Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 19 users online :: 0 Registered, 0 Hidden and 19 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
How to emulate the mobile version
Page 1 of 1 • Share
I'll list below a number of ways to emulate the mobile version on your Computer.
Shortcut :
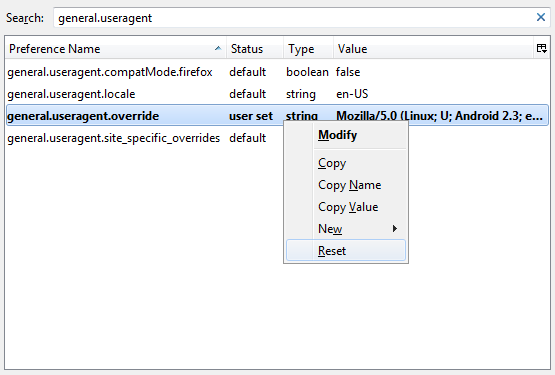
Firefox currently lacks an easy way to spoof your useragent, but it's still possible. First enter the following into your address bar and click enter.
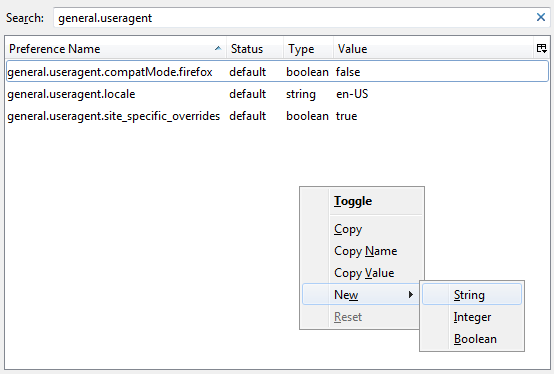
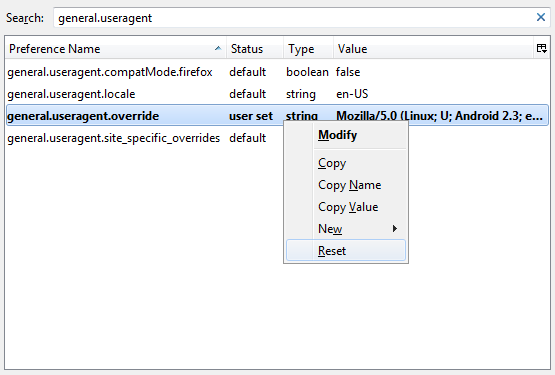
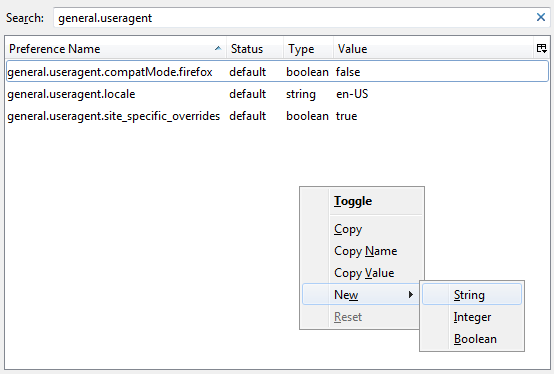
It may ask you to confirm, if so, click "ok". Now search general.useragent, and in the blank area below right click, go to new, and choose string.

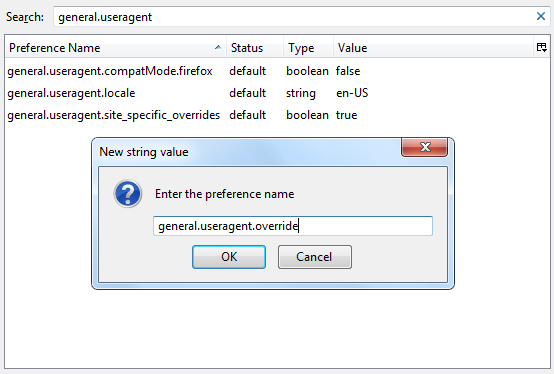
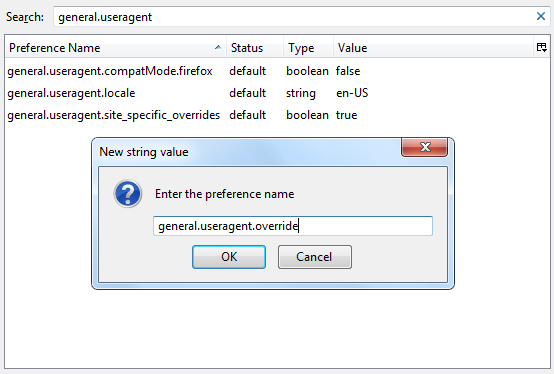
In the first prompt input the following and click OK.

