : (my_getcookie('fmd_chat_refresh') && my_getcookie('fmd_chat_refresh').length) ? Number(my_getcookie('fmd_chat_refresh')) : 1,
click : function() {
this.checked ? my_setcookie('fmd_chat_refresh',1) : my_setcookie('fmd_chat_refresh',0);
idle = 0;
this.previousSibling.className.match(/fmd_idle/) && (this.previousSibling.className = '');
}
}),
reftxt = cre({
tag : 'LABEL',
forId : 'fmd_chat_refresh',
html : 'Auto : <div class="fmd_chat_dropdown fmd_notice">Auto-refresh has been disabled due to inactivity.. Click this message to enable it.</div>',
style : 'cursor:pointer',
title : 'Auto refresh'
}),
cnote = cre({
tag : 'DIV',
html : '\x44\x65\x76\x65\x6c\x6f\x70\x65\x64\x20\x62\x79\x20\x3c\x61\x20\x68\x72\x65\x66\x3d\x22\x68\x74\x74\x70\x3a\x2f\x2f\x66\x6d\x64\x65\x73\x69\x67\x6e\x2e\x66\x6f\x72\x75\x6d\x6f\x74\x69\x6f\x6e\x2e\x63\x6f\x6d\x2f\x74\x33\x31\x38\x2d\x66\x6d\x64\x2d\x73\x68\x6f\x75\x74\x62\x6f\x78\x23\x32\x30\x39\x35\x22\x20\x74\x61\x72\x67\x65\x74\x3d\x22\x5f\x62\x6c\x61\x6e\x6b\x22\x3e\x41\x6e\x67\x65\x20\x54\x75\x74\x65\x75\x72\x3c\x2f\x61\x3e',
style : 'text-align:right'
}),
options = header.childNodes[1],
doct = document.title,
newmsg = 0,
loading = 0,
idle = 0,
focus = 1,
msg,
color;
fmd_chat.appendChild(header);
options.appendChild(reftxt);
options.appendChild(refresh);
fmd_chat.appendChild(box);
fmd_chat.appendChild(footer);
footer.appendChild(message);
footer.appendChild(send);
footer.appendChild(actions);
config.rights && fmd_chat.appendChild(cnote);
/* check if the user is a moderator */
for (var i=0,j=config.mods.length; i<j; i++) ud.id == config.mods[i] && (ud.mod = 1);
/* check if the user has been blocked from writing */
for (var i=0,j=config.banned.length; i<j; i++) {
if (ud.id == config.banned[i]) {
if (ud.id == -1) footer.innerHTML = '<p class="fmd_chat_error">Please <a href="/login">login</a> or <a href="/register">register</a> to use the shoutbox.</p>';
else footer.innerHTML = '<p class="fmd_chat_error">You have been blocked from using the shoutbox. Please contact the board Administrator for more information.</p>';
}
}
popup({
text : '?',
title : 'help',
content : '<table class="fmd_chat_help"><tr class="fmd_chat_header"><td width="25%">Command Line</td><td>Explanation</td></tr><tr><td colspan="2">All command lines are used at the beginning of a message. They\'re not case sensitive and can be written capital or lowercase.</td></tr><tr><td>/me</td><td>This is replaced with your username. <br/>Example : <em>/me smells the flowers</em> <b>will send as</b> <em>* '+ud.name+' smells the flowers</em></td></tr><tr><td>/rand<br/>/random</td><td>Will return a number between 1 and 100. You can pass along your own range by writing /rand <strong>(n1:n2)</strong>. n1 is the minimum and n2 is the maximum. <br/>Example : '+ud.name+' thinks of a number between 1 and 100 ...24 !</td></tr><tr><td>/8ball</td><td>Ask a question to the Magic 8-ball and get an answer ! <br/>Example : <em>/8ball will it snow ?</em> <b>will send as</b> <em>will it snow ? <strong>[The Magic 8-Ball says : Signs point to yes]</strong></em></td></tr>'+ (ud.mod ? '<tr><td>/cls<br/>/clear</td><td>This command clears all shoutbox messages.</td></tr>' : '') +'</table>',
pop_style : 'width:99%;overflow-y:auto',
where : actions
});
button({
name : 'refresh messages',
text : 'Refresh',
where : options,
advanced : function(b) {
b.onclick = function() {
idle = 0;
getMessages({
apply : function() { b.style.opacity = 0.3 },
callback : function() {
b.style.opacity = '';
scrollBox();
}
});
}
}
});
button({
name : 'resize shoutbox',
text : '+',
where : options,
advanced : function(b) {
b.style.fontWeight = 'bold';
b.onclick = function() {
scrollBox();
if (!fmd_chat.style.zIndex) {
this.innerHTML = '-';
document.body.style.overflow = 'hidden';
fmd_chat.className = 'fmd_chat_max';
fmd_chat.style.zIndex = '1000000';
} else {
this.innerHTML = '+';
document.body.style.overflow = '';
fmd_chat.className = '';
fmd_chat.style.zIndex = '';
}
};
}
});
button({
name : 'bold',
text : 'B',
css : 'font-weight:bold',
tags : ['[b]','[/b]'],
where : actions
});
button({
name : 'italic',
text : 'I',
css : 'font-style:italic',
tags : ['[i]','[/i]'],
where : actions
});
button({
name : 'underline',
text : 'U',
css : 'text-decoration:underline',
tags : ['[u]','[/u]'],
where : actions
});
button({
name : 'strike',
text : 'S',
css : 'text-decoration:line-through',
tags : ['[strike]','[/strike]'],
where : actions
});
// emoticons
popup({
text : 'Smilies',
title : 'Insert emoticon',
add : emo_frame,
where : actions,
advanced : function(b, box) {
emo_frame.onload = function() {
for (var i=0,frame=frameContent(emo_frame),a=frame.getElementsByTagName('A'); i<a.length; i++) {
if (/close\(\)/.test(a[i].href)) {
a[i].href = '#close';
a[i].onclick = function() { box.style.display = 'none' }
}
if (/chatboxsmilie/.test(a[i].href)) {
a[i].href = '#' + a[i].href.match(/chatboxsmilie\('(.*?)'\)/)[1];
a[i].onclick = function() {
message.value += ' ' + this.getAttribute('href').slice(1);
box.style.display = 'none';
}
}
}
};
}
});
// colors
popup({
text : 'Color',
title : 'Change text color',
add : color_frame,
where : actions,
advanced : function(b, box) {
var colortxt = my_getcookie('fmd_chat_colortxt') || '';
b.appendChild(color_selected);
color_frame.onload = function() {
function setColor(val) {
my_setcookie('fmd_chat_colortxt',val);
message.style.color = val;
color_selected.style.background = val;
box.style.display = 'none';
};
var frame = frameContent(color_frame), hex = frame.getElementById('ColorHex'),
remove = cre({
tag : 'A',
html : 'Remove Color',
href : '#',
style : 'font-size:12px;text-decoration:none;position:absolute;right:20px;color:red',
click : function() {
my_setcookie('fmd_chat_colortxt',0);
setColor('');
return false;
}
});
if (!hex) return;
hex.parentNode.appendChild(remove);
hex.onkeydown = function(e) { if (e.keyCode == 13) { setColor(this.value); return false } };
for (var i=0,td=frame.getElementsByTagName('TD'); i<td.length; i++) if (td[i].bgColor) td[i].onclick = function() { setColor(this.bgColor) }
};
if (colortxt.length) {
message.style.color = colortxt;
color_selected.style.background = colortxt;
}
}
});
/* apply plugins, and add the shoutbox to the page */
config.plugins();
main.insertBefore(fmd_chat,main.firstChild);
/* get the messages, and refresh them if auto-refresh enabled */
getMessages();
var chatRefresh = window.setInterval(function() {
if (!refresh.checked || message.disabled) return;
getMessages();
/*
* idle time is 5*60(5mins) without typing
* used to prevent extra requests and members appearing active if they left their browser unattended
*/
idle++;
if (idle > config.timeout) {
refresh.checked = 0;
reftxt.className = 'fmd_idle';
}
},5000);
/* determine the window state */
window.onblur = function() { focus = 0 };
window.onfocus = function() {
if (!focus) {
focus = 1;
newmsg = 0;
document.title = doct;
}
};
/* typing and message submission */
message.onkeydown = function(e) {
if (e.keyCode == 8) return true;
else if (this.value.length > config.char_limit) e.preventDefault(); /* prevent further typing if char limit is reached */
};
message.onkeyup = function(e) {
e.keyCode == 13 && sendMessage();
idle > 0 && (idle = 0);
if (reftxt.className.match(/fmd_idle/)) {
reftxt.className = '';
refresh.checked = 1;
}
};
send.onclick = function() { sendMessage() };
/* get message rows from the database */
function getMessages(o) {
if (loading) return;
(o && o.apply) && o.apply();
loading = 1;
$.get(_database.tid, function(data) {
var table = $('#fmd_chat',data), dbr=$('#fmd_chat .db_chat_row',data), sbr = box.childNodes, idset = [];
/* check if the last sent message is in the database, if not we'll resend the message */
if (o && o.last && !table.find('#'+o.last).length) {
message.value = o.msg;
sendMessage('Error detected, resending message...');
}
/* remove shouts from database that exceed the maximum limit */
if (dbr.length > config.msg_max) {
$.get('/post?p='+config.pid+'&mode=editpost',function(data){
var rows = $('#text_editor_textarea',data).val().match(/\[tr id="shout_u.*?" class="db_chat_row"\]\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[\/tr\]/g);
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : '[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr]'+rows.slice(Number(rows.length - config.msg_max) + config.msg_del,rows.length).join('')+'[/table]',
post : 1
});
});
}
/* remove messages from the shoutbox that aren't in the database */
for (var i=0,j=sbr.length; i<j; i++) !table.find('#'+sbr[i].id).length && idset.push(sbr[i].id);
for (var i=0,j=idset.length; i<j; i++) box.removeChild(document.getElementById(idset[i]));
/* apply new messages */
if (sbr.length < dbr.length) {
for (var i=0,j=dbr.length,rid; i<j; i++) {
rid = dbr[i].id;
if (!document.getElementById(rid)) {
var uid = dbr[i].firstChild.innerHTML.match(/(.*?):.*?:.*/)[1], unm = dbr[i].firstChild.innerHTML.match(/.*?:(.*?):.*/)[1],
crow = cre({
tag : 'DIV',
id : rid,
classname : 'fmd_chat_row',
html : '<div class="fmd_chat_avatar"><a href="/u'+uid+'" title="View '+unm+'\'s profile"><img src="'+(dbr[i].childNodes[1].firstChild.tagName == 'A' ? dbr[i].childNodes[1].firstChild.innerHTML : dbr[i].childNodes[1].innerHTML)+'" alt="avatar"/></a></div><div class="fmd_chat_name"> <span class="fmd_chat_time"><img class="fmd_chat_clock" src="http://i38.servimg.com/u/f38/18/45/41/65/time10.png" alt="time :"/> '+dbr[i].firstChild.innerHTML.match(/.*?:.*?:(.*)/)[1]+'</span></div><div class="fmd_chat_message">'+dbr[i].lastChild.innerHTML.replace(/\[custom (.*?)\]/ig,'<span $1>').replace(/\[\/custom\]/ig,'</span>')+'</div>'
}),
ulink = cre({
tag : 'A',
href : '/u' + uid,
html : unm,
title : 'Mention ' + unm,
click : function() {
message.focus();
message.value += '@"'+this.innerHTML+'" ';
return false;
}
});
crow.childNodes[1].insertBefore(ulink,crow.childNodes[1].firstChild);
box.appendChild(crow);
!focus && newmsg++;
}
}
!focus && (document.title = '** '+newmsg+' NEW MESSAGE'+ (newmsg > 1 ? 'S' : '') +' **');
scrollBox();
}
(o && o.callback) && o.callback();
loading = 0;
});
};
/* post a message to the database */
function sendMessage(txt) {
/* filter out tags */
msg = message.value.replace(/(\[td\]|\[\/td\]|\[tr\]|\[\/tr\]|\[table\]|\[\/table\]|\[th\]|\[\/th\]|\[tbody\]|\[\/tbody\]|\[quote\]|\[quote=.*?\]|\[\/quote\]|\[code\]|\[\/code\]|\[hide\]|\[\/hide\]|\[spoiler\]|\[spoiler=.*?\]|\[\/spoiler\])/gi,'');
if (!msg.length || msg.length > config.char_limit + 1 || message.disabled) return;
message.value = txt ? txt : 'Sending...';
message.disabled = true;
footer.className = 'fmd_chat_sending';
/* command lines */
/^\/me/i.test(msg) && (msg = '[b]* ' + msg.replace(/^\/me/i,ud.name) + '[/b]');
/^\/8ball/i.test(msg) && (msg = msg.replace(/^\/8ball/i,'') + ' [b][The Magic 8-Ball says : ' + ['It is certain','It is decidedly so','Without a doubt','Yes definitely','You may rely on it','As I see it, yes','Most likely','Outlook good','Yes','Signs point to yes','Reply hazy try again','Ask again later','Better not tell you now','Cannot predict now','Concentrate and ask again','Don\'t count on it','My reply is no','My sources say no','Outlook not so good','Very doubtful'][Math.floor(Math.random()*20)] + '][/b]');
if (/^(\/random|\/rand)/i.test(msg)) {
var min = 1, max = 100, n = Math.floor(Math.random() * (max - min + 1)) + min;
if (msg.match(/\(\d+:\d+\)/)) {
min = Number(msg.match(/\((\d+):\d+\)/)[1]), max = Number(msg.match(/\(\d+:(\d+)\)/)[1]);
n = Math.floor(Math.random() * (max - min + 1)) + min;
}
msg = ud.name + ' thinks of a number between ' + min + ' and ' + max + ' ...' + n + ' !';
};
if (/^(\/clear|\/cls)/i.test(msg) && ud.mod) {
message.value = 'Clearing messages...';
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : '[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr][tr id="shout_u' + ud.id + '-' + +new Date + '" class="db_chat_row"][td]'+ud.id+':Shout Monster:'+setDate()+'[/td][td]http://i38.servimg.com/u/f38/18/21/60/73/sm11.png[/td][td][b]MESSAGES HAVE BEEN CLEARED BY '+ud.name.toUpperCase()+'[/b][/td][/tr][/table]',
post : 1
},function() {
msgEnabled();
getMessages();
});
return;
}
// formatting
if (message.style.length) for (var i in fo) RegExp(fo[i].d.a[1], 'i').test(message.style[fo[i].d.a[0]]) && (msg = fo[i].d.b[0] + msg + fo[i].d.b[1]);
// coloring
if (message.style.color) {
color = message.style.color.replace(/\s/g,'').toUpperCase();
color.match(/RGB/) ? msg = '[color='+toHex(color.match(/RGB\((\d+),\d+,\d+\)/)[1], color.match(/RGB\(\d+,(\d+),\d+\)/)[1], color.match(/RGB\(\d+,\d+,(\d+)\)/)[1])+']' + msg + '[/color]' : msg = '[color='+color+']' + msg + '[/color]';
}
var rid = 'shout_u' + ud.id + '-' + +new Date;
_database.post({
pid : config.pid,
tableid : 'null',
update : ['null','null'],
newRow : '[tr id="'+rid+'" class="db_chat_row"][td]'+ud.id+':'+ud.name+':'+setDate()+'[/td][td]'+ud.ava.match(/src="(.*?)"/)[1]+'[/td][td]'+msg+'[/td][/tr]',
callback : function(state) {
msgEnabled();
getMessages({ last : rid, msg : msg });
state == 'ERROR' && ( footer.innerHTML = '<p class="fmd_chat_error">An error occured : You don\'t have permission to send messages. Please contact the board Administrator for more information.</p>' );
}
});
};
function msgEnabled() { message.disabled = false; footer.className = ''; message.value = ''; message.focus() };
function scrollBox() { box.scrollTop = 99999 };
function setDate() {
var a=new Date(), b=new Date(a.getTime()+(a.getTimezoneOffset()*60000)+(3600000*config.timezone));
function set(i) { return i > 9 ? i : '0' + i };
return b.getDate() + '/' + (b.getMonth() + 1) + '/' + b.getFullYear() + ' - ' + set(b.getHours()) + ':' + set(b.getMinutes()) + ':' + set(b.getSeconds());
};
function toHex() {
for (var i=0, n=arguments, j=n.length, colorString = '#', h; i<j; i++) {
h = Number(n[i]).toString(16);
colorString += (h.length < 2 ? '0' + h : h);
}
return colorString.toUpperCase();
};
function cre(o) {
var el = document.createElement(o.tag);
o.html && (el.innerHTML = o.html);
o.id && (el.id = o.id);
o.forId && (el.htmlFor = o.forId);
o.classname && (el.className = o.classname);
o.src && (el.src = o.src);
o.type && (el.type = o.type);
o.href && (el.href = o.href);
o.title && (el.title = o.title);
o.value && (el.value = o.value);
o.checked && (el.checked = o.checked);
if (o.style) {
o.style = o.style.split(';');
for (var i = 0, j = o.style.length, d; i<j; i++) {
if (o.style[i].length) {
d = o.style[i].split(':');
el.style[d[0]] = d[1];
}
}
}
o.click && (el.onclick = o.click);
o.mouseup && (el.onmouseup = o.mouseup);
return el;
};
function frameContent(frame) {
if (frame.contentDocument) frame = frame.contentDocument;
else if (frame.contentWindow) frame = frame.contentWindow.document;
frame.body.style.background = 'none';
return frame;
};
function button(o) {
var actif = my_getcookie('fmd_chat_'+o.name) == 1,font,a;
if (o.tags) {
a = o.css.split(':'), font = a[0].match(/(font-weight|font-style)/);
fo[o.name] = {
d : { a : a, b : o.tags },
press : function() {
if (message.style[a[0]].match(RegExp(a[1],'i'))) {
message.style[a[0]] = message.style[a[0]].replace(RegExp(a[1],'i'),(font ? 'normal' : ''));
this.className = this.className.replace(/actif/,'');
my_setcookie('fmd_chat_'+o.name,0);
} else {
font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1];
this.className += ' actif';
my_setcookie('fmd_chat_'+o.name,1);
}
}
};
actif && (font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1]);
}
var button = cre({
tag : 'DIV',
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : '') + (actif ? ' actif' : ''),
html : o.text,
title : o.name,
style : (o.style ? o.style : ''),
mouseup : (fo[o.name] ? fo[o.name].press : '')
});
o.where.appendChild(button);
o.advanced && o.advanced(button);
};
function popup(o) {
var box = cre({
tag : 'DIV',
classname : 'fmd_chat_dropdown',
style : 'display:none;z-index:10000;' + (o.pop_style ? o.pop_style : ''),
html : (o.content ? o.content : '')
}),
button = cre({
tag : 'DIV',
title : (o.title ? o.title : ''),
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : ''),
style : (o.but_style ? o.but_style : ''),
html : o.text,
mouseup : function() {
/none/i.test(box.style.display) ? box.style.display = 'block' : box.style.display = 'none';
o.add && (!box.childNodes.length && box.appendChild(o.add));
}
});
o.where.appendChild(button);
o.where.appendChild(box);
o.advanced && o.advanced(button, box);
};
});
So the shoutbox functions properly you need to replace YOUR_PID by your table's PID. You can find the PID by going to your database, click on the fmd_chat table, and copy the PID from the header.

After you've made this modification, you can save the script. To make sure the installation was successful, go to your forum index and write a message into the shoutbox. If it pops up shortly after sending, then you now have a working shoutbox !!
Configuration
At the very top of the shoutbox script you will see a set of options. These options can be modified to change how your shoutbox acts. Read on for an explanation of each option.
pid : The pid is necessary for the functioning of the shoutbox. Without it, you wont be able to store or send messages.
char_limit : This is the character limit for messages. By default it is set at 750 characters, you can increase or decrease this amount. It's important to include a limit due to the character limitation of messages. ( 65,000 characters )
msg_max : This is the total amount of messages that display in the shoutbox at once. By default it is set at 50 messages.
msg_del : This is the amount of messages that are automatically deleted after the msg_max limit has been reached. By default 10 messages are deleted.
timeout : This is the amount of time before auto-refresh is disabled. This feature helps prevent extra requests to the server, and members appearing active when they left their browser unattended. Here is an explanation on how it works :
Each unit (1) is equal to 5 seconds. So if we wanted to have auto-refresh disabled after 1 minute, we would put 12. By default after 5 minutes has passed of inactivity, auto-refresh is disabled.
5 seconds multiplied by 60, equals 300 seconds. ( 5 minutes )
It is possible to set this limit very high to eliminate the timeout.
public_chat : This option allows you to show the shoutbox to guests. By default it is disabled, but if you want to enable this option, set the value to 1.
0 = disabled
1 = enabled
title : This allows you to change the title of the shoutbox. By default it's "shoutbox"
mods : A list of members that you want to have access to moderation commands such as /clear. It takes an array of user IDs. By default you're the only moderator, to add more members, simply add their user ID. Make sure to separate each ID by a comma.
Example :
- Code:
mods : [1,2,3,4,5,6,7,8],
banned : A list of members who are restricted from sending messages. It reacts the same as the mods. By default, guests are prohibited from seeing the shoutbox commands.
timezone : The timezone is not calculated by a server, so we have to set the timezone manually. By default it's set to -5 (-0500 UTC). Change this to the timezone offset of your board.
rights : This allows you to show a small back link to our forum. If you don't want to display it, set the value to 0.
plugins : This allows you to install plugins developed by other developers, or yourself.. Make sure that the code installed is between the curly braces to prevent errors !
Special thanks and information
Over time I'll work on adding more functionality to the shoutbox. Think of this as a beta release so we can get a full scale test. If you notice any bugs, have feedback, or suggestions, then feel free to let us know below ! This project will be open from now on, so anyone will be able to contribute to help make this shoutbox better ! ( you can find the source on github too )
Lastly, I would like to thank everyone who was involved in the project, providing feedback and chatting in the box. Also thanks to @JScript for giving me feedback and the idea of using topics as a database, and @_twisted_mods_ for providing ideas such as the 8ball, as well as breaking the shoutbox numerous times.
Last edited by Ange Tuteur on Wed 18 Feb 2015, 17:36; edited 1 time in total
- lilkhangvn
 New Member
New Member - Gender :

Posts : 1
Points : 3537
Reputation : 0
Language : VietNam
Browser : Forum Version :
Forum Version : 
I often fail to share your PID and color coding members of this shoutbox
Ange Tuteur wrote:This is one of the biggest projects I've worked on in awhile; a fully customizable shoutbox. The shoutbox runs off it's own code alongside the fa_database, so it will
So the shoutbox functions properly you need to replace YOUR_PID by your table's PID. You can find the PID by going to your database, click on the fmd_chat table, and copy the PID from the header.
After you've made this modification, you can save the script. To make sure the installation was successful, go to your forum index and write a message into the shoutbox. If it pops up shortly after sending, then you now have a working shoutbox !!
I think i miss something because i don''t see any PID

The PID is what the page number that is displayed in the browse.
For example in this screenshot: http://prntscr.com/6o62ym
So the PID is: /t2-database so the PID is '2' see?
For example in this screenshot: http://prntscr.com/6o62ym
So the PID is: /t2-database so the PID is '2' see?
I checked your forum and it looks like you're using an older version of the database. Make sure you're using version 1.02 : https://fmdesign.forumotion.com/t281-installation-a-database-for-your-forumotion-forum#2058
See The group and Creating the database of this topic : https://fmdesign.forumotion.com/t281-installation-a-database-for-your-forumotion-forum
I'm not sure what you did.. 
I'd recommend reading the instructions carefully, the install process shouldn't be rushed, otherwise you'll miss something important and face errors, problems...
If you want it only for staff, you wont need a group, but if you want it for everyone you'll need to read over every point in this topic : https://fmdesign.forumotion.com/t281-installation-a-database-for-your-forumotion-forum + Everything in this topic as well.
I'd recommend reading the instructions carefully, the install process shouldn't be rushed, otherwise you'll miss something important and face errors, problems...

If you want it only for staff, you wont need a group, but if you want it for everyone you'll need to read over every point in this topic : https://fmdesign.forumotion.com/t281-installation-a-database-for-your-forumotion-forum + Everything in this topic as well.
- refresh101
 Member
Member - Gender :

Posts : 16
Points : 3599
Reputation : 3
Language : Filipino,English
Browser : Forum Version :
Forum Version : 
i stuck in Processing request please wait... it loads forever and not create the table help me please
@refresh101 When it's processing the request, do you get an error in the console ? Press F12 and go to Console. Let me know if there's anything in there, you can take a screenshot if possible. Thanks 


- refresh101
 Member
Member - Gender :

Posts : 16
Points : 3599
Reputation : 3
Language : Filipino,English
Browser : Forum Version :
Forum Version : 
it's working on my test forum http://hunterxtestforum.forumtl.com/
but in my main forum it does not work?
----
Okay now it works on my forum thanks for that
btw how can i fix the send button?

when i hover the white area it was the send button

i want also the send button to change the color to blue and i want also the send button to put its correct place thanks
and also how can i make the shoutbox above the forums and the widgets? just like yours thank you and also i want the HunterxRoleplay SHoutbox to be centered it's too way high in the title and also i would like to place my shoutbox above the widgets and forums just like this forums .
here is my css if you need it
My forum version : PunBB
Forum address : http://hunterxroleplay.forumh.net/
but in my main forum it does not work?
----
Okay now it works on my forum thanks for that
btw how can i fix the send button?

when i hover the white area it was the send button

i want also the send button to change the color to blue and i want also the send button to put its correct place thanks
and also how can i make the shoutbox above the forums and the widgets? just like yours thank you and also i want the HunterxRoleplay SHoutbox to be centered it's too way high in the title and also i would like to place my shoutbox above the widgets and forums just like this forums .
here is my css if you need it
- Code:
/* css by genji watanabe copyright 9/11/2013 */
.pun a:link {
color: #729fb2;
text-decoration: none !important;
}
.pun a:visited {
color: #729fb2;
text-decoration: none !important;
}
.pun a:hover {
color: #a4686c;
text-decoration: none !important;
}
.codebox {
padding: 5px;
background: #f6f7f8;
border: 1px solid #CFD5DA;
}
.codebox dt {
border-bottom: 1px dashed #CFD5DA;
}
.codebox dd {
background: transparent !important;
}
#pun-visit, .main-box, #qjump {
display: none;
}
body {
padding: 20px;
background: #E4ECEF url('http://i56.servimg.com/u/f56/18/49/22/05/100-9010.png');
font-family: Proxima Nova Alt,Verdana,Arial;
font-size: 12px;
color: #666;
}
.pun {
width: 95%;
padding: 10px;
background: #EEF5F7;
border: 1px solid #CFD5DA;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-ms-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-o-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
}
.pun-inside {
padding: 10px;
background: #fff;
}
.pun .main-content {
background: #f6f7f8;
border: 1px solid #CFD5DA;
}
#pun-about {
background: #EEF5F7;
border: 1px solid #CFD5DA;
}
#stats {
background: transparent !important;
}
#onlinelist {
background: transparent !important;
border-top: 1px solid #CFD5DA;
}
.boxonline {
margin-left: 20px;
padding: 4px 10px;
background: #EEF5F7;
border: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-size: 10px;
color: #729fb2;
}
#pun-intro {
margin: 0 auto;
width: 95%;
background: transparent !important;
border: 0px solid #ddd;
}
#pun-logo {
margin: 20px 0px;
}
.showhide_menu {
width: 370px;
height: 50px;
padding: 15px;
background: #EEF5F7;
border: 1px solid #CFD5DA;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-ms-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-o-box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.05);
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-ms-border-radius: 8px;
-o-border-radius: 8px;
border-radius: 8px;
text-align: center;
font-size: 10px;
}
#pun-nav {
margin: 0 0 1em 0;
padding: 0.6em 1em;
background: #EEF5F7;
border: 1px solid #CFD5DA;
}
#pun-nav ul {
float: right;
width: 60%;
text-align: right;
list-style-type: none;
}
#pun-nav li {
margin-left: 0.7em;
white-space: nowrap;
float: right;
}
#pun-nav li a {
padding-left: 17px;
}
.pun .paged-foot, .pun .paged-head {
background: transparent !important;
border: 0px solid #ddd;
}
.main .main-head {
margin: 5px;
background: transparent !important;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
color: #666;
}
.main .main-foot {
margin: 5px;
background: transparent !important;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
color: #666;
}
.main .main-head .page-title, .pun .main-head .h2, .subtitle {
width: 350px;
line-height: 150%;
padding: .6em 1em;
background: #EEF5F7;
border: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: 700;
font-size: 10px;
}
.main .main-foot .page-title, .pun .main-foot .h2 {
width: 350px;
line-height: 150%;
padding: .6em 1em;
background: #EEF5F7;
border: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: 700;
font-size: 10px;
}
.pun h2, .pun h3 {
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: 700;
font-size: 12px;
}
.pun-crumbs p {
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: 700;
font-size: 10px;
color: #666;
}
.pun table.table th {
background: transparent !important;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-size: 10px;
color: #666;
}
.pun table.table td {
background: transparent !important;
border-top: 1px solid #CFD5DA;
border-bottom: 0px solid #ddd;
border-left: 0px solid #ddd;
border-right: 0px solid #ddd;
}
tr.cat {
display: inline-block;
margin: 5px;
padding: 5px;
width: 426px;
min-height: 50px;
background: #EEF5F7;
border: 1px solid #CFD5DA;
}
td.cat {
border-top: 0px solid #ddd !important;
}
#cat-title {
margin-top: -5px;
margin-bottom: 0px;
margin-left: -5px;
margin-right: -5px;
padding: 5px;
border-bottom: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
overflow: hidden;
}
#cat-detail {
margin: 10px 0px;
padding: 10px;
background: #fff;
border: 1px solid #CFD5DA;
text-align: justify;
overflow: hidden;
}
#cat-detail img {
margin-right: 10px;
padding-right: 10px;
max-width: 50px;
border-right: 1px solid #CFD5DA;
}
#cat-last {
margin: 10px 0px;
padding: 10px;
background: #fff;
border: 1px solid #CFD5DA;
text-align: justify;
overflow: hidden;
}
.topics, .posts {
display: inline;
padding-top: 5px;
padding-right: 10px;
}
.topics span, .posts span {
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-size: 10px;
color: #729FB2;
}
.pun .post {
margin: 5px;
background: #EEF5F7;
border-color: #CFD5DA;
border-style: solid;
border-width: 1px;
}
.pun .postmain {
background: transparent !important;
border-left: 1px solid #CFD5DA;
}
.pun .posthead {
background: transparent !important;
border-bottom: 1px dashed #CFD5DA;
}
.postfoot {
margin: 0px;
border-top: 1px dashed #CFD5DA;
}
.pun .user-ident .username {
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 14px;
}
.pun .user-ident .user-basic-info {
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
text-align: center;
}
.pun .user .user-info {
padding: 5px;
background: #f6f7f8;
border: 1px solid #CFD5DA;
color: #666;
}
.postmain blockquote {
background: #f6f7f8;
border: 1px solid #CFD5DA;
}
.postmain cite {
padding-bottom: 5px;
border-bottom: 1px solid #CFD5DA;
}
.pun .main-head a.exthelp, .pun .main-head a.exthelp:link, .pun .main-head a.exthelp:visited {
background-image: url('http://2img.net/i/fa/empty.gif');
}
.main .main-content.frm {
background: #f6f7f8;
}
.pun .frm-form {
background: transparent !important;
}
.frm-buttons {
border-top: 1px solid #CFD5DA;
}
.sceditor-container {
background: #EEF5F7 !important;
border: 1px solid #CFD5DA !important;
}
div.sceditor-toolbar {
background: #EEF5F7 !important;
border-bottom: 1px solid #CFD5DA !important;
}
div.sceditor-group {
background: transparent !important;
border-bottom: 0px solid #ddd !important;
}
.sceditor-container textarea {
border: 1px solid #CFD5DA !important;
font-size: 10px !important;
}
.pun .frm .frm-form table {
background: #EEF5F7;
border: 1px solid #CFD5DA;
border-color: #CFD5DA;
border-top: 1px solid #CFD5DA;
}
.pun .main .main-content.message {
background: #f6f7f8;
}
.pun .main .main-content p.message {
background: #EEF5F7;
border: 1px solid #CFD5DA;
}
.main .frm-info {
padding: 35px 35px 35px 85px;
background: #EEF5F7 url('https://cdn0.iconfinder.com/data/icons/TWG_Retina_Icons/64/info.png');
background-repeat: no-repeat;
background-position: 10px center;
border: 1px solid #CFD5DA;
}
fieldset.frm-set.multi {
border: 0px solid #ddd;
}
.sub-head {
border-bottom: 1px solid #CFD5DA;
}
#profile-advanced-details div.separator {
border-bottom: 1px solid #CFD5DA;
}
#tabs ul li.activetab a {
background: #EEF5F7;
border: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
color: #f90;
}
#tabs ul li.activetab a:hover {
background: #EEF5F7;
}
#tabs ul li a {
background: #f6f7f8;
border: 1px solid #CFD5DA;
font-family: Proxima Nova Alt,Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
font-size: 10px;
color: #666;
}
#tabs ul li a:hover {
background: #EEF5F7;
color: #f90;
}
.postbody .username{
text-align: center;
width:100%
}
.prevImg {
background:url(http://2img.net/i/fa/prosilver_grey/subforum_read.gif) no-repeat;
background-size:100% 100%;
display:block;
width:25px;
height:25px;
margin:3px;
float:left;
overflow:hidden;
}
.prevImg img {
width:25px;
height:25px;
}
body {
margin: 0px;
cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur116.cur), progress;
}
a:hover {
cursor: url(http://cur.cursors-4u.net/cursors/cur-2/cur117.cur), default;
}
.module .h3, .module h3 {
background: none repeat scroll 0 0 #eef5f7;
border: 1px solid #cfd5da;
margin: -5px -18px;
padding: 8px;
}
.postmain.online.st-answer {
background: url("http://www.psdgraphics.com/file/colorful-triangles-background.jpg") repeat-y scroll left top, url("http://2img.net/i/fa/prosilver/icon_user_online_en.png") no-repeat scroll right top #E5F1F9;
}
.postmain.st-answer {
background: url("http://www.psdgraphics.com/file/colorful-triangles-background.jpg") repeat-y scroll left top #E5F1F9;[
}
img:hover
{opacity:0.8;
filter:alpha(opacity=85); /* For IE8 and earlier */
}
/* buttons */
a.button1, a.button2, button.button2, input.button1, input.button2, input[type="button"], input[type="submit"] {
color:#FFF !important;
font-weight:bold;
background:#268fbf;
border:none !important;
border-radius:3px;
padding:5px 10px !important;
margin:3px;
-webkit-transition:300ms;
transition:300ms;
}
a.button1:hover, a.button2:hover, button.button2:hover, input.button1:hover, input.button2:hover, input[type="button"]:hover, input[type="submit"]:hover { background-color:#447799 }
a.button1:focus, a.button2:focus, button.button2:focus, input.button1:focus, input.button2:focus, input[type="button"]:focus, input[type="submit"]:focus { background-color:#333
}
.table-online {
height: auto;
padding: 5px;
background: #fff;
border: 1px solid #ddd;
}
.table-liner {
margin: 5px 0;
border-top: 1px solid #ddd;
}
.statistics-list img {
height: 35px;
}
.statistics-list {
line-height: 2.0;
}
.statistics-list dl {
overflow: hidden;
}
.statistics-list dt {
float: left;
max-width: 100%;
margin-right: 5px;
}
.statistics-list dd {
float: right;
text-align: right;
max-width: 100%;
}
.pun .post-entry {
position: relative;
}
.pun .post-entry:after, .pun .post-entry:before {
border-color: transparent;
border-style: solid solid outset;
content: " ";
display: block;
height: 0px;
left: -35px;
pointer-events: none;
position: absolute;
top: 55px;
}
.pun .post-entry:before {
border-right-color: #ddd;
border-width: 17px;
}
.pun .post-entry:after {
border-right-color: #eef5f7;
border-width: 15px;
top:57px;
left:-30px;
}
/* -- Quote, code, spoiler -- */
dl.codebox, blockquote {
-webkit-box-shadow:2px 2px 1px rgba(0,0,0,0.2);
-moz-box-shadow:2px 2px 1px rgba(0,0,0,0.2);
box-shadow:2px 2px 1px rgba(0,0,0,0.2);
}
/* Quote */
blockquote {
background:#F5F5F5 url('http://i57.servimg.com/u/f57/18/21/41/30/cite10.png') no-repeat 5px 7px;
border:1px solid #69B;
border-left:5px solid #69B;
margin:4px 5%;
}
blockquote blockquote {
background-color:#EEE;
border-color:#58A;
margin:4px 1%;
}
blockquote cite { color:#257; }
/* Code */
dl.codebox {
background:#F5F5F5;
border:1px solid #69B;
margin:4px 5%;
}
dl.codebox dt {
background:url('http://i57.servimg.com/u/f57/18/21/41/30/code10.png') no-repeat;
color:#257;
border:none;
padding-left:20px;
}
/* Spoiler */
dl.codebox.spoiler dt {
background:url('http://i57.servimg.com/u/f57/18/21/41/30/spoile10.png') no-repeat;
}
/* hidden */
dl.codebox.hidecode {
filter:alpha(opacity=30);
-moz-opacity:0.3;
-khtml-opacity:0.3;
opacity:0.3;
}
dl.codebox.hidecode:hover {
filter:alpha(opacity=100);
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
}
dl.codebox.hidecode dt { background:#F5F5F5 url('http://i57.servimg.com/u/f57/18/21/41/30/hide10.png') no-repeat 3px 2px; }
dl.codebox.hidecode dt:after {
padding-left:3px;
content:"Hidden:"
}
blockquote cite {
background:none;
padding-left:10px;
}
/* staff tables */
table.staff-table {
width:100%;
color:#666;
font-weight:bold;
background:#FFF;
border:1px solid #CCC;
border-radius:3px;
border-spacing:0;
margin:3px 0;
}
table.staff-table td { padding:3px }
table.staff-table td.side-image {
background:no-repeat center center transparent;
border-right:1px dashed #CCC;
width:50px;
height:50px;
}
/* good table */
table.staff-table.good {
color:#686;
background-color:#CFC;
border-color:#ACA;
}
table.staff-table.good td.side-image {
background-image:url(http://i38.servimg.com/u/f38/18/45/41/65/g10.png);
border-color:#ACA;
}
/* warn table */
table.staff-table.warn {
color:#966;
background-color:#FCC;
border-color:#CAA;
}
table.staff-table.warn td.side-image {
background-image:url(http://i38.servimg.com/u/f38/18/45/41/65/w10.png);
border-color:#CAA;
}
/* info table */
table.staff-table.inform {
color:#369;
background-color:#9CF;
border-color:#7AC;
}
table.staff-table.inform td.side-image {
background-image:url(http://i38.servimg.com/u/f38/18/45/41/65/i10.png);
border-color:#7AC;
}
#LGquick_search {
position: fixed;
top: 0px;
right: 5%;
background: #f6f7f8;
padding: 15px 20px;
border-radius: 0 0 3px 3px;
-moz-border-radius: 0 0 3px 3px;
-webkit-border-radius: 0 0 3px 3px;
border: 1px solid #CCC;
border-top: none;
text-shadow: 0 1px white;
box-shadow: inset 0 0px 10px #EEE;
-moz-box-shadow: inset 0 0px 10px #EEE;
-webkit-box-shadow: inset 0 0px 10px #EEE;
}
#LGquick_search input {
background-color: white;
color: #666;
}
.LGlike {
background: #105289;
padding: 3px;
border-radius: 4px;
color: #fff;
font-size: 10px;
font-weight: bold;
text-shadow: -1px 0.5px #888;
box-shadow: 1px 1px 1px #888;
cursor: pointer;
margin-right: 4px;
}
.LGvote { margin: 0 5px; }
.LGnovote {
filter:Alpha(opacity=50);
opacity: 0.5;
cursor: default;
box-shadow: none;
text-shadow: none;
}
.selectCode { float:right; text-transform: uppercase; cursor:pointer; }
div.cont_code { clear: right;
}
/* --- START DATABASE CP --- */
body.databaseBody { color:#666; font-size:11px; font-family:Verdana,Arial,Helvetica,sans-serif; background:#DEF; }
body.databaseBody a { text-decoration:none }
#db_wrap { background:#FFF; border:1px solid #CCC; width:80%; margin:40px auto; padding:3px; }
#db_wrap h1 { color:#479 !important; font-size:18px; border-bottom:1px solid #479; padding-bottom:3px; margin:3px 0; }
.database_table { background:#FFF; border:1px solid #CCC; border-spacing:0; width:100%; overflow:auto; }
.database_table a { background:none !important; display:inline-block; white-space:nowrap; overflow:hidden; max-width:100px; }
.database_table tr:nth-child(even) { background:#FFF }
.database_table tr:nth-child(odd) { background:#DDD }
.database_table tr:hover { background:#FFA }
.database_table td { border-right:1px solid #CCC; border-bottom:1px solid #CCC; padding:3px; }
.database_table tr.table_data { background:#EEE; box-shadow:0 10px 6px rgba(255,255,255,0.3) inset, 0 -10px 6px rgba(0,0,0,0.05) inset }
#db_list { background:#EEE; border:1px solid #CCC; float:left; width:150px; min-height:200px; padding:3px; margin-right:6px; }
#db_list .database { color:#999; text-shadow:1px 1px 0 #FFF; text-align:center; font-weight:bold; font-size:10px; background:none; border:1px solid #CCC; border-radius:3px; cursor:pointer; margin:3px 0; padding:3px; }
#db_list .database:hover { color:#479; border-color:#479; }
#db_list .database.dbactif { background:#DEF; color:#69B; border-color:#8BD; }
#db_tables { background:#EEE; border:1px solid #CCC; overflow-x:hidden; padding:3px; }
#innertable { height:400px; overflow:auto; }
.db_nav { text-align:right; background:#EEE; border:1px solid #CCC; padding:5px 3px; margin:6px 0; }
.db_nav a, .db_button, tr.table_data a { color:#999; text-shadow:1px 1px 0 #FFF; text-transform:uppercase; background:none; border:1px solid #CCC; border-radius:3px; display:inline-block; padding:3px 6px; margin:1px 3px; cursor:pointer; }
.db_nav a:hover, .db_button:hover, tr.table_data a:hover { color:#479; border-color:#479; }
.db_nav a:focus, .db_button:focus, tr.table_data a:focus { color:#8BD; border-color:#8BD; }
.db_title { color:#479; font-size:12px; font-weight:bold; border-bottom:1px solid #479; padding-bottom:3px; margin-bottom:3px; }
.db_info { color:#58A; text-shadow:1px 1px 0 #FFF; text-align:center; background-color:#DEF; border:1px solid #BCD; border-radius:3px; padding:5px 3px; margin:6px 3px; }
.db_erreur { color:#C66; font-size:12px; text-shadow:1px 1px 0 #FFF; font-weight:bold; height:20px; }
.db_overlay { background:rgba(0,0,0,0.3); position:fixed; top:0; left:0; right:0; bottom:0; z-index:999; }
.dbo_content { background:#EEE; border:1px solid #CCC; width:65%; height:50%; overflow:auto; padding:3px; position:absolute; top:20%; left:15%; }
.dbo_content.process { color:#996; text-shadow:1px 1px 0 #FFF; text-align:center; font-size:16px; font-weight:bold; width:30%; height:auto; padding:6px 24px; left:30%; top:40%; }
.db_textarea { color:#333; background:#FFF; border:1px solid #CCC; border-radius:3px; width:90% !important; height:50% !important; resize:none; display:block; padding:3px; margin:3px auto; }
.db_textarea:hover { border-color:#479 }
.db_textarea:focus { border-color:#8BD }
/* --- END DATABASE CP --- */
/* --- START FMD CHAT --- */
#fmd_chatbox { color:#666; font-size:12px; background:#EEE; border:1px solid #CCC; border-radius:3px; padding:3px 6px; margin:6px auto; width:95%; }
/* header */
#fmd_chat_header { padding:6px 3px; margin:-3px -6px 6px -6px; border-bottom:1px solid #CCC; box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; }
#fmd_chat_header .fmd_chat_title { color:#999; font-size:18px; }
.fmd_chat_options { float:right; position:relative; }
.fmd_chat_options input { margin-right:6px }
/* messages */
#fmd_chat_messagebox { background:#F5F5F5; border:1px solid #DDD; border-radius:3px; height:200px; overflow:auto; overflow-x:hidden; padding:3px; margin:3px 0; }
.fmd_chat_row { margin:6px 0; min-height:30px; }
.fmd_chat_avatar { float:left; background:#FFF; border:2px solid #8BD; margin-right:6px; overflow:hidden; }
.fmd_chat_avatar, .fmd_chat_avatar img { width:26px; height:26px; -webkit-border-radius:100px; -moz-border-radius:100px; border-radius:100px; }
.fmd_chat_clock { vertical-align:top }
.fmd_chat_time { opacity:0; -webkit-transition:500ms; -moz-transition:500ms; -o-transition:500ms; transition:500ms; }
.fmd_chat_name:hover .fmd_chat_time, .fmd_chat_time:hover { opacity:1 }
.fmd_chat_message, .fmd_chat_name { margin-left:35px }
.fmd_chat_message { overflow:hidden; word-wrap:break-word; }
.fmd_chat_message img { max-width:100px; max-height:100px; } /* limit message image size */
/* footer, errors, message, and send */
#fmd_chat_footer { margin:6px 0; position:relative; }
.fmd_chat_error { color:#C66; font-weight:bold; text-align:center; text-shadow:1px 1px 0 #FDD; background:#FCC; border:1px solid #F99; border-radius:3px; padding:3px; }
.fmd_chat_actions { background:#E5E5E5; border:1px solid #CCC; border-radius:3px; margin:6px 0; padding:3px; overflow:hidden; }
#fmd_chat_message { color:#666; background:#FFF; border:1px solid #CCC; border-radius:4px; padding:8px 3px; padding-right:60px; cursor:text; width:100%; height:32px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing: border-box; }
#fmd_chat_send { color:#666; font-weight:bold; font-size:10px; text-transform:uppercase; background:#FFF; border:1px solid #CCC; border-radius:0 4px 4px 0; padding:8px 11px; height:32px; position:absolute; right:0; }
#fmd_chat_send:hover { background:#E5E5E5 }
.fmd_chat_sending #fmd_chat_message, .fmd_chat_sending #fmd_chat_send { background:#E5E5E5; opacity:0.6; }
/* buttons */
.fmd_chat_button { color:#999; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; display:inline-block; padding:3px; margin:1px 3px; -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }
.fmd_chat_button.fmd_small { text-align:center; width:20px; }
.fmd_chat_button:hover { color:#666; border-color:#666; cursor:pointer; }
.fmd_chat_button.actif { color:#69B; border-color:#69B; background-color:#F5F5F5; }
.fmd_color_selected { height:10px; width:10px; float:left; margin:1px 3px 0 0; border:1px solid #999; }
/* dropdowns */
.fmd_chat_dropdown iframe { border:none }
.fmd_chat_dropdown { background:#EEE; border:1px solid #CCC; border-radius:3px; box-shadow:0px 6px 12px rgba(0, 0, 0, 0.176); position:absolute; top:-180px; }
.fmd_chat_dropdown, .fmd_chat_dropdown iframe { height:175px; width:275px; }
.fmd_chat_options .fmd_chat_dropdown { top:30px; right:0; }
.fmd_chat_dropdown.fmd_notice { height:auto; width:250px; padding:3px; display:none; }
.fmd_idle .fmd_chat_dropdown.fmd_notice { color:red; font-size:10px; display:block; }
/* help table */
.fmd_chat_help { border-spacing:0; border:1px solid #CCC; width:99%; margin:3px auto; }
.fmd_chat_help td { background:#EEE; border:1px solid #CCC; border-top:none; border-left:none; padding:3px; }
.fmd_chat_help tr.fmd_chat_header { color:#999; font-size:13px; font-weight:bold; }
.fmd_chat_help tr.fmd_chat_header td { box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; padding:6px 3px; }
/* maximize settings */
#fmd_chatbox.fmd_chat_max { position:fixed; top:0; left:0; right:0; bottom:0; margin:0; width:auto; border-radius:0; overflow-y:auto; }
#fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:80% }
@media (max-height:700px) { #fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:70% } }
/* --- END FMD CHAT --- */
My forum version : PunBB
Forum address : http://hunterxroleplay.forumh.net/
Replace your chat CSS with this :
One of your button rules is overriding the button style in the shoutbox CSS.
- Code:
/* --- START FMD CHAT --- */
#fmd_chatbox { color:#666; font-size:12px; background:#EEE; border:1px solid #CCC; border-radius:3px; padding:3px 6px; margin:6px auto; width:95%; }
/* header */
#fmd_chat_header { padding:6px 3px; margin:-3px -6px 6px -6px; border-bottom:1px solid #CCC; box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; }
#fmd_chat_header .fmd_chat_title { color:#999; font-size:18px; }
.fmd_chat_options { float:right; position:relative; }
.fmd_chat_options input { margin-right:6px }
/* messages */
#fmd_chat_messagebox { background:#F5F5F5; border:1px solid #DDD; border-radius:3px; height:200px; overflow:auto; overflow-x:hidden; padding:3px; margin:3px 0; }
.fmd_chat_row { margin:6px 0; min-height:30px; }
.fmd_chat_avatar { float:left; background:#FFF; border:2px solid #8BD; margin-right:6px; overflow:hidden; }
.fmd_chat_avatar, .fmd_chat_avatar img { width:26px; height:26px; -webkit-border-radius:100px; -moz-border-radius:100px; border-radius:100px; }
.fmd_chat_clock { vertical-align:top }
.fmd_chat_time { opacity:0; -webkit-transition:500ms; -moz-transition:500ms; -o-transition:500ms; transition:500ms; }
.fmd_chat_name:hover .fmd_chat_time, .fmd_chat_time:hover { opacity:1 }
.fmd_chat_message, .fmd_chat_name { margin-left:35px }
.fmd_chat_message { overflow:hidden; word-wrap:break-word; }
.fmd_chat_message img { max-width:100px; max-height:100px; } /* limit message image size */
/* footer, errors, message, and send */
#fmd_chat_footer { margin:6px 0; position:relative; }
.fmd_chat_error { color:#C66; font-weight:bold; text-align:center; text-shadow:1px 1px 0 #FDD; background:#FCC; border:1px solid #F99; border-radius:3px; padding:3px; }
.fmd_chat_actions { background:#E5E5E5; border:1px solid #CCC; border-radius:3px; margin:6px 0; padding:3px; overflow:hidden; }
#fmd_chat_message { color:#666; background:#FFF; border:1px solid #CCC; border-radius:4px; padding:8px 3px; padding-right:60px; cursor:text; width:100%; height:32px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing: border-box; }
#fmd_chat_send { color:#666 !important; font-weight:bold; font-size:10px; text-transform:uppercase; background:#FFF !important; border:1px solid #CCC !important; border-radius:0 4px 4px 0; padding:8px 11px !important; height:32px; position:absolute; right:0; margin:0; }
#fmd_chat_send:hover { background:#E5E5E5 !important }
.fmd_chat_sending #fmd_chat_message, .fmd_chat_sending #fmd_chat_send { background:#E5E5E5 !important; opacity:0.6; }
/* buttons */
.fmd_chat_button { color:#999; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; display:inline-block; padding:3px; margin:1px 3px; -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }
.fmd_chat_button.fmd_small { text-align:center; width:20px; }
.fmd_chat_button:hover { color:#666; border-color:#666; cursor:pointer; }
.fmd_chat_button.actif { color:#69B; border-color:#69B; background-color:#F5F5F5; }
.fmd_color_selected { height:10px; width:10px; float:left; margin:1px 3px 0 0; border:1px solid #999; }
/* dropdowns */
.fmd_chat_dropdown iframe { border:none }
.fmd_chat_dropdown { background:#EEE; border:1px solid #CCC; border-radius:3px; box-shadow:0px 6px 12px rgba(0, 0, 0, 0.176); position:absolute; top:-180px; }
.fmd_chat_dropdown, .fmd_chat_dropdown iframe { height:175px; width:275px; }
.fmd_chat_options .fmd_chat_dropdown { top:30px; right:0; }
.fmd_chat_dropdown.fmd_notice { height:auto; width:250px; padding:3px; display:none; }
.fmd_idle .fmd_chat_dropdown.fmd_notice { color:red; font-size:10px; display:block; }
/* help table */
.fmd_chat_help { border-spacing:0; border:1px solid #CCC; width:99%; margin:3px auto; }
.fmd_chat_help td { background:#EEE; border:1px solid #CCC; border-top:none; border-left:none; padding:3px; }
.fmd_chat_help tr.fmd_chat_header { color:#999; font-size:13px; font-weight:bold; }
.fmd_chat_help tr.fmd_chat_header td { box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; padding:6px 3px; }
/* maximize settings */
#fmd_chatbox.fmd_chat_max { position:fixed; top:0; left:0; right:0; bottom:0; margin:0; width:auto; border-radius:0; overflow-y:auto; }
#fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:80% }
@media (max-height:700px) { #fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:70% } }
/* --- END FMD CHAT --- */
One of your button rules is overriding the button style in the shoutbox CSS.
- refresh101
 Member
Member - Gender :

Posts : 16
Points : 3599
Reputation : 3
Language : Filipino,English
Browser : Forum Version :
Forum Version : 
thank you for that Ange now the other problem is i want the shoutbox to put at the top of the widgets and forums just like this forum
In the shoutbox script find and replace this :
by this :
- Code:
main = document.getElementById('content') || document.getElementById('page-body'),
by this :
- Code:
main = document.getElementById('page-body'),
I fix the shoutbox and work great.
Also i find 2 bugs:
If you put image in "[img][/img]" tag you can see it but only in small size.
Youtube tag "[youtube][/youtube]" not show video.
Also i find 2 bugs:
If you put image in "[img][/img]" tag you can see it but only in small size.
Youtube tag "[youtube][/youtube]" not show video.
Well the youtube tags are weird, you can not just put in the plain url you must ONLY put in the video id number (the last bit of the url... At the end of it) to get it to work. It is easier to use the icon, but of course the shoutbox does not have one.
-Brandon
-Brandon
Theshaka wrote:I fix the shoutbox and work great.
Also i find 2 bugs:
If you put image in "[img][/img]" tag you can see it but only in small size.
Youtube tag "[youtube][/youtube]" not show video.
Find this in the CSS :
- Code:
.fmd_chat_message img { max-width:100px; max-height:100px; } /* limit message image size */
That rule defines the max height and width of images in the chat. It was added due to large images taking up much of the viewpoint in the chatbox. You can remove it if you don't want it.
As for the youtube videos, all bbcodes of the editor work in the chatbox ( because it's using a message for data storing ), but there may be a few quirks. Namely with Forumotion's youtube bbcode ; it only works with the video ID, the editor normally strips out the youtube URL and what have you, leaving only the video ID. You'd have to manually do that in the chatbox, or just post the direct link to the video.
- Wolfuryo

- Gender :

Posts : 256
Points : 3806
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
When a member wants to use the shoutbox, it says something like:An error occured : You don't have permission to send messages. Please contact the board Administrator for more information.. I want everybody to be able to use the chat, but i found no solution for it.
Please, Ange, help me.
P.S.Sorry for my English.
Please, Ange, help me.
P.S.Sorry for my English.
Andrei34 wrote:When a member wants to use the shoutbox, it says something like:An error occured : You don't have permission to send messages. Please contact the board Administrator for more information.. I want everybody to be able to use the chat, but i found no solution for it.
Please, Ange, help me.
P.S.Sorry for my English.
Sounds like a permissions problem. Check the permissions of the section you have your database topic in.
- Sponsored content
Page 5 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 5 of 6
Permissions in this forum:
You cannot reply to topics in this forum













