Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 9 users online :: 0 Registered, 0 Hidden and 9 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Mobile Pagination Prototype
Page 1 of 1 • Share
Hi,
The mobile version of forums lack a means to jump to a specific page, unless you know the formula. I took it upon myself to attempt writing a script which would display each page in a topic, so you could easily jump to it.
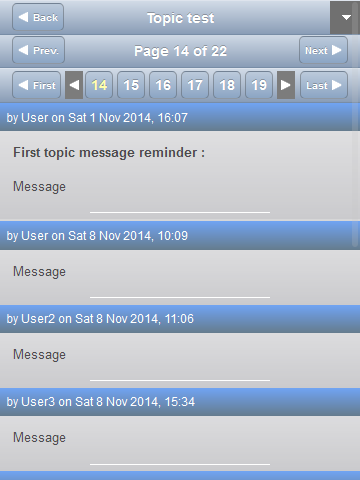
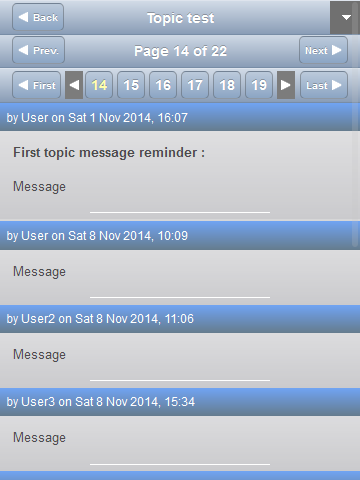
This is the result :

* A first and last button to quickly jump to the beginning or end of a topic
* A list of pages that you can scroll through with the black block arrows
Script :
Administration Panel > Modules > JavaScript codes management > Create a new script
Placement : In the topics
You must change the 15 in var perpage = 15 to the amount of messages you allow perpage. ( Visible here : Administration Panel > General > Messages and e-mails > Configuration )

I could not do major testing as I don't have a mobile device, but if any of you want to test it, feel free !
 If you're using a language other than english
If you're using a language other than english
These regular expressions will need to be translated in the script so it works properly :
The mobile version of forums lack a means to jump to a specific page, unless you know the formula. I took it upon myself to attempt writing a script which would display each page in a topic, so you could easily jump to it.
This is the result :

* A first and last button to quickly jump to the beginning or end of a topic
* A list of pages that you can scroll through with the black block arrows
Script :
Administration Panel > Modules > JavaScript codes management > Create a new script
Placement : In the topics
- Code:
$(function() {
var perpage = 15, // amount of messages before a new page is added
p = document.getElementsByTagName('P'), l = window.location.pathname, current, last, tid = l.replace(/\/t(\d+).*/,'$1'), tname = l.replace(/(\/t\d+|\/t\d+p\d+)(-.*)/,'$2'), style = document.createElement('STYLE'), css = '.pagi {height:auto;color:#FFF;position:static;margin:2px}.pagactif{color:#FF8;cursor:default}.scroller{position:absolute;width:18px;height:28px;cursor:pointer}.left.scroller{background:url(http://2img.net/i/fa/mobile/inner-left-arrow.png) no-repeat center #444;left:65px}.right.scroller{background:url(http://2img.net/i/fa/mobile/inner-right-arrow.png) no-repeat center #444;right:65px}', i,j;
if (typeof _userdata.page_desktop === 'undefined') return;
style.type = 'text/css';
if (style.styleSheet) style.styleSheet.cssText = css;
else style.appendChild(document.createTextNode(css));
document.getElementsByTagName('HEAD')[0].appendChild(style);
for (i=0; i<p.length; i++) {
if (/mobile_title_content/.test(p[i].className)) {
current = Number(p[i].innerHTML.replace(/Page <strong>(\d+)<\/strong> of <strong>\d+<\/strong>/i,'$1'));
last = Number(p[i].innerHTML.replace(/Page <strong>\d+<\/strong> of <strong>(\d+)<\/strong>/i,'$1'));
}
}
if (last >= current) {
var b = document.getElementsByTagName('DIV'), title = document.createElement('DIV'), cen = document.createElement('DIV'), left = document.createElement('DIV'), right = document.createElement('DIV'), c = 1, d = 0;
title.className = 'mobile_title', left.className = 'left scroller', right.className = 'right scroller', cen.className = 'mobile_title_content', cen.setAttribute('style','left:85px;right:85px;text-overflow:clip;line-height:26px;');
for (j=0; j<b.length; j++) if (/mobile_title/.test(b[j].className) && /\d+/.test(b[j].nextSibling.id)) b[j].parentNode.insertBefore(title,b[j].nextSibling);
title.appendChild(cen), title.appendChild(left), title.appendChild(right);
left.onmousedown = function() { cen.scrollLeft -= 100 };
right.onmousedown = function() { cen.scrollLeft += 100 };
while (d < 2) {
if (d == 0 && current > 1) newPage('mobile_prev_button block', '<p>First</p>', '/t' + tid + tname, title);
else if (d == 1 && current != last) newPage('mobile_next_button block', '<p>Last</p>', '/t' + tid + 'p' + Number(perpage * last - perpage) + tname, title);
d += 1;
} while (last + 1 > c) {
if (c == current) newPage('mobile_next_button block pagi pagactif', c, 'javascript:void(0);', cen, 'currentPage');
else newPage('mobile_next_button block pagi', c, '/t' + tid + 'p' + Number(perpage * c - perpage) + tname, cen);
c += 1;
}
cen.scrollLeft = document.getElementById('currentPage').offsetLeft;
}
function newPage(classname, html, href, par, id) {var page = document.createElement('A'); page.className = classname, page.innerHTML = html, page.href = href, par.appendChild(page); if (id) page.id = id}
});
You must change the 15 in var perpage = 15 to the amount of messages you allow perpage. ( Visible here : Administration Panel > General > Messages and e-mails > Configuration )

I could not do major testing as I don't have a mobile device, but if any of you want to test it, feel free !
These regular expressions will need to be translated in the script so it works properly :
- Code:
current = Number(p[i].innerHTML.replace(/Page <strong>(\d+)<\/strong> of <strong>\d+<\/strong>/,'$1'));
last = Number(p[i].innerHTML.replace(/Page <strong>\d+<\/strong> of <strong>(\d+)<\/strong>/,'$1'));
- Ch@lo Valdez

- Gender :

Age : 49
Posts : 65
Points : 3899
Reputation : 5
Location : Mexico
Language : eng spa
Browser : Forum Version :
Forum Version : 
wow, great job!
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal









