Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 22 users online :: 0 Registered, 0 Hidden and 22 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
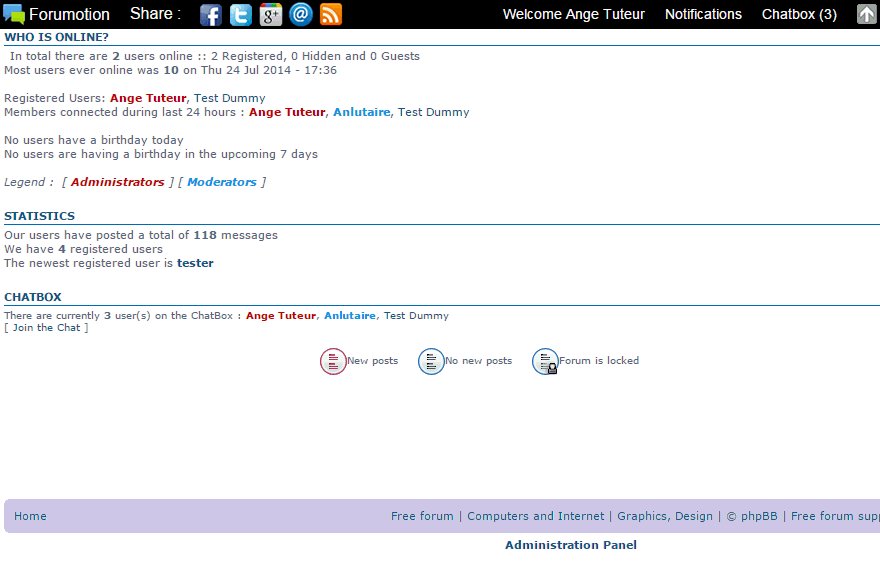
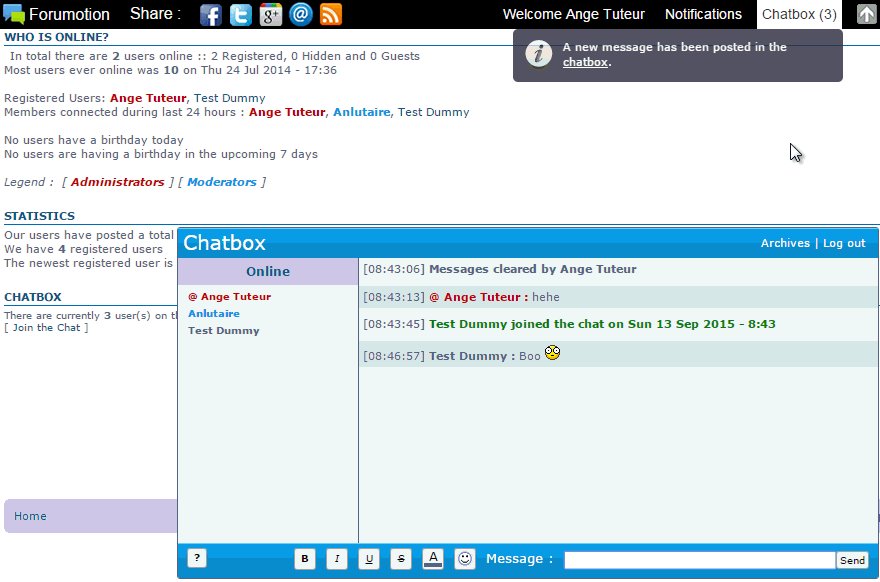
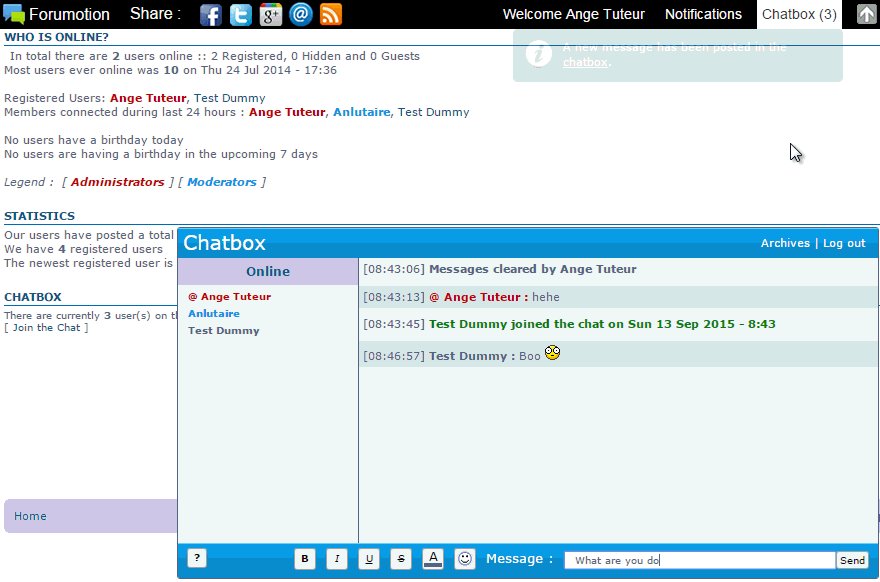
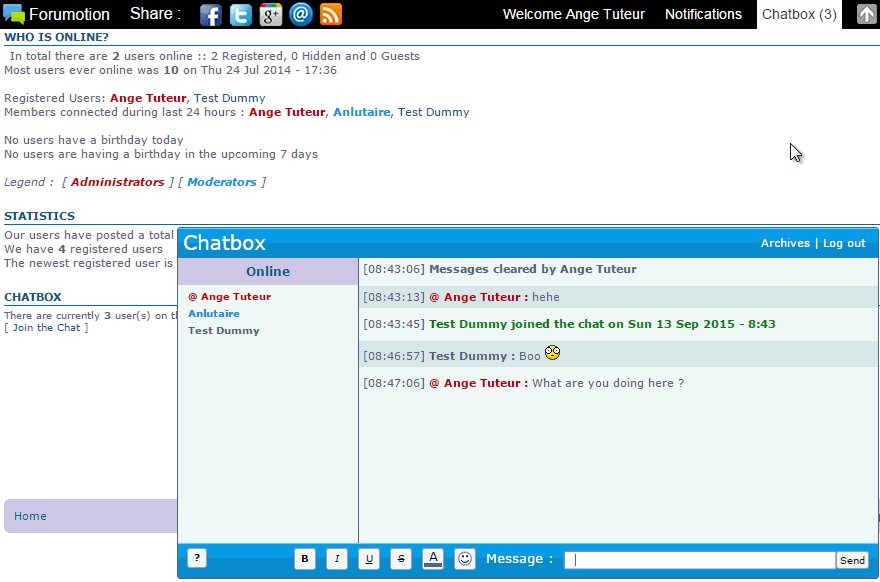
Popup chatbox for your forumotion toolbar
Page 1 of 1 • Share
Hi everyone !
This was a project I was working on a few months back, but eventually ran out of ideas and put it aside. It's for appending a chatbox to the toolbar, so you can access the chat anywhere... from your toolbar ! I codenamed it "fa_chat" since the toolbar is the "fa_toolbar", by the way, fa = forumactif in case you're wondering.

This was developed on phpbb3, but it should work on every version.
Features
It has a few features, nothing too extensive. I'll go over some of them below.
You also have the choice of changing the size of the chatbox, using pixels or percent.
Installation
To install fa_chat, make sure you have the fa_toolbar enabled. Go to Administration Panel > Modules > Toolbar > Configuration. Tick "Yes" for "Activate the toolbar" and save.
Next go to Administration Panel > Modules > JavaScript codes management. Make sure JavaScript code management is enabled, and create a new script.
Title : You can place anything, or just write "fa_chat" if you can't think of anything
Placement : In all the pages
Paste the following code :
Modifications
At the top of the script you will see a few settings. So you know what they do, I advise you to read the following.
Some options are boolean which means you can use 1, 0, true, false to enabled and disable them. Just for reference :
1, true = enabled
0, false = disabled
width : Change the width of the chatbox. You can use px, percent, etc..
height : Change the height of the chatbox. Again, you can use px, percent, etc..
mod_icon : This option allows you to change the mod icon. Write "default" to use the regular @ icon. Otherwise you can write whatever you want.
The options below can be enabled or disabled with true or false
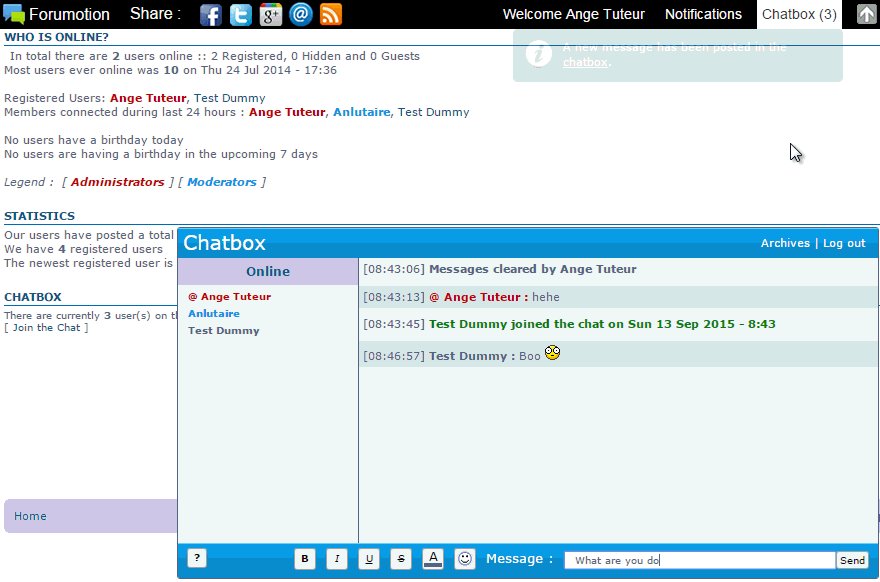
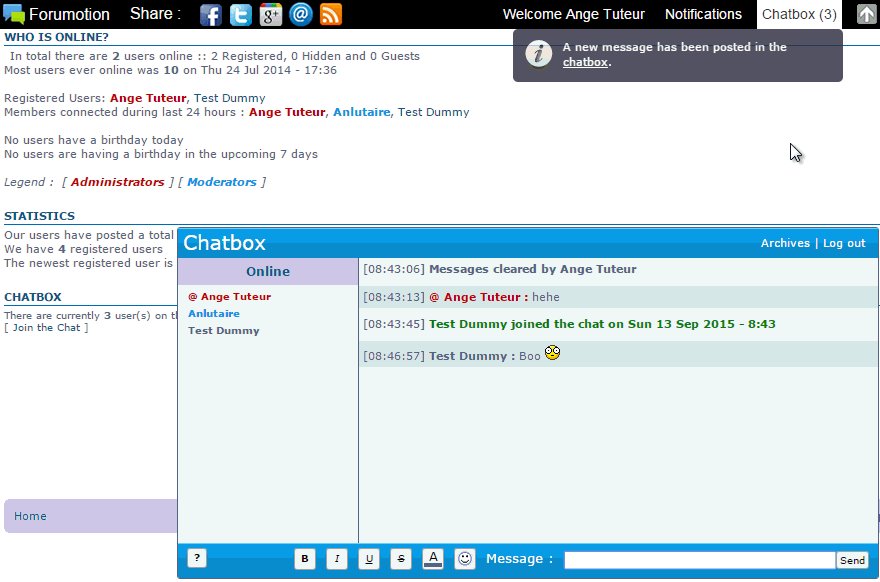
msgnotif : Allows you to toggle the message notification. i.e.. when the button turns yellow on a new message. Enabled by default
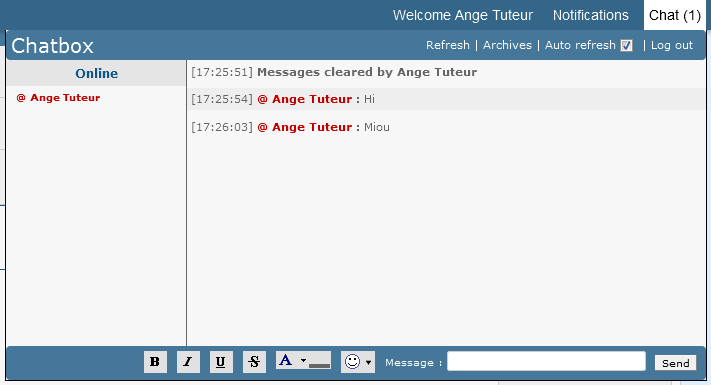
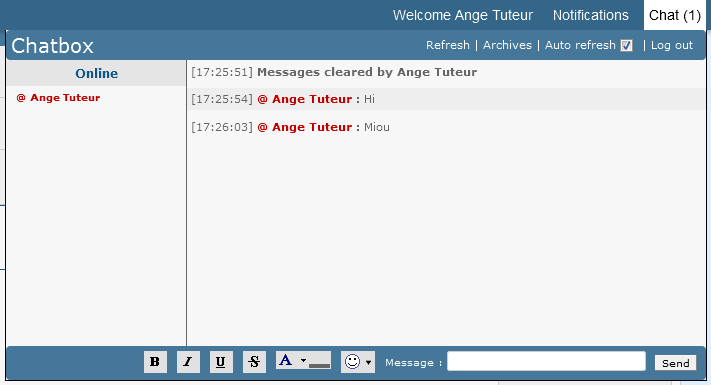
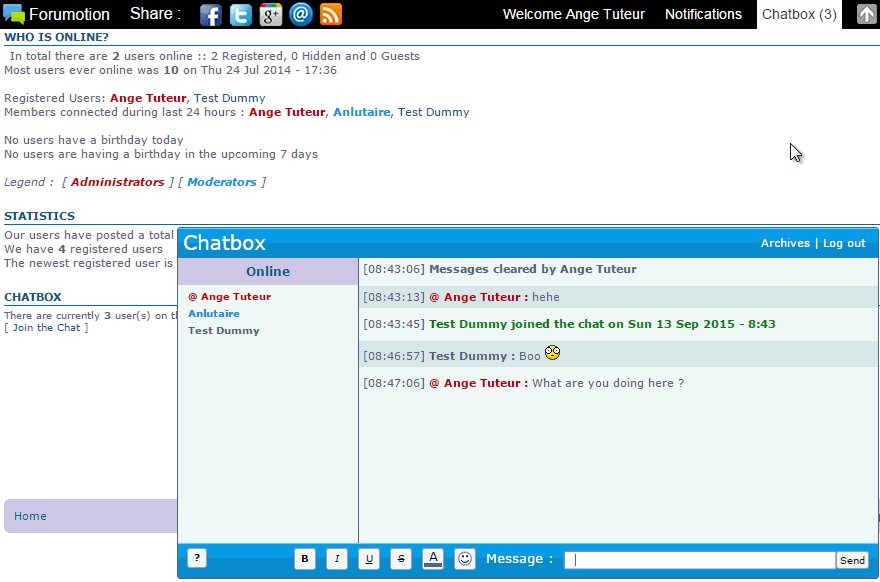
timestamp : Allows you to toggle the display of timestamps. Enabled by default
connection_logs : Allows you to toggle the display of connection logs. ( e.g. User A has logged in ) Enabled by default
That is everything ! If you have any questions or comments, feel free to leave them below.
Have a great day, and enjoy.
This was a project I was working on a few months back, but eventually ran out of ideas and put it aside. It's for appending a chatbox to the toolbar, so you can access the chat anywhere... from your toolbar ! I codenamed it "fa_chat" since the toolbar is the "fa_toolbar", by the way, fa = forumactif in case you're wondering.

This was developed on phpbb3, but it should work on every version.
Features
It has a few features, nothing too extensive. I'll go over some of them below.
- Shows the total members in the chat
The features below are optional - Ability to change the mod icon. e.g. @
- The button will light up when new messages are written, while you have the chat closed.
- You can remove the timestamps.
- You can hide the message logs. e.g. User A log in, User A logged out
You also have the choice of changing the size of the chatbox, using pixels or percent.
Installation
To install fa_chat, make sure you have the fa_toolbar enabled. Go to Administration Panel > Modules > Toolbar > Configuration. Tick "Yes" for "Activate the toolbar" and save.
Next go to Administration Panel > Modules > JavaScript codes management. Make sure JavaScript code management is enabled, and create a new script.
Title : You can place anything, or just write "fa_chat" if you can't think of anything
Placement : In all the pages
Paste the following code :
- Code:
$(function(){$(function(){
var config = {
width : '700px',
height : '350px',
mod_icon : 'default',
msgnotif : true,
timestamp : true,
connection_logs : true
},
fa_chat = cre('IFRAME'), fa_button = cre('A'), fa_members = cre('SPAN'), fa_style = cre('STYLE'), fa_right = getId('fa_right'), frame,
css = '#fa_chat_button{line-height:30px;padding:0 5px;color:#FFF;cursor:pointer;} .fa_actif{background:#FFF !important;color:#000 !important;} .fa_new{background:#FF8 !important;color:#000 !important;} #fa_chat{background:#FFF;width:'+config.width+';height:'+config.height+';border:1px solid #000;border-top:none;position:absolute;top:30px;right:39px;}';
if (!fa_right || !_userdata.session_logged_in) return;
// set stylesheet
fa_style.type = 'text/css';
if (fa_style.styleSheet) fa_style.styleSheet.cssText = css;
else fa_style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(fa_style);
// members attributes
fa_members.id = 'fa_members';
fa_members.innerHTML = '(0)';
// fa_button attributes
fa_button.innerHTML = 'Chat ';
fa_button.id = 'fa_chat_button';
fa_button.className = 'rightHeaderLink';
fa_button.appendChild(fa_members);
fa_right.insertBefore(fa_button,fa_right.lastChild);
// fa_chat attributes
fa_chat.id = 'fa_chat';
fa_chat.src = '/chatbox/index.forum';
fa_chat.style.display = 'none';
fa_right.insertBefore(fa_chat,fa_right.lastChild);
fa_chat.onload = function() {
if (fa_chat.contentDocument) frame = fa_chat.contentDocument;
else if (fa_chat.contentWindow) frame = fa_chat.contentWindow.document;
var memb_thn = getLength('chatbox_members','LI'), memb_now = memb_thn,
msg_thn = getLength('chatbox','P'), msg_now = msg_thn;
// set some data..
fa_members.innerHTML = '('+memb_thn+')';
// kill the interval if archives are enabled
var a = frame.getElementsByTagName('A');
for (i=0; i<a.length; i++) if (/archives/.test(a[i].href)) a[i].onclick = function() { window.clearInterval(fa_chat_refresh) };
// execute code in an interval
fa_chat_refresh = window.setInterval(function() {
// START chat members
memb_now = getLength('chatbox_members','LI'), msg_now = getLength('chatbox','P');
if (memb_now > memb_thn || memb_now < memb_thn) {
memb_thn = memb_now;
fa_members.innerHTML = '('+memb_now+')'
}
// END chat members
// START chat notification
if (config.msgnotif) {
if (msg_now > msg_thn || msg_now < msg_thn) {
if (!/fa_new/.test(fa_button.className) && chatState(/none/) && !/none/.test(frame.getElementById('chatbox_option_autorefresh').style.display)) fa_button.className += ' fa_new';
msg_thn = msg_now;
}
}
// END chat notification
// START timestamp
if (!config.timestamp) {
var date = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<date.length; i++) if (/date-and-time/.test(date[i].className) && date[i].style.display != 'none') date[i].style.display = 'none';
}
// END timestamp
// START connection logs
if (!config.connection_logs) {
var logs = frame.getElementsByTagName('SPAN'),i;
for (i=0; i<logs.length; i++) if (/red/i.test(logs[i].style.color) || /green/i.test(logs[i].style.color)) if (!/none/.test(logs[i].parentNode.parentNode.style.display)) logs[i].parentNode.parentNode.style.display = 'none';
}
// END connection logs
// START mod icon
if (config.mod_icon.toLowerCase() != 'default') {
var s = frame.getElementsByTagName('STRONG'),i;
for (i=0; i<s.length; i++) if (/@/.test(s[i].innerHTML) && s[i].innerHTML.length === 1 && !/msg/.test(s[i].parentNode.parentNode.className)) s[i].innerHTML = config.mod_icon;
}
// END mod icon
},1);
};
// toggle chat display
fa_button.onclick = function() {
if (/welcome/.test(fa_right.className)) removeClass(fa_right, /welcome/);
if (/notification/.test(fa_right.className)) removeClass(fa_right, /notification/);
if (chatState(/none/)) {
fa_chat.style.display = 'block';
fa_button.className += ' fa_actif';
if (/fa_new/.test(fa_button.className)) removeClass(fa_button, /fa_new/);
frame.getElementById('chatbox').scrollTop = 99999;
} else hideChat();
};
// hide chat when toolbar options clicked
getId('fa_welcome').onclick = function() { hideChat() };
getId('fa_notifications').onclick = function() { hideChat() };
getId('fa_hide').onclick = function() { hideChat() };
// chatbox functions
function hideChat() { if (chatState(/block/)) fa_chat.style.display = 'none'; removeClass(fa_button, /fa_actif/) };
function chatState(reg) { return reg.test(fa_chat.style.display) };
function getLength(id, tag) { return frame.getElementById(id).getElementsByTagName(tag).length };
// basic functions
function getId(id) { return document.getElementById(id) };
function cre(el) { return document.createElement(el) };
function removeClass(el, reg) { el.className = el.className.replace(reg,''); };
})});
Modifications
At the top of the script you will see a few settings. So you know what they do, I advise you to read the following.
Some options are boolean which means you can use 1, 0, true, false to enabled and disable them. Just for reference :
1, true = enabled
0, false = disabled
width : Change the width of the chatbox. You can use px, percent, etc..
height : Change the height of the chatbox. Again, you can use px, percent, etc..
mod_icon : This option allows you to change the mod icon. Write "default" to use the regular @ icon. Otherwise you can write whatever you want.
The options below can be enabled or disabled with true or false
msgnotif : Allows you to toggle the message notification. i.e.. when the button turns yellow on a new message. Enabled by default
timestamp : Allows you to toggle the display of timestamps. Enabled by default
connection_logs : Allows you to toggle the display of connection logs. ( e.g. User A has logged in ) Enabled by default
That is everything ! If you have any questions or comments, feel free to leave them below.
Have a great day, and enjoy.
| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:22; edited 3 times in total
Thanks, it fits pretty well with the rest of the toolbar options. Sorta what I was going for, and the features I added work nice too. I ran outta ideas, and eventually forgot about it until today. No use keeping something in my dusty documents when some people can use it, and give me ideas down the road. I should dig more, maybe I forgot about something else 

Whoopsie !brandon_g wrote:Dang Ange you release this 3 days after I make the official switch to AWC.


Don't worry, It depends on which one you prefer. I used AWC a long time back and thought it was neat. Nowadays I like making my own stuff and sharing it with people.
I really only switched as a solution to the disable the timeout feature. I feel fm will never fix this. They really could check the suggestions section a little more....
Anyway, do you think you can add disable the timeout feature to your toolbar?
Anyway, do you think you can add disable the timeout feature to your toolbar?
I can't say, but I know that the chatbox most likely has a lower priority than the other problems on their list. Only the future will tell, for now, we just have to be patient. 
Thanks for the idea !Rhino.Freak wrote:Hey Ange, can you perhaps add a "resizing" feature in this one? I think it'll be really cool if you do so...
I've never tried that before, so I'll have to give it a try. I'm thinking something with the mousedown event and math based on the cursor movement. I should probably save it to a cookie too.
Find this :Michael_vx wrote:great project i liked so much
one thing i like to ask
can i change the word (chat) to any other word or it is works as the forum language ?
- Code:
fa_button.innerHTML = 'Chat ';
And replace Chat with whatever you want.
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3900
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
ange see this:

why?

why?
This was released before the chatbox update, so I'm assuming one of the nodes that was used for manipulation is no longer available. In short, the script is currently incompatible with the current chatbox version.
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3900
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
Ange, this code works ok with new FM chat, only this var not work
the error console stop in "false"
sorry my english is poor

- Code:
msgnotif : true
the error console stop in "false"
sorry my english is poor

I'll have you guys know that this plugin isn't stable anymore, or at least some options are not fully compatible with the new chatbox. As such, I wouldn't recommend using it unless you're desperate to try this out. 
However, fear not.. I am working on something better to extend upon the default chat.

Still the same, with some improvements. No more notification blocking and useless options.
However, fear not.. I am working on something better to extend upon the default chat.


Still the same, with some improvements. No more notification blocking and useless options.
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal














