Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 13 users online :: 0 Registered, 0 Hidden and 13 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
how to add buttons to Mobile Reply Box
Page 1 of 1 • Share
Try adding the following script in all the pages :
- Code:
document.write('<link rel="stylesheet" href="http://illiweb.com/rs3/29/frm/SCEditor/src/themes/fa.default.min.css" type="text/css" media="all"><style type="text/css">.sceditor-button-flash div { background-position: 0 -628px; }.sceditor-button-servimg div { background-position: 0 -644px; }.sceditor-button-dailymotion div{ background-position: 0 -660px; }.sceditor-button-faspoiler div { background-position: 0 -676px; }.sceditor-button-fahide div { background-position: 0 -692px; }.sceditor-button-fascroll div { background-position: 0 -708px; }.sceditor-button-faupdown div { background-position: 0 -724px; }.sceditor-button-farand div { background-position: 0 -756px; }.sceditor-button-faroll div { background-position: 0 -772px; }.sceditor-button-more div { background-position: 0 -788px; }.sceditor-button-emoticon div { background-position: 0 -804px; }.sceditor-button-headers div { background-position: 0 -820px; }</style>');
$.getScript('http://illiweb.com/rs3/29/frm/jquery/cookie/jquery.cookie.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/jquery.sceditor.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/plugins/bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands-bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-custom-bbcode.js', initSCE);
});
});
});
});
});
function initSCE() {
var servImgAccount = '';
var servImgId = '';
var servImgF = '';
var plugins = '';
var palette = 1;
var illiweb = 'http://illiweb.com/';
var locale = 'en';
var height = '200';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
var cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 0;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {};
var iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
var illiwebDomain = 'http://illiweb.com/';
var servimgDomain = 'www.servimg.com';
var INTRANET = 0;
(function ($) {
'use strict';
$.sceditor.locale["en"] = {
"Bold" : "Bold",
"Italic" : "Ital.",
"Underline" : "Underl.",
"Strikethrough" : "Strike",
"Align left" : "Align Left",
"Center" : "Align Center",
"Align right" : "Align Right",
"Justify" : "Justified",
"Bullet list" : "-List",
"Numbered list" : "Ordered List",
"Insert a horizontal rule" : "Insert a line break",
"Insert a Quote" : "'Quote'",
"Code" : "Code",
"Spoiler" : "Spoiler",
"Hidden" : "Hidden",
"Insert a table" : "Insert Table",
"Host an image" : "Host an image",
"Insert an image" : "Insert Image",
"Insert an email" : "Insert e-mail",
"Insert a link" : "Insert a link",
"Unlink" : "Remove Link",
"Insert a YouTube video" : "Insert a Youtube video",
"Insert a Dailymotion Video" : "Insert a Dailymotion Video",
"Flash" : "Flash",
"Format Headers" : "Header format",
"Font Size" : "Font size",
"Font Color" : "Color",
"Font Name" : "Font",
"Remove Formatting" : "Remove Text Formatting",
"Subscript" : "Index",
"Superscript" : "Exponent",
"Horizontal scrolling" : "Horizontal scrolling",
"Vertical scrolling" : "Vertical scrolling",
"Random" : "Random",
"Dices roll" : "Dices roll",
"Insert an emoticon" : "Emoticons",
"Insert current date" : "Current date",
"Insert current time" : "Current time",
"Paste Text" : "Insert unformatted text",
"Switch Editor Mode" : "Switch Editor Mode",
"color_dark_red" : "Dark Red",
"color_red" : "Red",
"color_orange" : "Orange",
"color_brown" : "Brown",
"color_yellow" : "Yellow",
"color_green" : "Green",
"color_olive" : "Olive",
"color_cyan" : "Cyan",
"color_blue" : "Blue",
"color_dark_blue" : "Dark Blue",
"color_indigo" : "Indigo",
"color_violet" : "Violet",
"color_grey" : "Grey",
"color_white" : "White",
"color_black" : "Black",
"More" : "More/Less buttons",
"Insert" : "insert",
"URL:" : "URL",
"Invalid YouTube video" : "invalid video",
"Author (optional)" : "Author (optional)",
"Title (optional)" : "Title (optional)",
"Cols:" : "Cols",
"Rows:" : "Rows",
"Width (optional):" : "Width (optional)",
"Height (optional):" : "Height (optional)",
"Description (optional):" : "Description (Optional)",
"Paste your text inside the following box:" : "Paste your text within this block",
"Border" : "Border (px)",
"dateFormat": "day.month.year"
};
})(jQuery);
$(document).ready(function() {
if (_userdata.page_desktop) return;
try {
FA.SCEditor = {
sourceMode: bSourceMode
};
$('textarea[name="message"]').sceditor({
locale: locale,
width: ($.sceditor.ie <= 9) ? '' : '100%',
height: height,
plugins: plugin,
toolbar: toolbar,
style: cssFile,
rtl: (isRtl == true),
emoticonsEnabled: emoticonsEnabled,
emoticonsCompat: true,
emoticonsRoot: "",
emoticons: {
dropdown: smileys
},
emoticonsURL: iframeSrc
});
var editor = $("#text_editor_textarea").sceditor("instance");
editor.toggleSourceMode();
editor.sourceMode(FA.SCEditor.sourceMode);
if (FA.SCEditor.sourceMode)
$("a.sceditor-button-source").addClass("hover");
if (plugin === 'bbcode') {
FA_SCEditor.functions.showHideToolbarElements();
if (!bSourceMode && editor.getSourceEditorValue().length)
editor.setWysiwygEditorValue(editor.getSourceEditorValue() + '<br />')
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
try {
if (typeof (addSmileyPane) != 'undefined') {
addSmileyPane()
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
});
function insertIntoEditor(text) {
try {
var editor = $("#text_editor_textarea").sceditor("instance");
var editorContent = editor.val();
if ((text == null ) || (typeof (text) == 'undefined')) {
text = ""
}
if (editor && (text.length > 0)) {
if (editor.inSourceMode()) {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0)
editor.insert(text + ' ');
else if (editorContent.length > 0)
editor.insert(' ' + text + ' ')
} else {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0) {
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
} else if (editorContent.length > 0) {
editor.wysiwygEditorInsertHtml(' ');
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
}
}
}
} catch (e) {
if (console) {
console.error(e)
}
}
};
'par ange tuteur';
};
Ange Tuteur wrote:Try adding the following script in all the pages :Not everything will work since it wasn't developed for mobile devices. You can however, edit the toolbar and other variables.
- Code:
document.write('<link rel="stylesheet" href="http://illiweb.com/rs3/29/frm/SCEditor/src/themes/fa.default.min.css" type="text/css" media="all"><style type="text/css">.sceditor-button-flash div { background-position: 0 -628px; }.sceditor-button-servimg div { background-position: 0 -644px; }.sceditor-button-dailymotion div{ background-position: 0 -660px; }.sceditor-button-faspoiler div { background-position: 0 -676px; }.sceditor-button-fahide div { background-position: 0 -692px; }.sceditor-button-fascroll div { background-position: 0 -708px; }.sceditor-button-faupdown div { background-position: 0 -724px; }.sceditor-button-farand div { background-position: 0 -756px; }.sceditor-button-faroll div { background-position: 0 -772px; }.sceditor-button-more div { background-position: 0 -788px; }.sceditor-button-emoticon div { background-position: 0 -804px; }.sceditor-button-headers div { background-position: 0 -820px; }</style>');
$.getScript('http://illiweb.com/rs3/29/frm/jquery/cookie/jquery.cookie.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/jquery.sceditor.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/plugins/bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands-bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-custom-bbcode.js', initSCE);
});
});
});
});
});
function initSCE() {
var servImgAccount = '';
var servImgId = '';
var servImgF = '';
var plugins = '';
var palette = 1;
var illiweb = 'http://illiweb.com/';
var locale = 'en';
var height = '200';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
var cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 0;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {};
var iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
var illiwebDomain = 'http://illiweb.com/';
var servimgDomain = 'www.servimg.com';
var INTRANET = 0;
(function ($) {
'use strict';
$.sceditor.locale["en"] = {
"Bold" : "Bold",
"Italic" : "Ital.",
"Underline" : "Underl.",
"Strikethrough" : "Strike",
"Align left" : "Align Left",
"Center" : "Align Center",
"Align right" : "Align Right",
"Justify" : "Justified",
"Bullet list" : "-List",
"Numbered list" : "Ordered List",
"Insert a horizontal rule" : "Insert a line break",
"Insert a Quote" : "'Quote'",
"Code" : "Code",
"Spoiler" : "Spoiler",
"Hidden" : "Hidden",
"Insert a table" : "Insert Table",
"Host an image" : "Host an image",
"Insert an image" : "Insert Image",
"Insert an email" : "Insert e-mail",
"Insert a link" : "Insert a link",
"Unlink" : "Remove Link",
"Insert a YouTube video" : "Insert a Youtube video",
"Insert a Dailymotion Video" : "Insert a Dailymotion Video",
"Flash" : "Flash",
"Format Headers" : "Header format",
"Font Size" : "Font size",
"Font Color" : "Color",
"Font Name" : "Font",
"Remove Formatting" : "Remove Text Formatting",
"Subscript" : "Index",
"Superscript" : "Exponent",
"Horizontal scrolling" : "Horizontal scrolling",
"Vertical scrolling" : "Vertical scrolling",
"Random" : "Random",
"Dices roll" : "Dices roll",
"Insert an emoticon" : "Emoticons",
"Insert current date" : "Current date",
"Insert current time" : "Current time",
"Paste Text" : "Insert unformatted text",
"Switch Editor Mode" : "Switch Editor Mode",
"color_dark_red" : "Dark Red",
"color_red" : "Red",
"color_orange" : "Orange",
"color_brown" : "Brown",
"color_yellow" : "Yellow",
"color_green" : "Green",
"color_olive" : "Olive",
"color_cyan" : "Cyan",
"color_blue" : "Blue",
"color_dark_blue" : "Dark Blue",
"color_indigo" : "Indigo",
"color_violet" : "Violet",
"color_grey" : "Grey",
"color_white" : "White",
"color_black" : "Black",
"More" : "More/Less buttons",
"Insert" : "insert",
"URL:" : "URL",
"Invalid YouTube video" : "invalid video",
"Author (optional)" : "Author (optional)",
"Title (optional)" : "Title (optional)",
"Cols:" : "Cols",
"Rows:" : "Rows",
"Width (optional):" : "Width (optional)",
"Height (optional):" : "Height (optional)",
"Description (optional):" : "Description (Optional)",
"Paste your text inside the following box:" : "Paste your text within this block",
"Border" : "Border (px)",
"dateFormat": "day.month.year"
};
})(jQuery);
$(document).ready(function() {
if (_userdata.page_desktop) return;
try {
FA.SCEditor = {
sourceMode: bSourceMode
};
$('textarea[name="message"]').sceditor({
locale: locale,
width: ($.sceditor.ie <= 9) ? '' : '100%',
height: height,
plugins: plugin,
toolbar: toolbar,
style: cssFile,
rtl: (isRtl == true),
emoticonsEnabled: emoticonsEnabled,
emoticonsCompat: true,
emoticonsRoot: "",
emoticons: {
dropdown: smileys
},
emoticonsURL: iframeSrc
});
var editor = $("#text_editor_textarea").sceditor("instance");
editor.toggleSourceMode();
editor.sourceMode(FA.SCEditor.sourceMode);
if (FA.SCEditor.sourceMode)
$("a.sceditor-button-source").addClass("hover");
if (plugin === 'bbcode') {
FA_SCEditor.functions.showHideToolbarElements();
if (!bSourceMode && editor.getSourceEditorValue().length)
editor.setWysiwygEditorValue(editor.getSourceEditorValue() + '<br />')
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
try {
if (typeof (addSmileyPane) != 'undefined') {
addSmileyPane()
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
});
function insertIntoEditor(text) {
try {
var editor = $("#text_editor_textarea").sceditor("instance");
var editorContent = editor.val();
if ((text == null ) || (typeof (text) == 'undefined')) {
text = ""
}
if (editor && (text.length > 0)) {
if (editor.inSourceMode()) {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0)
editor.insert(text + ' ');
else if (editorContent.length > 0)
editor.insert(' ' + text + ' ')
} else {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0) {
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
} else if (editorContent.length > 0) {
editor.wysiwygEditorInsertHtml(' ');
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
}
}
}
} catch (e) {
if (console) {
console.error(e)
}
}
};
'par ange tuteur';
};
i feel sorry, but doesn't work
i need 2 buttons only
1- Hosting Images
2- Add Images
could you write JS code to add those buttons to mobile reply box ?
Well, I can't give you those buttons if the script doesn't work for you. I'd need the URL of the forum, and the script in question needs to be installed so I can inspect the problem of why it's not working.
Replace your script with this one :
- Code:
document.write('<link rel="stylesheet" href="http://illiweb.com/rs3/29/frm/SCEditor/src/themes/fa.default.min.css" type="text/css" media="all"><style type="text/css">.sceditor-button-flash div { background-position: 0 -628px; }.sceditor-button-servimg div { background-position: 0 -644px; }.sceditor-button-dailymotion div{ background-position: 0 -660px; }.sceditor-button-faspoiler div { background-position: 0 -676px; }.sceditor-button-fahide div { background-position: 0 -692px; }.sceditor-button-fascroll div { background-position: 0 -708px; }.sceditor-button-faupdown div { background-position: 0 -724px; }.sceditor-button-farand div { background-position: 0 -756px; }.sceditor-button-faroll div { background-position: 0 -772px; }.sceditor-button-more div { background-position: 0 -788px; }.sceditor-button-emoticon div { background-position: 0 -804px; }.sceditor-button-headers div { background-position: 0 -820px; }</style>');
$.getScript('http://illiweb.com/rs3/29/frm/jquery/cookie/jquery.cookie.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/jquery.sceditor.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/plugins/bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands-bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-custom-bbcode.js', initSCE);
});
});
});
});
});
function initSCE() {
var servImgAccount = '';
var servImgId = '';
var servImgF = '';
var plugins = '';
var palette = 1;
var illiweb = 'http://illiweb.com/';
var locale = 'en';
var height = '200';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
var cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 0;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {};
var iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
var illiwebDomain = 'http://illiweb.com/';
var servimgDomain = 'www.servimg.com';
var INTRANET = 0;
(function ($) {
'use strict';
$.sceditor.locale["en"] = {
"Bold" : "Bold",
"Italic" : "Ital.",
"Underline" : "Underl.",
"Strikethrough" : "Strike",
"Align left" : "Align Left",
"Center" : "Align Center",
"Align right" : "Align Right",
"Justify" : "Justified",
"Bullet list" : "-List",
"Numbered list" : "Ordered List",
"Insert a horizontal rule" : "Insert a line break",
"Insert a Quote" : "'Quote'",
"Code" : "Code",
"Spoiler" : "Spoiler",
"Hidden" : "Hidden",
"Insert a table" : "Insert Table",
"Host an image" : "Host an image",
"Insert an image" : "Insert Image",
"Insert an email" : "Insert e-mail",
"Insert a link" : "Insert a link",
"Unlink" : "Remove Link",
"Insert a YouTube video" : "Insert a Youtube video",
"Insert a Dailymotion Video" : "Insert a Dailymotion Video",
"Flash" : "Flash",
"Format Headers" : "Header format",
"Font Size" : "Font size",
"Font Color" : "Color",
"Font Name" : "Font",
"Remove Formatting" : "Remove Text Formatting",
"Subscript" : "Index",
"Superscript" : "Exponent",
"Horizontal scrolling" : "Horizontal scrolling",
"Vertical scrolling" : "Vertical scrolling",
"Random" : "Random",
"Dices roll" : "Dices roll",
"Insert an emoticon" : "Emoticons",
"Insert current date" : "Current date",
"Insert current time" : "Current time",
"Paste Text" : "Insert unformatted text",
"Switch Editor Mode" : "Switch Editor Mode",
"color_dark_red" : "Dark Red",
"color_red" : "Red",
"color_orange" : "Orange",
"color_brown" : "Brown",
"color_yellow" : "Yellow",
"color_green" : "Green",
"color_olive" : "Olive",
"color_cyan" : "Cyan",
"color_blue" : "Blue",
"color_dark_blue" : "Dark Blue",
"color_indigo" : "Indigo",
"color_violet" : "Violet",
"color_grey" : "Grey",
"color_white" : "White",
"color_black" : "Black",
"More" : "More/Less buttons",
"Insert" : "insert",
"URL:" : "URL",
"Invalid YouTube video" : "invalid video",
"Author (optional)" : "Author (optional)",
"Title (optional)" : "Title (optional)",
"Cols:" : "Cols",
"Rows:" : "Rows",
"Width (optional):" : "Width (optional)",
"Height (optional):" : "Height (optional)",
"Description (optional):" : "Description (Optional)",
"Paste your text inside the following box:" : "Paste your text within this block",
"Border" : "Border (px)",
"dateFormat": "day.month.year"
};
})(jQuery);
$(document).ready(function() {
if (!_userdata.page_desktop) return;
try {
FA.SCEditor = {
sourceMode: bSourceMode
};
$('textarea[name="message"]').sceditor({
locale: locale,
width: ($.sceditor.ie <= 9) ? '' : '100%',
height: height,
plugins: plugin,
toolbar: toolbar,
style: cssFile,
rtl: (isRtl == true),
emoticonsEnabled: emoticonsEnabled,
emoticonsCompat: true,
emoticonsRoot: "",
emoticons: {
dropdown: smileys
},
emoticonsURL: iframeSrc
});
var editor = $("#text_editor_textarea").sceditor("instance");
editor.toggleSourceMode();
editor.sourceMode(FA.SCEditor.sourceMode);
if (FA.SCEditor.sourceMode)
$("a.sceditor-button-source").addClass("hover");
if (plugin === 'bbcode') {
FA_SCEditor.functions.showHideToolbarElements();
if (!bSourceMode && editor.getSourceEditorValue().length)
editor.setWysiwygEditorValue(editor.getSourceEditorValue() + '<br />')
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
try {
if (typeof (addSmileyPane) != 'undefined') {
addSmileyPane()
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
});
function insertIntoEditor(text) {
try {
var editor = $("#text_editor_textarea").sceditor("instance");
var editorContent = editor.val();
if ((text == null ) || (typeof (text) == 'undefined')) {
text = ""
}
if (editor && (text.length > 0)) {
if (editor.inSourceMode()) {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0)
editor.insert(text + ' ');
else if (editorContent.length > 0)
editor.insert(' ' + text + ' ')
} else {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0) {
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
} else if (editorContent.length > 0) {
editor.wysiwygEditorInsertHtml(' ');
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
}
}
}
} catch (e) {
if (console) {
console.error(e)
}
}
};
'par ange tuteur';
};
Yep, you're right about that. It returns "servImgAccount is not defined", because I accidentally made the variables local. Find this part in the script :
and replace it with this :
- Code:
var servImgAccount = '';
var servImgId = '';
var servImgF = '';
var plugins = '';
var palette = 1;
var illiweb = 'http://illiweb.com/';
var locale = 'en';
var height = '200';
var plugin = 'bbcode';
var toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
var cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
var isRtl = 0;
var dice = new Array();
var bSourceMode = true;
var emoticonsEnabled = 1;
var smileys = {};
var iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
var illiwebDomain = 'http://illiweb.com/';
var servimgDomain = 'www.servimg.com';
var INTRANET = 0;
and replace it with this :
- Code:
window.servImgAccount = '';
window.servImgId = '';
window.servImgF = '';
window.plugins = '';
window.palette = 1;
window.illiweb = 'http://illiweb.com/';
window.locale = 'en';
window.height = '200';
window.plugin = 'bbcode';
window.toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
window.cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
window.isRtl = 0;
window.dice = new Array();
window.bSourceMode = true;
window.emoticonsEnabled = 1;
window.smileys = {};
window.iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
window.illiwebDomain = 'http://illiweb.com/';
window.servimgDomain = 'www.servimg.com';
window.INTRANET = 0;
hey ange, sorry for this , but i have a mini problem
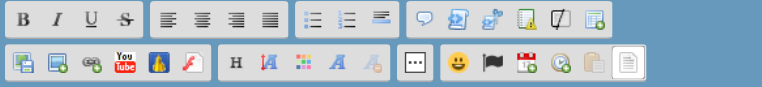
sometimes i found reply box buttons are disabled
look at this pic

------------------------------
and sometimes This code disable #fa_right in toolbar
-----------------
this code is very important for me Ange
please help me
sometimes i found reply box buttons are disabled
look at this pic

------------------------------
and sometimes This code disable #fa_right in toolbar
-----------------
this code is very important for me Ange
please help me
Hmm.. well I suppose one solution would be to do the following. Go to Admin Panel > Display > Templates > Mobile version > overall_header
Find :
and place this after it :

Find :
- Code:
{HOSTING_JS}
and place this after it :
- Code:
<script type="text/javascript">
document.write('<link rel="stylesheet" href="http://illiweb.com/rs3/29/frm/SCEditor/src/themes/fa.default.min.css" type="text/css" media="all"><style type="text/css">.sceditor-button-flash div { background-position: 0 -628px; }.sceditor-button-servimg div { background-position: 0 -644px; }.sceditor-button-dailymotion div{ background-position: 0 -660px; }.sceditor-button-faspoiler div { background-position: 0 -676px; }.sceditor-button-fahide div { background-position: 0 -692px; }.sceditor-button-fascroll div { background-position: 0 -708px; }.sceditor-button-faupdown div { background-position: 0 -724px; }.sceditor-button-farand div { background-position: 0 -756px; }.sceditor-button-faroll div { background-position: 0 -772px; }.sceditor-button-more div { background-position: 0 -788px; }.sceditor-button-emoticon div { background-position: 0 -804px; }.sceditor-button-headers div { background-position: 0 -820px; }</style>');
$.getScript('http://illiweb.com/rs3/29/frm/jquery/cookie/jquery.cookie.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/jquery.sceditor.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/plugins/bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands-bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-custom-bbcode.js', initSCE);
});
});
});
});
});
function initSCE() {
window.servImgAccount = '';
window.servImgId = '';
window.servImgF = '';
window.plugins = '';
window.palette = 1;
window.illiweb = 'http://illiweb.com/';
window.locale = 'en';
window.height = '200';
window.plugin = 'bbcode';
window.toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
window.cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
window.isRtl = 0;
window.dice = new Array();
window.bSourceMode = true;
window.emoticonsEnabled = 1;
window.smileys = {};
window.iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
window.illiwebDomain = 'http://illiweb.com/';
window.servimgDomain = 'www.servimg.com';
window.INTRANET = 0;
(function ($) {
'use strict';
$.sceditor.locale["en"] = {
"Bold" : "Bold",
"Italic" : "Ital.",
"Underline" : "Underl.",
"Strikethrough" : "Strike",
"Align left" : "Align Left",
"Center" : "Align Center",
"Align right" : "Align Right",
"Justify" : "Justified",
"Bullet list" : "-List",
"Numbered list" : "Ordered List",
"Insert a horizontal rule" : "Insert a line break",
"Insert a Quote" : "'Quote'",
"Code" : "Code",
"Spoiler" : "Spoiler",
"Hidden" : "Hidden",
"Insert a table" : "Insert Table",
"Host an image" : "Host an image",
"Insert an image" : "Insert Image",
"Insert an email" : "Insert e-mail",
"Insert a link" : "Insert a link",
"Unlink" : "Remove Link",
"Insert a YouTube video" : "Insert a Youtube video",
"Insert a Dailymotion Video" : "Insert a Dailymotion Video",
"Flash" : "Flash",
"Format Headers" : "Header format",
"Font Size" : "Font size",
"Font Color" : "Color",
"Font Name" : "Font",
"Remove Formatting" : "Remove Text Formatting",
"Subscript" : "Index",
"Superscript" : "Exponent",
"Horizontal scrolling" : "Horizontal scrolling",
"Vertical scrolling" : "Vertical scrolling",
"Random" : "Random",
"Dices roll" : "Dices roll",
"Insert an emoticon" : "Emoticons",
"Insert current date" : "Current date",
"Insert current time" : "Current time",
"Paste Text" : "Insert unformatted text",
"Switch Editor Mode" : "Switch Editor Mode",
"color_dark_red" : "Dark Red",
"color_red" : "Red",
"color_orange" : "Orange",
"color_brown" : "Brown",
"color_yellow" : "Yellow",
"color_green" : "Green",
"color_olive" : "Olive",
"color_cyan" : "Cyan",
"color_blue" : "Blue",
"color_dark_blue" : "Dark Blue",
"color_indigo" : "Indigo",
"color_violet" : "Violet",
"color_grey" : "Grey",
"color_white" : "White",
"color_black" : "Black",
"More" : "More/Less buttons",
"Insert" : "insert",
"URL:" : "URL",
"Invalid YouTube video" : "invalid video",
"Author (optional)" : "Author (optional)",
"Title (optional)" : "Title (optional)",
"Cols:" : "Cols",
"Rows:" : "Rows",
"Width (optional):" : "Width (optional)",
"Height (optional):" : "Height (optional)",
"Description (optional):" : "Description (Optional)",
"Paste your text inside the following box:" : "Paste your text within this block",
"Border" : "Border (px)",
"dateFormat": "day.month.year"
};
})(jQuery);
$(document).ready(function() {
if (!_userdata.page_desktop) return;
try {
FA.SCEditor = {
sourceMode: bSourceMode
};
$('textarea[name="message"]').sceditor({
locale: locale,
width: ($.sceditor.ie <= 9) ? '' : '100%',
height: height,
plugins: plugin,
toolbar: toolbar,
style: cssFile,
rtl: (isRtl == true),
emoticonsEnabled: emoticonsEnabled,
emoticonsCompat: true,
emoticonsRoot: "",
emoticons: {
dropdown: smileys
},
emoticonsURL: iframeSrc
});
var editor = $("#text_editor_textarea").sceditor("instance");
editor.toggleSourceMode();
editor.sourceMode(FA.SCEditor.sourceMode);
if (FA.SCEditor.sourceMode)
$("a.sceditor-button-source").addClass("hover");
if (plugin === 'bbcode') {
FA_SCEditor.functions.showHideToolbarElements();
if (!bSourceMode && editor.getSourceEditorValue().length)
editor.setWysiwygEditorValue(editor.getSourceEditorValue() + '<br />')
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
try {
if (typeof (addSmileyPane) != 'undefined') {
addSmileyPane()
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
});
function insertIntoEditor(text) {
try {
var editor = $("#text_editor_textarea").sceditor("instance");
var editorContent = editor.val();
if ((text == null ) || (typeof (text) == 'undefined')) {
text = ""
}
if (editor && (text.length > 0)) {
if (editor.inSourceMode()) {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0)
editor.insert(text + ' ');
else if (editorContent.length > 0)
editor.insert(' ' + text + ' ')
} else {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0) {
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
} else if (editorContent.length > 0) {
editor.wysiwygEditorInsertHtml(' ');
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
}
}
}
} catch (e) {
if (console) {
console.error(e)
}
}
};
'par ange tuteur';
};
</script>
Hmm.. then try this instead :
Go to Admin Panel > Modules > JS codes management > Create a script with the following settings :
Placement : None ( untick all placements )
Save the script and copy the path to the file :

Follow the steps in my previous post, but paste the following script after hosting_js :
Go to Admin Panel > Modules > JS codes management > Create a script with the following settings :
Placement : None ( untick all placements )
- Code:
document.write('<link rel="stylesheet" href="http://illiweb.com/rs3/29/frm/SCEditor/src/themes/fa.default.min.css" type="text/css" media="all"><style type="text/css">.sceditor-button-flash div { background-position: 0 -628px; }.sceditor-button-servimg div { background-position: 0 -644px; }.sceditor-button-dailymotion div{ background-position: 0 -660px; }.sceditor-button-faspoiler div { background-position: 0 -676px; }.sceditor-button-fahide div { background-position: 0 -692px; }.sceditor-button-fascroll div { background-position: 0 -708px; }.sceditor-button-faupdown div { background-position: 0 -724px; }.sceditor-button-farand div { background-position: 0 -756px; }.sceditor-button-faroll div { background-position: 0 -772px; }.sceditor-button-more div { background-position: 0 -788px; }.sceditor-button-emoticon div { background-position: 0 -804px; }.sceditor-button-headers div { background-position: 0 -820px; }</style>');
$.getScript('http://illiweb.com/rs3/29/frm/jquery/cookie/jquery.cookie.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/jquery.sceditor.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/plugins/bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-commands-bbcode.js', function() {
$.getScript('http://illiweb.com/rs3/29/frm/SCEditor/src/sceditor-custom-bbcode.js', initSCE);
});
});
});
});
});
function initSCE() {
window.servImgAccount = 'example@forumotion.com';
window.servImgId = '';
window.servImgF = '';
window.plugins = '';
window.palette = 1;
window.illiweb = 'http://illiweb.com/';
window.locale = 'en';
window.height = '200';
window.plugin = 'bbcode';
window.toolbar = 'bold,italic,underline,strike|left,center,right,justify|quote,code,faspoiler,fahide|servimg,image,link,youtube|headers,size,color,font,removeformat|emoticon,date,time,source';
window.cssFile = 'http://illiweb.com/rs3/29/frm/SCEditor/minified/jquery.sceditor.default.min.css';
window.isRtl = 0;
window.dice = new Array();
window.bSourceMode = true;
window.emoticonsEnabled = 1;
window.smileys = {};
window.iframeSrc = '/smilies.forum?f=33&mode=smilies_frame&t=1463833730';
window.illiwebDomain = 'http://illiweb.com/';
window.servimgDomain = 'www.servimg.com';
window.INTRANET = 0;
(function ($) {
'use strict';
$.sceditor.locale["en"] = {
"Bold" : "Bold",
"Italic" : "Ital.",
"Underline" : "Underl.",
"Strikethrough" : "Strike",
"Align left" : "Align Left",
"Center" : "Align Center",
"Align right" : "Align Right",
"Justify" : "Justified",
"Bullet list" : "-List",
"Numbered list" : "Ordered List",
"Insert a horizontal rule" : "Insert a line break",
"Insert a Quote" : "'Quote'",
"Code" : "Code",
"Spoiler" : "Spoiler",
"Hidden" : "Hidden",
"Insert a table" : "Insert Table",
"Host an image" : "Host an image",
"Insert an image" : "Insert Image",
"Insert an email" : "Insert e-mail",
"Insert a link" : "Insert a link",
"Unlink" : "Remove Link",
"Insert a YouTube video" : "Insert a Youtube video",
"Insert a Dailymotion Video" : "Insert a Dailymotion Video",
"Flash" : "Flash",
"Format Headers" : "Header format",
"Font Size" : "Font size",
"Font Color" : "Color",
"Font Name" : "Font",
"Remove Formatting" : "Remove Text Formatting",
"Subscript" : "Index",
"Superscript" : "Exponent",
"Horizontal scrolling" : "Horizontal scrolling",
"Vertical scrolling" : "Vertical scrolling",
"Random" : "Random",
"Dices roll" : "Dices roll",
"Insert an emoticon" : "Emoticons",
"Insert current date" : "Current date",
"Insert current time" : "Current time",
"Paste Text" : "Insert unformatted text",
"Switch Editor Mode" : "Switch Editor Mode",
"color_dark_red" : "Dark Red",
"color_red" : "Red",
"color_orange" : "Orange",
"color_brown" : "Brown",
"color_yellow" : "Yellow",
"color_green" : "Green",
"color_olive" : "Olive",
"color_cyan" : "Cyan",
"color_blue" : "Blue",
"color_dark_blue" : "Dark Blue",
"color_indigo" : "Indigo",
"color_violet" : "Violet",
"color_grey" : "Grey",
"color_white" : "White",
"color_black" : "Black",
"More" : "More/Less buttons",
"Insert" : "insert",
"URL:" : "URL",
"Invalid YouTube video" : "invalid video",
"Author (optional)" : "Author (optional)",
"Title (optional)" : "Title (optional)",
"Cols:" : "Cols",
"Rows:" : "Rows",
"Width (optional):" : "Width (optional)",
"Height (optional):" : "Height (optional)",
"Description (optional):" : "Description (Optional)",
"Paste your text inside the following box:" : "Paste your text within this block",
"Border" : "Border (px)",
"dateFormat": "day.month.year"
};
})(jQuery);
$(document).ready(function() {
if (!_userdata.page_desktop) return;
try {
FA.SCEditor = {
sourceMode: bSourceMode
};
$('textarea[name="message"]').sceditor({
locale: locale,
width: ($.sceditor.ie <= 9) ? '' : '100%',
height: height,
plugins: plugin,
toolbar: toolbar,
style: cssFile,
rtl: (isRtl == true),
emoticonsEnabled: emoticonsEnabled,
emoticonsCompat: true,
emoticonsRoot: "",
emoticons: {
dropdown: smileys
},
emoticonsURL: iframeSrc
});
var editor = $("#text_editor_textarea").sceditor("instance");
editor.toggleSourceMode();
editor.sourceMode(FA.SCEditor.sourceMode);
if (FA.SCEditor.sourceMode)
$("a.sceditor-button-source").addClass("hover");
if (plugin === 'bbcode') {
FA_SCEditor.functions.showHideToolbarElements();
if (!bSourceMode && editor.getSourceEditorValue().length)
editor.setWysiwygEditorValue(editor.getSourceEditorValue() + '<br />')
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
try {
if (typeof (addSmileyPane) != 'undefined') {
addSmileyPane()
}
} catch (e) {
if (typeof (console) != 'undefined') {
console.error(e)
}
}
});
function insertIntoEditor(text) {
try {
var editor = $("#text_editor_textarea").sceditor("instance");
var editorContent = editor.val();
if ((text == null ) || (typeof (text) == 'undefined')) {
text = ""
}
if (editor && (text.length > 0)) {
if (editor.inSourceMode()) {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0)
editor.insert(text + ' ');
else if (editorContent.length > 0)
editor.insert(' ' + text + ' ')
} else {
if (editorContent.slice(-1) === ' ' || editorContent.length == 0) {
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
} else if (editorContent.length > 0) {
editor.wysiwygEditorInsertHtml(' ');
editor.insert(text);
editor.wysiwygEditorInsertHtml(' ')
}
}
}
} catch (e) {
if (console) {
console.error(e)
}
}
};
'par ange tuteur';
};
Save the script and copy the path to the file :

Follow the steps in my previous post, but paste the following script after hosting_js :
- Code:
<script type="text/javascript" src="/26275.js"></script>
- Guest
 Guest
Guest
*** Topic solved, locked and archived ***
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal