Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 26 users online :: 0 Registered, 0 Hidden and 26 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Display the user avatar before mentions
Page 1 of 1 • Share
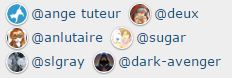
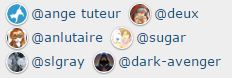
This small plugin will allow you to show the avatar of the user you mentioned on the forum. The avatar will show either before or after the mention depending on your preferences.

To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Tittle : Mention Avatar
Placement : In all the pages ( or "In the topics" if you want it to only work in topics )
Paste the script below and click save :
Once the script is saved go to a topic that someone was mentioned in and you should see their avatar before the mention ! If you'd like to change the position of the avatar please see the modifications section.
There are only a few modifications for this plugin which should be easy to understand and edit.
position : At the top of the script you'll see a variable titled "position", this variable modifies the position of the avatar. If you'd like the avatar after the mention change the 0 to a 1 and you'll be set. Change it back to 0 if you want the avatar before the mention. I left a comment in the script as a reminder.
cacheTime : This option influences the amount of time that the avatars are cached. By default the avatars are cache for 1 hour (
), modify the value of this option if you want to change the cache time. This is primarily meant for performance purposes so that multiple requests don't have to be submitted for the same user. In short ; it makes the script run faster.
style : The style of the avatar is influenced by this line in the script :
What this line does is write a small stylesheet into the HEAD section of the document. You can modify this CSS to change the size, color, margin, etc.. of the avatar. This is the unminified CSS to make editing easier :
If you have any questions or comments please feel free to leave them below. Enjoy !

| Click to view demo |
Installation
To install this plugin go to Modules > JavaScript codes management and create a new script with the following settings.
Tittle : Mention Avatar
Placement : In all the pages ( or "In the topics" if you want it to only work in topics )
Paste the script below and click save :
- Code:
(function() {
window.faMentionAvatar = {
// position modifies the position of the avatar
// 0 = before mention
// 1 = after mention
position : 0,
cacheTime : 1*60*60*1000, // amount of time the avatar is cached ( 1 hour )
mentions : null, // mention node list
index : -1, // current index in the mentions array
// checks if the mention is valid and then gets the avatar
getter : function() {
var mention = faMentionAvatar.mentions[++faMentionAvatar.index],
storage = window.localStorage,
id;
if (mention) {
id = mention.href.replace(/.*?\/u/, '');
if (storage && storage['mentionAvatar_' + id] && storage['mentionAvatar_' + id + '_exp'] > +new Date - faMentionAvatar.cacheTime) {
var avatar = document.createElement('IMG');
avatar.className += ' mention-ava';
avatar.src = storage['mentionAvatar_' + id];
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
faMentionAvatar.getter();
} else {
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var avatar = $('.tooltip-content > img', d)[0];
if (avatar) {
faMentionAvatar.position ? mention.appendChild(avatar) : mention.insertBefore(avatar, mention.firstChild);
if (storage) {
storage['mentionAvatar_' + id] = avatar.src;
storage['mentionAvatar_' + id + '_exp'] = +new Date;
}
}
faMentionAvatar.getter();
});
}
}
}
};
// write the stylesheet into the HEAD section
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
// statements that need execution when the document is ready
$(function() {
faMentionAvatar.mentions = $('.mentiontag');
faMentionAvatar.getter();
});
}());
Once the script is saved go to a topic that someone was mentioned in and you should see their avatar before the mention ! If you'd like to change the position of the avatar please see the modifications section.
Modifications
There are only a few modifications for this plugin which should be easy to understand and edit.
position : At the top of the script you'll see a variable titled "position", this variable modifies the position of the avatar. If you'd like the avatar after the mention change the 0 to a 1 and you'll be set. Change it back to 0 if you want the avatar before the mention. I left a comment in the script as a reminder.
cacheTime : This option influences the amount of time that the avatars are cached. By default the avatars are cache for 1 hour (
|
style : The style of the avatar is influenced by this line in the script :
- Code:
document.write('<style type="text/css">.mentiontag img { height:20px; width:20px; vertical-align:middle; border-radius:100px; background:#FFF; box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3); margin:1px 3px; padding:1px; }</style>');
What this line does is write a small stylesheet into the HEAD section of the document. You can modify this CSS to change the size, color, margin, etc.. of the avatar. This is the unminified CSS to make editing easier :
- Code:
.mentiontag img {
height:20px;
width:20px;
vertical-align:middle;
border-radius:100px;
background:#FFF;
box-shadow:0px 1px 1px rgba(0, 0, 0, 0.3), 0px -0px 1px rgba(0, 0, 0, 0.3);
margin:1px 3px;
padding:1px;
}
If you have any questions or comments please feel free to leave them below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 05 Jul 2016, 09:37; edited 5 times in total
- SarkZKalie
 Member
Member - Gender :

Age : 33
Posts : 24
Points : 3994
Reputation : 11
Language : English
Browser : Forum Version :
Forum Version : 
- Luke Spike
 New Member
New Member - Gender :

Posts : 9
Points : 3589
Reputation : 0
Location : Paradise
Language : English
Browser : Forum Version :
Forum Version : 
Does this work for PunBB?
@Luke Spike it's as SLGray says ; It'll work on any version, because the class
is now present on all mentions after this update.
|
@Ape of course, you can use the
class. 
Here's an example CSS rule :
|
Here's an example CSS rule :
- Code:
.mentiontag {
background:rgba(0, 0, 0, 0.05);
border:1px solid rgba(0, 0, 0, 0.1);
border-radius:3px;
display:inline-block;
padding:1px 3px;
margin:1px;
}
- Guest
 Guest
Guest
Nice! Installed & works with Edge.
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal