Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 46 users online :: 0 Registered, 0 Hidden and 46 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
problem with 2 codes not working
Page 1 of 1 • Share
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
[ltr]Good morning
I had a problem with 2 codes not working in Forumactif Edge
The first code used to place fourm icons next to the Forum
[/ltr]
The second code is the solved button
[/ltr]
just For the record the codes work fine when I was using phpbb2 version
I hope to fix this code to work with this version[/ltr]
I had a problem with 2 codes not working in Forumactif Edge
The first code used to place fourm icons next to the Forum
[/ltr]
- Code:
jQuery(document).ready(function(){var a=[];a[2]=["ficon2"],a[3]=["ficon3"],a[8]=["ficon8"],a[28]=["ficon28"],a[20]=["ficon20"],a[33]=["ficon33"],a[41]=["ficon41"],a[48]=["ficon48"],a[63]=["ficon63"],a[37]=["ficon37"],a[60]=["ficon60"],a[19]=["ficon19"],a[25]=["ficon25"],a[26]=["ficon26"],a[21]=["ficon21"],a[55]=["ficon55"],jQuery("a.forumlink").each(function(){var b=jQuery(this).attr("href").match(/^\/f(\d+)-/)[1];void 0!==a[b]&&jQuery(this).closest("tr").find(".row1:first img").attr("class",a[b])})});
The second code is the solved button
[/ltr]
- Code:
$(function() {
window.$fa_solved = {
icon : {
id : 3
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('tr.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('page-body'), post = $('tr.post',
main)[0], author = $('.poster-profile a[href^="/u"]', post).text(), mod =
$('.i_icon_ip', post)[0], button = document.createElement('A');
if (!mod && author != _userdata.username) return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.mark_title_mod : $fa_solved.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this;
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' +
$fa_solved.encode($('input[name="subject"]', d)[0].value) +
'&message=' + $fa_solved.encode($('#text_editor_textarea',
d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' +
$fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value +
'&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
});
});
return false;
};
main.insertBefore(button, main.firstChild);
'par ange tuteur';
});
just For the record the codes work fine when I was using phpbb2 version
I hope to fix this code to work with this version[/ltr]
Last edited by bodahassan on Wed 17 Aug 2016, 18:20; edited 1 time in total
Hi,
For the first script try replacing it with this :
For the second script, see if this works instead :
https://fmdesign.forumotion.com/t846-auto-solved-button#17037
But use this script instead of the one provided in the linked topic.
For the first script try replacing it with this :
- Code:
jQuery(document).ready(function() {
var a = [];
a[2] = ["ficon2"];
a[3] = ["ficon3"];
a[8] = ["ficon8"];
a[28] = ["ficon28"];
a[20] = ["ficon20"];
a[33] = ["ficon33"];
a[41] = ["ficon41"];
a[48] = ["ficon48"];
a[63] = ["ficon63"];
a[37] = ["ficon37"];
a[60] = ["ficon60"];
a[19] = ["ficon19"];
a[25] = ["ficon25"];
a[26] = ["ficon26"];
a[21] = ["ficon21"];
a[55] = ["ficon55"];
jQuery("a.forumtitle").each(function() {
var b = jQuery(this).attr("href").match(/^\/f(\d+)-/)[1];
void 0 !== a[b] && jQuery(this).closest(".forum-block").find(".forum-status").attr("class", a[b])
})
});
For the second script, see if this works instead :
https://fmdesign.forumotion.com/t846-auto-solved-button#17037
But use this script instead of the one provided in the linked topic.
- Code:
$(function() {
window.$fa_solved = {
forums : /14|42|43|44|45|46|63/,
icon : {
id : 3,
image : 'http://i62.servimg.com/u/f62/11/22/70/40/solved10.png'
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('main-content'), post = $('.post', main)[0], fid = $('.topic-actions:first .breadcrumbs a:last', main).attr('href'), author = $('.postprofile .username', post).text(), icon = $('.title img', main), mod = $('.i_icon_ip', post)[0], button = document.createElement('A');
if (icon[0].src != $fa_solved.icon.image && $fa_solved.forums.test(fid)) {
if (!mod && author != _userdata.username) return;
} else return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.mark_title_mod : $fa_solved.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this, icon = $('.title img', document.getElementById('main-content'));
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' + $fa_solved.encode($('input[name="subject"]', d)[0].value) + '&message=' + $fa_solved.encode($('#text_editor_textarea', d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' + $fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value + '&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
icon.attr('src', $fa_solved.icon.image);
});
});
return false;
};
main.insertBefore(button, post);
});
document.write('<style type="text/css">a.markSolved, a.markSolved:active, a.markSolved:focus {background-color:#8C5;border-color:#8C5;padding:5px 12px !important;}a.markSolved:hover {background-color:#7B4;border-color:#6A3;}a.markSolved.marked {opacity:0.5}a.markSolved i {font-size:13px}</style>');
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Thanks but I tried a lot to make codes work but no result
Unfortunately the scripts does not work
preview : http://sdkoutstore.forumarabia.com/
Unfortunately the scripts does not work
preview : http://sdkoutstore.forumarabia.com/
For the first script, try replacing it with this :
For the second script, did you follow these instructions ?
- Code:
jQuery(document).ready(function() {
var a = [];
a[2] = ["ficon2"];
a[3] = ["ficon3"];
a[8] = ["ficon8"];
a[28] = ["ficon28"];
a[20] = ["ficon20"];
a[33] = ["ficon33"];
a[41] = ["ficon41"];
a[48] = ["ficon48"];
a[63] = ["ficon63"];
a[37] = ["ficon37"];
a[60] = ["ficon60"];
a[19] = ["ficon19"];
a[25] = ["ficon25"];
a[26] = ["ficon26"];
a[21] = ["ficon21"];
a[55] = ["ficon55"];
jQuery("a.forumtitle").each(function() {
var b = jQuery(this).attr("href").match(/^\/f(\d+)-/)[1];
void 0 !== a[b] && jQuery(this).closest(".forum-block").find(".forum-status").addClass(a[b])
})
});
For the second script, did you follow these instructions ?
Modifications :
forums : replace the numbers in 42|43|44|45|46|63 with the id of the forum you want the button to show up in. You can see the forum id by looking at the URL when you're inside a forum.
For example : https://fmdesign.forumotion.com/f3-announcements-and-important-topics = 3 ( see the "f3" ? )
id : This is the id of your solved icon. To find it, you need to go to Admin Panel > Display > Pics management > Advanced > Topics icons > edit your solved icon Look at the URL in your address bar, and look for "icon=N" where N would be the id of your topic icon. Once you've found it, replace the "3" that's currently set as the id.
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Ange Tuteur wrote:For the first script, try replacing it with this :
- Code:
jQuery(document).ready(function() {
var a = [];
a[2] = ["ficon2"];
a[3] = ["ficon3"];
a[8] = ["ficon8"];
a[28] = ["ficon28"];
a[20] = ["ficon20"];
a[33] = ["ficon33"];
a[41] = ["ficon41"];
a[48] = ["ficon48"];
a[63] = ["ficon63"];
a[37] = ["ficon37"];
a[60] = ["ficon60"];
a[19] = ["ficon19"];
a[25] = ["ficon25"];
a[26] = ["ficon26"];
a[21] = ["ficon21"];
a[55] = ["ficon55"];
jQuery("a.forumtitle").each(function() {
var b = jQuery(this).attr("href").match(/^\/f(\d+)-/)[1];
void 0 !== a[b] && jQuery(this).closest(".forum-block").find(".forum-status").addClass(a[b])
})
});
Unfortunately the code does not work
Important note : I use css code like this to show the fourm icons
- Code:
img.ficon2 {
background: url('http://i35.servimg.com/u/f35/19/14/82/76/ks_css19.png') no-repeat -929px -76px;
width: 64px;
height: 64px;
}
img.ficon1 {
background: url('http://i35.servimg.com/u/f35/19/14/82/76/ks_css19.png') no-repeat -529px -2px;
width: 64px;
height: 64px;
}
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Ange Tuteur wrote:
For the second script, did you follow these instructions ?Modifications :
forums : replace the numbers in 42|43|44|45|46|63 with the id of the forum you want the button to show up in. You can see the forum id by looking at the URL when you're inside a forum.
For example : https://fmdesign.forumotion.com/f3-announcements-and-important-topics = 3 ( see the "f3" ? )
id : This is the id of your solved icon. To find it, you need to go to Admin Panel > Display > Pics management > Advanced > Topics icons > edit your solved icon Look at the URL in your address bar, and look for "icon=N" where N would be the id of your topic icon. Once you've found it, replace the "3" that's currently set as the id.
Yes I'm sure that everything I've edited it correctly
- Code:
$(function() {
window.$fa_solved = {
forums : /1|2|43|44|45|46|63/,
icon : {
id : 8,
image : 'http://i18.servimg.com/u/f18/13/76/93/58/ks_sol10.png'
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('main-content'), post = $('.post', main)[0], fid = $('.topic-actions:first .breadcrumbs a:last', main).attr('href'), author = $('.postprofile .username', post).text(), icon = $('.title img', main), mod = $('.i_icon_ip', post)[0], button = document.createElement('A');
if (icon[0].src != $fa_solved.icon.image && $fa_solved.forums.test(fid)) {
if (!mod && author != _userdata.username) return;
} else return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.mark_title_mod : $fa_solved.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this, icon = $('.title img', document.getElementById('main-content'));
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' + $fa_solved.encode($('input[name="subject"]', d)[0].value) + '&message=' + $fa_solved.encode($('#text_editor_textarea', d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' + $fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value + '&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
icon.attr('src', $fa_solved.icon.image);
});
});
return false;
};
main.insertBefore(button, post);
});
document.write('<style type="text/css">a.markSolved, a.markSolved:active, a.markSolved:focus {background-color:#8C5;border-color:#8C5;padding:5px 12px !important;}a.markSolved:hover {background-color:#7B4;border-color:#6A3;}a.markSolved.marked {opacity:0.5}a.markSolved i {font-size:13px}</style>');
Try removing the "img" tag from the selectors so you get this :
For the second script, may I have a test account on your forum to investigate the issue ?
- Code:
.ficon2 {
background: url('http://i35.servimg.com/u/f35/19/14/82/76/ks_css19.png') no-repeat -929px -76px;
width: 64px;
height: 64px;
}
.ficon1 {
background: url('http://i35.servimg.com/u/f35/19/14/82/76/ks_css19.png') no-repeat -529px -2px;
width: 64px;
height: 64px;
}
For the second script, may I have a test account on your forum to investigate the issue ?
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
I have alredy tried to delete img but without any result
I think that this JavaScript code works fine :

I think the issue in css or templates
index_box
For the second script I've sent you a pm
I think that this JavaScript code works fine :
- Code:
jQuery(document).ready(function() {
var a = [];
a[2] = ["ficon2"];
a[3] = ["ficon3"];
a[8] = ["ficon8"];
a[28] = ["ficon28"];
a[20] = ["ficon20"];
a[33] = ["ficon33"];
a[41] = ["ficon41"];
a[48] = ["ficon48"];
a[63] = ["ficon63"];
a[37] = ["ficon37"];
a[60] = ["ficon60"];
a[19] = ["ficon19"];
a[25] = ["ficon25"];
a[26] = ["ficon26"];
a[21] = ["ficon21"];
a[1] = ["ficon55"];
jQuery("a.forumtitle").each(function() {
var b = jQuery(this).attr("href").match(/^\/f(\d+)-/)[1];
void 0 !== a[b] && jQuery(this).closest(".forum-block").find(".forum-status").attr("class", a[b])
})
});

I think the issue in css or templates
index_box
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forum-category">
<div class="title" ><h2>{catrow.tablehead.L_FORUM}</h2></div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum-block color-primary">
<div class="forum-block-inner">
<div class="forum-status" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" style="background-image:url('{catrow.forumrow.FORUM_FOLDER_IMG}');">
</div>
<div class="forum-info">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forumtitle">{catrow.forumrow.FORUM_NAME}</a>
</h{catrow.forumrow.LEVEL}>
{catrow.forumrow.FORUM_DESC}
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
<strong>{forumrow.L_SUBFORUM_STR}</strong> {forumrow.SUBFORUMS}
</div>
<div class="forum-stats">
<div class="topics">
<span class="number">{catrow.forumrow.TOPICS}</span><br/>
<small>{L_TOPICS}</small>
</div>
<div class="posts">
<span class="number">{catrow.forumrow.POSTS}</span><br/>
<small>{L_POSTS}</small>
</div>
</div>
<div class="forum-lastpost">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
<div class="clear"></div>
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<div class="clear"></div>
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
For the second script I've sent you a pm
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
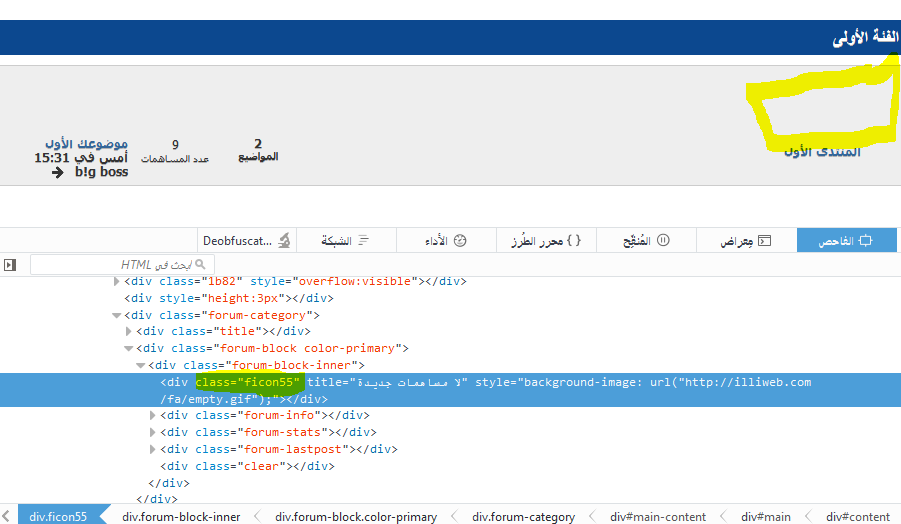
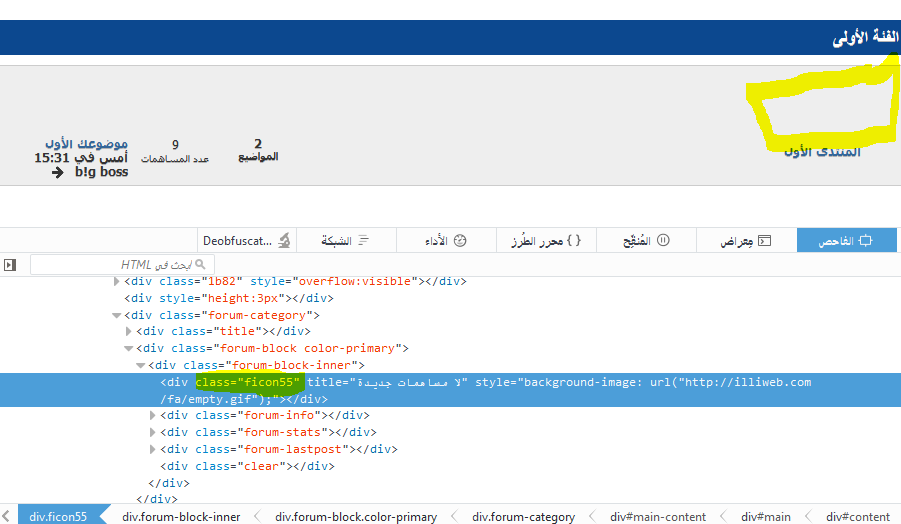
I've found a reason
Icons forum does not appear because this code
But the problem that it appears that way

Icons forum does not appear because this code
- Code:
style="background-image:url('{catrow.forumrow.FORUM_FOLDER_IMG}');">
But the problem that it appears that way

For the icons, try floating them to the right :
For the solved script, I saw you changed a few classes in the viewtopic_body. Try replacing it with this one :
- Code:
.forum-block-inner > div:first-child {
float:right;
}
For the solved script, I saw you changed a few classes in the viewtopic_body. Try replacing it with this one :
- Code:
$(function() {
window.$fa_solved = {
forums : /1|2|43|44|45|46|63/,
icon : {
id : 8,
image : 'http://i18.servimg.com/u/f18/13/76/93/58/ks_sol10.png'
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('main-content'), post = $('.post', main)[0], fid = $('.topic-actions:first .breadcrumbs a:last', main).attr('href'), author = $('.postprofile .username', post).text(), icon = $('.topic-title img', main), mod = $('.i_icon_ip', post)[0], button = document.createElement('A');
if (icon[0].src != $fa_solved.icon.image && $fa_solved.forums.test(fid)) {
if (!mod && author != _userdata.username) return;
} else return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.mark_title_mod : $fa_solved.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this, icon = $('.title img', document.getElementById('main-content'));
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' + $fa_solved.encode($('input[name="subject"]', d)[0].value) + '&message=' + $fa_solved.encode($('#text_editor_textarea', d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' + $fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value + '&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
icon.attr('src', $fa_solved.icon.image);
});
});
return false;
};
main.insertBefore(button, post);
});
$('head').append('<style type="text/css">a.markSolved, a.markSolved:active, a.markSolved:focus {background-color:#8C5;border-color:#8C5;padding:5px 12px !important;}a.markSolved:hover {background-color:#7B4;border-color:#6A3;}a.markSolved.marked {opacity:0.5}a.markSolved i {font-size:13px}</style>');
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Thank you for your effort and we apologize for the inconvenience that causes
But I was trying to delete this
To make the button appear in every forum topics But when i delete it code not working
Also I did a special div for this button
I want to put id = solve-button in the js code To make the button appears in a particular place
Thank you again bro
But I was trying to delete this
- Code:
forums : /1|2|43|44|45|46|63/,
To make the button appear in every forum topics But when i delete it code not working
Also I did a special div for this button
- Code:
<div id="solve-button" class="right"></div>
I want to put id = solve-button in the js code To make the button appears in a particular place
Thank you again bro

Hi @bodahassan,
Don't worry about, I'm here to help in my free time.
Try replacing your script with this one :
I removed the "forums" variable and added the id you wanted for the button. In this spot you can choose what the button is appended to :
Don't worry about, I'm here to help in my free time.
Try replacing your script with this one :
- Code:
$(function() {
window.$fa_solved = {
icon : {
id : 8,
image : 'http://i18.servimg.com/u/f18/13/76/93/58/ks_sol10.png'
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('main-content'), post = $('.post', main)[0], fid = $('.topic-actions:first .breadcrumbs a:last', main).attr('href'), author = $('.postprofile .username', post).text(), icon = $('.topic-title img', main), mod = $('.i_icon_ip', post)[0], button = document.createElement('A');
if (icon[0].src != $fa_solved.icon.image) {
if (!mod && author != _userdata.username) return;
} else return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.mark_title_mod : $fa_solved.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this, icon = $('.title img', document.getElementById('main-content'));
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' + $fa_solved.encode($('input[name="subject"]', d)[0].value) + '&message=' + $fa_solved.encode($('#text_editor_textarea', d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' + $fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value + '&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
icon.attr('src', $fa_solved.icon.image);
});
});
return false;
};
var div = document.getElementById('solve-button');
if (div) {
div.appendChild(button);
}
});
$('head').append('<style type="text/css">a.markSolved, a.markSolved:active, a.markSolved:focus {background-color:#8C5;border-color:#8C5;padding:5px 12px !important;}a.markSolved:hover {background-color:#7B4;border-color:#6A3;}a.markSolved.marked {opacity:0.5}a.markSolved i {font-size:13px}</style>');
I removed the "forums" variable and added the id you wanted for the button. In this spot you can choose what the button is appended to :
- Code:
var div = document.getElementById('solve-button');
if (div) {
div.appendChild(button);
}
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Thank you my bro
you provided the fullest assistance
Only remaining problem and I can say that all problems are resolved
issue in the title button
it Show "undefined"
you provided the fullest assistance

Only remaining problem and I can say that all problems are resolved
issue in the title button
it Show "undefined"
Ah I found the problem ; it wasn't referencing the "lang" object, so it couldn't find the correct alias. Replace the script with this one :

- Code:
$(function() {
window.$fa_solved = {
icon : {
id : 8,
image : 'http://i18.servimg.com/u/f18/13/76/93/58/ks_sol10.png'
},
lang : {
mark : '<i class="fa"></i> Mark Solved',
mark_title : 'Marking your topic with the Solved icon will let staff know your problem has been resolved.',
mark_title_mod : 'Mark this topic Solved',
marking : '<i class="fa fa-spin"></i> Marking...',
marked : '<i class="fa"></i> Solved !'
},
post_id : $('.post')[0].id.slice(1),
encode : function(string) {
return encodeURIComponent(escape(string).replace(/%u[A-F0-9]{4}/g, function(match) {
return '&#' + parseInt(match.substr(2), 16) + ';';
})).replace(/%25/g, '%');
}
};
var main = document.getElementById('main-content'), post = $('.post', main)[0], fid = $('.topic-actions:first .breadcrumbs a:last', main).attr('href'), author = $('.postprofile .username', post).text(), icon = $('.topic-title img', main), mod = $('.i_icon_ip', post)[0], button = document.createElement('A');
if (icon[0].src != $fa_solved.icon.image) {
if (!mod && author != _userdata.username) return;
} else return;
button.innerHTML = $fa_solved.lang.mark;
button.title = mod ? $fa_solved.lang.mark_title_mod : $fa_solved.lang.mark_title;
button.className = 'button1 markSolved';
button.href = '#';
button.onclick = function() {
var t = this, icon = $('.title img', document.getElementById('main-content'));
t.innerHTML = $fa_solved.lang.marking;
t.removeAttribute('title');
t.onclick = function() { return false };
$.get('/post?p=' + $fa_solved.post_id + '&mode=editpost', function(d) {
var auth = $('input[name="auth[]"]', d);
$.post('/post', 'subject=' + $fa_solved.encode($('input[name="subject"]', d)[0].value) + '&message=' + $fa_solved.encode($('#text_editor_textarea', d)[0].value) + '&p=' + $fa_solved.post_id + '&post_icon=' + $fa_solved.icon.id + '&mode=editpost&auth[]=' + auth[0].value + '&auth[]=' + auth[1].value + '&post=1', function() {
t.innerHTML = $fa_solved.lang.marked;
t.className += ' marked';
icon.attr('src', $fa_solved.icon.image);
});
});
return false;
};
var div = document.getElementById('solve-button');
if (div) {
div.appendChild(button);
}
});
$('head').append('<style type="text/css">a.markSolved, a.markSolved:active, a.markSolved:focus {background-color:#8C5;border-color:#8C5;padding:5px 12px !important;}a.markSolved:hover {background-color:#7B4;border-color:#6A3;}a.markSolved.marked {opacity:0.5}a.markSolved i {font-size:13px}</style>');
- bodahassan

- Gender :

Posts : 28
Points : 3074
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
Thanks a lot Ange Tuteur 


Resolved



Resolved
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal



 bodahassan Sun 14 Aug 2016, 06:31
bodahassan Sun 14 Aug 2016, 06:31





