Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 38 users online :: 0 Registered, 0 Hidden and 38 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Get member data
Page 1 of 1 • Share
Hi,
This is a simple tool to gather the data of your members and place it into a table. The table can be posted in topics, or for personal use..

Demo
For a demo, follow this link : https://fmdesign.forumotion.com/h6-member-data
Total members : 10
Field ID1 : #field_id-6
Feild ID2 : leave blank
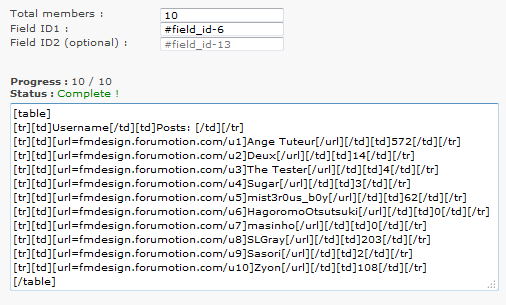
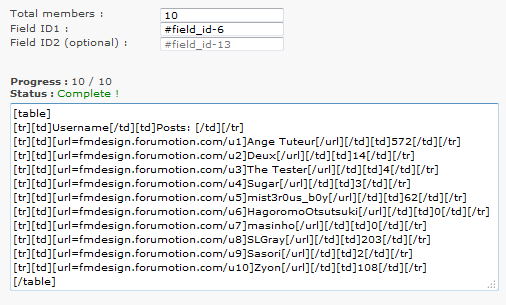
Click initialize to begin the process.
The result should output a bbcode table, similar to the one below.
Insallation
Go to Administration Panel > Modules > HTML pages management > Create a new HTML page
Title : Your choice
Use your forum header : YES
Paste this and save :
At the top you can modify this variable if you like :
Usage
 ATTENTION : While using this tool for large ammounts of members (50+), make sure that you are not logged in as it will cause bugs.
ATTENTION : While using this tool for large ammounts of members (50+), make sure that you are not logged in as it will cause bugs.
Total members : Input the total amount of members on your board to return a complete list of your members. You can input lower values to return a smaller list..
Field ID1 : This is the ID of the field you want to grab, for example : "Posts" By default the ID of the posts fields is #field_id-6. To find these IDs you can use the developer tools(F12)
To return language I would input #field_id1

Field ID2 : ID2 is the same as ID1, only it is completely optional.
When finished inputing your data click "Initialize" to begin building the table.
Style
To style the table simply add a class name to it. For example :
Then you can add some CSS to your stylesheet, to style it :
Any questions, comments, or bugs, you may leave them below.
Thanks
This is a simple tool to gather the data of your members and place it into a table. The table can be posted in topics, or for personal use..

Demo
For a demo, follow this link : https://fmdesign.forumotion.com/h6-member-data
Total members : 10
Field ID1 : #field_id-6
Feild ID2 : leave blank
Click initialize to begin the process.
The result should output a bbcode table, similar to the one below.
| Username | Posts: |
| Ange Tuteur | 572 |
| Deux | 14 |
| The Tester | 4 |
| Sugar | 3 |
| mist3r0us_b0y | 62 |
| HagoromoOtsutsuki | 0 |
| masinho | 0 |
| SLGray | 203 |
| Sasori | 2 |
| Zyon | 108 |
Go to Administration Panel > Modules > HTML pages management > Create a new HTML page
Title : Your choice
Use your forum header : YES
Paste this and save :
- Code:
<script type="text/javascript">requestTime = 3000 // time in between requests</script>
<style type="text/css">
.fieldLabel {
display:inline-block;
width:150px;
}
#orderData {
width:100%;
margin:4px 0;
}
</style><div style="width:50%;margin:0 auto;">
<div><span class="fieldLabel">Total members : </span><input id="memCount" placeholder="0" type="text"/></div>
<div><span class="fieldLabel">Field ID1 : </span><input id="data1" placeholder="#field_id-6" type="text"/></div>
<div><span class="fieldLabel">Field ID2 (optional) : </span><input id="data2" placeholder="#field_id-13" type="text"/></div>
<input id="initData" type="button" value="Initialize" />
<br/><br/>
<strong>Progress : </strong><span id="progress"></span>
<br/>
<strong>Status : </strong><span id="status"></span>
<br/>
<textarea id="orderData" style="height:100px;" onclick="this.select()"></textarea>
<div id="loadData" style="display:none"></div>
</div>
<script type="text/javascript">var mem_now = 1, mem_end, time = 0, data1 = document.getElementById('data1'), data2 = document.getElementById('data2'), total = 0, statusI = document.getElementById('status');
document.getElementById('initData').onclick = function() {
mem_end = Number(document.getElementById('memCount').value);
if (data1.value.length == 0 && data2.value.length == 0) return alert('Not enough data');
if (data1.value.length > 0) total += 1;
if (data2.value.length > 0) total += 1;
init();
statusI.innerHTML = 'Running.';
statusI.style.color = 'brown';
_timer = window.setInterval(function() {
if (time == 3) {
statusI.innerHTML = 'Running.';
time = 0;
} else {
statusI.innerHTML += '.';
time += 1;
}
},500);
};
function init() {
var d1 = document.getElementById('data1').value, d2 = document.getElementById('data2').value, txt = document.getElementById('orderData');
document.getElementById('progress').innerHTML = mem_now + ' / ' + mem_end;
document.getElementById('initData').style.display = 'none';
$('#loadData').load('/u' + mem_now + ' title, ' + d1 + ', ' + d2, function() {
if (total == 1) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl dt').text() +'[/td][/tr]\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
if (total == 2) {
if (mem_now == 1) txt.value += '[table]\n[tr][td]Username[/td][td]'+ $(this).find('dl:eq(0) dt').text() +'[/td][td]'+ $(this).find('dl:eq(1) dt').text() +'[/td][/tr]\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
else if (mem_now != mem_end) txt.value += '\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]';
if (mem_now == mem_end) txt.value += '\n[tr][td][url=http://'+ window.location.host + '/u' + mem_now +']'+ $(this).find('title').text().replace(/.*?- (.*?)/,'$1') +'[/url][/td][td]'+ $(this).find('dl:eq(0) dd .field_uneditable').text() +'[/td][td]'+ $(this).find('dl:eq(1) dd .field_uneditable').text() +'[/td][/tr]\n[/table]';
}
txt.style.height = Number(txt.style.height.replace(/px/,'')) + 15 + 'px';
if (mem_now < mem_end) {
mem_now += 1;
setTimeout(function() { init() },requestTime);
} else if (mem_now == mem_end) {
statusI.innerHTML = 'Complete !';
statusI.style.color = 'green';
window.clearInterval(_timer);
}
});
}// member data par ange tuteur</script>
At the top you can modify this variable if you like :
- Code:
requestTime = 3000 // time in between requests
Usage
Total members : Input the total amount of members on your board to return a complete list of your members. You can input lower values to return a smaller list..
Field ID1 : This is the ID of the field you want to grab, for example : "Posts" By default the ID of the posts fields is #field_id-6. To find these IDs you can use the developer tools(F12)
To return language I would input #field_id1

Field ID2 : ID2 is the same as ID1, only it is completely optional.
When finished inputing your data click "Initialize" to begin building the table.
Style
To style the table simply add a class name to it. For example :
- Code:
[table class="postTable"]
[tr][td]Username[/td][td]Posts: [/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u1]Ange Tuteur[/url][/td][td]572[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u2]Deux[/url][/td][td]14[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u3]The Tester[/url][/td][td]4[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u4]Sugar[/url][/td][td]3[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u5]mist3r0us_b0y[/url][/td][td]62[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u6]HagoromoOtsutsuki[/url][/td][td]0[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u7]masinho[/url][/td][td]0[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u8]SLGray[/url][/td][td]203[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u9]Sasori[/url][/td][td]2[/td][/tr]
[tr][td][url=fmdesign.forumotion.com/u10]Zyon[/url][/td][td]108[/td][/tr]
[/table]
Then you can add some CSS to your stylesheet, to style it :
- Code:
.postTable { border:1px solid #000; padding:3px; }
.postTable td { border:1px solid #333; padding:3px; }
Any questions, comments, or bugs, you may leave them below.
Thanks
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal













