Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 21 users online :: 0 Registered, 0 Hidden and 21 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Possible widget?
Page 1 of 2 • Share
Page 1 of 2 • 1, 2 
You're using phpbb2 correct ? I wrote up something similar for it. It's not exact due to limitations on data, but it's the closest I can get. 
Go to Administration Panel > Modules > Forum widgets management > Create a new widget
Title(s) : User menu
Use a table type : Yes
Paste the code below and submit :
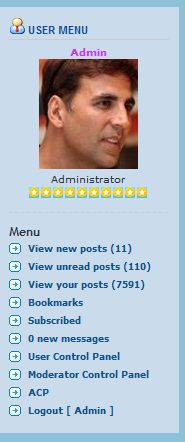
This should give you the following result :

To hide this from guests, click the permissions icone and untick guests.
and untick guests.
Go to Administration Panel > Modules > Forum widgets management > Create a new widget
Title(s) : User menu
Use a table type : Yes
Paste the code below and submit :
- Code:
<style type="text/css">
#membre-profil a {
font-size:10px;
display:block;
padding:3px 0 3px 12px;
background:url(http://2img.net/i/fa/subsilver/right_arrow.gif) no-repeat 0 50%;
}
</style>
<div id="membre-profil">
<div style="text-align:center;">
<div class="fa-name"></div>
<div class="fa-ava"></div>
<div class="fa-rang"></div>
</div>
<hr/>
<div class="link-list">
<div>Menu</div>
<a href="/search?search_id=newposts">View new posts (<span class="fa-newposts">0</span>)</a>
<a href="/search?search_id=unanswered">View unanswered posts (<span class="fa-unanswered">0</span>)</a>
<a href="/spa/" class="fa-named-url">View your posts (<span class="fa-posts">0</span>)</a>
<a href="/search?search_id=favouritesearch">Favourites</a>
<a href="/search?search_id=watchsearch">Watched topics</a>
<a href="/privmsg?folder=inbox"><span class="fa-pm-new">0</span> new messages</a>
<a href="/profile?mode=editprofile">Profile settings</a>
<span class="fa-admin"></span>
<a href="/login?logout=1">Logout [<span class="fa-name"></span>]</a>
</div>
</div>
<script type="text/javascript">//<![CDATA[
(function() {
var storage = window.localStorage, npm = document.getElementById('i_icon_mini_new_message');
jQuery('.fa-name').html(_userdata.username);
jQuery('.fa-posts').html(_userdata.user_posts);
jQuery('.fa-ava').html(_userdata.avatar);
jQuery('.fa-rang').html(_lang.rank_title);
_userdata.user_level == 1 && jQuery('.fa-admin').html('<a href="/admin">Admin Panel</a>');
jQuery('.fa-named-url').attr('href',jQuery('.fa-named-url').attr('href') + _userdata.username);
npm && jQuery('.fa-pm-new').html(document.getElementById('i_icon_mini_new_message').title.match(/(\d+)/)[1]);
if (storage.fa_dataEXP > +new Date - 4*59*1000) {
jQuery('.fa-newposts').html(storage.fa_newposts);
jQuery('.fa-unanswered').html(storage.fa_unanswered);
} else {
jQuery.get('/search?search_id=newposts',function(d){
storage.fa_newposts = jQuery('h1.cattitle',d).text().match(/(\d+)/)[1];
jQuery('.fa-newposts').html(storage.fa_newposts);
});
jQuery.get('/search?search_id=unanswered',function(d){
storage.fa_unanswered = jQuery('h1.cattitle',d).text().match(/(\d+)/)[1];
jQuery('.fa-unanswered').html(storage.fa_unanswered);
});
storage.fa_dataEXP = +new Date;
}
})();
//]]></script>
This should give you the following result :

To hide this from guests, click the permissions icone
@FiB you're welcome 
@naki try this code for phpbb3 :
You can modify the content of #membre-profil with CSS. Like the link list rule at the top.

@naki try this code for phpbb3 :
- Code:
<style type="text/css">
#membre-profil .link-list a {
font-size:10px;
display:block;
padding:3px 0 3px 8px;
background:url(http://2img.net/i/fa/prosilver/arrow_right.gif) no-repeat 0 50%;
}
</style>
<div id="membre-profil">
<div style="text-align:center;">
<div><strong class="fa-name"></strong></div>
<div class="fa-ava"></div>
<div class="fa-rang"></div>
</div>
<hr/>
<div class="link-list">
<div class="h3">Menu</div>
<a href="/search?search_id=newposts">View new posts (<span class="fa-newposts">0</span>)</a>
<a href="/search?search_id=unanswered">View unanswered posts (<span class="fa-unanswered">0</span>)</a>
<a href="/spa/" class="fa-named-url">View your posts (<span class="fa-posts">0</span>)</a>
<a href="/search?search_id=favouritesearch">Favourites</a>
<a href="/search?search_id=watchsearch">Watched topics</a>
<a href="/privmsg?folder=inbox"><span class="fa-pm-new">0</span> new messages</a>
<a href="/profile?mode=editprofile">Profile settings</a>
<span class="fa-admin"></span>
<a href="/login?logout=1">Logout [<span class="fa-name"></span>]</a>
</div>
</div>
<script type="text/javascript">//<![CDATA[
(function() {
var storage = window.localStorage, npm = document.getElementById('i_icon_mini_new_message');
jQuery('.fa-name').html(_userdata.username);
jQuery('.fa-posts').html(_userdata.user_posts);
jQuery('.fa-ava').html(_userdata.avatar);
jQuery('.fa-rang').html(_lang.rank_title);
_userdata.user_level == 1 && jQuery('.fa-admin').html('<a href="/admin">Admin Panel</a>');
jQuery('.fa-named-url').attr('href',jQuery('.fa-named-url').attr('href') + _userdata.username);
npm && jQuery('.fa-pm-new').html(document.getElementById('i_icon_mini_new_message').title.match(/(\d+)/)[1]);
if (storage.fa_dataEXP > +new Date - 4*59*1000) {
jQuery('.fa-newposts').html(storage.fa_newposts);
jQuery('.fa-unanswered').html(storage.fa_unanswered);
} else {
jQuery.get('/search?search_id=newposts',function(d){
storage.fa_newposts = jQuery('h1.page-title',d).text().match(/(\d+)/) ? jQuery('h1.page-title',d).text().match(/(\d+)/)[1] : '0';
jQuery('.fa-newposts').html(storage.fa_newposts);
});
jQuery.get('/search?search_id=unanswered',function(d){
storage.fa_unanswered = jQuery('h1.page-title',d).text().match(/(\d+)/) ? jQuery('h1.page-title',d).text().match(/(\d+)/)[1] : '0';
jQuery('.fa-unanswered').html(storage.fa_unanswered);
});
storage.fa_dataEXP = +new Date;
}
})();
//]]></script>
You can modify the content of #membre-profil with CSS. Like the link list rule at the top.
Since we have to send a request to get that data, I've cached the results for 5 minutes ( 4*59*1000 ). So some changes may take a few minutes to be visible; you'll see data from 5 minutes ago.
- Andiweb

- Gender :

Posts : 64
Points : 3658
Reputation : 1
Language : Albanian
Browser : Forum Version :
Forum Version : 
Same problem here 

- Andiweb

- Gender :

Posts : 64
Points : 3658
Reputation : 1
Language : Albanian
Browser : Forum Version :
Forum Version : 
an automatic autorefresh will be good
Try this :
I added an extra check and a refresh button.
- Code:
<style type="text/css">
#membre-profil a {
font-size:10px;
display:block;
padding:3px 0 3px 12px;
background:url(http://2img.net/i/fa/subsilver/right_arrow.gif) no-repeat 0 50%;
}
</style>
<div id="membre-profil">
<div style="text-align:center;">
<div class="fa-name"></div>
<div class="fa-ava"></div>
<div class="fa-rang"></div>
</div>
<hr/>
<div class="link-list">
<div>Menu</div>
<a href="/search?search_id=newposts">View new posts (<span class="fa-newposts">0</span>)</a>
<a href="/search?search_id=unanswered">View unanswered posts (<span class="fa-unanswered">0</span>)</a>
<a href="/spa/" class="fa-named-url">View your posts (<span class="fa-posts">0</span>)</a>
<a href="/search?search_id=favouritesearch">Favourites</a>
<a href="/search?search_id=watchsearch">Watched topics</a>
<a href="/privmsg?folder=inbox"><span class="fa-pm-new">0</span> new messages</a>
<a href="/profile?mode=editprofile">Profile settings</a>
<span class="fa-admin"></span>
<a href="/login?logout=1">Logout [<span class="fa-name"></span>]</a>
</div>
<div style="padding:3px;text-align:center;"><a href="#" id="refresh_data">Refresh</a></div>
</div>
<script type="text/javascript">//<![CDATA[
(function() {
var storage = window.localStorage, npm = document.getElementById('i_icon_mini_new_message'), ref = document.getElementById('refresh_data');
jQuery('.fa-name').html(_userdata.username);
jQuery('.fa-posts').html(_userdata.user_posts);
jQuery('.fa-ava').html(_userdata.avatar);
jQuery('.fa-rang').html(_lang.rank_title);
_userdata.user_level == 1 && jQuery('.fa-admin').html('<a href="/admin">Admin Panel</a>');
jQuery('.fa-named-url').attr('href',jQuery('.fa-named-url').attr('href') + _userdata.username);
npm && jQuery('.fa-pm-new').html(document.getElementById('i_icon_mini_new_message').title.match(/(\d+)/)[1]);
if (storage.fa_dataEXP > +new Date - 4*59*1000) {
jQuery('.fa-newposts').html(storage.fa_newposts);
jQuery('.fa-unanswered').html(storage.fa_unanswered);
} else getData();
ref.onclick = function() {
ref.style.opacity = 0.3;
getData(function(){ ref.style.opacity = 1 });
return false;
};
function getData(cb) {
jQuery.get('/search?search_id=newposts',function(d){
storage.fa_newposts = jQuery('h1.cattitle',d).text().match(/(\d+)/) ? jQuery('h1.cattitle',d).text().match(/(\d+)/)[1] : 0;
jQuery('.fa-newposts').html(storage.fa_newposts);
});
jQuery.get('/search?search_id=unanswered',function(d){
storage.fa_unanswered = jQuery('h1.cattitle',d).text().match(/(\d+)/) ? jQuery('h1.cattitle',d).text().match(/(\d+)/)[1] : 0;
jQuery('.fa-unanswered').html(storage.fa_unanswered);
cb && cb();
});
storage.fa_dataEXP = +new Date;
}
})();
//]]></script>
I added an extra check and a refresh button.
- Andiweb

- Gender :

Posts : 64
Points : 3658
Reputation : 1
Language : Albanian
Browser : Forum Version :
Forum Version : 
the refresh button need to refresh all the page ?
Andiweb wrote:the refresh button need to refresh all the page ?
You had any luck with it yet? @Andiweb
- Sponsored content
Page 1 of 2 • 1, 2 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 2
Permissions in this forum:
You cannot reply to topics in this forum






 FiB Tue 17 Feb 2015, 05:16
FiB Tue 17 Feb 2015, 05:16






 phpbb3 / phpbb2
phpbb3 / phpbb2



