Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 6 users online :: 0 Registered, 0 Hidden and 6 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Search Bar Options
Page 1 of 1 • Share
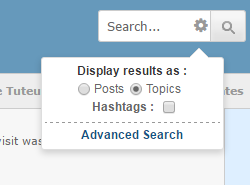
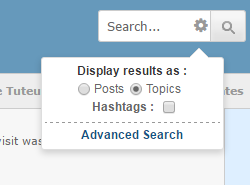
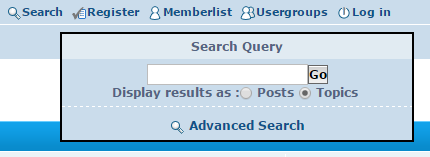
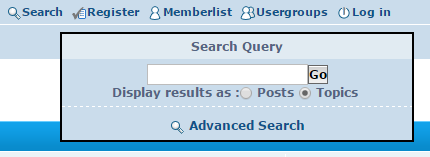
This plugin installs additional options on the search bars in your Forumotion forum. Allowing you to choose between posts, topics, and tags. There's also a link to the search page for more advanced searches.

This plugin can work on any version so long as you have a search bar installed on your forum similar to phpbb3's. If your version is not phpbb3 you should see the spoiler below, otherwise just proceed with the installation as normal.
Title : Search Options
Placement : In all the pages
If you'd like to make modifications to this plugin please see the next section.
1. Lanugage
If you want to change the wording or language of this plugin, find the lang object in the script.

2. Search Options Popup
If you want to edit the structure of the popup, find and edit the HTML of the settings variable.
3. The Theme
If you want to edit the theme for the search options, find and edit the stylesheet at the bottom of the script.
If you want a dark theme, replace the above stylesheet with this one :
These are all the modifications you can make ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
This plugin can work on any version so long as you have a search bar installed on your forum similar to phpbb3's. If your version is not phpbb3 you should see the spoiler below, otherwise just proceed with the installation as normal.
- Installing a Search Bar:
Insalling a Search Bar
If you're reading this, then your forum version is not phpbb3 and you're looking to install a search bar on your forum.
To install the search bar go to Admin Panel > Display > Templates > General > overall_header and find the following line of code based on your forum version :
phpbb2 :- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
punbb :- Code:
<div id="pun-head">
<div id="pun-navlinks">
<ul class="clearfix">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
invision :- Code:
<!-- BEGIN switch_user_logged_out -->
<div id="userlinks" class="not-connected clearfix">
<span class="guest">{L_NOT_CONNECTED}</span> <span>{L_LOGIN_REGISTER}</span>
</div>
<!-- END switch_user_logged_out -->
Once you find one of the snippets of code above, paste this code after it :- Code:
<!-- BEGIN switch_search_box -->
<div id="search-box" style="float:right;">
<form method="get" action="{ACTION_SEARCH}" id="search">
<p class="nomargin"><input type="text" name="search_keywords" id="keywords" maxlength="128" class="inputbox search" value="{L_SEARCH}..." onclick="if (this.value == '{L_SEARCH}...') this.value = '';" onblur="if (this.value == '') this.value = '{L_SEARCH}...';" />
{JS_SESSION_ID_INPUT}
<input class="button2" type="submit" value="{L_SEARCH}" /></p>
</form>
</div>
<div class="clear"></div>
<!-- END switch_search_box -->
Once you're finished, make sure to save and publish the template. After this, you'll have a search bar at the top of your forum ! However, if you want additional search options please continue with the following tutorial.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Search Options
Placement : In all the pages
- Code:
$(function() {
// language config
var lang = {
display_as : '<b>Display results as : </b>',
posts : 'Posts',
topics : 'Topics',
tags : '<b>Hashtags : </b>',
advanced : '<b>Advanced Search</b>',
options_title : 'Search options'
},
// search options layout
settings = $(
'<div class="fa_search_options" style="display:none;">'+
'<img class="fa_search_arrow" src="http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png" />'+ // arrow
'<p>' + lang.display_as + '</p>'+
'<p>'+
'<input type="radio" name="show_results" value="posts"/>'+
'<label onclick="this.previousSibling.checked = 1;">' + lang.posts + '</label>'+
'<input type="radio" name="show_results" value="topics" checked="true"/>'+
'<label onclick="this.previousSibling.checked = 1;">' + lang.topics + '</label>'+
'</p>'+
'<p>'+
'<label onclick="this.nextSibling.checked = this.nextSibling.checked ? 0 : 1;">' + lang.tags + '</label>'+
'<input type="checkbox" name="is_tag" value="tags"/>'+
'</p>'+
'<hr class="dashed"/>'+
'<p>'+
'<a href="/search">' + lang.advanced + '</a>'+
'</p>'+
'</div>'),
// search options toggler
cog = $('<a href="#" class="fa_search_cog" title="' + lang.options_title + '"><i class="fa fa-cog"></i></a>').click(function() {
var settings = this.nextSibling,
arrow = $('.fa_search_arrow', settings)[0];
settings.style.display = /none/.test(settings.style.display) ? 'block' : 'none'; // toggle options display
// popup position
if (!arrow.style.right) {
var width = this.getBoundingClientRect().width;
arrow.style.right = width + 'px';
settings.style.right = $(this).closest('form').find('input[type="submit"]')[0].getBoundingClientRect().width - width + 'px';
}
return false;
}),
search = $('form[action^="/search"]'), // all search forms
i = 0, j = search.length, frag;
// get fontawesome if unavailable
if (!$('link[href$="font-awesome.min.css"]')[0]) {
document.getElementsByTagName('HEAD')[0].insertAdjacentHTML('beforeend', '<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.6.0/css/font-awesome.min.css" />');
}
for (; i < j; i++) {
var keywords = search[i].search_keywords;
if (keywords && search[i].name != 'searchform' && search[i].parentNode.id != 'search_menu') {
frag = document.createDocumentFragment();
frag.appendChild(cog.clone(true).attr('style', 'left:' + keywords.getBoundingClientRect().width + 'px;')[0]);
frag.appendChild(settings.clone()[0]);
search[i].className += ' fa_search_form';
keywords.onfocus = function() {
var settings = $(this).closest('form').find('.fa_search_options')[0];
if (!/none/.test(settings.style.display)) settings.style.display = 'none';
};
search[i].appendChild(frag);
}
}
});
document.write('<style type="text/css">.fa_search_form{position:relative;display:inline-block;}a.fa_search_cog{color:#999;font-size:16px;position:absolute;margin-top:-8px;margin-left:-8px;top:50%}.fa_search_cog:hover{color:#69C}.fa_search_options{color:#333;font-size:12px;font-family:arial,sans-serif;text-align:center;background:#FFF;border:1px solid #DDD;border-radius:3px;box-shadow:0 3px 9px rgba(0,0,0,.175);position:absolute;top:100%;margin-top:15px;right:0;z-index:1;padding:3px;width:175px}.fa_search_options .fa_search_arrow{position:absolute;top:-10px;right:30px}.fa_search_options p{font-size:12px;margin:3px 0}.fa_search_options label{padding:0 6px 0 3px;vertical-align:middle;cursor:pointer}.fa_search_form input[type="text"] {padding-right:18px !important}</style>');
If you'd like to make modifications to this plugin please see the next section.
Modifications
Below is a list of modifications that you can make to this plugin.1. Lanugage
If you want to change the wording or language of this plugin, find the lang object in the script.
- Code:
var lang = {
display_as : '<b>Display results as : </b>',
posts : 'Posts',
topics : 'Topics',
tags : '<b>Hashtags : </b>',
advanced : '<b>Advanced Search</b>',
options_title : 'Search options'
},
2. Search Options Popup
If you want to edit the structure of the popup, find and edit the HTML of the settings variable.
- Code:
settings = $(
'<div class="fa_search_options" style="display:none;">'+
'<img class="fa_search_arrow" src="http://i18.servimg.com/u/f18/18/21/41/30/arrow11.png" />'+ // arrow
'<p>' + lang.display_as + '</p>'+
'<p>'+
'<input type="radio" name="show_results" value="posts"/>'+
'<label onclick="this.previousSibling.checked = 1;">' + lang.posts + '</label>'+
'<input type="radio" name="show_results" value="topics" checked="true"/>'+
'<label onclick="this.previousSibling.checked = 1;">' + lang.topics + '</label>'+
'</p>'+
'<p>'+
'<label onclick="this.nextSibling.checked = this.nextSibling.checked ? 0 : 1;">' + lang.tags + '</label>'+
'<input type="checkbox" name="is_tag" value="tags"/>'+
'</p>'+
'<hr class="dashed"/>'+
'<p>'+
'<a href="/search">' + lang.advanced + '</a>'+
'</p>'+
'</div>'),
3. The Theme
If you want to edit the theme for the search options, find and edit the stylesheet at the bottom of the script.
- Code:
document.write('<style type="text/css">.fa_search_form{position:relative;display:inline-block;}a.fa_search_cog{color:#999;font-size:16px;position:absolute;margin-top:-8px;top:50%}.fa_search_cog:hover{color:#69C}.fa_search_options{color:#333;font-size:12px;font-family:arial,sans-serif;text-align:center;background:#FFF;border:1px solid #DDD;border-radius:3px;box-shadow:0 3px 9px rgba(0,0,0,.175);position:absolute;top:100%;margin-top:15px;right:0;z-index:1;padding:3px;width:175px}.fa_search_options .fa_search_arrow{position:absolute;top:-10px;right:30px}.fa_search_options p{font-size:12px;margin:3px 0}.fa_search_options label{padding:0 6px 0 3px;vertical-align:middle;cursor:pointer}.fa_search_form input[type="text"] {padding-right:18px !important}</style>');
If you want a dark theme, replace the above stylesheet with this one :
- Code:
document.write('<style type="text/css">.fa_search_form{position:relative;display:inline-block;}a.fa_search_cog{color:#333;font-size:16px;position:absolute;margin-top:-8px;top:50%}.fa_search_cog:hover{color:#CCC}.fa_search_options{color:#CCC;font-size:12px;font-family:arial,sans-serif;text-align:center;background:#111;border:1px solid #333;border-radius:3px;box-shadow:0 3px 9px rgba(0,0,0,.175);position:absolute;top:100%;margin-top:15px;right:0;z-index:1;padding:3px;width:175px}.fa_search_options .fa_search_arrow{position:absolute;top:-10px;right:30px}.fa_search_options p{font-size:12px;margin:3px 0}.fa_search_options label{padding:0 6px 0 3px;vertical-align:middle;cursor:pointer}.fa_search_form input[type="text"] {padding-right:18px !important}</style>');
These are all the modifications you can make ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !
| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 19 Apr 2016, 17:50; edited 1 time in total
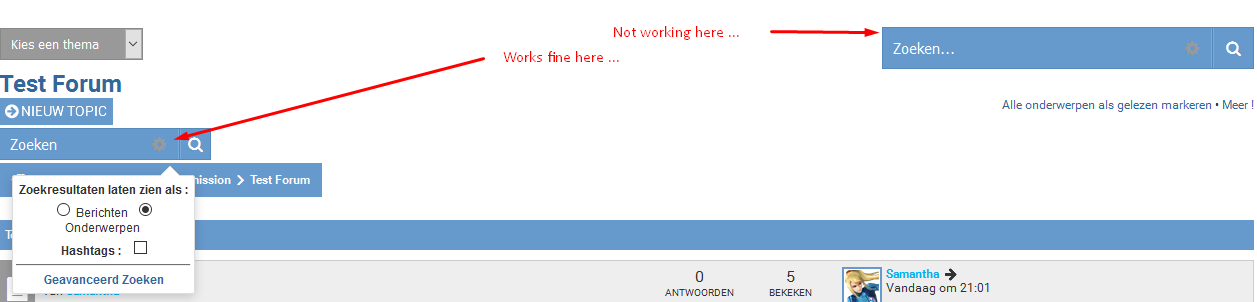
Since today it looks like that:
https://i.servimg.com/u/f86/16/43/86/96/fhjnsm10.png
Any idea why, @Ange Tuteur?
https://i.servimg.com/u/f86/16/43/86/96/fhjnsm10.png
Any idea why, @Ange Tuteur?
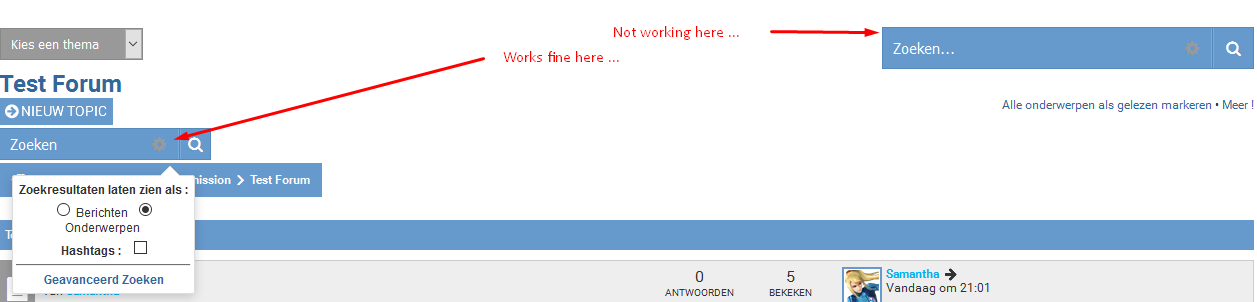
@schiggysboard the cog is positioned absolutely to the left at a fixed value. When you focus your input box the cog will stay at this fixed value, which is why it's displaying in that position when you increase the input's width. My recommendation is to change the position using this CSS :
Note if you modify the size of your search button you may or may not have to modify the value "right"
- Code:
a.fa_search_cog {
left:auto !important;
right:37px;
}
Note if you modify the size of your search button you may or may not have to modify the value "right"
- Guest
 Guest
Guest
Ange Tuteur wrote:@schiggysboard the cog is positioned absolutely to the left at a fixed value. When you focus your input box the cog will stay at this fixed value, which is why it's displaying in that position when you increase the input's width. My recommendation is to change the position using this CSS :
- Code:
a.fa_search_cog {
left:auto !important;
right:37px;
}
Note if you modify the size of your search button you may or may not have to modify the value "right"
What does that cog stand for?
Last edited by Samantha on Sun 22 May 2016, 18:36; edited 1 time in total
Thank you, it's working.Ange Tuteur wrote:@schiggysboard the cog is positioned absolutely to the left at a fixed value. When you focus your input box the cog will stay at this fixed value, which is why it's displaying in that position when you increase the input's width. My recommendation is to change the position using this CSS :
- Code:
a.fa_search_cog {
left:auto !important;
right:37px;
}
Note if you modify the size of your search button you may or may not have to modify the value "right"
- Ency
 New Member
New Member - Gender :

Posts : 7
Points : 2954
Reputation : 0
Language : English, French
Browser : Forum Version :
Forum Version : 
Hi !
How can I remove the search bar please ? (hiding it with CSS being the most practical option i guess, but I don't know how....)
Thank you guys!
How can I remove the search bar please ? (hiding it with CSS being the most practical option i guess, but I don't know how....)
Thank you guys!
- Ency
 New Member
New Member - Gender :

Posts : 7
Points : 2954
Reputation : 0
Language : English, French
Browser : Forum Version :
Forum Version : 
thanks!
- Guest
 Guest
Guest
Hmm... This plug-in doesn't seem to be working right with our Edge, @Ange Tuteur. Though the icon is showing, when clicking it, it doesn't show the options ...




@Samantha NL try adding the following CSS rule to your stylesheet.
- Code:
#main-search { overflow:visible; }
- Guest
 Guest
Guest
Ange Tuteur wrote:@Samantha NL try adding the following CSS rule to your stylesheet.
- Code:
#main-search { overflow:visible; }
Thanks! Working now.
- Guest
 Guest
Guest
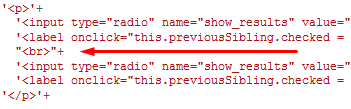
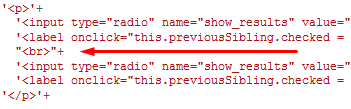
And I've got a small tip for you regarding this code, @Ange Tuteur:

Add a line-break to that JS to avoid having 2 radio buttons sitting on that 1st line in the options
#linebreak #line-break #javascript #js #search #options
 Samantha.
Samantha.

Add a line-break to that JS to avoid having 2 radio buttons sitting on that 1st line in the options
#linebreak #line-break #javascript #js #search #options
 Samantha.
Samantha.Oh that was intentional. The design was meant to be similar to the default search popup.

The solution you provided will be useful for those who want it that way though, so thank you for sharing !

The solution you provided will be useful for those who want it that way though, so thank you for sharing !
I just encountered a weird issue. When I was looking in a certain area that has a topic title Thanks Silverwren, the topic would not come up in the live search for the word thanks.
@SLGray that's a problem with Forumotion. For some reason the word "Thanks" is blacklisted or something from the search keywords. Even when you search it the normal way nothing comes up, for example : http://help.forumotion.com/search?search_keywords=thanks
I'm not exactly sure why they'd want to blacklist that, because people will no doubt be searching for information on the "thanks" feature in the AP.
I'm not exactly sure why they'd want to blacklist that, because people will no doubt be searching for information on the "thanks" feature in the AP.
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum





















