Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 7 users online :: 0 Registered, 0 Hidden and 7 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
How do I add hover examine feature?
Page 1 of 1 • Share
Hover examining is an very interesting feature that allows you to hover your mouse over a link or image and see the stats everything.
For example.
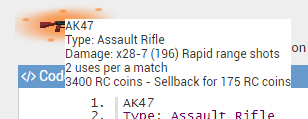
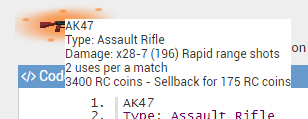
 When hovering over the weapon I see these.
When hovering over the weapon I see these.
And even in the examine box it will also display what RC coins are.
For example.
 When hovering over the weapon I see these.
When hovering over the weapon I see these.- Code:
AK47
Type: Assault Rifle
Damage: x28-7 (196) Rapid range shots
2 uses per a match
3400 RC coins - Sellback for 175 RC coins
And even in the examine box it will also display what RC coins are.
You can use something like this, for example.
Just add this to a new script in all the pages :
Then you create your image like this :
attribute is where you place your tooltip text. You can use HTML to add formatting.
The result will look like this :

You may want to change the tooltip design, so use the rule below to add different styles to it.
Just add this to a new script in all the pages :
- Code:
(function(b){b.fn.extend({popUp:function(e){e=b.extend({},b.PopUp.defaults,e);this.each(function(){new b.PopUp(this,e)});return this}});b.PopUp=function(e,a){b(e).on({mouseenter:function(c){var f=a.content;if(!a.useDataAttrs)var e=a.data[b(this).data(a.identificator)];var g=/{(.*?)}/g,d,h=[],k="";if(null!==a.contentRepeat){for(;null!==(d=g.exec(a.contentRepeat));)d.index===g.lastIndex&&g.lastIndex++,h.push(d);d=/{(\S+)}/.exec(a.repeatKeyword);e[d[1]].forEach(function(d){for(var b=a.contentRepeat,
c=0;c<h.length;c++)b=b.replace(h[c][0],d[h[c][1]]);k=k.concat(b)})}for(;null!==(d=g.exec(a.content));)d.index===g.lastIndex&&g.lastIndex++,a.useDataAttrs?f=f.replace(d[0],b(this).data(d[1])):e[d[1]]&&d[0]!=a.repeatKeyword?f=f.replace(d[0],e[d[1]]):e[d[1]]&&d[0]==a.repeatKeyword&&(f=f.replace(d[0],k));if(0==b("#popup").length)switch(c=b("<div id='popup' style='display: none;top: "+(c.pageY-a.offset)+"px;left: "+(c.pageX+a.offset)+"px'>"+f+"</div>").appendTo("body"),a.animationIn){case "fadeIn":c.fadeIn(a.timingIn);
break;case "show":c.show(a.timingIn)}},mousemove:function(c){b("#popup").css({top:c.pageY-a.offset+"px",left:c.pageX+a.offset+"px"})},mouseleave:function(){var c=b("#popup"),e=function(){return function(){b(".removing").remove()}};c.addClass("removing");c.removeAttr("id");switch(a.animationOut){case "hide":c.hide(a.timingOut,e());break;case "fadeOut":c.fadeOut(a.timingOut,e())}}});a.follow||b(e).off("mousemove")};b.PopUp.defaults={follow:!0,offset:10,content:"content",contentRepeat:null,repeatKeyword:"{repeat}",
identificator:"id",data:void 0,useDataAttrs:!1,timingIn:750,timingOut:250,animationIn:"fadeIn",animationOut:"fadeOut"}})(jQuery);
$('head').append('<style>#popup,.removing{position: absolute;background-color: #fff;}</style>');
$(function(){$("img[data-tooltip]").popUp({
content: '{tooltip}',
useDataAttrs: true
});
});
Then you create your image like this :
- Code:
<img src="https://i58.servimg.com/u/f58/19/11/83/14/ak47_210.png" data-tooltip="AK47<br>Type: Assault Rifle<br>Damage: x28-7 (196) Rapid range shots<br>2 uses per a match<br>3400 RC coins - Sellback for 175 RC coins" />
|
The result will look like this :

You may want to change the tooltip design, so use the rule below to add different styles to it.
- Code:
#popup,.removing{
position: absolute;
background-color: #fff;
}
@dr.kran;
The first code Ange gave you (The JS code) can be added by going to APC > Modules > Javascript Codes Management > Create New Script
Then just fill out the following fields:
Title: Examine Pop-up
Placement: In all pages
JS Code: paste first code here
And save.
Then you'd take the third code Ange gave you (The CSS) and paste it at the end of your stylesheet
ACP > Display > Colors > CSS Stylesheet
And save.
Then the second code he gave you (The HTML itself) would most likely have to be used in a custom-made HTML page where you want to display all of the weapons.
You can make an HTML page by doing the following:
ACP > Modules > HTML Pages Management > Create New page in advanced mode (HTML)
Make sure to tick off yes for using your forum's header and footer c:
The first code Ange gave you (The JS code) can be added by going to APC > Modules > Javascript Codes Management > Create New Script
Then just fill out the following fields:
Title: Examine Pop-up
Placement: In all pages
JS Code: paste first code here
And save.
Then you'd take the third code Ange gave you (The CSS) and paste it at the end of your stylesheet
ACP > Display > Colors > CSS Stylesheet
And save.
Then the second code he gave you (The HTML itself) would most likely have to be used in a custom-made HTML page where you want to display all of the weapons.
You can make an HTML page by doing the following:
ACP > Modules > HTML Pages Management > Create New page in advanced mode (HTML)
Make sure to tick off yes for using your forum's header and footer c:
Valoish wrote:@dr.kran;
The first code Ange gave you (The JS code) can be added by going to APC > Modules > Javascript Codes Management > Create New Script
Then just fill out the following fields:
Title: Examine Pop-up
Placement: In all pages
JS Code: paste first code here
And save.
Then you'd take the third code Ange gave you (The CSS) and paste it at the end of your stylesheet
ACP > Display > Colors > CSS Stylesheet
And save.
Then the second code he gave you (The HTML itself) would most likely have to be used in a custom-made HTML page where you want to display all of the weapons.
You can make an HTML page by doing the following:
ACP > Modules > HTML Pages Management > Create New page in advanced mode (HTML)
Make sure to tick off yes for using your forum's header and footer c:
I'm very sorry that I was unsuccessful in carrying out the format that was provided.
(editing.
- Wolfuryo

- Gender :

Posts : 256
Points : 3806
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
First step:
Go to the Admin Panel, Modules, Javascript Codes Management and add a new script with this options:
1.Name:whatever you want
2.Placement:All pages
3.Code:
Go to the Admin Panel, Modules, Javascript Codes Management and add a new script with this options:
1.Name:whatever you want
2.Placement:All pages
3.Code:
- Code:
(function(b){b.fn.extend({popUp:function(e){e=b.extend({},b.PopUp.defaults,e);this.each(function(){new b.PopUp(this,e)});return this}});b.PopUp=function(e,a){b(e).on({mouseenter:function(c){var f=a.content;if(!a.useDataAttrs)var e=a.data[b(this).data(a.identificator)];var g=/{(.*?)}/g,d,h=[],k="";if(null!==a.contentRepeat){for(;null!==(d=g.exec(a.contentRepeat));)d.index===g.lastIndex&&g.lastIndex++,h.push(d);d=/{(\S+)}/.exec(a.repeatKeyword);e[d[1]].forEach(function(d){for(var b=a.contentRepeat,
c=0;c<h.length;c++)b=b.replace(h[c][0],d[h[c][1]]);k=k.concat(b)})}for(;null!==(d=g.exec(a.content));)d.index===g.lastIndex&&g.lastIndex++,a.useDataAttrs?f=f.replace(d[0],b(this).data(d[1])):e[d[1]]&&d[0]!=a.repeatKeyword?f=f.replace(d[0],e[d[1]]):e[d[1]]&&d[0]==a.repeatKeyword&&(f=f.replace(d[0],k));if(0==b("#popup").length)switch(c=b("<div id='popup' style='display: none;top: "+(c.pageY-a.offset)+"px;left: "+(c.pageX+a.offset)+"px'>"+f+"</div>").appendTo("body"),a.animationIn){case "fadeIn":c.fadeIn(a.timingIn);
break;case "show":c.show(a.timingIn)}},mousemove:function(c){b("#popup").css({top:c.pageY-a.offset+"px",left:c.pageX+a.offset+"px"})},mouseleave:function(){var c=b("#popup"),e=function(){return function(){b(".removing").remove()}};c.addClass("removing");c.removeAttr("id");switch(a.animationOut){case "hide":c.hide(a.timingOut,e());break;case "fadeOut":c.fadeOut(a.timingOut,e())}}});a.follow||b(e).off("mousemove")};b.PopUp.defaults={follow:!0,offset:10,content:"content",contentRepeat:null,repeatKeyword:"{repeat}",
identificator:"id",data:void 0,useDataAttrs:!1,timingIn:750,timingOut:250,animationIn:"fadeIn",animationOut:"fadeOut"}})(jQuery);
$('head').append('<style>#popup,.removing{position: absolute;background-color: #fff;}</style>');
$(function(){$("img[data-tooltip]").popUp({
content: '{tooltip}',
useDataAttrs: true
});
});
- Code:
#popup,.removing{
position: absolute;
background-color: #fff;
}
- Code:
<img src="https://i58.servimg.com/u/f58/19/11/83/14/ak47_210.png" data-tooltip="AK47<br>Type: Assault Rifle<br>Damage: x28-7 (196) Rapid range shots<br>2 uses per a match<br>3400 RC coins - Sellback for 175 RC coins" />
The last one I don't understand though.Wolfuryo wrote:First step:
Go to the Admin Panel, Modules, Javascript Codes Management and add a new script with this options:
1.Name:whatever you want
2.Placement:All pages
3.Code:Second step:Go to the Admin Panel, Display, Colors, CSS stylesheet and add this code at the bottom of the code:
- Code:
(function(b){b.fn.extend({popUp:function(e){e=b.extend({},b.PopUp.defaults,e);this.each(function(){new b.PopUp(this,e)});return this}});b.PopUp=function(e,a){b(e).on({mouseenter:function(c){var f=a.content;if(!a.useDataAttrs)var e=a.data[b(this).data(a.identificator)];var g=/{(.*?)}/g,d,h=[],k="";if(null!==a.contentRepeat){for(;null!==(d=g.exec(a.contentRepeat));)d.index===g.lastIndex&&g.lastIndex++,h.push(d);d=/{(\S+)}/.exec(a.repeatKeyword);e[d[1]].forEach(function(d){for(var b=a.contentRepeat,
c=0;c<h.length;c++)b=b.replace(h[c][0],d[h[c][1]]);k=k.concat(b)})}for(;null!==(d=g.exec(a.content));)d.index===g.lastIndex&&g.lastIndex++,a.useDataAttrs?f=f.replace(d[0],b(this).data(d[1])):e[d[1]]&&d[0]!=a.repeatKeyword?f=f.replace(d[0],e[d[1]]):e[d[1]]&&d[0]==a.repeatKeyword&&(f=f.replace(d[0],k));if(0==b("#popup").length)switch(c=b("<div id='popup' style='display: none;top: "+(c.pageY-a.offset)+"px;left: "+(c.pageX+a.offset)+"px'>"+f+"</div>").appendTo("body"),a.animationIn){case "fadeIn":c.fadeIn(a.timingIn);
break;case "show":c.show(a.timingIn)}},mousemove:function(c){b("#popup").css({top:c.pageY-a.offset+"px",left:c.pageX+a.offset+"px"})},mouseleave:function(){var c=b("#popup"),e=function(){return function(){b(".removing").remove()}};c.addClass("removing");c.removeAttr("id");switch(a.animationOut){case "hide":c.hide(a.timingOut,e());break;case "fadeOut":c.fadeOut(a.timingOut,e())}}});a.follow||b(e).off("mousemove")};b.PopUp.defaults={follow:!0,offset:10,content:"content",contentRepeat:null,repeatKeyword:"{repeat}",
identificator:"id",data:void 0,useDataAttrs:!1,timingIn:750,timingOut:250,animationIn:"fadeIn",animationOut:"fadeOut"}})(jQuery);
$('head').append('<style>#popup,.removing{position: absolute;background-color: #fff;}</style>');
$(function(){$("img[data-tooltip]").popUp({
content: '{tooltip}',
useDataAttrs: true
});
});Now place this code where you want the image and the popup to show:
- Code:
#popup,.removing{
position: absolute;
background-color: #fff;
}
- Code:
<img src="https://i58.servimg.com/u/f58/19/11/83/14/ak47_210.png" data-tooltip="AK47<br>Type: Assault Rifle<br>Damage: x28-7 (196) Rapid range shots<br>2 uses per a match<br>3400 RC coins - Sellback for 175 RC coins" />
Can you change it to reply code formation?
http://grandexchange.forumotion.com/t2-contact-registry#12
I've also added to HTML
- Wolfuryo

- Gender :

Posts : 256
Points : 3806
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
You have to enable HTML on your forum for the code to work.
The format I've asked for would be like this.Wolfuryo wrote:You have to enable HTML on your forum for the code to work.
- Code:
[url=http://help.forumotion.com/forum]<img
title="TEST" alt="TEST"
src="https://i58.servimg.com/u/f58/19/11/83/14/ak47_210.png">[/url]
title="TEST" alt="TEST"
src="https://i.servimg.com/u/f58/19/11/83/14/ak47_210.png">
- Code:
[img title="HOVERTEXT"]URL[/img]
- Wolfuryo

- Gender :

Posts : 256
Points : 3806
Reputation : 81
Language : Romanian and English
Browser : Forum Version :
Forum Version : 
I'm not sure I got this right. You have HTML active on your forum and the codes are not working?
Or they are working but you want to use it as a BBCode?
I'll probably make another code myself because it's easier for me to do so then see what's wrong with the one posted by Ange.
Or they are working but you want to use it as a BBCode?
I'll probably make another code myself because it's easier for me to do so then see what's wrong with the one posted by Ange.
BBCodes would do just fine, HTML's difficult work.Wolfuryo wrote:I'm not sure I got this right. You have HTML active on your forum and the codes are not working?
Or they are working but you want to use it as a BBCode?
I'll probably make another code myself because it's easier for me to do so then see what's wrong with the one posted by Ange.
- Sponsored content
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal






 Dr.kran Fri 10 Mar 2017, 10:58
Dr.kran Fri 10 Mar 2017, 10:58














