Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 32 users online :: 0 Registered, 0 Hidden and 32 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Add a login popup for the toolbar
Page 2 of 2 • Share
Page 2 of 2 •  1, 2
1, 2
First topic message reminder :
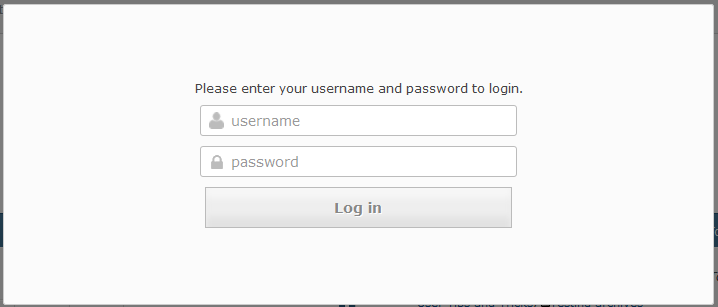
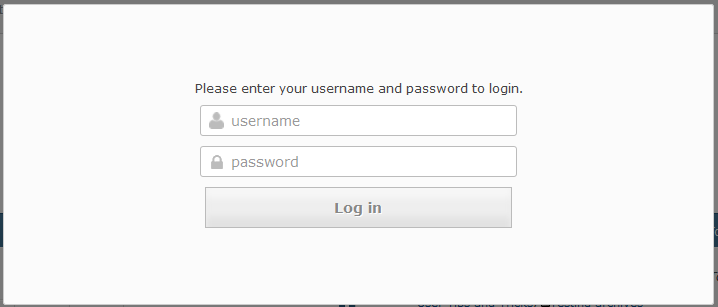
This simple tutorial will add a small login popup for the toolbar on your Forumotion forum.

Installation
Go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Your choice
Placement : In all the pages
Paste the code below :
Submit the script and it is installed !
Information
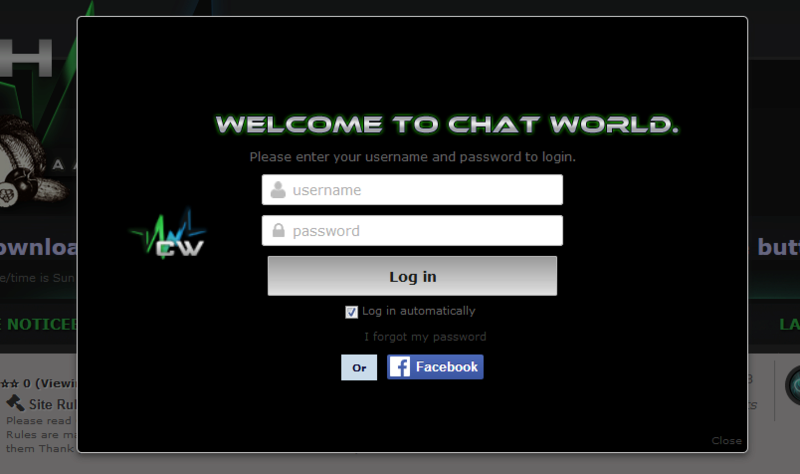
• The login will display whenever you click to login via the toolbar.

• You can close the popup by clicking the overlay.
• You can change the border and background colors by modifying the CSS in the script :
Any questions ou comments ? You may leave them below.
This simple tutorial will add a small login popup for the toolbar on your Forumotion forum.

Installation
Go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : Your choice
Placement : In all the pages
Paste the code below :
- Code:
$(function(){$(function(){
if (_userdata.session_logged_in != 0) return;
var content = cre('DIV'), overlay = cre('DIV'), style = cre('STYLE'), css = '.loginForm,.loginOverlay{position:fixed;display:none}.loginForm{background:#FBFBFB;border:1px solid #CCC;border-radius:3px;padding:5%;top:20%;left:20%;right:20%;z-index:100001;}@media(max-width:500px){.loginForm{background-image:none}}@media(min-width:1000px){.loginForm{left:25%;right:25%}}.loginForm .loginTitle{font-size:12px;margin:5px 0;}.loginOverlay{background:url(http://i39.servimg.com/u/f39/18/21/41/30/overla10.png);left:0;top:0;right:0;bottom:0;z-index:100000;cursor:pointer}.loginForm div { text-align:center; }.loginForm .inputbox {font-size:14px;height:25px;width:50% !important;border-radius:3px;padding-left:30px;}.loginForm input{margin:5px 0 !important}.loginForm .button1 {font-size:14px;padding:10px 15px !important;width:54% !important}#fa_username {background:url(http://i59.servimg.com/u/f59/18/21/60/73/un10.png) no-repeat 8px center #FFF}#fa_password {background:url(http://i59.servimg.com/u/f59/18/45/41/65/pw10.png) no-repeat 10px center #FFF}';
content.className = 'loginForm', overlay.className = 'loginOverlay';
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
content.innerHTML = '<form action="/login" method="post" name="form_login"><div class="loginTitle">Please enter your username and password to login.</div><div><input tabindex="100" placeholder="username" name="username" id="fa_username" size="25" maxlength="40" value="" class="inputbox autowidth" type="text"/></div><div><input tabindex="101" id="fa_password" placeholder="password" name="password" size="25" maxlength="25" class="inputbox autowidth" type="password"/></div><div><input name="redirect" value="'+window.location.pathname+'" type="hidden"><input name="login" tabindex="103" value="Log in" class="button1" type="submit"></div></form>';
insert(overlay, content);
document.getElementById('fa_right').firstChild.onclick = function() { display('block'); document.getElementById('fa_username').focus(); return false };
overlay.onclick = function() { display('none') };
function cre(el) { return document.createElement(el) };
function display(val) { content.style.display = val, overlay.style.display = val; };
function insert() { var args = arguments,i; for (i=0; i<args.length; i++) document.body.insertBefore(args[i], document.body.firstChild); }
})});
Submit the script and it is installed !
Information
• The login will display whenever you click to login via the toolbar.

• You can close the popup by clicking the overlay.
• You can change the border and background colors by modifying the CSS in the script :
- Code:
css = '.loginForm,.loginOverlay{position:fixed;display:none}.loginForm{background:#FBFBFB;border:1px solid #CCC;border-radius:3px;padding:5%;top:20%;left:20%;right:20%;z-index:100001;}@media(max-width:500px){.loginForm{background-image:none}}@media(min-width:1000px){.loginForm{left:25%;right:25%}}.loginForm .loginTitle{font-size:12px;margin:5px 0;}.loginOverlay{background:url(http://i39.servimg.com/u/f39/18/21/41/30/overla10.png);left:0;top:0;right:0;bottom:0;z-index:100000;cursor:pointer}.loginForm div { text-align:center; }.loginForm .inputbox {font-size:14px;height:25px;width:50% !important;border-radius:3px;padding-left:30px;}.loginForm input{margin:5px 0 !important}.loginForm .button1 {font-size:14px;padding:10px 15px !important;width:54% !important}#fa_username {background:url(http://i59.servimg.com/u/f59/18/21/60/73/un10.png) no-repeat 8px center #FFF}#fa_password {background:url(http://i59.servimg.com/u/f59/18/45/41/65/pw10.png) no-repeat 10px center #FFF}'
Any questions ou comments ? You may leave them below.
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:23; edited 1 time in total
Bump Please Mr @Ange TuteurApe wrote:Ange Tuteur wrote:You can give this a try if you want, though I'm not certain if it'll work ; it's a deep copy of the HTML.
- Code:
// LOGIN POPUP ON TOOL BAR
$(function(){$(function(){
if (_userdata.session_logged_in != 0) return;
/* -- CUSTOMIZATION BEGIN -- */
var both = true,
redirect = window.location.pathname,
imgOverlay = 'https://i.servimg.com/u/f39/18/21/41/30/overla10.png',
imgConnex = 'https://i.servimg.com/u/f59/18/21/60/73/connex10.png',
/* -- CUSTOMIZATION END -- */
content = cre('DIV'), overlay = cre('DIV'), cacheMe = cre('DIV'), style = cre('STYLE'), css = '.loginForm,.loginOverlay{position:fixed;display:none}.loginForm{background:url('+imgConnex+') no-repeat 8% center #FBFBFB;background-size:12.5%;border:1px solid #CCC;border-radius:5px;padding:5%;top:20%;left:20%;right:20%;z-index:100001;}@media(max-width:500px){.loginForm{background-image:none}}@media(min-width:1000px){.loginForm{left:25%;right:25%}}.loginForm .loginTitle{font-size:12px;margin:5px 0;}.loginOverlay{background:url('+imgOverlay+');left:0;top:0;right:0;bottom:0;z-index:100000;cursor:pointer}.loginForm div { text-align:center; }.loginForm .inputbox {font-size:14px;height:25px;width:50% !important;border-radius:3px;padding-left:30px;}.loginForm input{margin:5px 0 !important}.loginForm .button1 {font-size:14px;padding:10px 15px !important;width:54% !important}#fa_username {background:url(https://i.servimg.com/u/f59/18/21/60/73/un10.png) no-repeat 8px center #FFF}#fa_password {background:url(https://i.servimg.com/u/f59/18/45/41/65/pw10.png) no-repeat 10px center #FFF}';
content.className = 'loginForm', overlay.className = 'loginOverlay';
cacheMe.innerHTML = '<img src="'+imgOverlay+'"/><img src="'+imgConnex+'"/>', cacheMe.style.display = 'none';
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
content.innerHTML = '<form action="/login" method="post" name="form_login"><br><div class="loginTitle"><img src="https://i.servimg.com/u/f97/12/23/10/57/cw11.png" /></font></div><div class="loginTitle">Please enter your username and password to login.</div><div><input tabindex="100" placeholder="username" name="username" id="fa_username" size="25" maxlength="40" value="" class="inputbox autowidth" type="text"/></div><div><input tabindex="101" id="fa_password" placeholder="password" name="password" size="25" maxlength="25" class="inputbox autowidth" type="password"/></div><div><input name="redirect" value="'+redirect+'" type="hidden"><input name="login" tabindex="103" value="Log in" class="button1" type="submit"></div><a href="#close" id="closeMe" style="position:absolute;bottom:5px;right:5px;">Close</a><p align="center"><input name="autologin" id="autologin" tabindex="4" class="checkbox" checked="checked" type="checkbox"><label for="autologin"> Log in automatically</label><br/><a href="/profile?mode=sendpassword"><i class="fa" style="font-size:18px;"> </i>I forgot my password</a></p>'+
'<div class="social_btn"><div class="fb_or">Or</div><div class="fb-login-button fb_iframe_widget" data-scope="email,user_birthday,user_website,user_location" data-max-rows="1" data-size="large" data-show-faces="false" data-auto-logout-link="false" onlogin="onLoginFB" login_text="Facebook" fb-xfbml-state="rendered" fb-iframe-plugin-query="app_id=972366849470903&auto_logout_link=false&container_width=47&locale=en_US&login_text=Facebook&max_rows=1&scope=email%2Cuser_birthday%2Cuser_website%2Cuser_location&sdk=joey&show_faces=false&size=large"><span style="vertical-align: bottom; width: 96px; height: 25px;"><iframe name="fe8c1c0ac59018" width="1000px" height="1000px" frameborder="0" allowtransparency="true" allowfullscreen="true" scrolling="no" title="fb:login_button Facebook Social Plugin" src="https://www.facebook.com/plugins/login_button.php?app_id=972366849470903&auto_logout_link=false&channel=https%3A%2F%2Fstaticxx.facebook.com%2Fconnect%2Fxd_arbiter%2Fr%2F18W0fzbK7xg.js%3Fversion%3D42%23cb%3Df194965c10d8aa8%26domain%3Dwww.achatworld.com%26origin%3Dhttps%253A%252F%252Fwww.achatworld.com%252Ff1ae252c7c2c7e4%26relation%3Dparent.parent&container_width=47&locale=en_US&login_text=Facebook&max_rows=1&scope=email%2Cuser_birthday%2Cuser_website%2Cuser_location&sdk=joey&show_faces=false&size=large" style="border: none; visibility: visible; width: 96px; height: 25px;" class=""></iframe></span></div><div class="ti-connect" data-loc="https://topicit.net" data-login="https://www.achatworld.com/topicit/index.php/connect" data-version="0.1" data-lang="en"><iframe id="topicit-connect-0" class="topicit-connect-button" frameborder="0" scrolling="no" allowtransparency="true" style="position: static; visibility: visible; width: 95px; height: 25px;" title="TopicIt Connect Button" src="https://topicit.net/button/light?id=topicit-connect-0&redirect=https%3A%2F%2Fwww.achatworld.com%2Flogin&lang=en&loc=https%3A%2F%2Ftopicit.net&login=https%3A%2F%2Fwww.achatworld.com%2Ftopicit%2Findex.php%2Fconnect&version=0.1"></iframe></div></div>
</form>';
insert(overlay, content, cacheMe);
if (both === true) {
var a = document.getElementsByTagName('A');
for (var i=0; i<a.length; i++) if (/\/login/.test(a[i].href) && /(mainmenu|rightHeaderLink)/.test(a[i].className)) a[i].onclick = function() { display('block'), fadeIn(overlay, content); document.getElementById('fa_username').focus(); return false };
} else {
document.getElementById('fa_right').firstChild.onclick = function() {
display('block'), fadeIn(overlay, content);
document.getElementById('fa_username').focus();
return false
}
}
overlay.onclick = function() { close() };
document.getElementById('closeMe').onclick = function() { close(); return false };
function cre(el) { return document.createElement(el) };
function display(val) { content.style.display = val, overlay.style.display = val };
function close() { display('none'), overlay.style.opacity = 1, content.style.opacity = 1 };
function insert() { var args = arguments; for (var i=0; i<args.length; i++) document.body.insertBefore(args[i], document.body.firstChild) };
function fadeIn() {
var args = arguments;
for (var i=0; i<args.length; i++) args[i].style.opacity = 0;
var fader = window.setInterval(function() {
for (var i=0; i<args.length; i++) {
var opa = Number(args[i].style.opacity);
if (opa >= 1) {
window.clearInterval(fader);
return args[i].style.opacity = 1;
} else args[i].style.opacity = opa + 0.15
}
},25);
}
})});
//END OF CODE
That's great it worked sort of but it did not add the new topic it button next to the facebook one
Try copying the code from here and see if it works :
https://gist.githubusercontent.com/anonymous/cab0d04c7445b7c4b5e3bbe06d5fd390/raw/569d926a530ab37e84f67246b716717c3ba81e77/fa-lp-fbti.js
https://gist.githubusercontent.com/anonymous/cab0d04c7445b7c4b5e3bbe06d5fd390/raw/569d926a530ab37e84f67246b716717c3ba81e77/fa-lp-fbti.js

- Sponsored content
Page 2 of 2 •  1, 2
1, 2
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal