Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 13 users online :: 0 Registered, 0 Hidden and 13 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Profile field for custom post profiles
Page 1 of 1 • Share
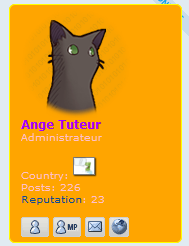
This plugin will allow you to create a field which will give your members a choice between different post profile styles. You can add as many fields as you like, and customize them to your desire. To give you an example of what this plugin does, see the image below.

Profile Field
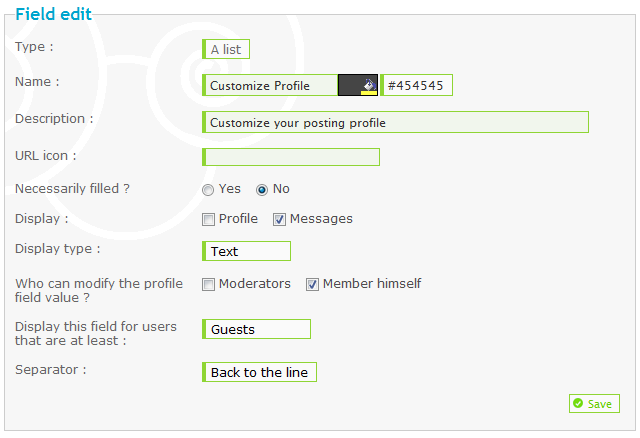
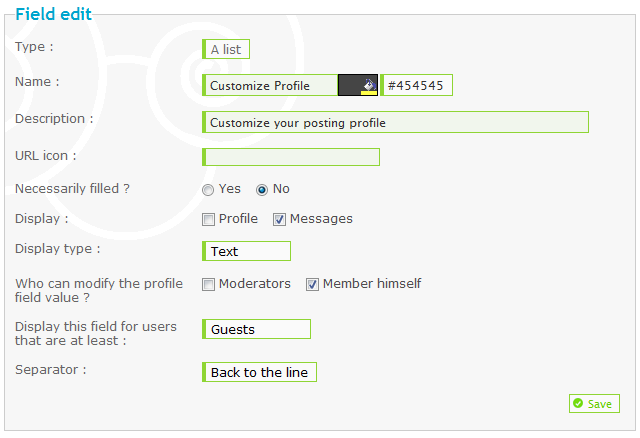
The first thing we need to do is setup a new profile field for this plugin. Go to Administration Panel > Users and Groups > Profiles , then add a new field by clicking the plus.
Make sure to set the field up with the following settings. Those not mentioned are completely your choice.
Type : A list
Name : Customize Profile
Description : Customize your posting profile (optional)
Display : Messages
Display type : Text
Who can modify the profile field value ? Members
Display this field for users that are at least : Guests
Separator : Back to the line

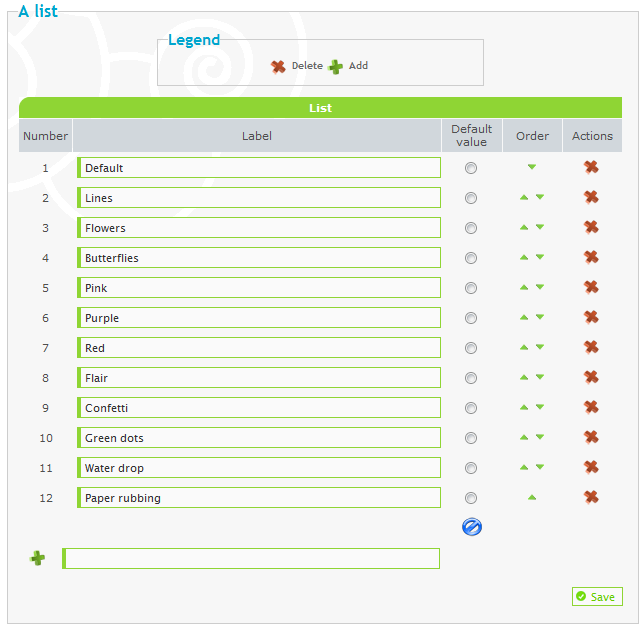
Since the plugin will come with default styles, you can added the following options to your list. This is optional, so you don't have to add them if you don't want to.

When you're finished setting the field up, go ahead and click save.
Installation
To install the plugin go to Administration Panel > Modules > JavaScript codes management and create a new script
Title : Your choice
Placement : In the topics
Paste the code below and submit :
If you've never customized your profiles with CSS go to Administration Panel > Display > Colors > CSS stylesheet, paste the following codes and submit.
This modification will ensure that your profiles look somewhat like the example at the beginning of this tutorial. I say somewhat, because the display will vary version to version.
Modifications
At the very top of the script, you should see var field = 'Customize Profile'; this is the name of the profile field we're using to apply the custom profile styles. If you named the field something else, replace Customize Profile with whatever you named the field.
In the script above, you should notice a bunch of these :
This function is used to define the style of our custom profile field option. I will explain the properties within this function :
value : The value is the name of your profile field option. If the name of your new option is Rainbow write Rainbow as the value.
color : Color defines the color of the profile font. If we want the font to be pink write pink.
border : Border defines the color of the border around the profile. Let's say we want yellow, go ahead and write yellow as the value.
background : Background defines the background colors and image of the profile. url() is used for placing an image. Like the example above, your image URL will be between the parentheses. If we don't want an image, we can remove that along with repeat top left and just define a color such as orange. For more information on how background works, see this page : http://www.w3schools.com/cssref/css3_pr_background.asp or just leave a question below.
With taking what I just explained above, our new custom field should look like the following.
The last thing you need to do is edit your customization field we added before. Then all you have to do is add Rainbow as a new option and save !!

O-okay, that's not very rainbow..y, but you should get the gist of how it works. mmm .. orange juice... that's what we should have named it !!
You're free to edit or remove the custom profiles that you don't want, and create your own if you desire ! If you need any help with picking colors, you can use this : http://www.colorpicker.com/ As for images, you'll have to find those around the internet, or create your own.
If you have any questions or comments, feel free to leave them below. Enjoy, and be creative !!

Profile Field
The first thing we need to do is setup a new profile field for this plugin. Go to Administration Panel > Users and Groups > Profiles , then add a new field by clicking the plus.
Make sure to set the field up with the following settings. Those not mentioned are completely your choice.
Type : A list
Name : Customize Profile
Description : Customize your posting profile (optional)
Display : Messages
Display type : Text
Who can modify the profile field value ? Members
Display this field for users that are at least : Guests
Separator : Back to the line

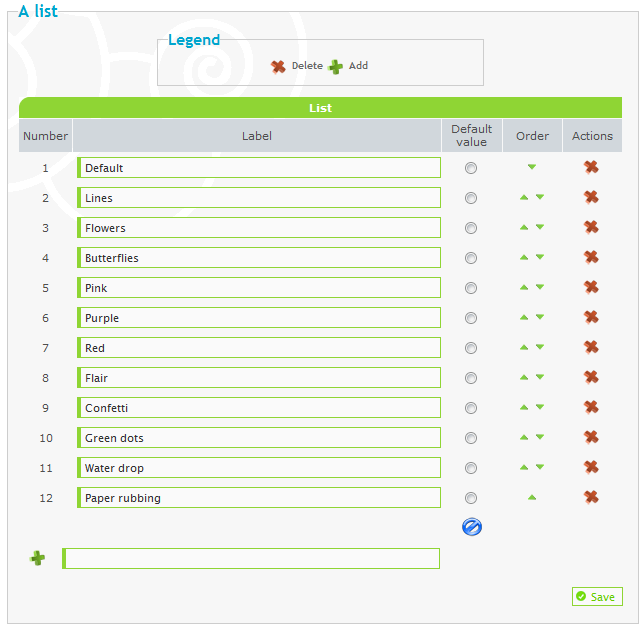
Since the plugin will come with default styles, you can added the following options to your list. This is optional, so you don't have to add them if you don't want to.
- Default
- Lines
- Flowers
- Butterflies
- Pink
- Purple
- Red
- Flair
- Confetti
- Green dots
- Water drop
- Paper rubbing

When you're finished setting the field up, go ahead and click save.
Installation
To install the plugin go to Administration Panel > Modules > JavaScript codes management and create a new script
Title : Your choice
Placement : In the topics
Paste the code below and submit :
- Code:
$(function() {
var field = 'Customize Profile';
customProfile({
value : 'Lines',
color : '#444',
border : '#DB5',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/lines10.gif) repeat top left #FFF'
});
customProfile({
value : 'Flowers',
color : '#444',
border : '#BCE',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/flower10.gif) repeat top left #FFF'
});
customProfile({
value : 'Butterflies',
color : '#444',
border : '#BCE',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/butter10.gif) repeat top left #FFF'
});
customProfile({
value : 'Pink',
color : '#433',
border : '#CBB',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/pink10.gif) repeat top left #FEE'
});
customProfile({
value : 'Purple',
color : '#445',
border : '#AAB',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/purple10.gif) repeat top left #DDE'
});
customProfile({
value : 'Red',
color : '#644',
border : '#B99',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/red10.gif) repeat top left #ECC'
});
customProfile({
value : 'Flair',
color : '#443',
border : '#CCB',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/flair10.gif) repeat top left #FFF'
});
customProfile({
value : 'Confetti',
color : '#443',
border : '#CCB',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/confet10.gif) repeat top left #FFF'
});
customProfile({
value : 'Green dots',
color : '#343',
border : '#BCB',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/greend10.gif) repeat top left #FFF'
});
customProfile({
value : 'Water drop',
color : '#044',
border : '#5AA',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/waterd10.gif) repeat top left #FFF'
});
customProfile({
value : 'Paper rubbing',
color : '#234',
border : '#ABC',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/paper10.gif) repeat top left #FFF'
});
customProfile({ value : '.*?', remove : true }); // remove field from profiles
function customProfile(o) {
var reg = new RegExp('<span class="label"><span style="color:#[a-f0-9]{6};">'+field+'</span>\\s:\\s</span>(\\s|)'+o.value+'<br>','i');
for (var i=0,p=$('.postprofile, .user, .postdetails.poster-profile'); i<p.length; i++) {
if (p[i].innerHTML.match(reg)) {
if (o.remove) p[i].innerHTML = p[i].innerHTML.replace(reg,'');
else {
p[i].style.color = o.color;
p[i].style.borderColor = o.border;
p[i].style.background = o.background;
}
}
}
};
var info = 'Plugin developed by Ange Tuteur for customizing post profiles. For help with this plugin, please see the following link : http://fmdesign.forumotion.com/t279-profile-field-for-custom-post-profiles';
});
If you've never customized your profiles with CSS go to Administration Panel > Display > Colors > CSS stylesheet, paste the following codes and submit.
- Code:
/* custom profile default */ .postprofile, .user, .postdetails.poster-profile { border:1px solid transparent; border-radius:6px; display:block; padding:3px; margin:3px; }
/* ipb fix */ #ipbwrapper .postprofile { margin:0; margin-left:-18em; padding:0; border:none; border-right:1px solid transparent; border-radius:0; }
This modification will ensure that your profiles look somewhat like the example at the beginning of this tutorial. I say somewhat, because the display will vary version to version.
Modifications
At the very top of the script, you should see var field = 'Customize Profile'; this is the name of the profile field we're using to apply the custom profile styles. If you named the field something else, replace Customize Profile with whatever you named the field.
In the script above, you should notice a bunch of these :
- Code:
customProfile({
value : 'Lines',
color : '#444',
border : '#DB5',
background : 'url(http://i38.servimg.com/u/f38/18/45/41/65/lines10.gif) repeat top left #FFF'
});
This function is used to define the style of our custom profile field option. I will explain the properties within this function :
value : The value is the name of your profile field option. If the name of your new option is Rainbow write Rainbow as the value.
color : Color defines the color of the profile font. If we want the font to be pink write pink.
border : Border defines the color of the border around the profile. Let's say we want yellow, go ahead and write yellow as the value.
background : Background defines the background colors and image of the profile. url() is used for placing an image. Like the example above, your image URL will be between the parentheses. If we don't want an image, we can remove that along with repeat top left and just define a color such as orange. For more information on how background works, see this page : http://www.w3schools.com/cssref/css3_pr_background.asp or just leave a question below.
With taking what I just explained above, our new custom field should look like the following.
- Code:
customProfile({
value : 'Rainbow',
color : 'pink',
border : 'yellow',
background : 'orange'
});
The last thing you need to do is edit your customization field we added before. Then all you have to do is add Rainbow as a new option and save !!

O-okay, that's not very rainbow..y, but you should get the gist of how it works. mmm .. orange juice... that's what we should have named it !!

You're free to edit or remove the custom profiles that you don't want, and create your own if you desire ! If you need any help with picking colors, you can use this : http://www.colorpicker.com/ As for images, you'll have to find those around the internet, or create your own.
If you have any questions or comments, feel free to leave them below. Enjoy, and be creative !!

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Wed 18 May 2016, 11:03; edited 2 times in total
Nah, I think that's different. It uses some AJAX to update the field with a new mood along with some other things like color and a dropdown on the profile. This is like a regular dropdown field, that you can manually change via the profile page. It uses a small snippet of code to check what field is selected, then apply its style to the post. Sorry if I got too technical, it happens a lot. 

AJAX stands for Asynchronous Javascript and XML. In simple terms, it's used to get content from another webpage, or send data to another, ooor get and load that data into the current page without reloading it. Is it bad that I think of JavaScript AJAX when I see the actual cleaner ?
I do not know what has happened, but this is not working any more on my two forums.
http://fmthemes.forumotion.com/forum
http://ztwds.forumotion.com/
http://fmthemes.forumotion.com/forum
http://ztwds.forumotion.com/
Hm.. In the script, try replacing this line :
with this :
- Code:
var reg = new RegExp('<span class="label"><span style="color:#[a-f0-9]{6};">'+field+'</span>:\\s</span>(\\s|)'+o.value+'<br>','i');
with this :
- Code:
var reg = new RegExp('<span class="label"><span style="color:#[a-f0-9]{6};">'+field+'</span>\\s:\\s</span>(\\s|)'+o.value+'<br>','i');
Thanks. It worked perfectly.Ange Tuteur wrote:Hm.. In the script, try replacing this line :
- Code:
var reg = new RegExp('<span class="label"><span style="color:#[a-f0-9]{6};">'+field+'</span>:\\s</span>(\\s|)'+o.value+'<br>','i');
with this :
- Code:
var reg = new RegExp('<span class="label"><span style="color:#[a-f0-9]{6};">'+field+'</span>\\s:\\s</span>(\\s|)'+o.value+'<br>','i');
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal