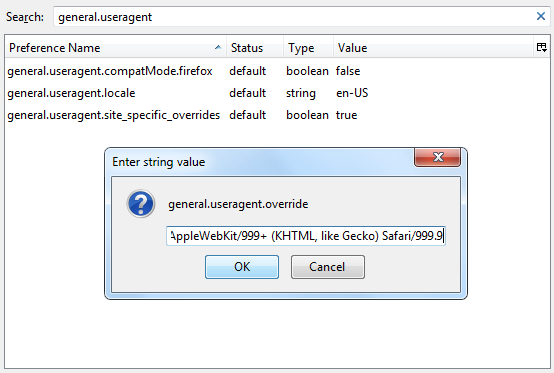
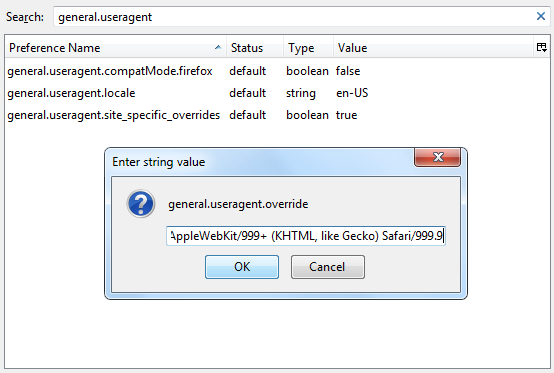
In the second prompt input a new useragent. The one I provide below is for a mobile browser, you can find more here. Click OK when you're done.

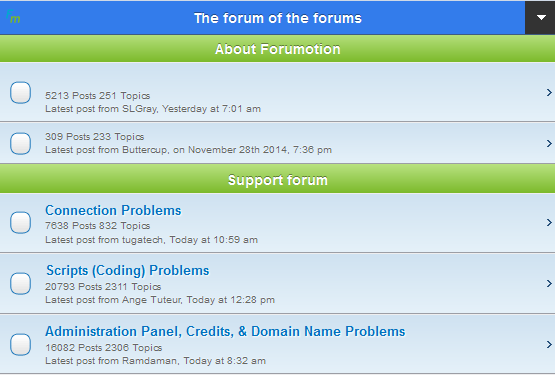
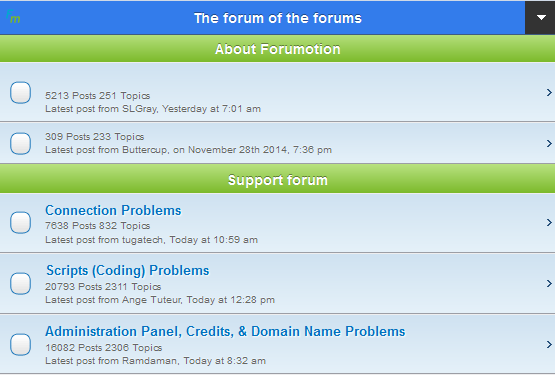
Go to a Forumotion forum and you should now see the mobile version. You can use your devtools (F12), or wrench from the omnibox to inspect the elements and make modifications.

To revert back to your normal useragent follow the same steps, except right click on general.useragent.override and click reset.

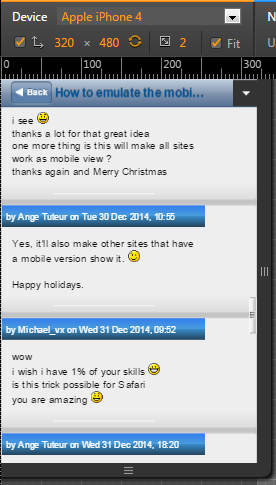
For Google Chrome press F12, or go to Omnibox > More tools > Developer tools
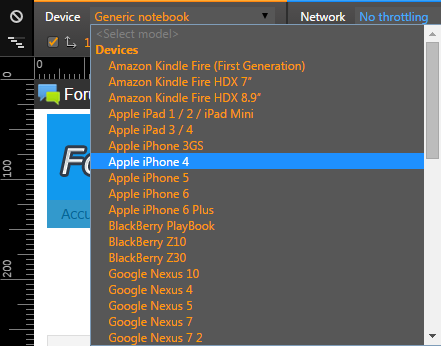
Click the phone to toggle device mode.

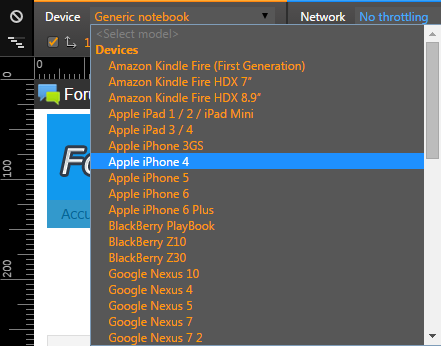
Go to Device and choose a mobile device from the drop down such as the iPhone.

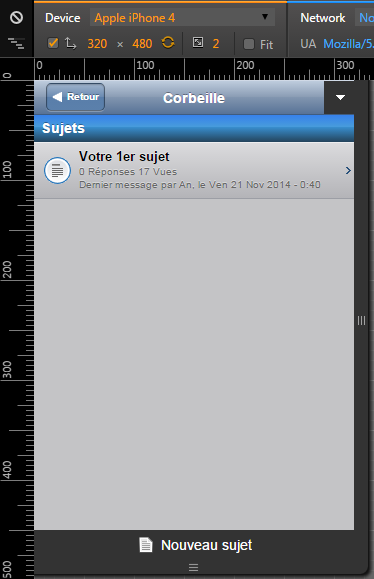
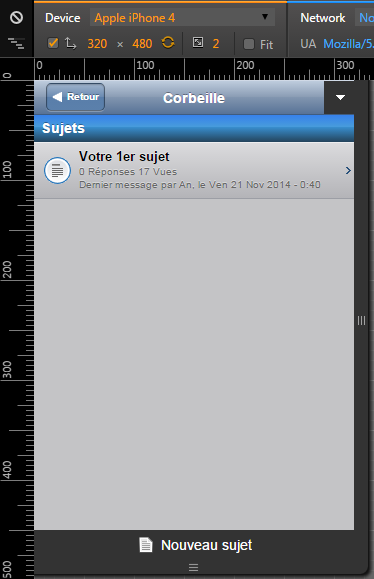
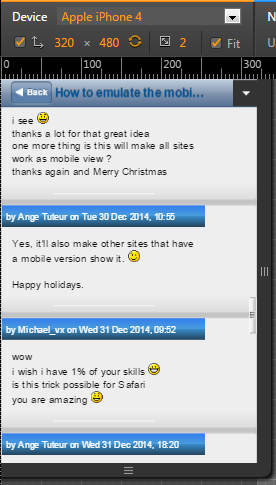
Once selected, reload the page and you should now see the mobile version.

To revert back to your default useragent, simply toggle device mode from the tools and reload the page.
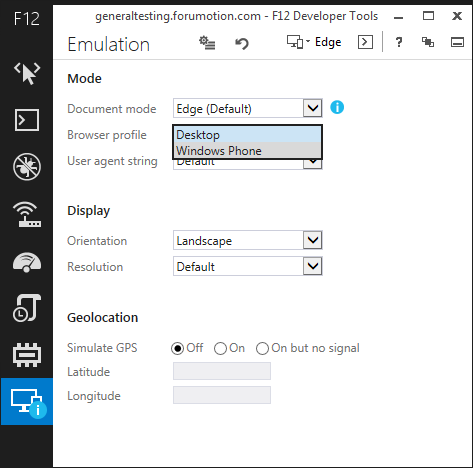
For Internet Explorer press F12, or go to Tools > Developer tools
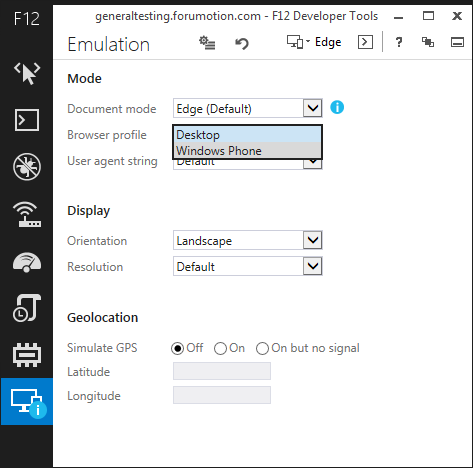
Go to Emulation, and under browser profile choose Windows Phone.

After that you should be met with the mobile version. Note that you may need to change the resolution, because it can be a bit glitchy.

To exit the emulation either change back to desktop, or close the devtools.
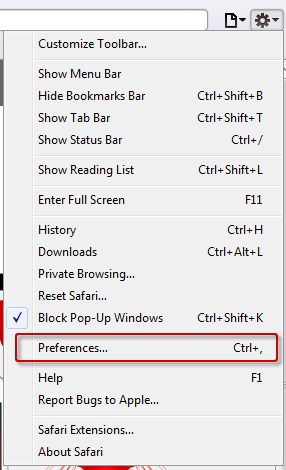
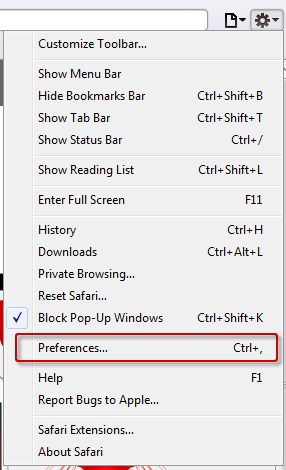
To emulate the mobile version for Safari make sure the develop menu is shown in the menu bar. To do that, go to Settings > Preferences :

Go to the Advanced tab and tick "Show develop menu in menu bar" :

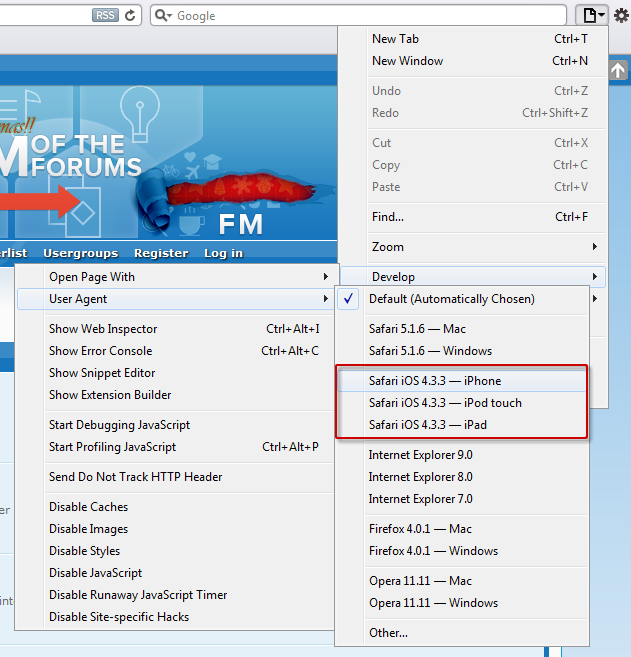
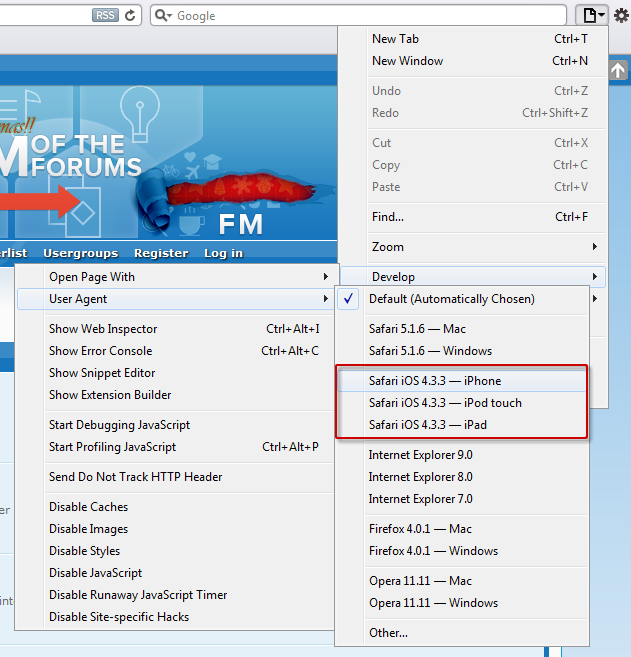
Next go to Page > Develop > User Agent and pick a mobile device from the selection, such as the iPhone.

After that, the page will reload to display the mobile version. To revert back to your default User Agent, follow the previous steps, but choose "Default" from the useragent selection.
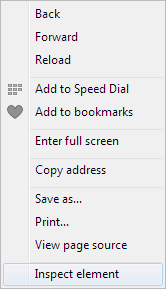
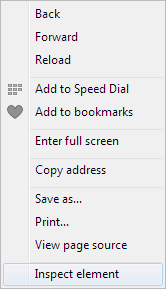
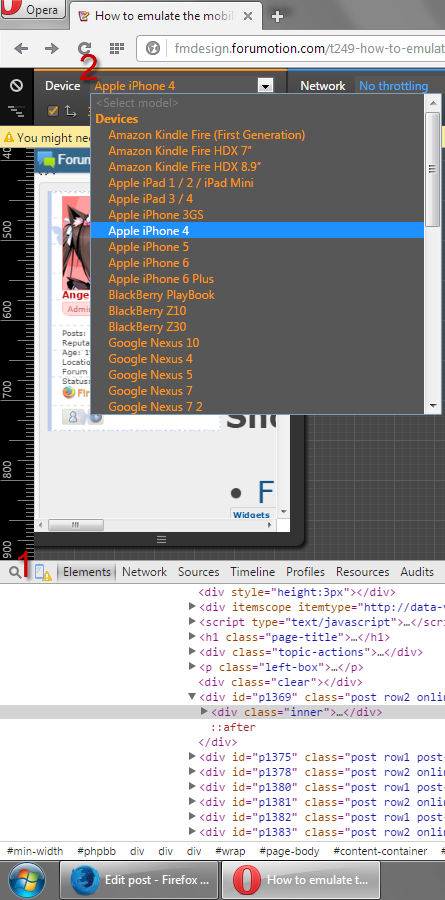
Opera is pretty much the same as Chrome. To change your useragent, right click and choose inspect element from the context menu.

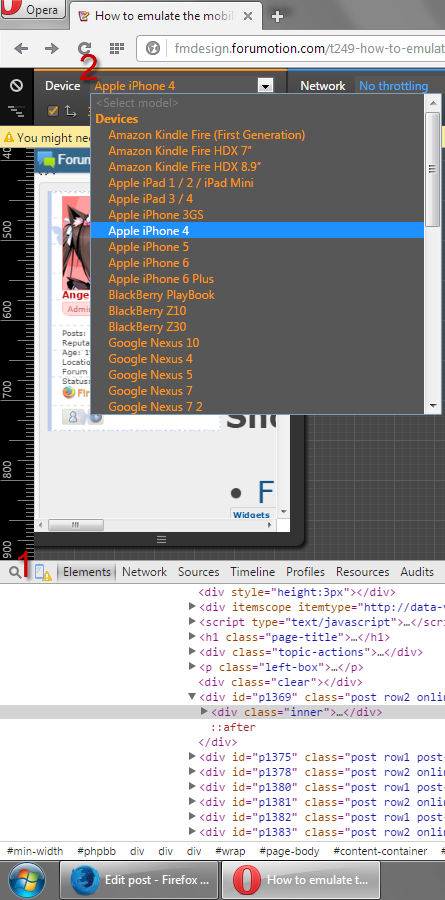
Next follow these 3 easy steps :
1. Click the "toggle device mode" button
2. Choose a mobile device from the device dropdown
3. Reload the page

After this, you will see the mobile version of your website. To undo these changes, simply toggle device mode or close the devtools, and reload the page.

Shortcut :
| Firefox |
- Code:
about:config
It may ask you to confirm, if so, click "ok". Now search general.useragent, and in the blank area below right click, go to new, and choose string.

In the first prompt input the following and click OK.
- Code:
general.useragent.override

In the second prompt input a new useragent. The one I provide below is for a mobile browser, you can find more here. Click OK when you're done.
- Code:
Mozilla/5.0 (Linux; U; Android 2.3; en-us) AppleWebKit/999+ (KHTML, like Gecko) Safari/999.9

Go to a Forumotion forum and you should now see the mobile version. You can use your devtools (F12), or wrench from the omnibox to inspect the elements and make modifications.

To revert back to your normal useragent follow the same steps, except right click on general.useragent.override and click reset.

| Chrome |
Click the phone to toggle device mode.

Go to Device and choose a mobile device from the drop down such as the iPhone.

Once selected, reload the page and you should now see the mobile version.

To revert back to your default useragent, simply toggle device mode from the tools and reload the page.
| Internet Explorer |
Go to Emulation, and under browser profile choose Windows Phone.

After that you should be met with the mobile version. Note that you may need to change the resolution, because it can be a bit glitchy.

To exit the emulation either change back to desktop, or close the devtools.
| Safari |

Go to the Advanced tab and tick "Show develop menu in menu bar" :

Next go to Page > Develop > User Agent and pick a mobile device from the selection, such as the iPhone.

After that, the page will reload to display the mobile version. To revert back to your default User Agent, follow the previous steps, but choose "Default" from the useragent selection.
| Opera |

Next follow these 3 easy steps :
1. Click the "toggle device mode" button
2. Choose a mobile device from the device dropdown
3. Reload the page

After this, you will see the mobile version of your website. To undo these changes, simply toggle device mode or close the devtools, and reload the page.

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Tue 15 Mar 2016, 06:23; edited 3 times in total
http://support.apple.com/kb/DL1531
this is the link to Safari
i like to use that one cuz its cool while internet speed down
its the only version for PC
this is the link to Safari
i like to use that one cuz its cool while internet speed down
its the only version for PC
Thanks, sorry I was busy working on this yesterday. 
Safari is pretty simple actually.
Go to Settings ( cog icon ) > Preferences > Advanced and enabled "Show develop menu in menu bar"
Go to Page settings ( page icon ) > Develop > Useragent and choose "Safari iOS - IPhone"

Safari is pretty simple actually.
Go to Settings ( cog icon ) > Preferences > Advanced and enabled "Show develop menu in menu bar"
Go to Page settings ( page icon ) > Develop > Useragent and choose "Safari iOS - IPhone"

you dont have to apologize
i know your busy coding a lot of things also thanks for the help
i did not thought it would be that easy
also as soon as you free look at this topic
http://help.forumotion.com/t137975-problem-with-title-of-watched-topics-in-notifications
i wonder how i should thank you
you are my savior
I'll have to download Opera and check it out. It should most likely, but I can't confirm since I've never used it before. When I get the change I will check it.Ikerepc wrote:Thanks Ange. Works perfect for Firefox, can you please add for Opera if you find and if it's possible on it?
@Ikerepc,
I added Opera to the list. In case you didn't know, you can also open the developer tools by pressing CTRL + SHIFT + I on windows.
I added Opera to the list. In case you didn't know, you can also open the developer tools by pressing CTRL + SHIFT + I on windows.

I know that, same like Firefox but Firefox is better a lot.
Thanks
WOW, that was so easy, I need just click at button with mobile lol
I feel soo stupid now, I tryed everything except it
Thanks
WOW, that was so easy, I need just click at button with mobile lol
I feel soo stupid now, I tryed everything except it
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal













