Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 19 users online :: 0 Registered, 0 Hidden and 19 Guests
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Forum Font Size Selector
Page 2 of 2 • Share
Page 2 of 2 •  1, 2
1, 2
First topic message reminder :
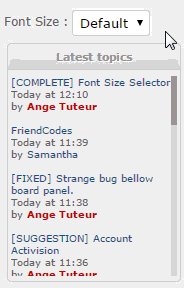
This plugin installs a small selector for the font size of the forum which allows you to adjust the size of the font to what you prefer.

This plugin is optimized for the following forum versions :
Note : This selector changes the global font size of the document and will not effect elements that have specified an absolute font size, such as text inside [size] tags.
Title : Font Size Selector
Placement : In all the pages
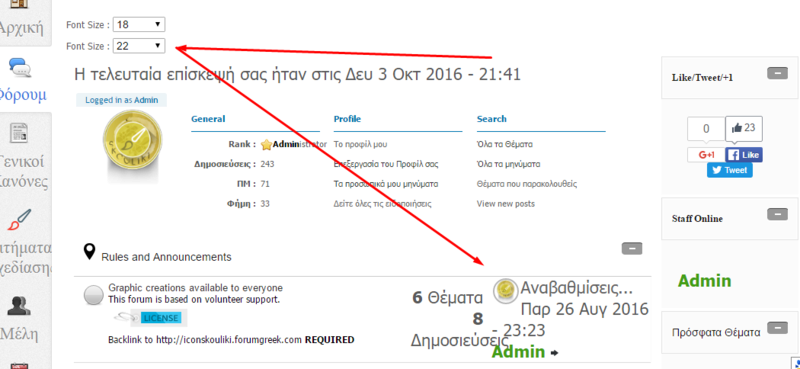
When you're finished and have saved the script, the font size selector should be available at the top of your forum. If not, please see the modifications section to find out how to modify this plugin.
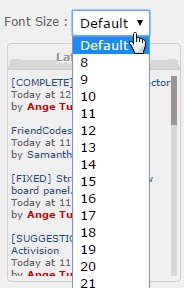
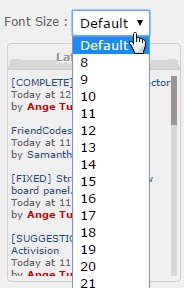
1. Sizes
At the top of the script you should see a variable named sizes. This variables contains an array of the font sizes available in the select drop down. Feel free to add more sizes or remove existing ones.
2. Position
Below the sizes array you should see the position variable. This variable takes two(2) values ; 0 and 1, and determines the position of the selector.
0 = The selector is placed at the top of the selected element
1 = The selector is placed at the bottom of the selected element
3. Placement
Below the position variable you should see the attachTo variable. This takes a string of CSS selectors which determine WHERE the font size selector will be placed. By default its placed inside the forum body, however if you want it to display somewhere else, such as in a widget :
all you need to do is change the string so that it matches your element's id or class :
4. Language
Last but certainly not least is the lang object. You can use this object to change or translate the existing texts.
That's all the modifications !
If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !
This plugin installs a small selector for the font size of the forum which allows you to adjust the size of the font to what you prefer.

| Click to view demo |
This plugin is optimized for the following forum versions :
- PhpBB3
- PunBB
- Invision
Note : This selector changes the global font size of the document and will not effect elements that have specified an absolute font size, such as text inside [size] tags.
Installation
To install this plugin go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.Title : Font Size Selector
Placement : In all the pages
- Code:
$(function() {
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#page-body, #ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
document.body.style.fontSize = /default/i.test(value) ? value.replace(/default:/, '') : value + 'px';
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});
When you're finished and have saved the script, the font size selector should be available at the top of your forum. If not, please see the modifications section to find out how to modify this plugin.
Modifications
Below is a list of modifications that can be made to this plugin.1. Sizes
At the top of the script you should see a variable named sizes. This variables contains an array of the font sizes available in the select drop down. Feel free to add more sizes or remove existing ones.
- Code:
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
2. Position
Below the sizes array you should see the position variable. This variable takes two(2) values ; 0 and 1, and determines the position of the selector.
0 = The selector is placed at the top of the selected element
1 = The selector is placed at the bottom of the selected element
- Code:
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
3. Placement
Below the position variable you should see the attachTo variable. This takes a string of CSS selectors which determine WHERE the font size selector will be placed. By default its placed inside the forum body, however if you want it to display somewhere else, such as in a widget :
- Code:
<div id="font_size_div"></div>
all you need to do is change the string so that it matches your element's id or class :
- Code:
attachTo = '#font_size_div', // element(s) where the selector will be attached
4. Language
Last but certainly not least is the lang object. You can use this object to change or translate the existing texts.
- Code:
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
That's all the modifications !

If you have any questions, comments, or find a bug feel free to leave a reply below. Enjoy !

| Notice |
| Tutorial written by Ange Tuteur. Special thanks to the Beta Testers for testing this plugin. Reproduction not permitted without consent from the author. |
Oh okay.
Use this Javascript:
And make sure you're using the CSS style that Andrei gave you.
Use this Javascript:
- Code:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t571-forum-font-size-selector#8979';
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
// forces font-size
document.body.style.setProperty('font-size', /default/i.test(value) ? value.replace(/default:/, '') : value + 'px', 'important')
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
});
And make sure you're using the CSS style that Andrei gave you.
This code isn't a sure fire way to do it, but it clears the important style set to the font-size of all of your forum titles.
Sadly, the code still doesn't fix the forum titles, seeing as though you have this selector in your index_body template:
And these in your stylesheet:
They shouldn't be affecting it, but they are for some reason. I'm going to look into this some more.
- Code:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t571-forum-font-size-selector#8979';
// font sizes
var sizes = [
8,
9,
10,
11,
12,
13,
14,
15,
16,
17,
18,
19,
20,
21,
22,
23,
24
],
// position of the selector
// 0 = top
// 1 = bottom
position = 0,
attachTo = '#ipbwrapper #content-container', // element(s) where the selector will be attached
// language config
lang = {
Default : 'Default',
FontSize : 'Font Size : '
},
cookie = my_getcookie('fa_fontsize'), // selected font size
selector = $('<select id="fa_fontsize" />')[0], // font size selector
container = $('<div id="fa_fontsize_container"><span id="fa_fontsize_label" style="font-size:12px">' + lang.FontSize + '</span></div>')[0], // selector container
// options string
html = '<option value="default:' + window.getComputedStyle(document.body, null).getPropertyValue('font-size') + '" ' + ( /default/i.test(cookie) ? 'selected' : '' ) + '>' + lang.Default + '</option>',
// loop variables
i = 0, j = sizes.length,
// function for changing the font size
change = function(init, val) {
var value = init === true ? val : this.value;
my_setcookie('fa_fontsize', value);
// forces font-size
document.body.style.setProperty('font-size', /default/i.test(value) ? value.replace(/default:/, '') : value + 'px', 'important')
};
// loop through the sizes array to create an options list for the selector
for (; i < j; i++) {
html += '<option value="' + sizes[i] + '" ' + (cookie == sizes[i] ? 'selected' : '') + '>' + sizes[i] + '</option>';
}
// apply the html and event handler to the selector
selector.innerHTML = html;
selector.onchange = change;
// apply the chosen font size if any was selected
if (cookie) {
change(true, cookie);
}
// add the selector to the container and finally the document
container.appendChild(selector);
$(attachTo)[['prepend', 'append'][position]](container);
if ( window.location.pathname == '/' ) {
$('h3.hierarchy').html($('h3.hierarchy').html().replace('!important', '').replace(/font-size:\s\d+px/, ''));
}
});
Sadly, the code still doesn't fix the forum titles, seeing as though you have this selector in your index_body template:
- Code:
.pun h3 { font-size: 14px; }
And these in your stylesheet:
- Code:
.hierarchy { font-size: 10px; }
.pun tbody.statused td.tcl { font-size: 12px; }
They shouldn't be affecting it, but they are for some reason. I'm going to look into this some more.
thanks for all your help
yes with the modified templates something you win something you lose
this java code isnt so important to me as a feature so maybe i will not include it in the end
again thanks for taking the time to investigate my page
yes with the modified templates something you win something you lose
this java code isnt so important to me as a feature so maybe i will not include it in the end
again thanks for taking the time to investigate my page
- Gae
 New Member
New Member - Gender :

Posts : 9
Points : 2587
Reputation : 2
Language : French English
Browser : Forum Version :
Forum Version : 
Hey,
Thank you very much for the tips, this is very useful!
It will be better for this JS if we can (if you want) customize the title of "font-size" before the selector like a button.

-> So the button color will change too when we want change the theme color of the forum.
Currently, i've make a CSS adjustement like this :
Thanks in advance!
Have a nice day!
Thank you very much for the tips, this is very useful!
It will be better for this JS if we can (if you want) customize the title of "font-size" before the selector like a button.

-> So the button color will change too when we want change the theme color of the forum.
Currently, i've make a CSS adjustement like this :
- Code:
#fa_fontsize_label {color:white; background-color:#802;}
Thanks in advance!
Have a nice day!
Hi @Gae,
You can add this now if you like. Go to Admin Panel > Modules > JS Codes management > ALL.JS
Find ( depending on how you want the color to change ) :
if you want the background color to change :
replace with :
OR if you want just the font color to change :
replace with :
When you're finished, save the script and the label should now change with your selected theme.
You can add this now if you like. Go to Admin Panel > Modules > JS Codes management > ALL.JS
Find ( depending on how you want the color to change ) :
if you want the background color to change :
- Code:
{ background-color:' + palette[1] + '; }
replace with :
- Code:
, #fa_fontsize_label { background-color:' + palette[1] + '; }
OR if you want just the font color to change :
- Code:
{ color:' + palette[1] + '; }
replace with :
- Code:
, #fa_fontsize_label { color:' + palette[1] + '; }
When you're finished, save the script and the label should now change with your selected theme.
- Sponsored content
Page 2 of 2 •  1, 2
1, 2
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 2 of 2
Permissions in this forum:
You cannot reply to topics in this forum