Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 17 users online :: 0 Registered, 0 Hidden and 17 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Personal Emoticons
Page 2 of 2 • Share
Page 2 of 2 •  1, 2
1, 2
First topic message reminder :
This plugin gives your members the ability to create their own personal list of emoticons which they can use in the editor. It's a great addition if you want to give your members the freedom to use the emoticons that they prefer ! These custom emoticons are unique to each member, and display at the top of the emoticon list by default.

This plugin is optimized to work on any forum version, if you have any trouble with the installation please leave a reply below.
Feel free to move onto the next step if you're ready to give your members the freedom of creating their own personal emoticon list !
Before we install this plugin we first need to create a new profile field for our members. Go to Admin Panel > Users & Groups > Profiles and create a new profile field with the following settings.
Type : Text zone ( DO NOT PICK text field )
Name : Personal Emoticons ( or Custom Emoticons )
Description : Your own personal list of emoticons.
URL icon : None
Necessarily filled ? : You choose
Display : Profile
Display type : Text
Who can modify the profile field value ? : Members, Moderators ( in case of questionable emoticons )
Display this field for users that are at least : You choose
Separator : Back to the line
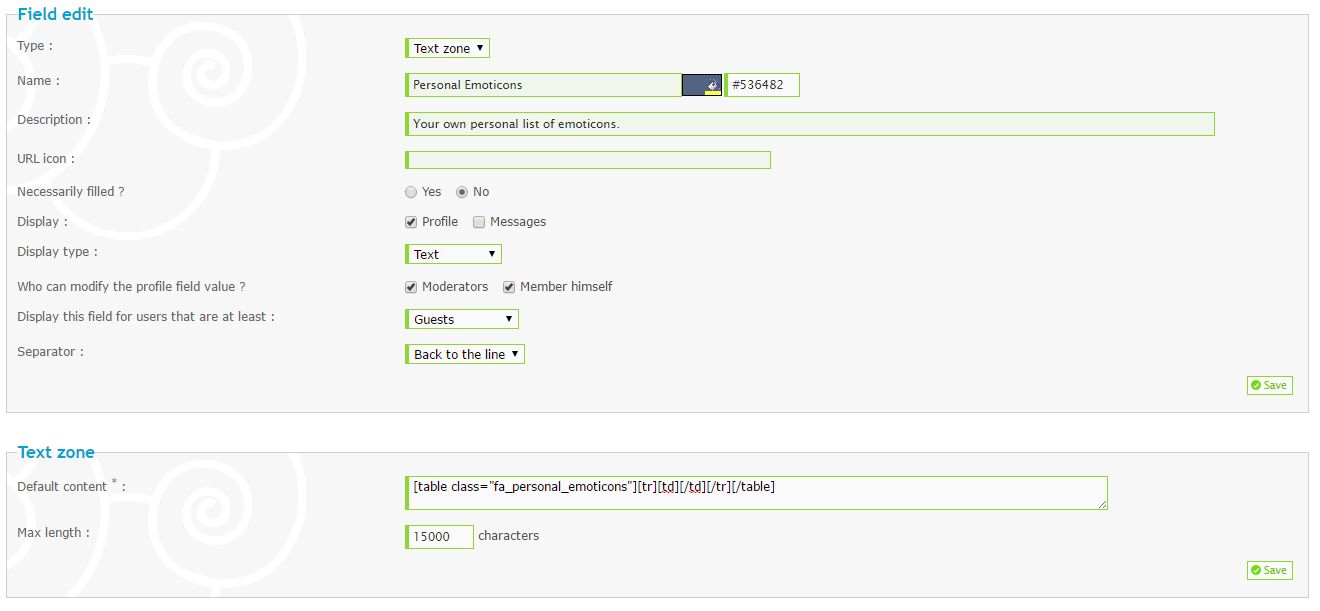
Down below there should be additional information under text zone.
Default content :
Paste the following content as the default value for this field.
You can set the max length as you like.
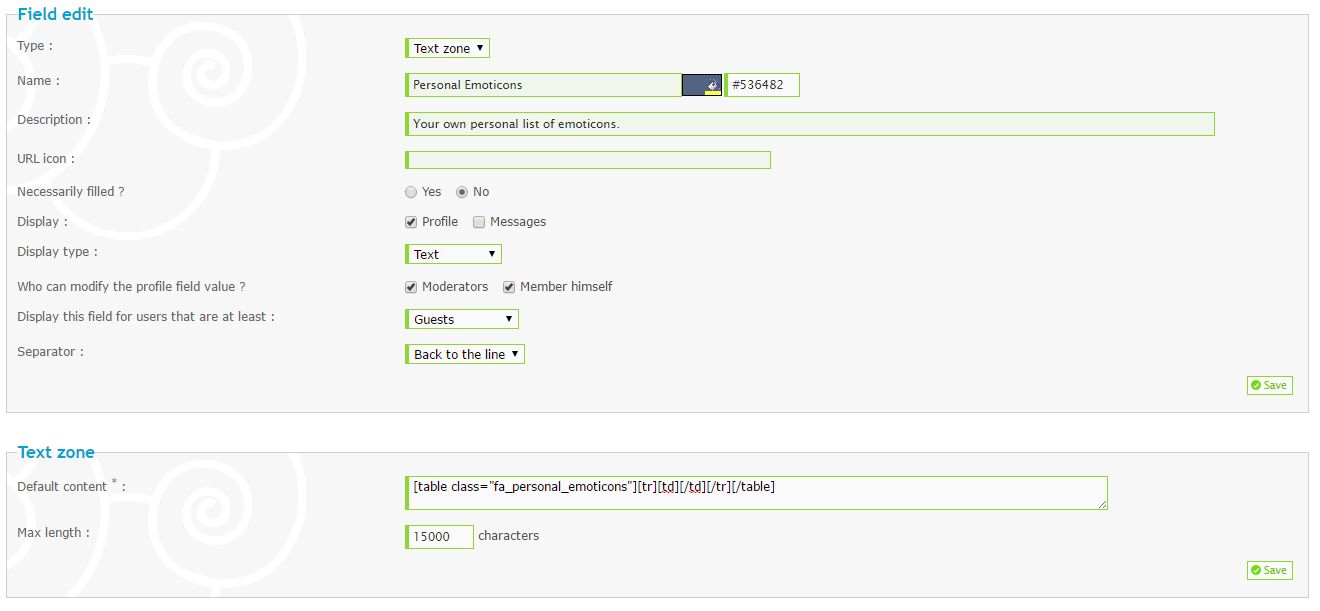
When you're finished, your field should look similar to this :

