Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 52 users online :: 0 Registered, 0 Hidden and 52 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
DEVMODE
Page 1 of 1 • Share
Hello everyone ,
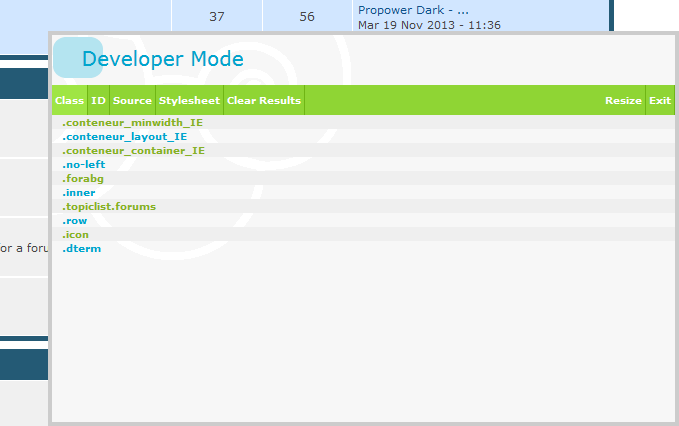
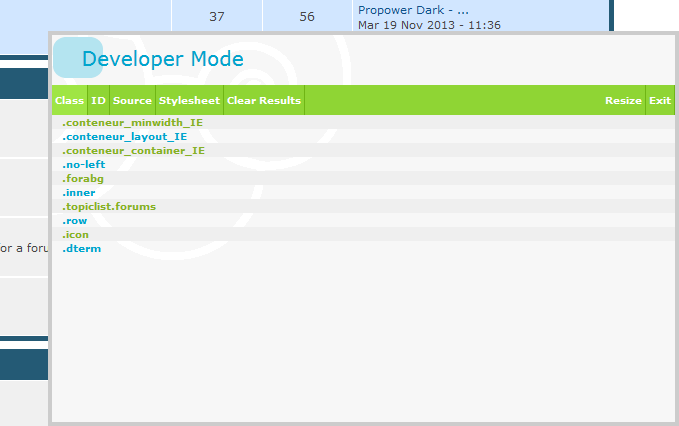
Here is a project I have been working on for practice and fun. Its main function is to work as a developer tool for grabbing selectors, and manipulating the webpage. The design is similar to the administration panel since it is primarily meant for admins however, I'm allowing it the be tested by anyone. I'll go over some of the features.
To activate developer mode click the green button in the bottom right hand corner which says 'DEVMODE'. Clicking the button will add an anchor tag to the current page url and refresh to initialize the developer panel. Once loaded you can have your fun.

The class tab will display the class names of elements that you click. The parents will be the most recent results, and the children will be below the parent results.

The ID tab displays an elements ID, the function is basically the same as the class tab.

The source tab displays the source of a clicked image. You can click the source in the panel to view it. This was a miscellaneous addition, it can be used if you want to modify a specific image. ( img[src="/img"] )

The stylesheet tab allows you viewing of the forums entire stylesheet. I tried my best to get the coloring and style similar to the CSS stylesheet in the Admin panel, but I'm not very good with that type of stuff yet. I mainly used regular expressions to do this.

Clear results tab will clear all the results from the Class, ID, and source tab.
Resize tab will allow you to move and resize the panel. I have added a few options so far.

The CSS editor allows you to edit the style of the current page. You can write some CSS into the textarea and then click the preview style button to view the changes. The written value is added to a stylesheet in the editor, and overwritten with the new value after every submission.

The JavaScript editor allows you to write your own scripts and run them on the current page. To run your script click the execute button and it should apply your script. Clicking the execute button submits the script to the page.

More information for the CSS and JS editors can be read by clicking the help buttons.
If you encounter any bugs, have ideas for improvement, or something else feel free to leave a message. Many thanks for reading and have fun playing with it. ( or playing with fmdesign hehehe
( or playing with fmdesign hehehe  )
)
Here is a project I have been working on for practice and fun. Its main function is to work as a developer tool for grabbing selectors, and manipulating the webpage. The design is similar to the administration panel since it is primarily meant for admins however, I'm allowing it the be tested by anyone. I'll go over some of the features.
To activate developer mode click the green button in the bottom right hand corner which says 'DEVMODE'. Clicking the button will add an anchor tag to the current page url and refresh to initialize the developer panel. Once loaded you can have your fun.

The class tab will display the class names of elements that you click. The parents will be the most recent results, and the children will be below the parent results.

The ID tab displays an elements ID, the function is basically the same as the class tab.

The source tab displays the source of a clicked image. You can click the source in the panel to view it. This was a miscellaneous addition, it can be used if you want to modify a specific image. ( img[src="/img"] )

The stylesheet tab allows you viewing of the forums entire stylesheet. I tried my best to get the coloring and style similar to the CSS stylesheet in the Admin panel, but I'm not very good with that type of stuff yet. I mainly used regular expressions to do this.

Clear results tab will clear all the results from the Class, ID, and source tab.
Resize tab will allow you to move and resize the panel. I have added a few options so far.

The CSS editor allows you to edit the style of the current page. You can write some CSS into the textarea and then click the preview style button to view the changes. The written value is added to a stylesheet in the editor, and overwritten with the new value after every submission.

The JavaScript editor allows you to write your own scripts and run them on the current page. To run your script click the execute button and it should apply your script. Clicking the execute button submits the script to the page.

More information for the CSS and JS editors can be read by clicking the help buttons.
If you encounter any bugs, have ideas for improvement, or something else feel free to leave a message. Many thanks for reading and have fun playing with it.
Hello,
DEVMODE testing directly on this forum is done for now. If you wish to explore it further you can find the source here : http://www.mediafire.com/view/2sxvaozbrsodh3b/FA_DEVMODE_%28BUTTON%29.txt
It should be added in javascript codes management.
DEVMODE testing directly on this forum is done for now. If you wish to explore it further you can find the source here : http://www.mediafire.com/view/2sxvaozbrsodh3b/FA_DEVMODE_%28BUTTON%29.txt
It should be added in javascript codes management.
- Sponsored content
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal














