Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 4 users online :: 0 Registered, 0 Hidden and 4 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Nicknames for @Mentions
Page 1 of 1 • Share
This is a silly little plugin that will allow your members to personalize their mention @handle with the nickname that they prefer, without having to change their username on the forum.
Notes :
- Mentioning @CoffeeFiend will not tag @'Ange Tuteur'. You must use the member's default @handle to tag them.
- This will not work in the chatbox
Before we install this plugin we first need to create a new profile field for our members. Go to Admin Panel > Users & Groups > Profiles and create a new profile field with the following settings.
Type : Text zone ( DO NOT PICK text field )
Name : Nickname
Description : Personalize your @handle with a unique nickname
URL icon : None
Necessarily filled ? : You choose
Display : Profile, and messages if you want nicknames shown in the post profile
Display type : Text
Who can modify the profile field value ? : Members, Moderators ( in case of questionable nicknames )
Display this field for users that are at least : You choose
Separator : Back to the line
Down below there should be additional information under text zone.
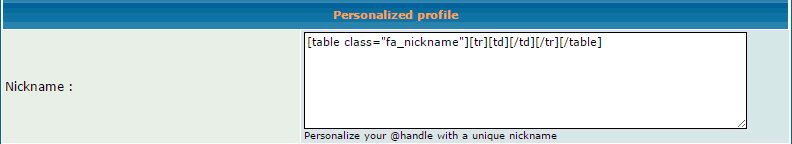
Default content :
Paste the following content as the default value for the field.
You can set the max length as you like.
When you're finished, your field should look similar to this :

If everything looks okay to you click the save button. Then edit the newly created field and click the "Replace the content" button at the very bottom to force the default value. Once you've done this you're ready to move onto the installation of the script.
So that the new profile field functions properly and our members @handles are personalized, we need to install a script. Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : @Handle Nicknames
Placement : In all the pages
Modifications
Before you save the script, here are some modifications that you may make :
1. cache_time
By default, nicknames are stored for 1 hour to speed up the script and prevent multiple requests to the server. This time can be changed by modifying this line :

2. show_original
By default, the original @handle is shown after mentions that are disguised with a nickname. This is to help prevent confusion and show who's who. However, if you don't like this feature, you can disable it by finding this line of code :
3. original_tooltip
This variable determines the texts shown when you hover over a member's original @handle. If you want to translate or change these texts, find this line of code :
Once you're finished making modifications, save the script and the plugin will be installed !
See the final section for information on how it works !
Inputting your nickname
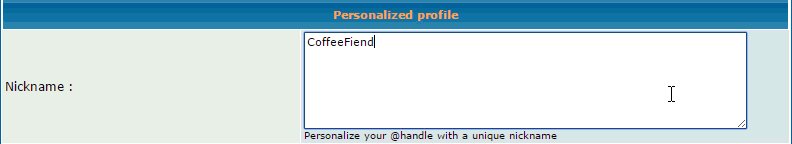
To input your own nickname for your @handles go to the edit profile page which should be accessible from the navbar. Find the field and insert your nickname.
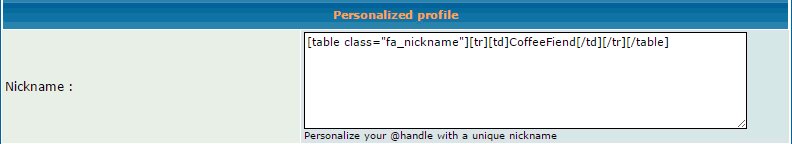
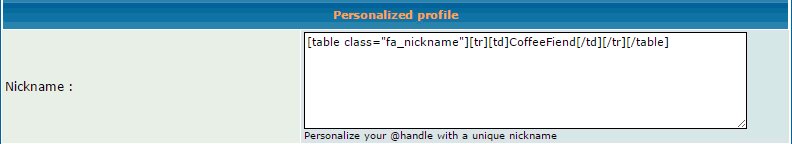
 If JavaScript is enabled, your nickname will automatically be wrapped with the necessary tags. Otherwise, you should type your nickname between the table tags manually.
If JavaScript is enabled, your nickname will automatically be wrapped with the necessary tags. Otherwise, you should type your nickname between the table tags manually.
Why should my nickname be between table tags ?
It's necessary for your nickname to be between table tags so that the script can quickly identify your nickname and place it in your @handle. Removing the table tags will prevent your nickname from being displayed in your @handle.
I changed my nickname, but it's still the same !!
Don't worry, nicknames are cached for *1 hour to prevent repeated requests to the server. You can force your new nickname on your end by clearing your cache.
*This time can be changed by an administrator.
If you have any questions or comments feel free to leave a reply below. Go make some silly @handles !
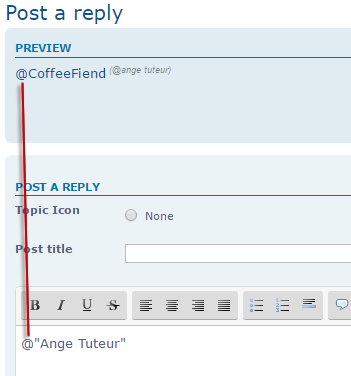
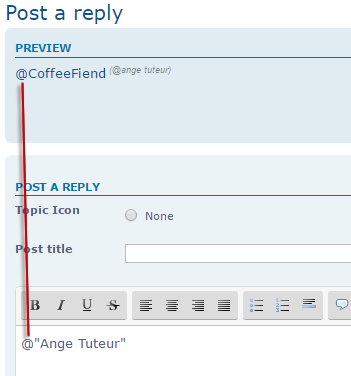
For example ; Mentioning @'Ange Tuteur' would display @CoffeeFiend instead, along with an optional tag that shows the member's original @handle.


| Click to view demo |
Notes :
- Mentioning @CoffeeFiend will not tag @'Ange Tuteur'. You must use the member's default @handle to tag them.
- This will not work in the chatbox
1. Creating the profile field
Before we install this plugin we first need to create a new profile field for our members. Go to Admin Panel > Users & Groups > Profiles and create a new profile field with the following settings.
Type : Text zone ( DO NOT PICK text field )
Name : Nickname
Description : Personalize your @handle with a unique nickname
URL icon : None
Necessarily filled ? : You choose
Display : Profile, and messages if you want nicknames shown in the post profile
Display type : Text
Who can modify the profile field value ? : Members, Moderators ( in case of questionable nicknames )
Display this field for users that are at least : You choose
Separator : Back to the line
Down below there should be additional information under text zone.
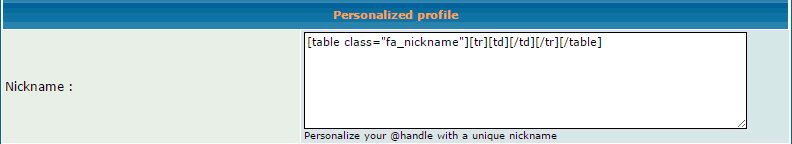
Default content :
Paste the following content as the default value for the field.
- Code:
[table class="fa_nickname"][tr][td][/td][/tr][/table]
You can set the max length as you like.
When you're finished, your field should look similar to this :

If everything looks okay to you click the save button. Then edit the newly created field and click the "Replace the content" button at the very bottom to force the default value. Once you've done this you're ready to move onto the installation of the script.
2. Installing the JavaScript
So that the new profile field functions properly and our members @handles are personalized, we need to install a script. Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : @Handle Nicknames
Placement : In all the pages
- Code:
$(function() {
if (!window.localStorage || !window.JSON) {
if (window.console && console.error) {
console.error('Your browser does not support the Storage API or JSON.');
}
return;
}
// parsing tags with nicknames
window.faMentionNickname = {
cache_time : 1*60*60*1000, // hh*mm*ss*ms
show_original : true, // shows the default @handle if set to true
original_tooltip : "{USERNAME}'s original @handle",
tag : $('.mentiontag'),
index : -1,
data : localStorage.fa_mention_nicks ? JSON.parse(localStorage.fa_mention_nicks) : {},
next : function() {
var tag = faMentionNickname.tag[++faMentionNickname.index],
id;
if (tag) {
id = tag.href.replace(/.*?\/u(\d+).*/, '$1');
if (faMentionNickname.data[id] && faMentionNickname.data[id].expires > +new Date - faMentionNickname.cache_time) {
if (faMentionNickname.data[id].nickname) {
tag.innerHTML = tag.innerHTML.replace(/@.*?$/, '@' + faMentionNickname.data[id].nickname);
if (faMentionNickname.show_original) {
tag.insertAdjacentHTML('afterend', '<span class="mentiontag-original" title="' + faMentionNickname.original_tooltip.replace('{USERNAME}', faMentionNickname.data[id].original) + '">(@' + faMentionNickname.data[id].original + ')</span>');
}
}
faMentionNickname.next();
} else {
$.get(tag.href, function(d) {
var nickname = $('.fa_nickname', d).text(),
original = tag.innerHTML.replace(/.*?@(.*)/, '$1').toLowerCase();
if (nickname) {
tag.innerHTML = tag.innerHTML.replace(/@.*?$/, '@' + nickname);
if (faMentionNickname.show_original) {
tag.insertAdjacentHTML('afterend', '<span class="mentiontag-original" title="' + faMentionNickname.original_tooltip.replace('{USERNAME}', original) + '">(@' + original + ')</span>');
}
} else {
nickname = null;
}
faMentionNickname.data[id] = {
nickname : nickname,
original : original,
expires : +new Date
};
localStorage.fa_mention_nicks = JSON.stringify(faMentionNickname.data);
faMentionNickname.next();
});
}
}
}
};
faMentionNickname.next();
// editing of profile field
if (/\/profile|\/u\d+/.test(window.location.href)) {
for (var a = document.getElementsByTagName('TEXTAREA'), i = 0, j = a.length; i < j; i++) {
if (/class="fa_nickname"/.test(a[i].value) && /profile_field/.test(a[i].id)) {
a[i].onfocus = function() {
this.value = this.value.replace(/\n|\r/g, '').replace(/\[table class="fa_nickname"\]\[tr\]\[td\](.*?)\[\/td\]\[\/tr\]\[\/table\]/, '$1');
};
a[i].onblur = function() {
this.value = '[table class="fa_nickname"][tr][td]' + this.value + '[/td][/tr][/table]';
};
}
}
}
});
document.write('<style type="text/css">.mentiontag-original { color:rgba(0, 0, 0, 0.5); font-size:9px; font-style:italic; font-family:Arial, sans-serif; vertical-align:super; margin-left:3px; cursor:help; }.mentiontag-original:hover { color:rgba(0, 0, 0, 1); }</style>');
Modifications
Before you save the script, here are some modifications that you may make :
1. cache_time
By default, nicknames are stored for 1 hour to speed up the script and prevent multiple requests to the server. This time can be changed by modifying this line :
- Code:
cache_time : 1*60*60*1000, // hh*mm*ss*ms
2. show_original
By default, the original @handle is shown after mentions that are disguised with a nickname. This is to help prevent confusion and show who's who. However, if you don't like this feature, you can disable it by finding this line of code :
- Code:
show_original : true, // shows the default @handle if set to true
3. original_tooltip
This variable determines the texts shown when you hover over a member's original @handle. If you want to translate or change these texts, find this line of code :
- Code:
original_tooltip : "{USERNAME}'s original @handle",
Once you're finished making modifications, save the script and the plugin will be installed !

See the final section for information on how it works !
3. Notes
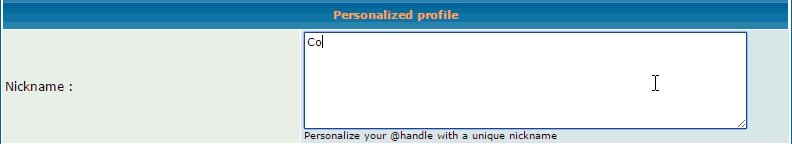
Inputting your nickname
To input your own nickname for your @handles go to the edit profile page which should be accessible from the navbar. Find the field and insert your nickname.

Why should my nickname be between table tags ?
It's necessary for your nickname to be between table tags so that the script can quickly identify your nickname and place it in your @handle. Removing the table tags will prevent your nickname from being displayed in your @handle.
I changed my nickname, but it's still the same !!
Don't worry, nicknames are cached for *1 hour to prevent repeated requests to the server. You can force your new nickname on your end by clearing your cache.
*This time can be changed by an administrator.
If you have any questions or comments feel free to leave a reply below. Go make some silly @handles !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to @Samantha for the idea and to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
LOL yeah, I decided to do that because a few other people missed it as well.Wilson wrote:I love how you bold that part I missed before

Thanks, I think it's silly because you can use it to play tricks, but it does have its uses. ^^Michael_vx wrote:lol that is not sily
its nice Script
when im home ill test it and make translation to my language
Thank youParadiseng wrote:lovely

- jucarese
 New Member
New Member - Gender :

Posts : 8
Points : 2705
Reputation : 1
Location : foroactivo.com
Language : spanish
Browser : Forum Version :
Forum Version : 
thanks @Ange Tuteur, A funny cunning though it can be chaotic lol
- Sponsored content
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal














