Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
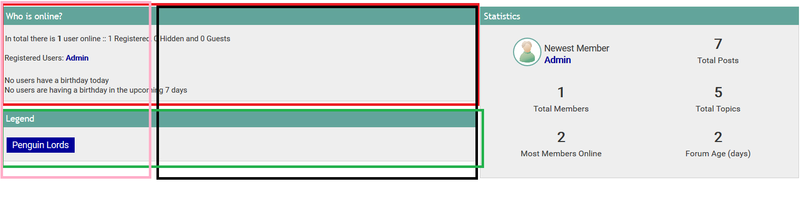
Who is online?
In total there are 33 users online :: 0 Registered, 0 Hidden and 33 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Statistics Rearrange
Page 1 of 1 • Share
Hi @Forumedic,
Add the following CSS rules to your stylesheet :
The first rule floats the group legend to the left, the second rule floats the activity to the right, and the last rule adjusts the width of both these containers.
Add the following CSS rules to your stylesheet :
- Code:
#wio_group_legend { float:left; }
#wio_activity { float:right; }
#wio_group_legend, #wio_activity {
width:48%;
}
The first rule floats the group legend to the left, the second rule floats the activity to the right, and the last rule adjusts the width of both these containers.
Add the height property and adjust the default height, OR width too if that's what you want. Currently the height is automatically defined by the content.
Yes but I don't know what to change the width to, there's all these width properties.
CSS:
CSS:
- Code:
/* -- 18. WHO IS ONLINE -- */
#wio_group_legend { float:left; }
#wio_activity { float:right; }
#wio_group_legend {
width:100%;
}
#wio_activity {
width:50%
}
#who_is_online .content-block { margin:12px 0; }
#wio_left .content-block { margin-right:6px; }
#wio_left {
float:left;
width:40%;
}
#wio_right {
float:right;
width:60%;
}
You want to change just the who is online activity section, right ?
You'll need to use these two selectors :
#wio_group_legend == group legend
#wio_activity == who is online activity ( e.g. connected, birthday, etc.. )
Remove this :
and define the widths separately :

You'll need to use these two selectors :
#wio_group_legend == group legend
#wio_activity == who is online activity ( e.g. connected, birthday, etc.. )
Remove this :
- Code:
#wio_group_legend, #wio_activity {
width:48%;
}
and define the widths separately :
- Code:
#wio_group_legend {
float:left;
width:18%;
}
#wio_activity {
float:right;
width:60%;
}

For some reason the space between between Legend and Activity will never be the same as the space between activity and statistics.
Is there a way where I can have the title for legend and it's background disappear so that only groups show? Then center groups.
Is there a way where I can have the title for legend and it's background disappear so that only groups show? Then center groups.
Yes, that's based on the width of the containers, it can be resolved with CSS though. Although it sounds like you changed your mind.Forumedic wrote:For some reason the space between between Legend and Activity will never be the same as the space between activity and statistics.
Is there a way where I can have the title for legend and it's background disappear so that only groups show? Then center groups.
Could you draw me a new diagram of what you want now ? It sounds like you want to remove the container for the groups ?

- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal