Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 88 users online :: 0 Registered, 0 Hidden and 88 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
I want a button in the editor
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
I want a button in the editor (html)
that my css
- Code:
.note {
background: #ffc url("http://i35.servimg.com/u/f35/19/50/18/33/note_210.png") no-repeat scroll 99% center;
border: 1px solid #e6c555;
border-radius: 5px;
color: #666;
direction: rtl;
margin: 10px auto;
padding: 0 0 2px;
width: 60%;
}
.note p {
color: #a90606;
font-weight: 700;
margin: 12px 29px 9px 12px;
padding-right: 18px;
text-shadow: 0 0 0 #fff;
}
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
UP
- Guest
 Guest
Guest
ahmed salman2 wrote:UP
@ahmed salman2: We kindly ask of you to be patient and not to double post pushing your way up to get noticed.
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
؟؟؟
- Guest
 Guest
Guest
I warned you about double posting and being impatient. You'll now have wait until @Ange Tuteur gets on the case.
*** Topic locked ***
*** Topic locked ***
Unlocked
Hi @ahmed salman2,
Just to clarify ; I am rarely online during the weekends, because I take time off to relax like other humans, so I am less likely to answer you during the weekend. Now that, that is out of the way, let's get down to business, shall we ?
Your query is :
1. What do you want this "button" to do ?
2. What is the CSS for ?
Thanks in advance for clarifying.
Hi @ahmed salman2,
Just to clarify ; I am rarely online during the weekends, because I take time off to relax like other humans, so I am less likely to answer you during the weekend. Now that, that is out of the way, let's get down to business, shall we ?
Your query is :
I'm not sure I comprehend.. Could you explain further ?I want a button in the editor (html)
that my css
1. What do you want this "button" to do ?
2. What is the CSS for ?
Thanks in advance for clarifying.

@ahmed salman2 thanks. 
Go to Admin Panel > Modules > JavaScript codes management > create a new script
Placement : In all the pages
Save and the button will be available in the editor.
NOTE : the button will display as "Youtube" until you set a custom icon with this CSS :
Also, make sure add the CSS below to your stylesheet.

Go to Admin Panel > Modules > JavaScript codes management > create a new script
Placement : In all the pages
- Code:
$(function() {
if ($.sceditor && window.toolbar) {
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[table class="note"][tr][td]', '[/td][/tr][/table]');
},
txtExec : function() {
this.insertText('[table class="note"][tr][td]', '[/td][/tr][/table]');
}
});
toolbar += '|note';
}
});
Save and the button will be available in the editor.
NOTE : the button will display as "Youtube" until you set a custom icon with this CSS :
- Code:
.sceditor-button-note div {
background-image:url(IMAGE_URL) !important;
}
Also, make sure add the CSS below to your stylesheet.
- Code:
.note {
background: #ffc url("http://i35.servimg.com/u/f35/19/50/18/33/note_210.png") no-repeat scroll 99% center;
border: 1px solid #e6c555;
border-radius: 5px;
color: #666;
direction: rtl;
margin: 10px auto;
padding: 0 0 2px;
width: 60%;
}
.note td {
color: #a90606;
font-weight: 700;
margin: 12px 29px 9px 12px;
padding-right: 18px;
text-shadow: 0 0 0 #fff;
}
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
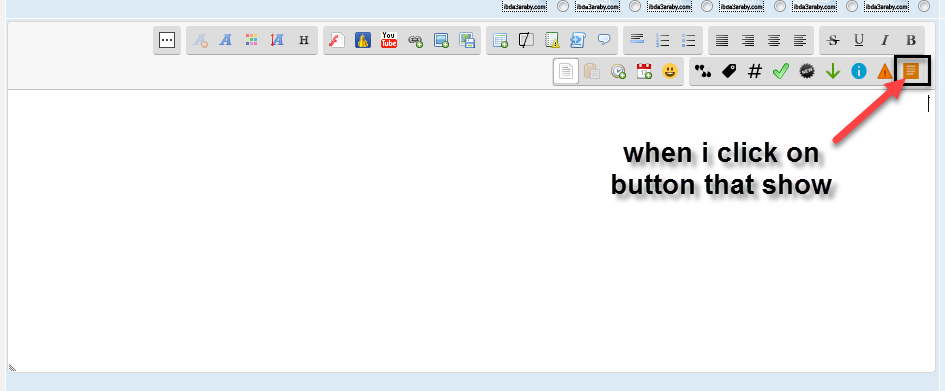
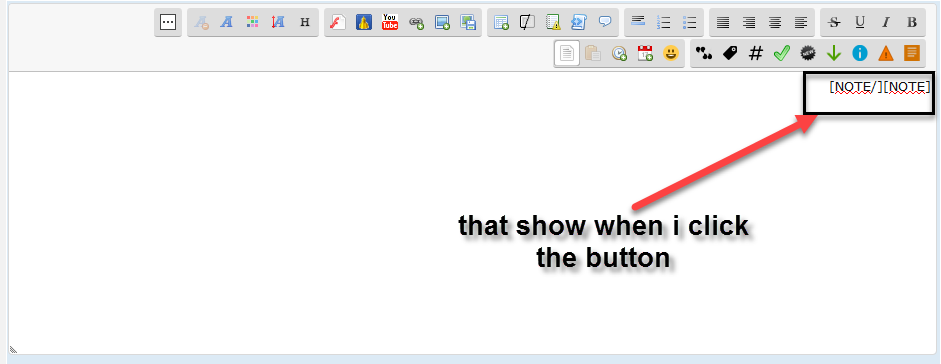
thank but i want when i click button that insert that
and when i send post that show html
- Code:
[NOTE][/NOTE]
and when i send post that show html
There's no [NOTE] bbcode, so it wont be formatted. That's why I suggest using the TABLE tags, because they can be styled just the same using CSS.
For example :
Except in your case you'll be using this script :
along with this CSS :
For example :
| HELLO WORLD ! |
- Code:
[table style="min-height:40px;background:#ffc url(http://i35.servimg.com/u/f35/19/50/18/33/note_210.png) no-repeat scroll 99% center;border:1px solid #e6c555;border-radius:5px;color:#666;direction:rtl;margin:10px auto;padding:0 0 2px;width:60%;"][tr][td style="color:#a90606;font-weight:700;margin:12px 29px 9px 12px;padding-right:45px;text-shadow:0 0 0 #fff;"]HELLO WORLD ![/td][/tr][/table]
Except in your case you'll be using this script :
- Code:
$(function() {
if ($.sceditor && window.toolbar) {
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[table class="note"][tr][td]', '[/td][/tr][/table]');
},
txtExec : function() {
this.insertText('[table class="note"][tr][td]', '[/td][/tr][/table]');
}
});
toolbar += '|note';
}
});
along with this CSS :
- Code:
.sceditor-button-note div {
background-image:url(IMAGE_URL) !important;
}
.note {
background: #ffc url("http://i35.servimg.com/u/f35/19/50/18/33/note_210.png") no-repeat scroll 99% center;
border: 1px solid #e6c555;
border-radius: 5px;
color: #666;
direction: rtl;
margin: 10px auto;
padding: 0 0 2px;
width: 60%;
min-height:40px;
}
.note td {
color: #a90606;
font-weight: 700;
margin: 12px 29px 9px 12px;
padding-right: 45px;
text-shadow: 0 0 0 #fff;
}
- Guest
 Guest
Guest
@Ange Tuteur: Another way would be to use the quote /quote tags and change it into some kind of a memo formatted style. Add a bit of CSS to it for the background, make it say 'Memo:' in the 1st phrase, style it with a certain width and voila you made yourself another plug-in for Edge 
@Samantha yep you could do that, too ! I usually suggest the table tags, because they're very versatile, seeing that you can use CSS classes to style them. PLUS you don't need to parse them with JavaScript, which is something that I don't like doing for custom bbcode, because it can conflict with other plugins.
- Guest
 Guest
Guest
Ange Tuteur wrote:@Samantha yep you could do that, too ! I usually suggest the table tags, because they're very versatile, seeing that you can use CSS classes to style them. PLUS you don't need to parse them with JavaScript, which is something that I don't like doing for custom bbcode, because it can conflict with other plugins.
Well, anyway, it was just a suggestion for Edge yk. To have memos or sidenotes that integrate with posts and their texts, even have their own font and have their own background, for instance pink with a flower bottom right

Yeah, I could make a plugin like that using the tables and CSS. I might consider making a tutorial about creating custom sceditor commands. Maybe though, I'd have to think of a way to make creating buttons user-friendly... a generator maybe.... 

- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
omarpop23 wrote:i think he is need this code
http://www.ibda3araby.com/11001.js
yes that is my i want
that fourm when i click the button note that insert
[note][/note]
when send the post that show HTML
This is something wondrous
Unless you've permission from the owner of this forum, I'm not ripping their code.omarpop23 wrote:i think he is need this code
http://www.ibda3araby.com/11001.js
If that's really what you want, replace your script with this :ahmed salman2 wrote:yes that is my i want
that fourm when i click the button note that insert
[note][/note]
when send the post that show HTML
This is something wondrous

- Code:
$(function() {
if ($.sceditor && window.toolbar) {
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
}
});
and CSS with this :
https://fmdesign.forumotion.com/t956-i-want-a-button-in-the-editor#19354
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
thank
can you make six button
and i have css code but iwant js code
thank you sir
can you make six button
and i have css code but iwant js code
thank you sir
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
and im sorry i want that code work with
- Code:
$(function () {
$(function () {
$('<div class="sceditor-group"><a class="sceditor-button sceditor-button-note" unselectable="on" title="Note"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/note.png)">Note</div></a></div>').insertBefore('.sceditor-group:last');
$('.sceditor-button-note').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[NOTE]', '[/NOTE]')
});
$('<a class="sceditor-button sceditor-button-warning" unselectable="on" title="Warning"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/warning.png)">Warning</div></a>').insertAfter('.sceditor-button-note').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[WARNING]', '[/WARNING]')
});
$('<a class="sceditor-button sceditor-button-information" unselectable="on" title="Information"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/information.png)">Information</div></a>').insertAfter('.sceditor-button-warning').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[INFO]', '[/INFO]')
});
$('<a class="sceditor-button sceditor-button-download" unselectable="on" title="Download"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/download.png)">Download</div></a>').insertAfter('.sceditor-button-information').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[DOWNLOAD]', '[/DOWNLOAD]')
});
$('<a class="sceditor-button sceditor-button-new" unselectable="on" title="New"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/new.png)">New</div></a>').insertAfter('.sceditor-button-download').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[NEW]', '[/NEW]')
});
$('<a class="sceditor-button sceditor-button-solved" unselectable="on" title="Solved"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/solved.png)">Solved</div></a>').insertAfter('.sceditor-button-new').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[SOLVED]', '[/SOLVED]')
});
$('<a class="sceditor-button sceditor-button-hashtag" unselectable="on" title="Hashtag"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/hashtag.png)">Hashtag</div></a>').insertAfter('.sceditor-button-solved').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[HASHTAG]', '[/HASHTAG]')
});
$('<a class="sceditor-button sceditor-button-tagfriend" unselectable="on" title="Tag friend"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/tag%20friend.png)">Tag friend</div></a>').insertAfter('.sceditor-button-hashtag').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[TAG]', '[/TAG]')
});
$('<a class="sceditor-button sceditor-button-blockquote" unselectable="on" title="Block Quote"><div unselectable="on" style="cursor: pointer!important;opacity:1!important;background-image:url(http://a7la.honor.es/bbcodes/block%20quote.png)">Block Quote</div></a>').insertAfter('.sceditor-button-tagfriend').click(function () {
$('#text_editor_textarea').sceditor('instance').insertText('[blockquote]', '[/blockquote]')
})
})
});
Hi @ahmed salman2,
To make new buttons, simply replace all instances of "note" in the script below with whatever you want.
You can use this tool to make it easier :
http://tools.zenverse.net/string-replacer/
To make new buttons, simply replace all instances of "note" in the script below with whatever you want.
- Code:
$(function() {
if ($.sceditor && window.toolbar) {
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
}
});
You can use this tool to make it easier :
http://tools.zenverse.net/string-replacer/
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
But I want six buttons in a one code Can you merge them ???
- Wolfuryo

- Gender :

Posts : 256
Points : 3807
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
Hi,
Try this code if you want six butttons:
Try this code if you want six butttons:
- Code:
$(function() {
if ($.sceditor && window.toolbar) {
/*First button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
/*Second button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
/*Third button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
/*Fourth button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
/*Fifth button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
/*Sixth button*/
$.sceditor.command.set('note', {
tooltip : 'Insert a note',
exec : function() {
this.insert('[note]', '[/note]');
},
txtExec : function() {
this.insertText('[note]', '[/note]');
}
});
toolbar += '|note';
}
for (var a = $('.postbody, .post-entry'), i = 0, j = a.length; i < j; i++) {
if (/\[note\].*?\[\/note\]/i.test(a[i].innerHTML)) {
a[i].innerHTML = a[i].innerHTML.replace(/\[note\](.*?)\[\/note\]/gi, '<div class="note"><p>$1</p></div>');
}
}
});
- ahmed salman2
 Member
Member - Gender :

Posts : 12
Points : 3032
Reputation : 1
Language : ar
Browser : Forum Version :
Forum Version : 
@Andrei34 thank you
is working
is working
- Guest
 Guest
Guest
ahmed salman2 wrote:But I want six buttons in a one code Can you merge them ???
@ahmed salman2: If this was my site, I'd have banned you waaaaaaay b4.
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum



 ahmed salman2 Sat 20 Aug 2016, 12:30
ahmed salman2 Sat 20 Aug 2016, 12:30