Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 19 users online :: 0 Registered, 0 Hidden and 19 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Alphabetical Search Bar for the Memberlist
Page 1 of 1 • Share
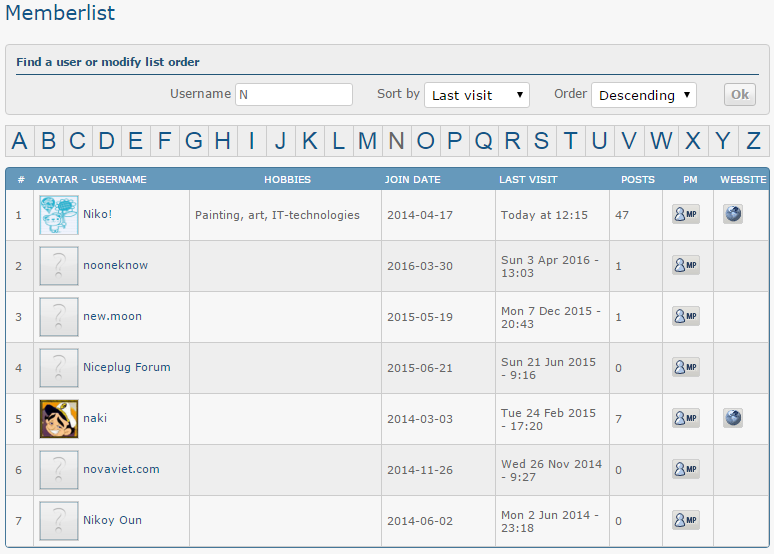
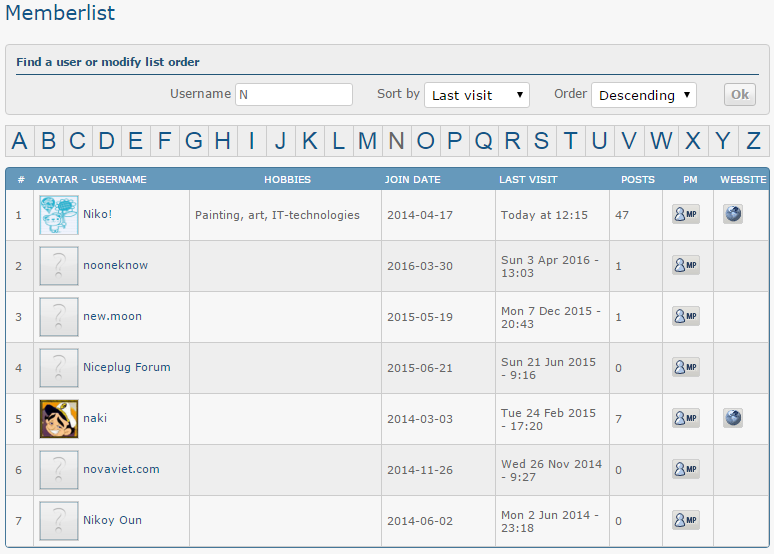
This plugin installs a bar above the memberlist with a list of preset letters, so you can easily search members by the first letter in their name.

Features
• Usability ! Clicking any preset will get all members that begin with the specified letter*
• Editability ! You can change the position of the bar from top, right, bottom, or left, AND you can completely customize the list of presets to include what YOU want.
• No Refresh ! The memberlist is retrieved via AJAX so you don't have to worry about the page refreshing when clicking a preset !
* There's a bug in Forumotion that displays a random member if there are no members that begin with the specified letter.
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Memberlist Alphabet Bar
Placement : In all the pages
Save the script and the Alphabet bar will be installed ! You'll be able to see it and search members via their first letter by visiting the memberlist page on your forum.
If you want to make modifications to this plugin please see the section below !
Here's a list of the modifications that you can make to this plugin.
1. Postion
Near the top of the script you'll see a variable like this :
. This controls the position of the alphabet bar. Currently it displays at the top of the memberlist. If you want it to display on the right, left, or bottom of the memberlist all you need to do is change the texts 'top' to the specified position. Left for example :
2. Presets
Near the top you'll also see a variable named "presets" and an array of letters. By default, this array contains the english alphabet, but what if you want to add different letters and symbols ? Simple ! All you need to do is edit the array and add in more letters like this for example :
3. The theme
By default the theme is white, so if you want to change the theme colors, find and edit the stylesheet at the bottom of the script :
If you want a quick dark theme, replace the above stylesheet with this one :
That's all the modifications to note ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Click to view demo |
Features
• Usability ! Clicking any preset will get all members that begin with the specified letter*
• Editability ! You can change the position of the bar from top, right, bottom, or left, AND you can completely customize the list of presets to include what YOU want.
• No Refresh ! The memberlist is retrieved via AJAX so you don't have to worry about the page refreshing when clicking a preset !
* There's a bug in Forumotion that displays a random member if there are no members that begin with the specified letter.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Memberlist Alphabet Bar
Placement : In all the pages
- Code:
if (/\/memberlist/.test(window.location.href)) {
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i] + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
Save the script and the Alphabet bar will be installed ! You'll be able to see it and search members via their first letter by visiting the memberlist page on your forum.
If you want to make modifications to this plugin please see the section below !

Modifications
Here's a list of the modifications that you can make to this plugin.
1. Postion
Near the top of the script you'll see a variable like this :
|
- Code:
position : 'left',
2. Presets
Near the top you'll also see a variable named "presets" and an array of letters. By default, this array contains the english alphabet, but what if you want to add different letters and symbols ? Simple ! All you need to do is edit the array and add in more letters like this for example :
- Code:
presets : ['*', '1', '2', '3', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
3. The theme
By default the theme is white, so if you want to change the theme colors, find and edit the stylesheet at the bottom of the script :
- Code:
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
If you want a quick dark theme, replace the above stylesheet with this one :
- Code:
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#333;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#111}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
That's all the modifications to note ! If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 19 Apr 2016, 17:51; edited 4 times in total
It should automatically resize to fit the forum, but if it doesn't let me know.SLGray wrote:If you add more characters to the preset, will the bar include a scroll?

I will later and reply the results.Ange Tuteur wrote:It should automatically resize to fit the forum, but if it doesn't let me know.SLGray wrote:If you add more characters to the preset, will the bar include a scroll?
It is not appearing on FM Themes. I added 0-9 to the preset. The bar itself is not appearing.
- Code:
if (/\/memberlist/.test(window.location.href)) {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t479-alphabet-search-bar-for-the-memberlist#5995';
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['0'. '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i] + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i] + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
- Wolfuryo

- Gender :

Posts : 256
Points : 3807
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
If I do that, the bar disappears.
Try replacing your presets with the ones below to see if it works.
- Code:
presets : ['(', ')', '{', '}', '[', ']', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
No bar.Ange Tuteur wrote:Try replacing your presets with the ones below to see if it works.
- Code:
presets : ['(', ')', '{', '}', '[', ']', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
I made a small update to the code. Try replacing your script with this one :
- Code:
if (/\/memberlist/.test(window.location.href)) {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t479-alphabet-search-bar-for-the-memberlist#5995';
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['(', ')', '{', '}', '[', ']', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i] + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
Thanks. It is working perfect now.Ange Tuteur wrote:I made a small update to the code. Try replacing your script with this one :
- Code:
if (/\/memberlist/.test(window.location.href)) {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t479-alphabet-search-bar-for-the-memberlist#5995';
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['(', ')', '{', '}', '[', ']', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i] + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
Ooooh the first and last characters need to be escaped like this :SLGray wrote:More Characters: \ / '
I decided to just use the letters and the asterisk.
- Code:
['\\', '\'']
I don't think the middle character should have a problem.

- Guest
 Guest
Guest
Perfect. Installed and works fine on Edge!
I've got a question / request though. I've added a preset 'All' (all members) to it and I want it to light up (selected) and default to that when entering the memberlist. Also, I want the 'All' preset to work. I'm not that advanced writing JS yet, so I was wonering if you, @Ange Tuteur, could create us an updated script for that. Ofc, that 'd be a translatable setting for anyone who has their board language set differently than the standard English most of us are using.

Thanks in advance!
I've got a question / request though. I've added a preset 'All' (all members) to it and I want it to light up (selected) and default to that when entering the memberlist. Also, I want the 'All' preset to work. I'm not that advanced writing JS yet, so I was wonering if you, @Ange Tuteur, could create us an updated script for that. Ofc, that 'd be a translatable setting for anyone who has their board language set differently than the standard English most of us are using.

Thanks in advance!
@Samantha NL give the following script a try.
I added "ALL" to the presets, but gave the first preset some special properties so that it displays all results and is automatically active by default.
- Code:
if (/\/memberlist/.test(window.location.href)) {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t479-alphabet-search-bar-for-the-memberlist#5995';
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['ALL', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist' + (i == 0 ? '" id="alphabar_actif' : '?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i]) + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
I added "ALL" to the presets, but gave the first preset some special properties so that it displays all results and is automatically active by default.
- Guest
 Guest
Guest
Ange Tuteur wrote:@Samantha NL give the following script a try.
- Code:
if (/\/memberlist/.test(window.location.href)) {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t479-alphabet-search-bar-for-the-memberlist#5995';
$(function() {
window.fa_alphabar = {
// position of the bar ; 'top', 'left', 'bottom', or 'right'
position : 'top',
presets : ['ALL', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
bar : $('<div id="memberlist_alphabar" />')[0], // creates the preset bar
list : $('form[action="/memberlist"]')[0].nextSibling, // memberlist
// sort the memberlist by the letter that was chosen
change : function(that) {
if (that.id != 'alphabar_actif') {
var actif = document.getElementById('alphabar_actif');
if (actif) actif.id = '';
that.id = 'alphabar_actif';
$.get(that.href, function(d) {
fa_alphabar.list.parentNode.innerHTML = $('form[action="/memberlist"]', d).parent().html();
fa_alphabar.list = $('form[action="/memberlist"]')[0].nextSibling;
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
});
}
},
// inserts the preset bar
insertBar : function() {
fa_alphabar.bar.className = 'alphabar_' + fa_alphabar.position;
fa_alphabar.list.className += ' alphalist_' + fa_alphabar.position;
fa_alphabar.list.parentNode.insertBefore(fa_alphabar.bar, fa_alphabar.position.toLowerCase() == 'bottom' ? fa_alphabar.list.nextSibling : fa_alphabar.list);
/left|right/i.test(fa_alphabar.position) && fa_alphabar.list.insertAdjacentHTML('afterend', '<div class="clear"></div>'); // clear floats for left and right positions
}
};
if (fa_alphabar.list) {
// put together the alphabar
for (var i = 0, j = fa_alphabar.presets.length, newRow = /left|right/i.test(fa_alphabar.position), htmlStr = '<table><tbody>' + (newRow ? '' : '<tr>'); i < j; i++) {
htmlStr += (newRow ? '<tr>' : '') + '<td><a href="/memberlist' + (i == 0 ? '" id="alphabar_actif' : '?mode=lastvisit&order=DESC&submit=Ok&username=' + fa_alphabar.presets[i]) + '" ' + ( new RegExp('username=' + fa_alphabar.presets[i].replace(/[.*+?^${}()|[\]\\]/g, "\\$&") + '(?:$|&)').test(window.location.search) ? 'id="alphabar_actif"' : '' ) + ' onclick="fa_alphabar.change(this); return false;">' + fa_alphabar.presets[i] + '</a></td>' + (newRow ? '</tr>' : '');
}
fa_alphabar.bar.innerHTML = htmlStr + (newRow ? '' : '</tr>') + '</tbody></table>';
if (document.getElementById('ipbwrapper')) fa_alphabar.list = fa_alphabar.list.nextSibling;
fa_alphabar.insertBar();
}
});
document.write('<style type="text/css">#memberlist_alphabar table{font-size:24px;line-height:30px;font-family:arial,sans-serif;text-align:center;background:#CCC;border-spacing:1px;margin:10px 0;width:100%}#memberlist_alphabar td{width:20px;background:#EEE}#memberlist_alphabar a{text-decoration:none!important}a#alphabar_actif{color:inherit}.alphabar_left,.alphabar_right{width:3%;margin:1%}.alphalist_left,.alphalist_right{clear:none;width:90%;margin:1%}.alphabar_left{float:left}.alphabar_right,.alphalist_left{float:right}.alphalist_right{float:left}</style>');
}
I added "ALL" to the presets, but gave the first preset some special properties so that it displays all results and is automatically active by default.
Working great now. Thank you!
- DeathLess
 New Member
New Member - Gender :

Posts : 6
Points : 2739
Reputation : 1
Language : English & Hungarian
Browser : Forum Version :
Forum Version : 
It works fine!!
Thanks for the code!!
Thanks for the code!!
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum















