Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 9 users online :: 0 Registered, 0 Hidden and 9 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
SyncEditor
Page 1 of 1 • Share
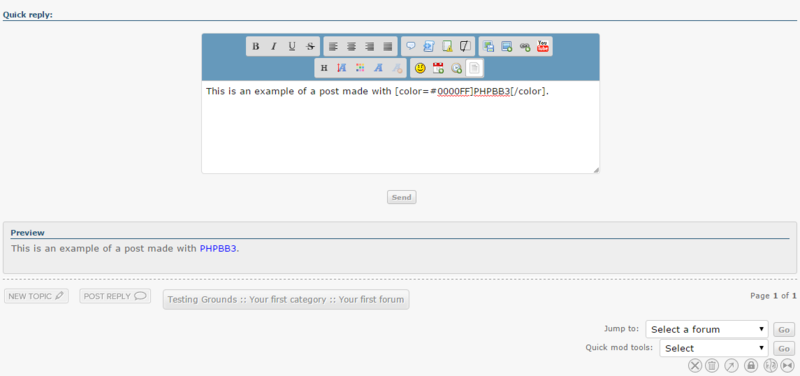
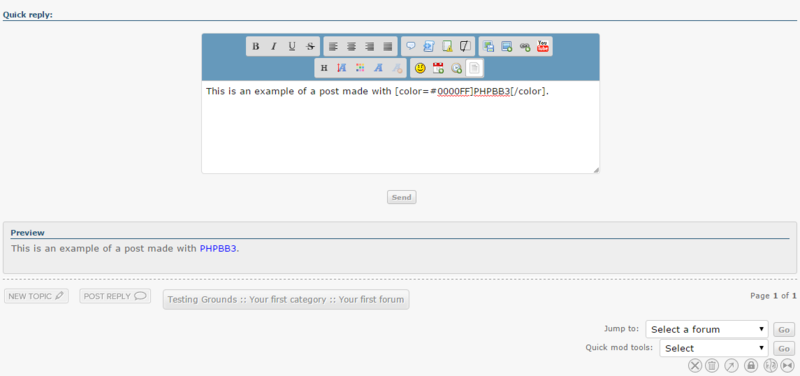
If you've used StackOverflow before, then you know that they have a simplified version of the SCEditor that Forumotion uses. However, their editor shows a preview of the post as the user types.
With this plugin, that feature is now available on Forumotion!
Administration Panel > Modules > HTML & Javascript > Javascript codes management > Create new javascript (make sure Javascripts are enabled on your forum)
Title: SyncEditor
Placement: In all the pages
Code:
Change the text to your language if it isn't English. The second one is for phpBB2 and the third is for punBB.
Change this to
if you have Forumotion's Select Code feature enabled on your forum.
Click here for more information on the Select Code function.
Change this to
if you still want to have a "Preview" button on your forum.
On some versions, you may want to add some CSS to style the look of the preview. For example, on PHPBB3, you may want to add this to the CSS Stylesheet (AP > Display > Colors > CSS):
Other than that, everything else should work out finely. If you have any questions, just ask
This is how it looks on PHPBB3:

Note: This is optimized to work on all versions so if there is a bug or if there is a modification you want made personally, just let me know and I'll gladly get it done.
With this plugin, that feature is now available on Forumotion!
Installation
Administration Panel > Modules > HTML & Javascript > Javascript codes management > Create new javascript (make sure Javascripts are enabled on your forum)
Title: SyncEditor
Placement: In all the pages
Code:
- Code:
$(function() {
'SyncEditor Version v0.5 2016';
2016';
'Developed by Ace 1';
'All rights reserved.';
var lang = {
preview: 'Preview', // ALL VERSIONS
subject: 'Subject', // PHPBB2
appearance: 'This is how your post will appear once submitted' // PUNBB
},
select_code = false,
preview_button_on = false;
if ((/\/t\d+/.test(window.location.href) || /\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href)) && $.sceditor) {
if ($.sceditor) {
var preview,
version = $('.bodylinewidth')[0] ? 0 : document.getElementById('wrap') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : document.getElementById('fa_edge') ? 4 : '',
simplePreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">' + lang.preview + '</th></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="h3">' + lang.preview + '</div><div class="content"></div></div>',
'<div class="main-head clearfix preview"><p class="h2">' + lang.preview + '</p></div><div class="main-content topic" style="text-align: left;"><div class="post"><div class="postmain" style="margin-left: 0;"><div class="posthead"><h2>' + lang.appearance + '.</h2></div><div class="postbody"><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap" style="background-color: #e4e6e9"><div class="maintitle clearfix"><h3>' + lang.preview + '</h3></div><div class="post-entry row1"></div></div>',
'<div id="preview" class="content-block post"><div class="title">' + lang.preview + '</div><div class="post-inner"><div class="postbody"><div class="content"></div></div></div></div>'
][version],
createSimplePreview = function() {
version == 0 // PHPBB2
? $('form[action="/viewforum"]').before(simplePreview)
: (
version == 1 || version == 4 // PHPBB3 && EDGE
? $('#quick_reply').after(simplePreview)
: (
version == 2 // PUNBB
? $('#quick_reply').append(simplePreview)
: (
version == 3 // INVISION
? $('#qpost').after(simplePreview)
: ''
)
)
)
},
advancedPreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">' + lang.preview + '</th></tr><tr><td class="row1"><span class="postdetails"><img src="https://2img.net/i/fa/empty.gif" alt="Post" title="Post" border="0">' + lang.subject + ': <img src="https://2img.net/i/fa/empty.gif" alt="" border="0"><span style="user-select: none !important; color: transparent !important; text-shadow: none !important; background: none !important;"><3</span>' + formatDate() + '</span></td></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"><img src="http://2img.net/i/fa/empty.gif" height="1" width="1" alt=""></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">' + lang.preview + '</div><div class="content"></div></div><span class="corners-bottom"><span></span></span></div></div>',
'<div class="main-head clearfix preview"><p class="h2">' + lang.preview + '</p></div><div class="main-content topic"><div class="post"><div class="postmain"><div class="posthead"><h2>' + lang.appearance + '.</h2></div><div class="postbody"><div class="user"><h4 class="user-ident"><span class="username">' + _userdata.username + '</span></h4></div><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap"><div class="maintitle clearfix"><h3>' + lang.preview + '</h3></div><div class="postbody"><div class="post-entry row1"></div></div></div>',
simplePreview + '<hr>'
][version],
createAdvancedPreview = function() {
version == 0 // PHPBB2
? $('form[action="/post"]').before(advancedPreview)
: (
version == 1 || version == 4 // PHPBB3 && EDGE
? $('h1.page-title').after(advancedPreview)
: (
version == 2 // PUNBB
? $('form.frm-form').prepend(advancedPreview)
: (
version == 3 // INVISION
? $('ul#navstrip').after(advancedPreview)
: ''
)
)
)
},
actualContainer = [
'.preview .row1 table .postbody',
'#preview .content',
/* form.frm-form */ '.preview .entry-content',
'#preview .post-entry',
'#preview .content'
][version],
removeandreplaceCurrent = function() {
preview = actualContainer.split(/\s/).shift();
$(preview).remove();
createAdvancedPreview();
if (version == 4) $(preview).next().remove();
};
if ( version == 0 && document.forms.post.subject ) {
document.forms.post.subject.oninput = function() {
var v = this.value;
$('span.postdetails').eq(0).contents().filter(function() {return this.nodeType == 3})[0].textContent = 'Subject: ' + (v == 'undefined' ? '' : v);
};
}
function formatDate() {
var d = Date(),
y = new Date().getFullYear(),
m = new Date().getMinutes(),
s = new Date().getSeconds(),
n = d.indexOf(m + ':' + s),
realDate = d.substring(0, n + 5);
realDate = realDate.slice(0, realDate.indexOf(y) + 4) + " - " + realDate.slice(realDate.indexOf(y) + 5);
return realDate;
}
/\/t\d+/.test(window.location.href)
? createSimplePreview()
: (
/\/post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)/.test(window.location.href)
? createAdvancedPreview()
: removeandreplaceCurrent()
)
}
$('#text_editor_textarea').ready(function() {
var instance = $('#text_editor_textarea').sceditor('instance'),
sceditorContent, previewContent,
convert = function() {
sceditorContent = instance.val();
previewContent = instance.fromBBCode(sceditorContent, false);
$(actualContainer).html(previewContent);
// Quote Parsing
if (version == 0) {
$(actualContainer)[0].innerHTML = $(actualContainer)[0].innerHTML
.replace(/\<blockquote\>/g, '<dl class="codebox">')
.replace(/\<\/blockquote\>/g, '</dl>')
.replace(/\<cite\>/g, '<dt><span class="genmed"><b><a href="#" rel="nofollow">')
.replace(/\<\/cite\>/g, '</a> wrote:</b></span></dt>');
$('dl.codebox > dt', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.tagName != 'DT' && this.className != 'code'
}).wrapAll('<dd class="quote" />');
});
$('dl.codebox', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.className != 'codebox'
}).wrapAll('<span class="postbody" />');
});
} else {
$('blockquote', actualContainer).wrapInner('<div />');
$('blockquote cite', actualContainer).wrapInner('<a href="#" rel="nofollow" />');
$('blockquote cite', actualContainer).append(' wrote:');
}
// Code Parsing
var codeTitle = 'Code:' + (select_code ? selection : '');
$('code', actualContainer).wrap('<dl class="codebox" />');
$('.codebox code', actualContainer).before('<dt>' + (version == 0 ? '<span class="genmed"><b>' + codeTitle + '</b></span>' : codeTitle) + '</dt>').wrap('<dd' + (version == 0 ? ' class="code"' : '') + ' />');
$('dd.code', actualContainer).wrapInner('<div class="cont_code" />');
if ($('div.cont_code', actualContainer)[0]) ($('div.cont_code', actualContainer)[0].firstChild).contents().unwrap('code');
// Smilies
var s, s2, re;
for ( s in smileys ) {
if ($(actualContainer).html() && $(actualContainer).html().indexOf(s) != -1) {
/\W/.test(s.replace(/:/g, '')) ? s2 = s.replace(/(.{1})/g, '\\$1') : s2 = s;
re = new RegExp(s2, 'gi');
$(actualContainer).html($(actualContainer).html().replace(re, '<img src="' + smileys[s] + '" />'));
}
}
// Spoiler
$.sceditor.plugins.bbcode.bbcode.set('spoiler', {
tags: {
'div': {
'class': ['spoiler']
}
},
format: '[spoiler]{0}[/spoiler]',
html: function(token, attrs, content) {
var a = attrs.defaultattr,
c = content;
if (a == undefined || a == '' || a == '"' || a == '\'') a = 'Spoiler';
if (a && (a.charAt(0) == '"' || a.charAt(0) == '\'')) a = a.replace(/("|')/, '');
c = (version == 0 ? '<dt style="cursor: pointer;">' + a + ':</dt><dd class="spoiler_closed"> </dd><dd><div class="spoiler_content hidden">' + c + '</div></dd>' : '<dt style="cursor: pointer;">' + a + ':</dt><dd><div class="spoiler_content">' + c + '</div></dd>');
return '<dl class="codebox spoiler">' + c + '</dl>';
}
});
if ( version == 0 || version == 2 ) {
// Headings For PHPBB2 && PunBB
$.sceditor.plugins.bbcode.bbcode.set('h2', {tags: { 'h2': null }, format: '[h2]{0}[/h2]',html: '<h2 class="post-content">{0}</h2>'});
$.sceditor.plugins.bbcode.bbcode.set('h3', {tags: { 'h3': null }, format: '[h3]{0}[/h3]',html: '<h3 class="post-content">{0}</h3>'});
$.sceditor.plugins.bbcode.bbcode.set('h4', {tags: { 'h4': null }, format: '[h4]{0}[/h4]',html: '<h4 class="post-content">{0}</h4>'});
}
// Scroll
$.sceditor.plugins.bbcode.bbcode.set('scroll', {
tags: {
'marquee': null
},
format: '[scroll]{0}[/scroll]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee>' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
// Updown
$.sceditor.plugins.bbcode.bbcode.set('updown', {
tags: {
'marquee': {
'direction': null
}
},
format: '[updown]{0}[/updown]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee direction="up" scrollamount="1" style="height: 60px;">' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
};
/\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? convert() : '';
instance.bind('focus blur keydown keyup nodechanged', function() {convert(); });
$('.sceditor-button').click(function() {
convert();
$('.sceditor-dropdown div input.button').add('.sceditor-header-picker *').add('.sceditor-dropdown a.sceditor-fontsize-option').add('.sceditor-dropdown a.sceditor-fontsize-option > *').on('click', function() {
convert()
});
// $('.smiley-element > img').click(function() { setTimeout(convert, 100) });
});
});
if (version == 4) $('head').append('<style type="text/css">#quick_reply + #preview .post-inner { margin: 0 5px; }</style>');
!preview_button_on ? $(document.forms.post.preview).remove() : '';
}
/*** Progress
var logs = {
v0.1 : 'Developed SyncEditor',
v0.2 : 'Implemented Smilies -- Bug fixes for phpbb2',
v0.3 : 'Optimized for FAE -- Smilies are completely operational -- Fixed quoting problems -- Minor bug fixes for all versions',
v0.4 : 'Language data',
v0.5 : 'Fully optimized for FAE -- Fixed preview button bug'
};
***/
});
Modification
- Code:
lang = {
preview: 'Preview',
subject: 'Subject',
appearance: 'This is how your post will appear once submitted'
},
Change the text to your language if it isn't English. The second one is for phpBB2 and the third is for punBB.
- Code:
select_code = false
Change this to
|
Click here for more information on the Select Code function.
- Code:
preview_button_enabled = false
Change this to
|
Other Information
On some versions, you may want to add some CSS to style the look of the preview. For example, on PHPBB3, you may want to add this to the CSS Stylesheet (AP > Display > Colors > CSS):
- Code:
[name="quickreply"] + .h3 + br + #quick_reply input[type="submit"] { margin-bottom: 25px; }
#quick_reply + #preview { padding: 5px 10px; border-radius: 3px; }
#quick_reply + #preview .h3 { margin: 3px 0; }
#quick_reply + #preview .content { font-size: 1.3em; padding: 1px; }
Other than that, everything else should work out finely. If you have any questions, just ask
This is how it looks on PHPBB3:

Note: This is optimized to work on all versions so if there is a bug or if there is a modification you want made personally, just let me know and I'll gladly get it done.
Last edited by Ace 1 on Wed 28 Dec 2016, 04:22; edited 5 times in total
One of the best I have seen in a while.
Keep it up ya handasa
Here is the same code with translating the word "Preview" into Arabic "معاينة".
I hope you don't mind it.
Keep it up ya handasa
Here is the same code with translating the word "Preview" into Arabic "معاينة".
I hope you don't mind it.
- Code:
$(function() {
'SyncEditor Version v0.3 2016';
2016';
'Developed by Ace 1';
'All rights reserved.';
var select_code = false,
preview_button_on = false;
if ((/\/t\d+/.test(window.location.href) || /\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href)) && $.sceditor) {
if (!$('#preview .content').html() && $.sceditor) {
var preview,
version = $('.bodylinewidth')[0] ? 0 : document.getElementById(!$('#fa_edge') ? 'wrap' : 'wrapper') ? 1 : $('div.pun')[0] ? 2 : document.getElementById('ipbwrapper') ? 3 : '',
simplePreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">معاينة</th></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="h3">معاينة</div><div class="content"></div></div>',
'<div class="main-head clearfix preview"><p class="h2">معاينة</p></div><div class="main-content topic" style="text-align: left;"><div class="post"><div class="postmain" style="margin-left: 0;"><div class="posthead"><h2>This is how your post will appear once submitted.</h2></div><div class="postbody"><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap" style="background-color: #e4e6e9"><div class="maintitle clearfix"><h3>معاينة</h3></div><div class="post-entry row1"></div></div>'
][version],
createSimplePreview = function() {
version == 0 // PHPBB2
? $('form[action="/viewforum"]').before(simplePreview)
: (
version == 1 // PHPBB3
? $('#quick_reply').after(simplePreview)
: (
version == 2 // PUNBB
? $('#quick_reply').append(simplePreview)
: (
version == 3 // INVISION
? $('#qpost').after(simplePreview)
: ''
)
)
)
},
advancedPreview = [
'<table class="forumline preview" width="100%" border="0" cellspacing="1" cellpadding="4"><tbody><tr><th class="thHead" height="25">معاينة</th></tr><tr><td class="row1"><span class="postdetails"><img src="https://2img.net/i/fa/empty.gif" alt="Post" title="Post" border="0">Subject: <img src="https://2img.net/i/fa/empty.gif" alt="" border="0"><span style="user-select: none !important; color: transparent !important; text-shadow: none !important; background: none !important;"><3</span>' + formatDate() + '</span></td></tr><tr><td class="row1"><table width="100%" border="0" cellspacing="0" cellpadding="0"><tbody><tr><td><div class="postbody"></div></td></tr></tbody></table></td></tr><tr><td class="spaceRow" height="1"><img src="http://2img.net/i/fa/empty.gif" height="1" width="1" alt=""></td></tr></tbody></table><br clear="all">',
'<div id="preview" class="post row2"><div class="inner"><span class="corners-top"><span></span></span><div class="postbody"><div class="h3">معاينة</div><div class="content"></div></div><span class="corners-bottom"><span></span></span></div></div>',
'<div class="main-head clearfix preview"><p class="h2">معاينة</p></div><div class="main-content topic"><div class="post"><div class="postmain"><div class="posthead"><h2>This is how your post will appear once submitted.</h2></div><div class="postbody"><div class="user"><h4 class="user-ident"><span class="username">' + _userdata.username + '</span></h4></div><div class="post-entry"><div class="entry-content"></div></div></div></div></div></div>',
'<div id="preview" class="post borderwrap"><div class="maintitle clearfix"><h3>معاينة</h3></div><div class="postbody"><div class="post-entry row1"></div></div></div>'
][version],
createAdvancedPreview = function() {
version == 0 // PHPBB2
? $('form[action="/post"]').before(advancedPreview)
: (
version == 1 // PHPBB3
? $('h1.page-title').after(advancedPreview)
: (
version == 2 // PUNBB
? $('form.frm-form').prepend(advancedPreview)
: (
version == 3 // INVISION
? $('ul#navstrip').after(advancedPreview)
: ''
)
)
)
},
actualContainer = [
'.preview .row1 table .postbody',
'#preview .content',
'form.frm-form .entry-content',
'#preview .post-entry'
][version];
if ( version == 0 && document.forms.post.subject ) {
document.forms.post.subject.oninput = function() {
var v = this.value;
$('span.postdetails').eq(0).contents().filter(function() {return this.nodeType == 3})[0].textContent = 'Subject: ' + (v == 'undefined' ? '' : v);
};
}
function formatDate() {
var d = Date(),
y = new Date().getFullYear(),
m = new Date().getMinutes(),
s = new Date().getSeconds(),
n = d.indexOf(m + ':' + s),
realDate = d.substring(0, n + 5);
realDate = realDate.slice(0, realDate.indexOf(y) + 4) + " - " + realDate.slice(realDate.indexOf(y) + 5);
return realDate;
}
/\/t\d+/.test(window.location.href)
? createSimplePreview()
: /\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? createAdvancedPreview() : '';
}
$('#text_editor_textarea').ready(function() {
var instance = $('#text_editor_textarea').sceditor('instance'),
sceditorContent, previewContent,
convert = function() {
sceditorContent = instance.val();
previewContent = instance.fromBBCode(sceditorContent, false);
$(actualContainer).html(previewContent);
// Quote Parsing
if (version == 0) {
$(actualContainer)[0].innerHTML = $(actualContainer)[0].innerHTML
.replace(/\<blockquote\>/g, '<dl class="codebox">')
.replace(/\<\/blockquote\>/g, '</dl>')
.replace(/\<cite\>/g, '<dt><span class="genmed"><b><a href="#" rel="nofollow">')
.replace(/\<\/cite\>/g, '</a> wrote:</b></span></dt>');
$('dl.codebox > dt', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.tagName != 'DT' && this.className != 'code'
}).wrapAll('<dd class="quote" />');
});
$('dl.codebox', actualContainer).each(function() {
$(this).parent().contents().filter(function() {
return this.className != 'codebox'
}).wrapAll('<span class="postbody" />');
});
} else {
$('blockquote', actualContainer).wrapInner('<div />');
$('blockquote cite', actualContainer).wrapInner('<a href="#" rel="nofollow" />');
$('blockquote cite', actualContainer).append(' wrote:');
}
// Code Parsing
var codeTitle = 'Code:' + (select_code ? selection : '');
$('code', actualContainer).wrap('<dl class="codebox" />');
$('.codebox code', actualContainer).before('<dt>' + (version == 0 ? '<span class="genmed"><b>' + codeTitle + '</b></span>' : codeTitle) + '</dt>').wrap('<dd' + (version == 0 ? ' class="code"' : '') + ' />');
$('dd.code', actualContainer).wrapInner('<div class="cont_code" />');
if ($('div.cont_code', actualContainer)[0]) ($('div.cont_code', actualContainer)[0].firstChild).contents().unwrap('code');
// Smilies
var s, s2, re;
for ( s in smileys ) {
if ($(actualContainer).html().indexOf(s) != -1) {
/\W/.test(s.replace(/:/g, '')) ? s2 = s.replace(/(.{1})/g, '\\$1') : s2 = s;
re = new RegExp(s2, 'gi');
$(actualContainer).html($(actualContainer).html().replace(re, '<img src="' + smileys[s] + '" />'));
}
}
// Spoiler
$.sceditor.plugins.bbcode.bbcode.set('spoiler', {
tags: {
'div': {
'class': ['spoiler']
}
},
format: '[spoiler]{0}[/spoiler]',
html: function(token, attrs, content) {
var a = attrs.defaultattr,
c = content;
if (a == undefined || a == '' || a == '"' || a == '\'') a = 'Spoiler';
if (a && (a.charAt(0) == '"' || a.charAt(0) == '\'')) a = a.replace(/("|')/, '');
c = (version == 0 ? '<dt style="cursor: pointer;">' + a + ':</dt><dd class="spoiler_closed"> </dd><dd><div class="spoiler_content hidden">' + c + '</div></dd>' : '<dt style="cursor: pointer;">' + a + ':</dt><dd><div class="spoiler_content">' + c + '</div></dd>');
return '<dl class="codebox spoiler">' + c + '</dl>';
}
});
if ( version == 0 || version == 2 ) {
// Headings For PHPBB2 && PunBB
$.sceditor.plugins.bbcode.bbcode.set('h2', {format: '[h2]{0}[/h2]',html: '<h2 class="post-content">{0}</h2>'});
$.sceditor.plugins.bbcode.bbcode.set('h3', {format: '[h3]{0}[/h3]',html: '<h3 class="post-content">{0}</h3>'});
$.sceditor.plugins.bbcode.bbcode.set('h4', {format: '[h4]{0}[/h4]',html: '<h4 class="post-content">{0}</h4>'});
}
// Scroll
$.sceditor.plugins.bbcode.bbcode.set('scroll', {
tags: {
'div': {
'class': ['scroll']
}
},
format: '[scroll]{0}[/scroll]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee>' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
// Updown
$.sceditor.plugins.bbcode.bbcode.set('updown', {
tags: {
'div': {
'class': ['updown']
}
},
format: '[updown]{0}[/updown]',
html: function(token, attrs, content) {
var c = content;
c = '<marquee direction="up" scrollamount="1" style="height: 60px;">' + c + '</marquee>';
return '<span>' + c + '</span>';
}
});
};
/\/(post|(post\?(f|t|p)=\d+&mode=(newtopic|reply|quote|editpost)))/.test(window.location.href) ? convert() : '';
instance.bind('focus blur keydown keyup nodechanged', function() {convert(); });
$('.sceditor-button').click(function() {
convert();
$('.sceditor-dropdown div input.button').add('.sceditor-header-picker *').add('.sceditor-dropdown a.sceditor-fontsize-option').add('.sceditor-dropdown a.sceditor-fontsize-option > *').on('click', function() {
convert()
});
// $('.smiley-element > img').click(function() { setTimeout(convert, 100) });
});
});
!preview_button_on ? $(document.forms.post.preview).remove() : '';
}
/*** Progress
var logs = {
v0.1 : 'Developed SyncEditor',
v0.2 : 'Implemented Smilies, Bug fixes for phpbb2',
v0.3 : 'Optimized for FAE, Smilies are completely operational, Fixed quoting problems, Minor bug fixes for all versions'
};
***/
});
Ace 1 wrote:@keko_ferkeko I've updated the code with a language variable.
Thanks for bringing this up <3
Cool.. That's how it can go international.
Would you mind if I take it to the Arabic forums?
- Guest
 Guest
Guest
Works great. Thanks for that! 
- Redline
 New Member
New Member - Gender :

Posts : 1
Points : 2768
Reputation : 0
Language : English
Browser : Forum Version :
Forum Version : 
Thanks, but this doesnt work on PunBB 

- Sponsored content
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum















