Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 94 users online :: 0 Registered, 0 Hidden and 94 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
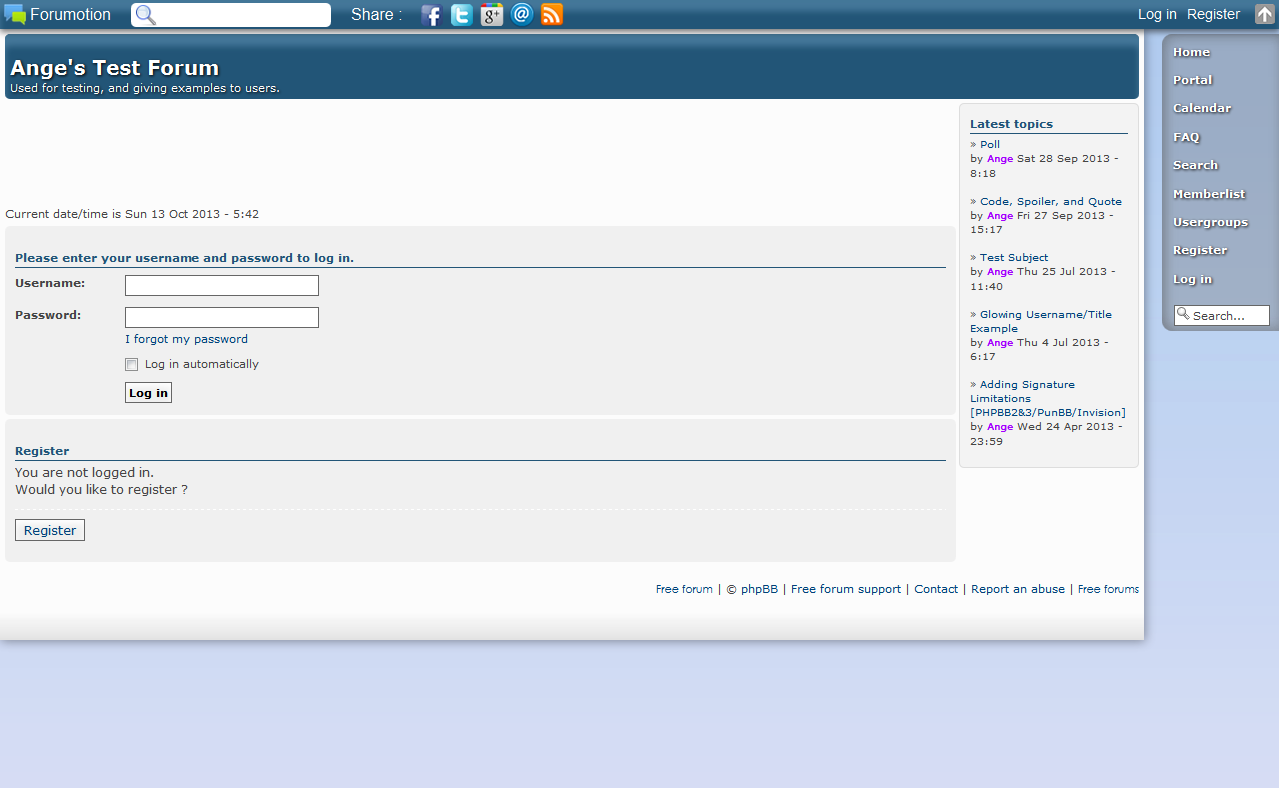
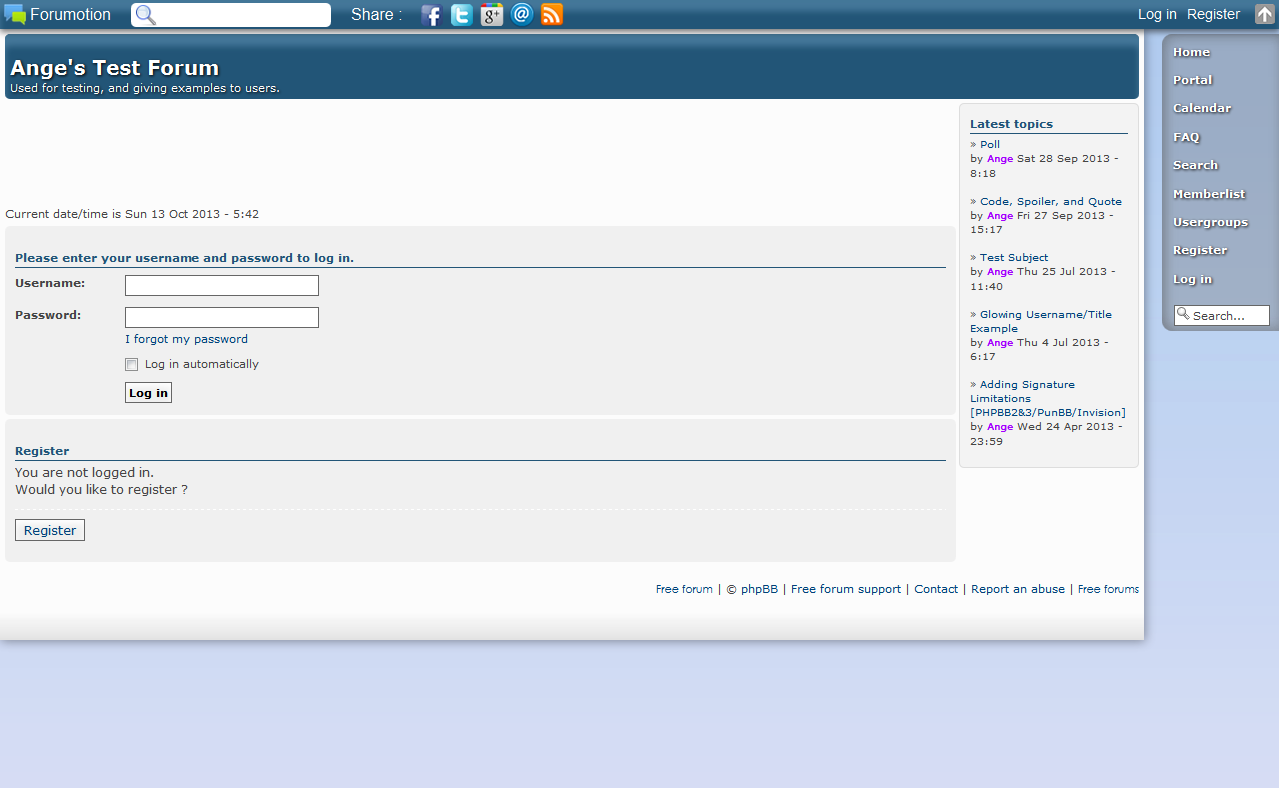
Sleek Problue - phpbb3
Page 1 of 1 • Share
Theme Name: Sleek Problue
Version: phpbb3
Demo: http://en.hitskin.com/search-a-skin/sleek-problue-200922.htm
Description: A sleek blue theme which features a vertical navigation bar.
This version of the vertical nav style for phpbb3 features a few fixes and additions from blanc. The navlinks were fixed so the hover effects will not apply to the profiles, the footer selectors were corrected, and a quick searchbar has been added to the vertical nav. If you have any feedback or comments I always appreciate them, thanks.

Version: phpbb3
Demo: http://en.hitskin.com/search-a-skin/sleek-problue-200922.htm
Description: A sleek blue theme which features a vertical navigation bar.
This version of the vertical nav style for phpbb3 features a few fixes and additions from blanc. The navlinks were fixed so the hover effects will not apply to the profiles, the footer selectors were corrected, and a quick searchbar has been added to the vertical nav. If you have any feedback or comments I always appreciate them, thanks.

Nice!  I have a bit questions though :
I have a bit questions though :
1. The footer links seems to be attached upwards on right like the nav bar, when viewed from my mobile :/ how to fix?
2. The vertical nav bar at side, is it customizable ? Like my own bg images and nav buttons etc..
3. The width seems a bit problematic, its customizable too I hope?
Thats all! Cool theme!
1. The footer links seems to be attached upwards on right like the nav bar, when viewed from my mobile :/ how to fix?
2. The vertical nav bar at side, is it customizable ? Like my own bg images and nav buttons etc..
3. The width seems a bit problematic, its customizable too I hope?
Thats all! Cool theme!
hmm for 1.. You could probably, find this rule :
and replace it by :
Then find this :
and replace by :
For number 2, use the rule above and add the background image property.
For 3, you can adjust the width in ACP, or with CSS :
- Code:
#page-footer .navbar/*DO NOT MODIFY*/{
background-color:transparent;
position:inherit !important;
box-shadow:none !important;
display:inline !important;
border:none;
}
and replace it by :
- Code:
#page-footer .navbar/*DO NOT MODIFY*/{
background-color:transparent;
box-shadow:none !important;
border:none;
}
Then find this :
- Code:
/*Navbar Base*/
.navbar {
box-shadow:5px 5px 10px rgba(80,80,80, 0.3) inset, -0.1px -5px 10px rgba(80,80,80, 0.3) inset;
-webkit-border-radius:10px 0px 0px 10px;
-moz-border-radius:10px 0px 0px 10px;
-o-border-radius:10px 0px 0px 10px;
background-color:rgba(100,100,100, 0.3);
border-radius:10px 0px 0px 10px;
position:fixed;
height:auto;
width:98px;
right:0px;
top:35px;
}
and replace by :
- Code:
/*Navbar Base*/
.headerbar + .navbar {
box-shadow:5px 5px 10px rgba(80,80,80, 0.3) inset, -0.1px -5px 10px rgba(80,80,80, 0.3) inset;
-webkit-border-radius:10px 0px 0px 10px;
-moz-border-radius:10px 0px 0px 10px;
-o-border-radius:10px 0px 0px 10px;
background-color:rgba(100,100,100, 0.3);
border-radius:10px 0px 0px 10px;
position:fixed;
height:auto;
width:98px;
right:0px;
top:35px;
}
For number 2, use the rule above and add the background image property.
For 3, you can adjust the width in ACP, or with CSS :
- Code:
#wrap { width:85%; }
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal