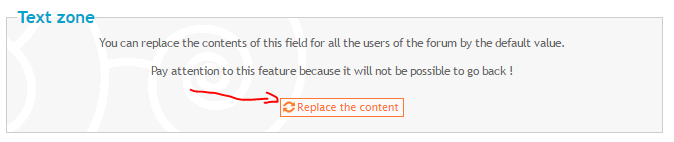
If everything looks okay to you, click the save button ! Then edit the newly created field and click the "Replace the content" button at the very bottom to force the default value. Once you've done this you're ready to move onto the installation of the script.

So that the new profile field functions correctly, we need to install a script. Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Custom Emoticons
Placement : In all the pages
Paste the following script and click submit.
If you'd like to make any modifications to this plugin, please click the spoiler below to reveal the instructions.
Once you've saved the script, the plugin will be installed and ready to use ! Please see the next section for instructions on how this plugin works.
Below is a list of instructions for using this plugin.
1. Adding New Custom Emoticons
To add new emoticons, go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !

To make finding emoticons easier, I along with a few members selected some websites which you can pass along to your members if you like.
- DeviantArt
- Chinese Font Design
- Your Smileys
- Engram Pixel
- Find Icons
- Icon Archive
- Icon Finder
Since the field is limited to 15,000 characters, you can use TinyURL to shorten image URLs if necessary.
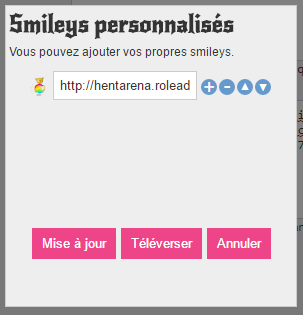
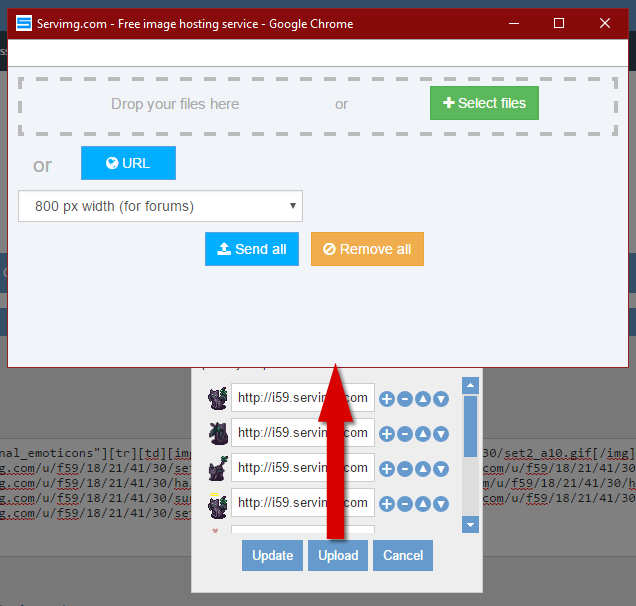
2. Uploading Custom Emoticons
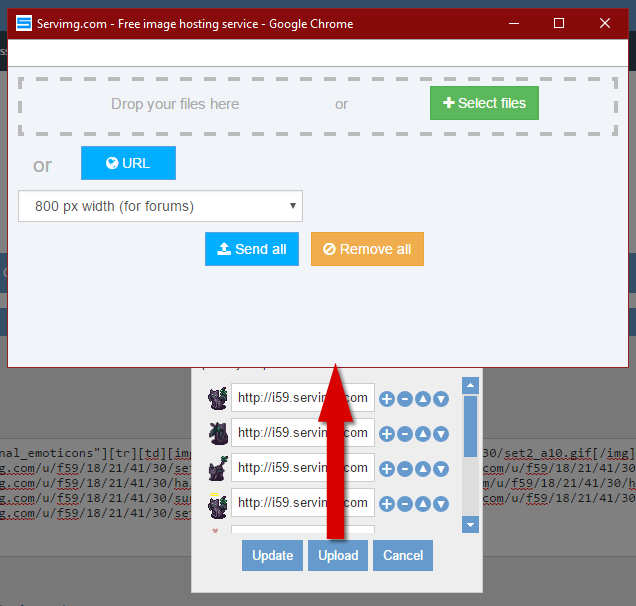
If you don't have a direct link to an image, but a file on your computer, you can use the upload button. Clicking this button will open servimg so that you can upload your emoticons.

3. Deleting Custom Emoticons
Tired of the emoticons you've added and want to remove them ? Go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !

4. Sorting Custom Emoticons
Are your emoticons not in the right order ? Don't worry, you can sort them ! To sort emoticons, go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !

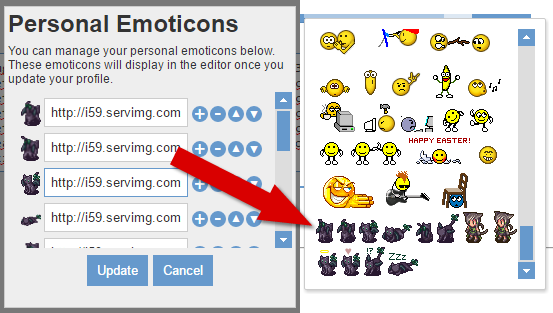
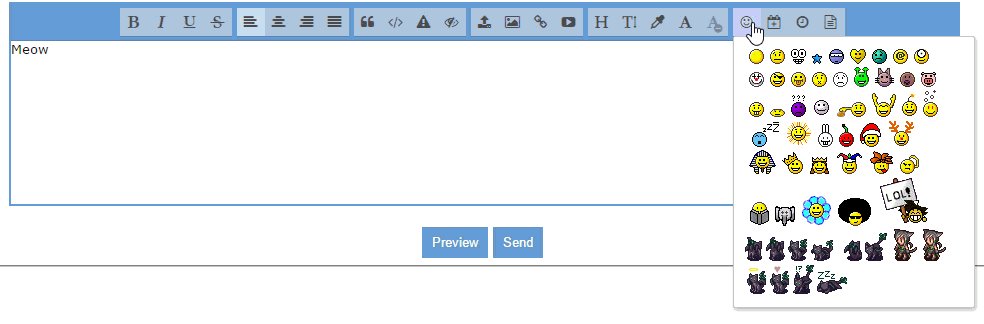
5. Using Custom Emoticons
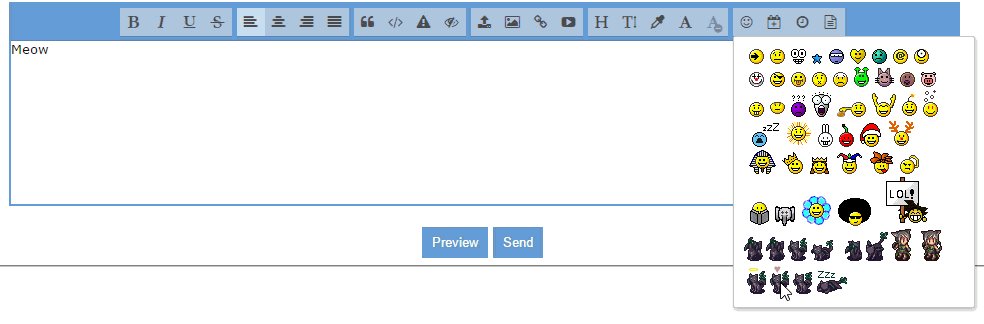
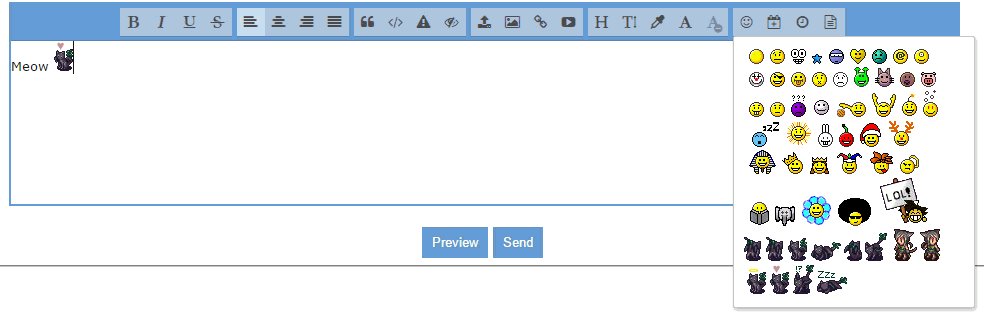
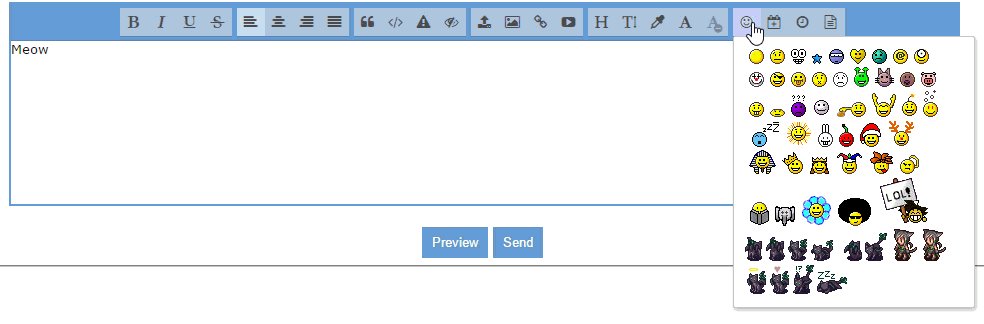
Custom Emoticons are just like any other emoticon, except they're defined by you, the user ! To use custom emoticons, simply proceed to a topic, open the emoticon drop down ( or choose them from the side ), and scroll to the bottom of the emoticon list if necessary. Your custom emoticons will always be at the top of the emoticon list by default, unless the admin chooses to display them at the bottom. Simply click the emoticon to add it to your post !

Note : It'll be added as an image, because the emoticon doesn't have a usage code on the forum. ( e.g. :emote: )
6. Why wont my emoticons update ?
If you updated your emoticons on another computer or device and they didn't update on the other, go to Edit Profile, click the textarea for your personal emoticons, and click the update button -- no need to save. Clicking the update button, clears the cache for your personal emoticons, so the next time you use the emoticons you'll see the new ones ! Your personal emoticons are cached in browser storage, allowing them to load quickly without sending any additional requests to the server. So you can also clear your browser cache to update the emoticon list.
That's all there is you need to know !
If you have any questions, comments, or have a problem with this plugin, feel free to leave a reply below. Have fun with your new emoticon lists !
This plugin gives your members the ability to create their own personal list of emoticons which they can use in the editor. It's a great addition if you want to give your members the freedom to use the emoticons that they prefer ! These custom emoticons are unique to each member, and display at the top of the emoticon list by default.

| Click to view demo |
This plugin is optimized to work on any forum version, if you have any trouble with the installation please leave a reply below.
Feel free to move onto the next step if you're ready to give your members the freedom of creating their own personal emoticon list !

1. Creating the profile field
Before we install this plugin we first need to create a new profile field for our members. Go to Admin Panel > Users & Groups > Profiles and create a new profile field with the following settings.
Type : Text zone ( DO NOT PICK text field )
Name : Personal Emoticons ( or Custom Emoticons )
Description : Your own personal list of emoticons.
URL icon : None
Necessarily filled ? : You choose
Display : Profile
Display type : Text
Who can modify the profile field value ? : Members, Moderators ( in case of questionable emoticons )
Display this field for users that are at least : You choose
Separator : Back to the line
Down below there should be additional information under text zone.
Default content :
Paste the following content as the default value for this field.
- Code:
[table class="fa_personal_emoticons"][tr][td][/td][/tr][/table]
You can set the max length as you like.
When you're finished, your field should look similar to this :

If everything looks okay to you, click the save button ! Then edit the newly created field and click the "Replace the content" button at the very bottom to force the default value. Once you've done this you're ready to move onto the installation of the script.


2. Installing the JavaScript
So that the new profile field functions correctly, we need to install a script. Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Custom Emoticons
Placement : In all the pages
Paste the following script and click submit.
- Code:
$(function() {
if (!window.localStorage) return;
window.fa_pemoticons_config = {
hide_field : false, // hide/show field on profile
position : 'top', // position of personal emoticons ; top or bottom
// language settings
lang : {
title : 'Personal Emoticons',
desc : 'You can manage your personal emoticons below. These emoticons will display in the editor once you update your profile.',
update : 'Update',
upload : 'Upload',
cancel : 'Cancel',
add : 'Add more',
delete : 'Delete',
up : 'Move up',
down : 'Move down'
}
};
// load handler for iframes
// adds custom emoticons once the frame is loaded
window.fa_pemoticons_load = function() {
var insertEmoticon = function () {
$('#text_editor_textarea').sceditor('instance').insert('[img]' + this.src + '[/img] ');
},
injectEmoticons = function (emotes, body) {
if (fa_pemoticons_config.position.toLowerCase() == 'top') {
body.insertBefore(emotes, body.firstChild.nextSibling);
} else {
body.appendChild(emotes);
}
},
body = $(this).contents().find('body')[0],
div = $('<div id="fa_personal_emoticon_list" />')[0];
if (body) {
if (localStorage['fa_pemoticons_u' + _userdata.user_id]) {
div.innerHTML = localStorage['fa_pemoticons_u' + _userdata.user_id];
for (var a = div.getElementsByTagName('IMG'), i = 0, j = a.length; i < j; i++) {
a[i].onclick = insertEmoticon;
}
injectEmoticons(div, body);
} else {
$.get('/u' + _userdata.user_id, function(d) {
var emoticons = $('.fa_personal_emoticons img', d),
i = 0,
j = emoticons.length;
if (j) {
for (; i < j; i++) {
emoticons[i].onclick = insertEmoticon;
div.appendChild(emoticons[i]);
div.appendChild(document.createTextNode('\u00A0'));
}
}
localStorage['fa_pemoticons_u' + _userdata.user_id] = div.innerHTML;
injectEmoticons(div, body);
});
}
}
};
// add load handlers for each iframe
$(function() {
var button = $('.sceditor-button-emoticon')[0];
if (button) {
button.onclick = function() {
document.getElementById('quickEmojInternal').onload = fa_pemoticons_load;
this.onclick = null;
};
}
$('iframe[src^="/smilies"]').load(fa_pemoticons_load);
});
// hide field in profile
if (fa_pemoticons_config.hide_field) {
$('.fa_personal_emoticons').closest('[id^="field_id"]').hide();
}
// editing of profile field
if (/\/profile|\/u\d+/.test(window.location.href)) {
for (var a = document.getElementsByTagName('TEXTAREA'), i = 0, j = a.length; i < j; i++) {
if (/class="fa_personal_emoticons"/.test(a[i].value) && /profile_field/.test(a[i].id)) {
// define global object
window.fa_pemoticons = {
// add new input to pemoticons_box
add : function (value) {
$('#pemoticons_box', fa_pemoticons.popup).append(
'<div class="pemoticon_row">'+
'<img class="pemoticon_preview" src="' + ( value ? value : 'http://2img.net/i/fa/empty.gif' ) + '" />'+
'<input class="pemoticon_value inputbox" type="text" value="' + ( value ? value : '' ) + '" oninput="fa_pemoticons.preview(this)" />'+
'<a class="pemoticons_action pemoticons_plus" href="#" onclick="fa_pemoticons.add(); return false;" title="' + fa_pemoticons_config.lang.add + '">+</a>'+
'<a class="pemoticons_action pemoticons_minus" href="#" onclick="fa_pemoticons.remove(this); return false;" title="' + fa_pemoticons_config.lang.delete + '">-</a>'+
'<a class="pemoticons_action pemoticons_up" href="#" onclick="fa_pemoticons.moveUp(this); return false;" title="' + fa_pemoticons_config.lang.up + '">▲</a>'+
'<a class="pemoticons_action pemoticons_down" href="#" onclick="fa_pemoticons.moveDown(this); return false;" title="' + fa_pemoticons_config.lang.down + '">▼</a>'+
'</div>'
).scrollTop(9999);
},
// remove input from pemoticons_box
remove : function (that) {
that.parentNode.parentNode.removeChild(that.parentNode);
},
// move the emoticon up in the list
moveUp : function (that) {
var prev = that.parentNode.previousSibling;
if (prev) {
prev.parentNode.insertBefore(that.parentNode, prev);
}
},
// move the emoticon down in the list
moveDown : function (that) {
var next = that.parentNode.nextSibling,
nextNext;
if (next) {
nextNext = next.nextSibling;
if (nextNext) {
next.parentNode.insertBefore(that.parentNode, nextNext);
} else {
next.parentNode.appendChild(that.parentNode);
}
}
},
// update the emoticon preview
preview : function (that) {
that.previousSibling.src = that.value ? that.value : 'http://2img.net/i/fa/empty.gif';
},
// update textarea with new value
update : function () {
var emoticons = $('.pemoticon_value', fa_pemoticons.popup),
newVal = '[table class="fa_personal_emoticons"][tr][td]',
i = 0,
j = emoticons.length;
for (; i < j; i++) {
if (emoticons[i].value) {
newVal += '[img]' + emoticons[i].value + '[/img]';
}
}
fa_pemoticons.textarea.value = newVal + '[/td][/tr][/table]';
fa_pemoticons.cancel();
localStorage.removeItem('fa_pemoticons_u' + _userdata.user_id); // clear emoticon cache
},
// remove popup
cancel : function () {
document.body.style.overflow = '';
document.body.removeChild(fa_pemoticons.popup);
fa_pemoticons.popup = null;
},
// open servimg upload
upload : function () {
var win = window.open('http://www.servimg.com/', '_blank', 'width=620,height=300');
$.get('/privmsg?mode=post', function(d) {
var email = d.match(/var servImgAccount = '(.*?)';/i),
id = d.match(/var servImgId = '(.*?)';/i),
f = d.match(/var servImgF = '(.*?)';/i);
if (email && id && f && email[1] && id[1] && f[1]) {
win.location.href = 'http://www.servimg.com/multiupload.php?&mode=fae&account=' + email[1] + '&id=' + id[1] + '&f=' + f[1];
}
});
},
popup : null,
textarea : null
};
// assign handler to textarea to show popup
a[i].onfocus = function() {
this.blur();
if (fa_pemoticons.popup) {
fa_pemoticons.cancel();
}
var popup = $(
'<div id="pemoticons_overlay">'+
'<div id="pemoticons_modal">'+
'<h1>' + fa_pemoticons_config.lang.title + '</h1>'+
'<p>' + fa_pemoticons_config.lang.desc + '</p>'+
'<div id="pemoticons_box"></div>'+
'<div style="text-align:center;">'+
'<input type="button" class="button1" value="' + fa_pemoticons_config.lang.update + '" onclick="fa_pemoticons.update();" />'+
' '+
'<input type="button" class="button1" value="' + fa_pemoticons_config.lang.upload + '" onclick="fa_pemoticons.upload();" />'+
' '+
'<input type="button" class="button1" value="' + fa_pemoticons_config.lang.cancel + '" onclick="fa_pemoticons.cancel();" />'+
'</div>'+
'</div>'+
'</div>'
)[0],
emoticons = this.value.match(/\[img\].*?\[\/img\]/gmi),
i = 0,
j = emoticons ? emoticons.length : 0;
fa_pemoticons.popup = popup;
fa_pemoticons.textarea = this;
if (j) {
for (; i < j; i++) {
fa_pemoticons.add(emoticons[i].replace(/^\[img\]|\[\/img\]$/ig, ''));
}
} else {
fa_pemoticons.add();
}
document.body.style.overflow = 'hidden';
document.body.appendChild(popup);
};
// add modal styles to the document
$('head').append(
'<style type="text/css">'+
'#pemoticons_overlay { font-family:arial; background:rgba(0, 0, 0, 0.5); position:fixed; top:0; right:0; bottom:0; left:0; z-index:99999; }'+
'#pemoticons_modal { background:#EEE; width:290px; height:300px; border:1px solid #CCC; position:absolute; top:50%; margin-top:-150px; left:50%; margin-left:-145px; overflow:auto; }'+
'#pemoticons_box { height:150px; text-align:center; margin:3px; overflow:auto; }'+
'#pemoticons_modal p { font-size:12px; margin:0; }'+
'#pemoticons_modal h1 { font-size:24px; margin:0; }'+
'#pemoticons_modal h1, #pemoticons_modal p, #pemoticons_modal div { padding:3px; }'+
'a.pemoticons_action { background:#69C; font-size:20px; color:#FFF; text-align:center; text-decoration:none; display:inline-block; height:16px; width:16px; line-height:16px; vertical-align:middle; margin:1px; border-radius:100%; }'+
'a.pemoticons_up, a.pemoticons_down { font-size:10px; }'+
'a.pemoticons_down { line-height:18px; }'+
'a.pemoticons_minus { line-height:13px; }'+
'a.pemoticons_action:hover { opacity:0.7 }'+
'img.pemoticon_preview { width:20px; max-height:30px; vertical-align:middle; }'+
'input.pemoticon_value { margin:0 3px; width:130px; }'+
'</style>'
);
break;
}
}
}
});
If you'd like to make any modifications to this plugin, please click the spoiler below to reveal the instructions.
- Click to view modifications:
- Below is a list of modifications that can be made to this plugin.
1. hide_field
The hide_field variable allows you to show / hide the field on the user profile page. If you don't want the emoticons of members visible to everyone, simply set this variable to true.- Code:
hide_field : true, // hide/show field on profile
2. position
The position variable allows you to change the position of personal emoticons in the emoticon list. By default the personal emoticons display at the top of the list, if you want them to display at the bottom of the list, change the value of this variable to bottom.- Code:
position : 'bottom', // position of personal emoticons ; top or bottom
3. lang
If you want to change or translate the texts in this plugin, find and edit the lang object and change the texts to whatever you like.
- Code:
// language settings
lang : {
title : 'Personal Emoticons',
desc : 'You can manage your personal emoticons below. These emoticons will display in the editor once you update your profile.',
update : 'Update',
upload : 'Upload',
cancel : 'Cancel',
add : 'Add more',
delete : 'Delete',
up : 'Move up',
down : 'Move down'
}
Once you've saved the script, the plugin will be installed and ready to use ! Please see the next section for instructions on how this plugin works.
3. Usage Instructions
Below is a list of instructions for using this plugin.
1. Adding New Custom Emoticons
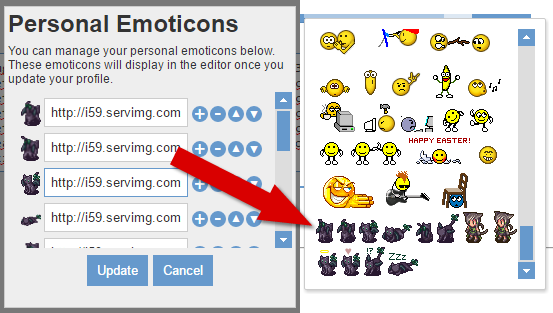
To add new emoticons, go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !
- Paste an image URL into the input field. ( a preview of your emoticon will display on the left )
- Click the "+" button to add more emoticons. ( optional )
- Click the "Update" button to update the textarea.
- Save your profile changes.
- Your new emoticons should now be available !

To make finding emoticons easier, I along with a few members selected some websites which you can pass along to your members if you like.
- DeviantArt
- Chinese Font Design
- Your Smileys
- Engram Pixel
- Find Icons
- Icon Archive
- Icon Finder
Since the field is limited to 15,000 characters, you can use TinyURL to shorten image URLs if necessary.
2. Uploading Custom Emoticons
If you don't have a direct link to an image, but a file on your computer, you can use the upload button. Clicking this button will open servimg so that you can upload your emoticons.

3. Deleting Custom Emoticons
Tired of the emoticons you've added and want to remove them ? Go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !
- Click the "-" button to remove a custom emoticon.
- Click the "Update" button to update the textarea.
- Save your profile changes.
- The emoticon is now obliterated !

4. Sorting Custom Emoticons
Are your emoticons not in the right order ? Don't worry, you can sort them ! To sort emoticons, go to your edit profile page, click the textarea for the "Personal Emoticons" field, and follow the steps below !
- Click the up or down buttons to change the position of your emoticons.
- Click the "Update" button to update the textarea when you're done sorting.
- Save your profile changes.
- Everything is in order now !

5. Using Custom Emoticons
Custom Emoticons are just like any other emoticon, except they're defined by you, the user ! To use custom emoticons, simply proceed to a topic, open the emoticon drop down ( or choose them from the side ), and scroll to the bottom of the emoticon list if necessary. Your custom emoticons will always be at the top of the emoticon list by default, unless the admin chooses to display them at the bottom. Simply click the emoticon to add it to your post !

Note : It'll be added as an image, because the emoticon doesn't have a usage code on the forum. ( e.g. :emote: )
6. Why wont my emoticons update ?
If you updated your emoticons on another computer or device and they didn't update on the other, go to Edit Profile, click the textarea for your personal emoticons, and click the update button -- no need to save. Clicking the update button, clears the cache for your personal emoticons, so the next time you use the emoticons you'll see the new ones ! Your personal emoticons are cached in browser storage, allowing them to load quickly without sending any additional requests to the server. So you can also clear your browser cache to update the emoticon list.
Questions and Comments
That's all there is you need to know !
If you have any questions, comments, or have a problem with this plugin, feel free to leave a reply below. Have fun with your new emoticon lists !

| Notice |
| Tutorial written by @Ange Tuteur. Special thanks to @Valoish for the idea and to the Beta Testers for testing this plugin. Additional thanks to @Luffy and @Valoish for suggesting websites where you can find emoticons. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Sat 03 Sep 2016, 08:01; edited 2 times in total
@Valoish did you try adding margin above the div ?
 )
)
- Code:
#fa_personal_emoticon_list {
margin-top:25px !important;
}
@Ange Tuteur I believe I did, but I don't think I had !important added to it xD
I'm currently on a Mac for class so the styling of the dropdown is different, so when I get on my laptop I'll let you know if that worked~ c:
I'm currently on a Mac for class so the styling of the dropdown is different, so when I get on my laptop I'll let you know if that worked~ c:
- kian3210
 New Member
New Member - Gender :

Posts : 2
Points : 2913
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
The custom emoticons does not work on the chatbox is normal?I tried shifting the div box that contains the emoticons on - link removed -
DDril wrote:Good evening,
The custom emoticons does not work on the chatbox is normal?
Cordially
EDIT : Oh I see, it's only for le editor.
But is it possible to make it compatible with the CB?
Thanks in advance.
Ange Tuteur wrote:@DDril yes, that's normal since the plugin was mainly designed for the editor. It's possible to get working in the chatbox, but it'd be a hassle and it would only work on the index chatbox..
@kian3210 Please refer to the quotes above c:
Also, please do not post random links that are not related to the topic/question.
^ He looks like a spambot from what I can tell. It stole the texts from 22713 and 27110 to look like it was saying something related to the topic, then put a random link. ( devious lil' buggers ) We used to get ones similar to this on the support forum, but it failed on this one though. Needless to say, it's  now.
now. 
 now.
now. 
Yeah I noticed that after I posted cuz I saw DDril wrote the exact same sentence :I Showed SS to Leah but she told me to leave it up to you to take care of x'D
- Sponsored content
Page 2 of 2 •  1, 2
1, 2
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum