Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 35 users online :: 0 Registered, 0 Hidden and 35 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Reputation Bars
Page 1 of 1 • Share
Hello,
After a user on the support asked a question about bars for reputation I went to work on writing a draft. It took a bit of time to get everything nearly perfect, and you'll be able to test this for all versions.
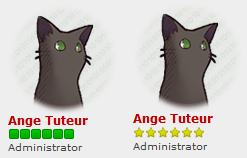
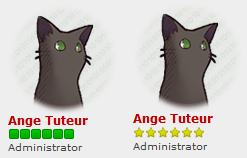
The bar increases in size depending on the amount of reputation a user has amassed.
To test :
Administration panel > modules > javascript codes management > create a new script
Title : Reputation bars
Placement : In the topics
Paste the code below and save :
So the bars have style you must add this to your stylesheet :
Display > Colors > CSS stylesheet
To customize and make sure this script works for you, these are the variables you should modify :
version : corresponds to the version of your forum, if your version is punbb, write punbb. Only four versions can be used : phpbb2, phpbb3, punbb, and invision.
Settings :
repName : corresponds to the name of your reputation field. So the rep value can be found you must change that name to the exact name of your rep field.
repStyle : is the style of the rep blocks. You can choose to set it as an image or a CSS block. The two values you can use are :
For the rep image to show up, you must have a valid image URL in repImage.
repImage : is the image URL you'll use for your reputation blocks.
repLv :
lv1, 2, 3.. : 1, 2, 3, 4, ect.. corresponds to the amount of rep it takes to increase in level. In total there are 8 levels of reputation, the value is when that level is achieved.
If you encounter bugs, problems with the code, or have feedback, feel free write a message.
Thank you and happy testing.
After a user on the support asked a question about bars for reputation I went to work on writing a draft. It took a bit of time to get everything nearly perfect, and you'll be able to test this for all versions.
Preview :


The bar increases in size depending on the amount of reputation a user has amassed.
To test :
Administration panel > modules > javascript codes management > create a new script
Title : Reputation bars
Placement : In the topics
Paste the code below and save :
- Code:
$(document).ready(function() {
var version = 'phpbb3';
var settings = {
repName : 'Reputation',
repStyle : 'block',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8
};
if (settings.repStyle.toLowerCase() == 'block') { var repBlock = '<span id="rLv" class="repuBlock">' }
else if (settings.repStyle.toLowerCase() == 'image') { var repBlock = '<img id="rLv" src="'+settings.repImage+'"/>' }
else { var repBlock = '<span id="rLv" class="repuBlock">' }
var ver = { phpbb2 : version.toLowerCase() == 'phpbb2', phpbb3 : version.toLowerCase() == 'phpbb3', punbb : version.toLowerCase() == 'punbb', invision : version.toLowerCase() == 'invision' };
var reg = new RegExp('.*'+settings.repName+':\\s+(\\d+).*');
if (ver.phpbb3 || ver.punbb || ver.invision) {
if (ver.phpbb3 || ver.invision) { var profSel = '.postprofile'; var addRepu = $(this).find('dt').append('<div id="repu">'); }
else if (ver.punbb) { var profSel = '.user'; var addRepu = $(this).find('.user-ident').prepend('<div id="repu">'); }
$(profSel).each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
addRepu;
if (rep >= repLv.lv1) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).find('#repu').append(repBlock); var next = 'MAX' }
$(this).find('#repu').attr('title','Reputation level ' + $(this).find('#rLv').length + '\nNext : (' + next + ')');
});
}
else if (ver.phpbb2) {
$('td .postdetails.poster-profile').each(function() {
var rep = Number($(this).text().replace(reg,'$1'));
$(this).parent().find('.name').next().after('<div id="repu">');
if (rep >= repLv.lv1) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv2 }
if (rep >= repLv.lv2) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv3 }
if (rep >= repLv.lv3) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv4 }
if (rep >= repLv.lv4) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv5 }
if (rep >= repLv.lv5) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv6 }
if (rep >= repLv.lv6) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv7 }
if (rep >= repLv.lv7) { $(this).parent().find('#repu').append(repBlock); var next = rep + '/' + repLv.lv8 }
if (rep >= repLv.lv8) { $(this).parent().find('#repu').append(repBlock); var next = 'MAX' }
$(this).parent().find('#repu').attr('title','Reputation level ' + $(this).parent().find('#rLv').length + '\nNext : (' + next + ')');
});
}
});
So the bars have style you must add this to your stylesheet :
Display > Colors > CSS stylesheet
- Code:
#repu { margin:2px 0; }
.repuBlock {
height:8px;
width:8px;
background:#0A0;
border:1px solid #080;
border-radius:2px;
box-shadow:0 3px 3px #0C0 inset;
display:inline-block;
margin:0 0.5px;
}
To customize and make sure this script works for you, these are the variables you should modify :
- Code:
var version = 'phpbb3';
var settings = {
repName : 'Reputation',
repStyle : 'image',
repImage : 'http://i57.servimg.com/u/f57/18/21/41/30/star12.png'
};
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8
};
version : corresponds to the version of your forum, if your version is punbb, write punbb. Only four versions can be used : phpbb2, phpbb3, punbb, and invision.
Settings :
repName : corresponds to the name of your reputation field. So the rep value can be found you must change that name to the exact name of your rep field.
repStyle : is the style of the rep blocks. You can choose to set it as an image or a CSS block. The two values you can use are :
- Code:
image
block
For the rep image to show up, you must have a valid image URL in repImage.
repImage : is the image URL you'll use for your reputation blocks.
repLv :
lv1, 2, 3.. : 1, 2, 3, 4, ect.. corresponds to the amount of rep it takes to increase in level. In total there are 8 levels of reputation, the value is when that level is achieved.
If you encounter bugs, problems with the code, or have feedback, feel free write a message.
Thank you and happy testing.
Last edited by Ange Tuteur on Wed 09 Apr 2014, 06:28; edited 4 times in total
That is Awesome!! But I have a few questions..:
1. Is it possible to show Profile Field name and Reputation count as well? I mean the bar and the count both are shown,? nevermind im stupid
2. Possible to have more than 8 bars?
3. Possible to have different images / style on each bar?
Sorry for asking so much..lol this is indeed quite awesome I tell you.. so far no bugs in here, will test more..
Thanks for sharing! ^^
2. Possible to have more than 8 bars?
3. Possible to have different images / style on each bar?
Sorry for asking so much..lol this is indeed quite awesome I tell you.. so far no bugs in here, will test more..
Thanks for sharing! ^^
Yes, it is possible to have more than 8 bars. You must modify portions of your script depending on what you're using.
You must add to this :
and then find the block of code which corresponds to the version you're using and add to it :
To have a different style for each bar you can edit the HTML that is appended to #repu for each level. For example I added a new class :
So to style them individually I would do :
For an image you would just edit the HTML to add :
Remember to keep the repuBlock class as it is used to count the users rep level.
You must add to this :
- Code:
var repLv = {
lv1 : 1,
lv2 : 2,
lv3 : 3,
lv4 : 4,
lv5 : 5,
lv6 : 6,
lv7 : 7,
lv8 : 8,
lv9 : 9,
lv10 : 10
};
and then find the block of code which corresponds to the version you're using and add to it :
- Code:
if (rep >= repLv["lv1"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv2"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv3"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv4"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv5"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv6"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv7"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv8"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv9"]) { $(this).find('#repu').append('<span class="repuBlock">') }
if (rep >= repLv["lv10"]) { $(this).find('#repu').append('<span class="repuBlock">') }
To have a different style for each bar you can edit the HTML that is appended to #repu for each level. For example I added a new class :
- Code:
if (rep >= repLv["lv1"]) { $(this).find('#repu').append('<span class="repuBlock r1">') }
if (rep >= repLv["lv2"]) { $(this).find('#repu').append('<span class="repuBlock r2">') }
if (rep >= repLv["lv3"]) { $(this).find('#repu').append('<span class="repuBlock r3">') }
if (rep >= repLv["lv4"]) { $(this).find('#repu').append('<span class="repuBlock r4">') }
if (rep >= repLv["lv5"]) { $(this).find('#repu').append('<span class="repuBlock r5">') }
if (rep >= repLv["lv6"]) { $(this).find('#repu').append('<span class="repuBlock r6">') }
if (rep >= repLv["lv7"]) { $(this).find('#repu').append('<span class="repuBlock r7">') }
if (rep >= repLv["lv8"]) { $(this).find('#repu').append('<span class="repuBlock r8">') }
So to style them individually I would do :
- Code:
.repuBlock.r1 { background:blue }
.repuBlock.r2 { background:gray }
.repuBlock.r3 { background:red }
For an image you would just edit the HTML to add :
- Code:
if (rep >= repLv["lv1"]) { $(this).find('#repu').append('<img class="repuBlock" src="img" />') }
Remember to keep the repuBlock class as it is used to count the users rep level.
For the bar, find the block of code for your version and modify the HTML that is added :
to :
- Code:
$(this).find('dt').append('<div id="repu">');
to :
- Code:
$(this).find('dt').append('Rep Level : <div id="repu">');
Hello !
I have updated the script and CSS for the reputation bar. In this update I've cleaned a few things up and added some more settings. You can now choose between CSS blocks, or an image for the reputation bars. You can change the image that displays by modifying the repImage variable.
The default image used is a star. For the updated code and explanation, please see the first post.
Thanks for your feedback and happy testing !
I have updated the script and CSS for the reputation bar. In this update I've cleaned a few things up and added some more settings. You can now choose between CSS blocks, or an image for the reputation bars. You can change the image that displays by modifying the repImage variable.
The default image used is a star. For the updated code and explanation, please see the first post.
Thanks for your feedback and happy testing !
Thank you.Rhino.Freak wrote:awesome !! how to put them inside profilees?
When you say inside profiles, you mean the user profile page, no ? (This)
The system is designed for the topics, but it could probably work in the profiles. The only thing is it would have to work on one or two pages, since the reputation value is on the index or stats of the users profile.
I see, well that isn't much important really..
however, I have yet another question, Say if we repname=Points, will the bar work for the values in points field too?
Say if we repname=Points, will the bar work for the values in points field too?
however, I have yet another question,
Hello,
I have made a small update to reduce the size of the script. It used to be 80 lines, it should now be 60. (I got rid of the punbb condition and merged it with the invision and bb3 one)
I have made a small update to reduce the size of the script. It used to be 80 lines, it should now be 60. (I got rid of the punbb condition and merged it with the invision and bb3 one)
Hello,
I have made a small update to the code. When hovering over the reputation bar it should now show the amount of rep needed to achieve the next level.

You can find the updated code in the first post.
I have made a small update to the code. When hovering over the reputation bar it should now show the amount of rep needed to achieve the next level.

You can find the updated code in the first post.
- Deh
 New Member
New Member - Gender :

Posts : 1
Points : 3908
Reputation : 1
Language : Engish / Romanian
Browser : Forum Version :
Forum Version : 
Awesome , thanks Ange  .
.
This feature is now available on the Support Forum. 
http://help.forumotion.com/t132299-add-a-bar-for-reputation
Topic archived
http://help.forumotion.com/t132299-add-a-bar-for-reputation
Topic archived
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
















