Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 101 users online :: 0 Registered, 0 Hidden and 101 Guests :: 2 Bots
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Live Search
Page 2 of 2 • Share
Page 2 of 2 •  1, 2
1, 2
First topic message reminder :
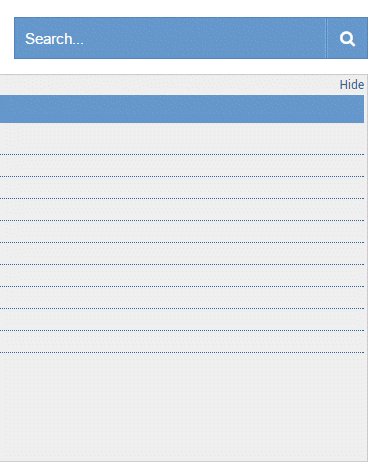
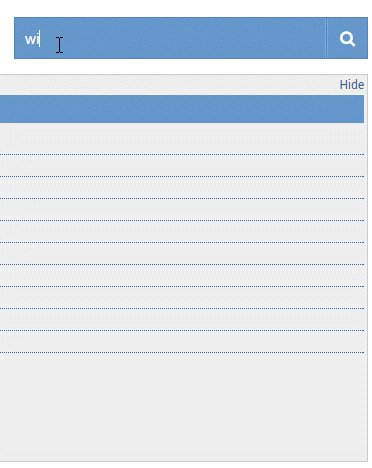
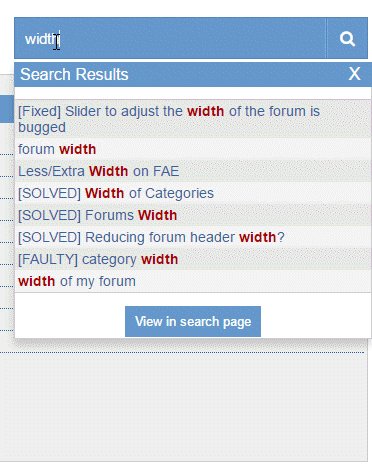
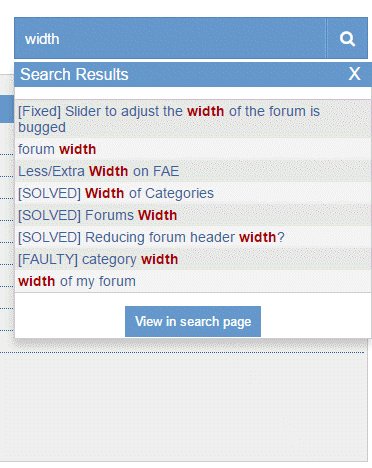
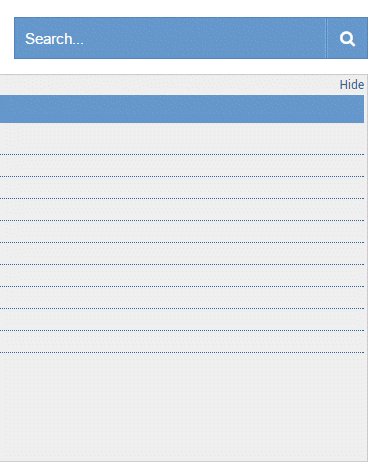
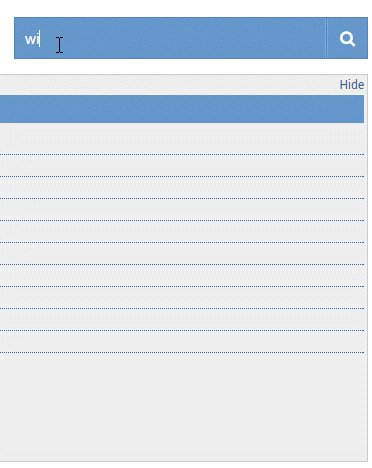
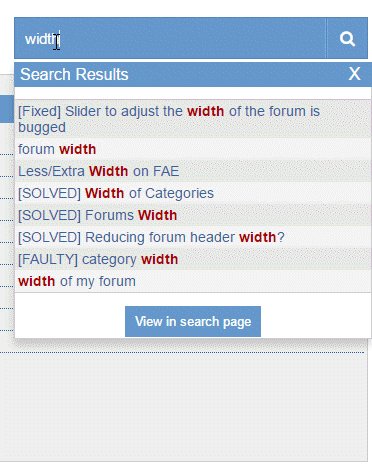
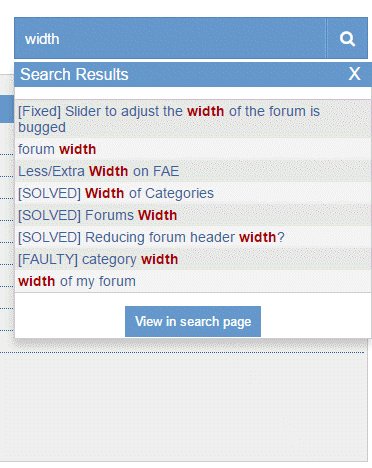
This plugin enables search bars to automatically search for topics as you type. Searches are performed with the wildcard(*) to ensure that you get results without having to type the entire word.

The plugin is optimized to work on any search form in the forum. Simply install the plugin and all search fields will bring up results as you type !
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Live Search
Placement : In all the pages
Modifications
Click the spoiler below to reveal the modifications for this script, if you want to modify it.
Once you're finished, save the script and the plugin will be installed ! If the installation is successful, a popup with results should display when you're typing in search bars.
If you have any comments, questions, or problems, feel free to leave a reply below. Happy searching !
This plugin enables search bars to automatically search for topics as you type. Searches are performed with the wildcard(*) to ensure that you get results without having to type the entire word.

| Click to view demo |
The plugin is optimized to work on any search form in the forum. Simply install the plugin and all search fields will bring up results as you type !
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Live Search
Placement : In all the pages
- Code:
(function() {
window.fa_ajax_search = {
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
delay : 100, // delay before sending search
// language settings
lang : {
title : 'Search Results',
searching : 'Searcing topics for "{KEYWORDS}"...',
no_results : 'No results were found for "{KEYWORDS}"',
view_all : 'View in search page',
close : 'Close'
},
// wait before sending the search
queue : function (caller) {
fa_ajax_search.clear(); // clear ongoing searches
fa_ajax_search.wait = window.setTimeout(function() {
fa_ajax_search.query(caller);
}, fa_ajax_search.delay);
},
// create the search result popup
createPopup : function (caller) {
if (!fa_ajax_search.popup) {
var popup = document.createElement('DIV');
popup.className = 'fa_ajax_search-results';
popup.innerHTML =
'<a href="javascript:fa_ajax_search.clear();" class="fa_ajax_search-close" title="' + fa_ajax_search.lang.close + '">X</a>'+
'<div class="fa_ajax_search-title">' + fa_ajax_search.lang.title + '</div>'+
'<ul class="fa_ajax_search-topics"></ul>'+
'<p style="text-align:center;">'+
'<a href="#" class="button1">' + fa_ajax_search.lang.view_all + '</a>'+
'</p>';
fa_ajax_search.popup = popup;
}
fa_ajax_search.popup.getElementsByTagName('UL')[0].innerHTML = '<li>' + fa_ajax_search.lang.searching.replace('{KEYWORDS}', caller.value) + '</li>';
fa_ajax_search.popup.lastChild.getElementsByTagName('A')[0].href = fa_ajax_search.url(caller);
caller.parentNode.appendChild(fa_ajax_search.popup);
},
// submit a search
query : function (caller) {
fa_ajax_search.createPopup(caller);
fa_ajax_search.request = $.get(fa_ajax_search.url(caller), function(d) {
fa_ajax_search.showResults(caller, $('.topictitle', d));
});
},
// create and return the search URL
url : function (caller) {
var form = $(caller).closest('form')[0],
where = form ? form.search_where : null;
return '/search?search_keywords=' + encodeURIComponent(caller.value) + '*' + ( where ? '&search_where=' + where.value : '' );
},
// show the results in the popup
showResults : function (caller, results) {
var i = 0,
j = results.length,
list = fa_ajax_search.popup.getElementsByTagName('UL')[0],
frag = document.createDocumentFragment(),
li;
if (j) {
for (; i < j; i++) {
li = document.createElement('LI');
results[i].href = results[i].href.replace(/%2A$/, '');
li.appendChild(results[i]);
frag.appendChild(li);
}
list.innerHTML = '';
list.appendChild(frag);
} else {
list.innerHTML = '<li>' + fa_ajax_search.lang.no_results.replace('{KEYWORDS}', caller.value) + '</li>';
}
},
// initialize the selected input(s)
init : function (node) {
$(node).keyup(function() {
if (this.value.length >= 3) {
fa_ajax_search.queue(this);
} else {
fa_ajax_search.clear();
}
}).attr('autocomplete', 'off');
},
// clear and abort ongoing searches
clear : function () {
if (fa_ajax_search.wait) {
window.clearTimeout(fa_ajax_search.wait);
delete fa_ajax_search.wait;
}
if (fa_ajax_search.request) {
fa_ajax_search.request.abort();
delete fa_ajax_search.request;
}
if (fa_ajax_search.popup && fa_ajax_search.popup.parentNode) {
fa_ajax_search.popup.parentNode.removeChild(fa_ajax_search.popup);
}
}
};
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'margin:0 !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
// wait for the document to be ready before initializing
$(function() {
fa_ajax_search.init(fa_ajax_search.input_fields);
});
}());
Modifications
Click the spoiler below to reveal the modifications for this script, if you want to modify it.
- Click to view modifications:
- 1. input_fields
The input_fields variable allows you to select specific search fields to enable live searches on. By default, live searching is enabled on all valid search fields. If you want the live search to only work on a specific search field, simply change or add a selector to the string.- Code:
input_fields : 'input[name="search_keywords"]', // input elements you want to enable ajax searching on
2. delay
The delay variable determines the delay between typing and searching. By default once you stop typing after 100ms a live search will be performed. Modify this variable if you want searches to be performed after a shorter or longer delay.- Code:
delay : 100, // delay before sending search
3. lang
If you'd like to change the texts present in this plugin, all you need to do is find and modify the lang object.- Code:
// language settings
lang : {
title : 'Search Results',
searching : 'Searcing topics for "{KEYWORDS}"...',
no_results : 'No results were found for "{KEYWORDS}"',
view_all : 'View in search page',
close : 'Close'
},
4. CSS
If you want to change the style of the search popup, find the stylesheet near the bottom of the script.- Code:
// search result styles
$('head').append(
'<style type="text/css">'+
'.fa_ajax_search-results {'+
'font-family:arial, verdana, sans-serif;'+
'font-size:12px;'+
'text-align:left;'+
'white-space:normal;'+
'background:#FFF;'+
'border:1px solid #CCC;'+
'box-shadow:0 6px 12px rgba(0, 0, 0, 0.175);'+
'margin-top:3px;'+
'position:absolute;'+
'z-index:1;'+
'}'+
'.fa_ajax_search-title {'+
'color:#FFF;'+
'background:#69C;'+
'font-size:16px;'+
'height:25px;'+
'line-height:25px;'+
'margin:-1px -1px 0 -1px;'+
'padding:0 40px 0 6px;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close {'+
'color:#FFF !important;'+
'background:none;'+
'display:block;'+
'position:absolute;'+
'top:-1px;'+
'right:-1px;'+
'text-align:center;'+
'text-decoration:none !important;'+
'font-size:18px;'+
'line-height:25px;'+
'height:25px;'+
'width:35px;'+
'margin:0 !important;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-results a.fa_ajax_search-close:hover { background:#F33 !important; }'+
'.fa_ajax_search-results > p { padding:3px; }'+
'.fa_ajax_search-topics {'+
'width:100%;'+
'max-height:300px;'+
'overflow-y:auto;'+
'overflow-x:hidden;'+
'}'+
'.fa_ajax_search-topics {'+
'color:#333;'+
'border-top:1px solid #CCC;'+
'border-bottom:1px solid #CCC;'+
'padding:0 !important;'+
'}'+
'.fa_ajax_search-topics li {'+
'padding:3px;'+
'display:block !important;'+
'line-height:14px !important;'+
'margin:0 !important;'+
'}'+
'.fa_ajax_search-topics li:nth-child(even) { background:rgba(0, 0, 0, 0.05); }'+
'.fa_ajax_search-topics li:nth-child(odd) { background:rgba(0, 0, 0, 0.1); }'+
'.fa_ajax_search-topics a.topictitle, #ipbwrapper .fa_ajax_search-results > p > a {'+
'font-size:12px;'+
'font-weight:normal !important;'+
'padding:0 !important;'+
'background:none !important;'+
'}'+
'</style>'
);
Once you're finished, save the script and the plugin will be installed ! If the installation is successful, a popup with results should display when you're typing in search bars.

If you have any comments, questions, or problems, feel free to leave a reply below. Happy searching !

| Notice |
| Tutorial written by @Ange Tuteur. Special thanks to @Valoish for the idea and to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Fri 21 Jul 2017, 09:30; edited 2 times in total
- jucarese
 New Member
New Member - Gender :

Posts : 8
Points : 2706
Reputation : 1
Location : foroactivo.com
Language : spanish
Browser : Forum Version :
Forum Version : 
Thank you I prefer to ask always so that later you do not send your lawyers home 





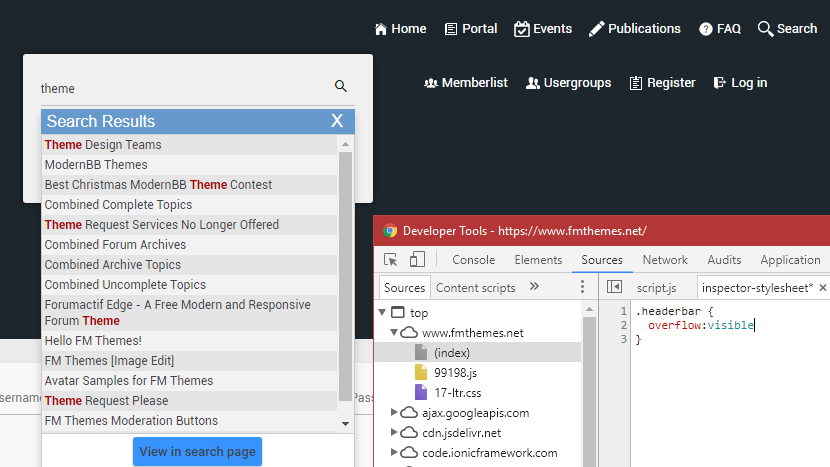
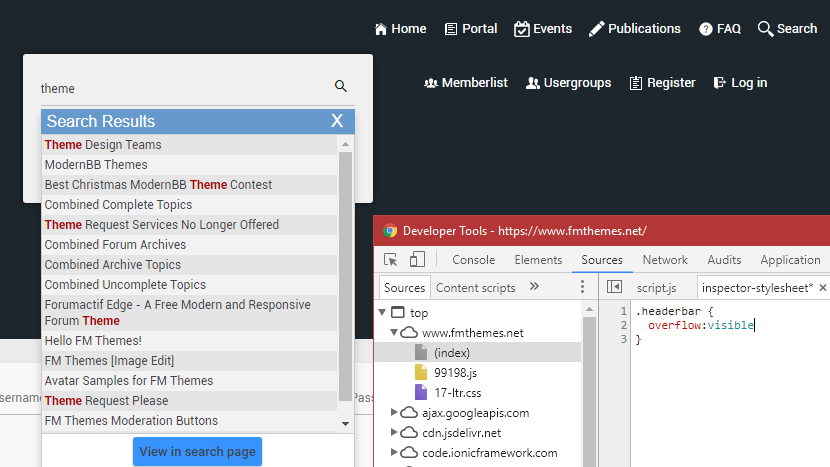
On a #ModernBB forum, there are spaces between each line in the menu that appears when you do a search.
Works great, except when you use the search in the navbar. When you are at the top of the forum, there is still spaces between each line. When you scroll down the forum, the spaces disappear.
It looks okay on my end when I run it in the console. Did you try clearing your cache after updating the script ?

Also on ModernBB you may need this little snippet of CSS in your stylesheet :
It helps keep the search popup from getting cut off.

Also on ModernBB you may need this little snippet of CSS in your stylesheet :
- Code:
.headerbar {
overflow:visible;
}
It helps keep the search popup from getting cut off.
- Sponsored content
Page 2 of 2 •  1, 2
1, 2
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum
 Portal
Portal













