Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 21 users online :: 0 Registered, 0 Hidden and 21 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Multi-step Login Form
Page 5 of 6 • Share
Page 5 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
First topic message reminder :
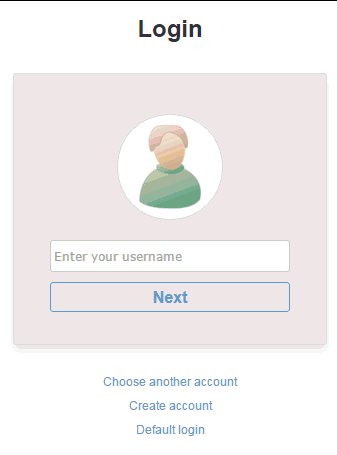
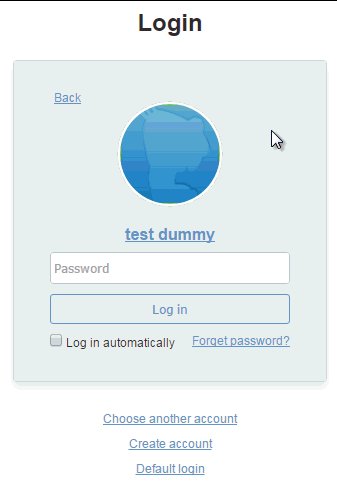
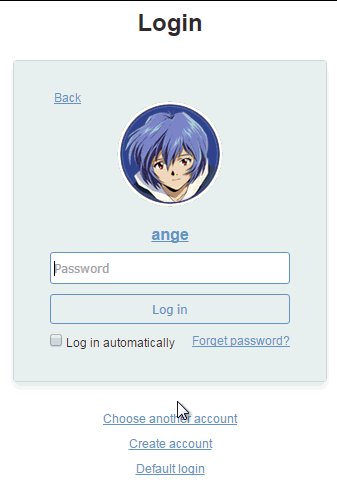
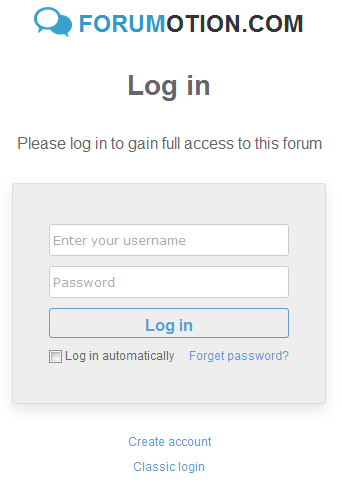
This tutorial will walk you through on how to install a multi-step login form inspired by the Gmail login, for your Forumotion forum.

See the next section to find out what kind of features this plugin offers you !
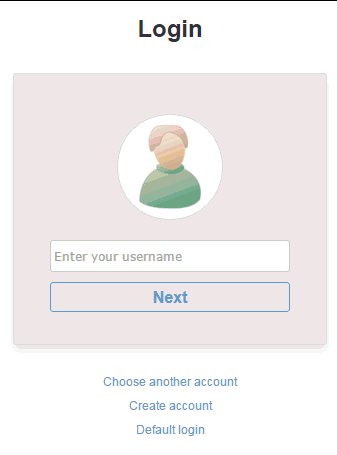
• Dynamic Design
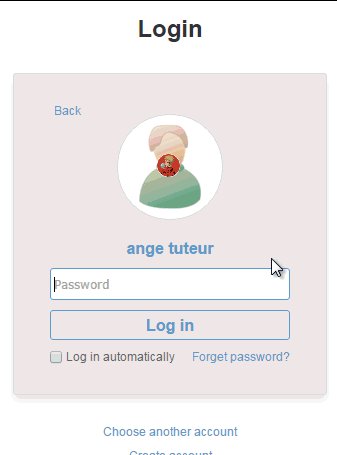
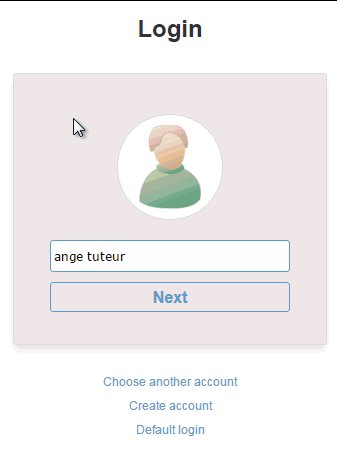
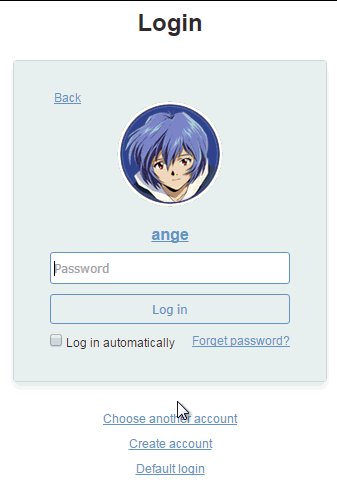
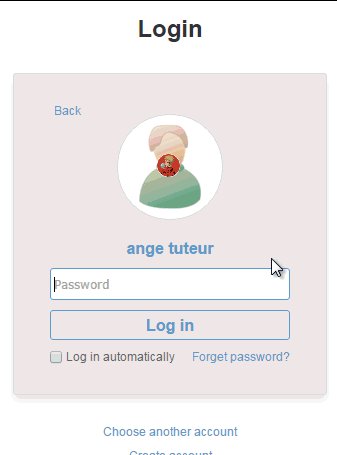
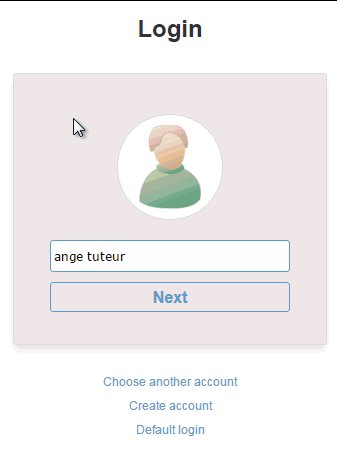
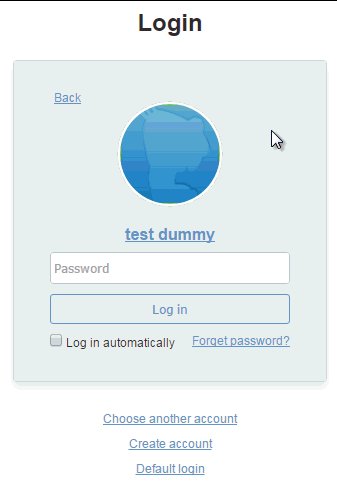
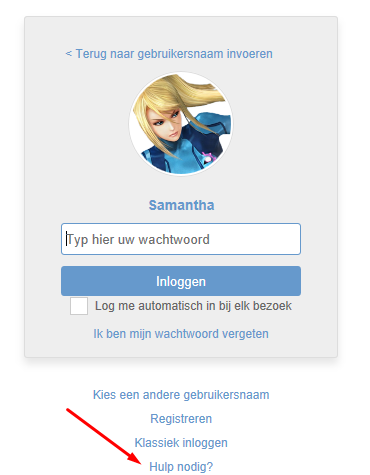
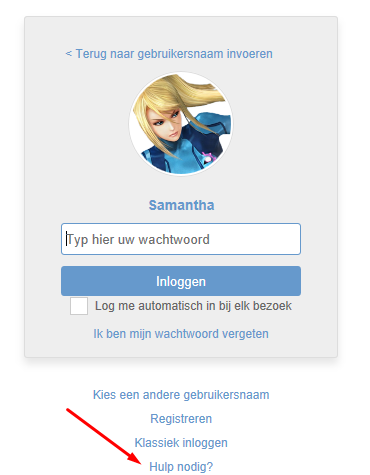
Login with style ! Once you're finished entering your username, the form will stylishly slide to the next step and show your avatar. In case you entered the wrong username you can slide back in style to correct it !

Note : The avatar will not display if profiles aren't visible to guests. However, it will display the next time you log into a saved account.
• Account Memory
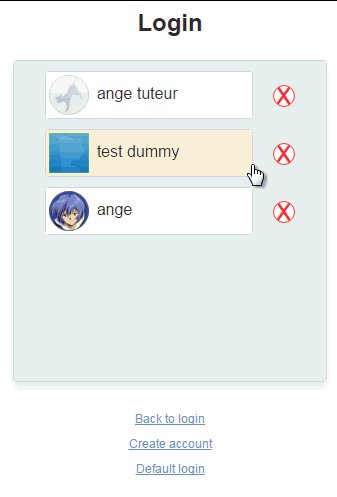
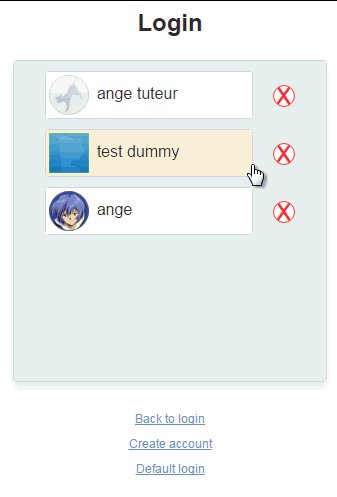
Smarter login ! Once you've successfully logged into an account using the form, the username and account id will be saved to browser storage. This will allow the script to identify the most recent account you've logged into so the username is already filled in the next time you log in ! What's more is that you can quickly switch between multiple accounts and manage them by clicking the "choose another account" link below the form.

Note : Passwords are NOT saved to storage for your security !!
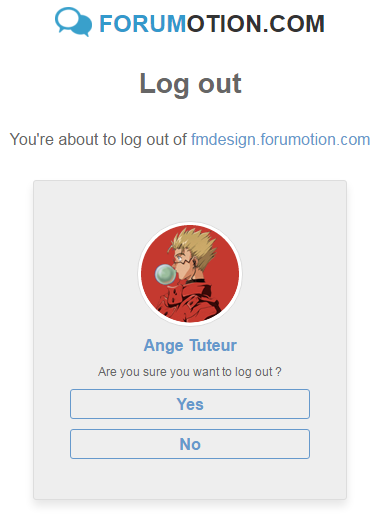
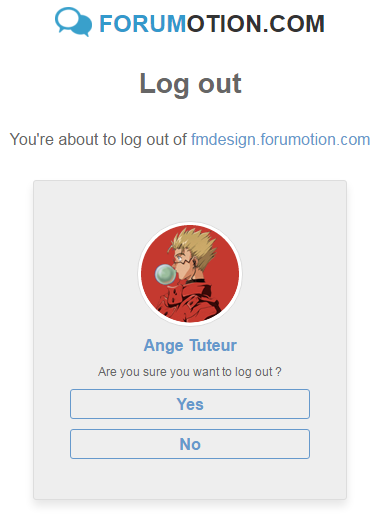
• Login.. Logout
Logout in style ! This login form also serves as a replacement for the logout page ! Tired of accidentally logging yourself out ? Worry no more ! This form will kindly ask you if you want to logout !

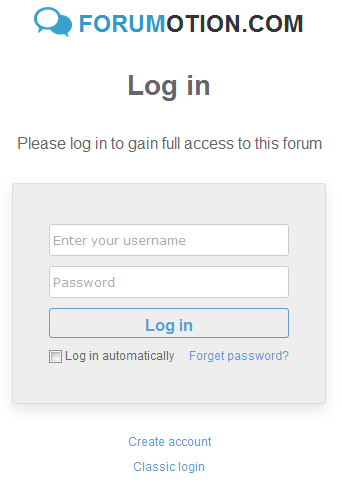
• Noscript Support
Noscript ? No problem ! Using an ancient browser or disabling JavaScript like the cool kids ? Don't worry ! You can still login with this form, albeit less stylishly.

Need I say more ? If you think all the above is awesome, then it's time to install this form !
To install the form go to Admin Panel > Modules > HTML pages management and create a new HTML page with the following settings.
Title : Login
Do you wish to use your forum header and footer ? : Yes
Use this page as homepage ? : You choose
Paste the code below as the page content and click submit !
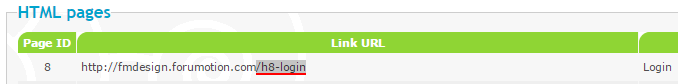
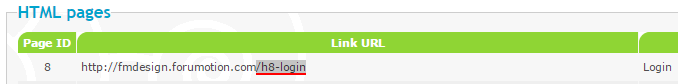
Once this is done the HTML page should now be installed. Now all we need to do is change the redirection of links so it points to our HTML page. Make sure to copy and save the pathname of your form for the next section.

So that our login and logout links go to the new form we need to setup a script to change them ! Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Login / Logout Redirector
Placement : In all the pages
Modifications :
1. In the above script replace {HTML_PAGE_LINK} with the URL of your login HTML page. ( Look at the image in previous section if you can't find it )
For example, I have this :
and replace it with this :
2. There are two settings you can modify :
Once you're finished making the modifications click "submit" to save the script and you'll be ready to use your new login form !!
If you have any questions or comments feel free to leave a reply below. I hope you enjoy this form as much as I enjoyed making it !
This tutorial will walk you through on how to install a multi-step login form inspired by the Gmail login, for your Forumotion forum.

| Click to view demo |
See the next section to find out what kind of features this plugin offers you !
Features
• Dynamic Design
Login with style ! Once you're finished entering your username, the form will stylishly slide to the next step and show your avatar. In case you entered the wrong username you can slide back in style to correct it !

Note : The avatar will not display if profiles aren't visible to guests. However, it will display the next time you log into a saved account.
• Account Memory
Smarter login ! Once you've successfully logged into an account using the form, the username and account id will be saved to browser storage. This will allow the script to identify the most recent account you've logged into so the username is already filled in the next time you log in ! What's more is that you can quickly switch between multiple accounts and manage them by clicking the "choose another account" link below the form.

Note : Passwords are NOT saved to storage for your security !!

• Login.. Logout
Logout in style ! This login form also serves as a replacement for the logout page ! Tired of accidentally logging yourself out ? Worry no more ! This form will kindly ask you if you want to logout !

• Noscript Support
Noscript ? No problem ! Using an ancient browser or disabling JavaScript like the cool kids ? Don't worry ! You can still login with this form, albeit less stylishly.

Need I say more ? If you think all the above is awesome, then it's time to install this form !
Form Installation
To install the form go to Admin Panel > Modules > HTML pages management and create a new HTML page with the following settings.
Title : Login
Do you wish to use your forum header and footer ? : Yes
Use this page as homepage ? : You choose
Paste the code below as the page content and click submit !
- Code:
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
#fa_form_container { color:#666; font-size:12px; font-family:Arial, sans-serif; background:#FFF; position:fixed; top:0; left:0; right:0; bottom:0; z-index:999999; overflow:auto; }
#fa_form_container a { color:#69C !important; }
#fa_form_container a:hover { color:#369 !important; }
.fa_login_maintitle { font-size:24px; font-weight:bold; text-align:center; text-transform:uppercase; margin:20px 0; }
.fa_login_maintitle img { vertical-align:-5px; height:30px; margin-right:6px; }
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap { text-align:center; background:#EEE; border:1px solid #DDD; box-shadow:0 6px 12px rgba(0, 0, 0, 0.1); border-radius:3px; padding:30px 6px; width:300px; margin:30px auto; overflow:hidden; position:relative; transition:250ms; }
.fa_login_row { margin:10px 0; }
.fa_form_links { text-align:center; }
.fa_login_origin { font-size:12px; position:fixed; bottom:10px; right:10px; z-index:-1; }
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:16px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button { color:#69C; background:none; border:1px solid #69C; border-radius:3px; font-size:16px; font-weight:bold; font-family:Arial, sans-serif; display:block; height:30px; line-height:30px; width:240px; margin:10px auto; transition:250ms; outline:none; cursor:pointer; }
.fa_login_button:hover { color:#FFF; background:#69C; }
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible { opacity:1; visibility:visible; }
/* ACCOUNT LIST */
#account_list { background:#EEE; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:16px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner { background:#FFF; border:1px solid #DDD; border-radius:3px; padding:3px; width:80%; cursor:pointer; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; }
.account_list_inner:hover { background:#FFD }
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete { font-size:30px; color:#F33 !important; background:#FFF; border:1px solid #F33; border-radius:100px; width:20px; height:20px; line-height:22px; text-align:center; position:absolute; margin-top:-10px; top:50%; right:0; display:block; overflow:hidden; }
#fa_form_container a.account_list_delete:hover { color:#333 !important; border-color:#333; }
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }</style>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle"><a href="http://www.forumotion.com" target="_blank"><img src="http://im0.all-up.com/static/images/sigle.png"/><span style="color:#39C;">Forum</span><span style="color:#333;">otion.com</span></a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to this forum</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic login</a> | <a href="/login?logout=true#login_classic">Classic logout</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Please log in to gain full access to <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">Back</a>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Please enter your username.</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Next"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">You have specified an invalid username or password.</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log in automatically</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Forget password?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Create account</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic log in</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Log out</h2>
<p class="fa_login_desc">You're about to log out of <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar"><script type="text/javascript">document.write(_userdata.avatar);</script></span>
</div>
<div class="fa_login_row">
<span class="fa_login_username"><script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script></span>
</div>
<div class="fa_login_row">Are you sure you want to log out ?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Yes"/>
<input class="fa_login_button" type="submit" name="cancel" value="No"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Log out';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]></script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Log in form developed by Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371">Get the code !</a></div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Log in';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '260px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_login_username').focus();
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '210px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '260px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to login</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Remove account" href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Choose another account';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Return to log in';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Choose another account';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to log in</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]></script>
Once this is done the HTML page should now be installed. Now all we need to do is change the redirection of links so it points to our HTML page. Make sure to copy and save the pathname of your form for the next section.

Redirections and Link Modifications
So that our login and logout links go to the new form we need to setup a script to change them ! Go to Admin Panel > Modules > JavaScript codes management and create a new script with the following settings.
Title : Login / Logout Redirector
Placement : In all the pages
- Code:
(function() {
var html_page = '{HTML_PAGE_LINK}',
link_change = true,
redirect = true;
$(function() {
var regex = new RegExp(html_page);
// link change
if (link_change && !regex.test(window.location.href)) {
$('a[href^="/login"], a[href^="http://' + window.location.host + '/login"]').attr('href', html_page);
}
// redirect to classic if login page isn't available
if (!document.getElementById('fa_form_container') && regex.test(window.location.href)) {
window.location.href = '/login#login_classic';
}
});
// login redirection
// saves redirect location so you're taken to the correct page upon login
if (/\/login\?redirect/.test(window.location.href)) {
my_setcookie('fa_login_form_redirect', window.location.search.replace(/.*?redirect=(.*?)(?:&|$)/, '$1'));
}
// redirect
if (redirect && /\/login/.test(window.location.href)) {
if (/login_classic/.test(window.location.hash) || /admin=1/.test(window.location.href)) return;
window.location.href = html_page;
}
}());
Modifications :
1. In the above script replace {HTML_PAGE_LINK} with the URL of your login HTML page. ( Look at the image in previous section if you can't find it )
For example, I have this :
- Code:
var html_page = '{HTML_PAGE_LINK}',
and replace it with this :
- Code:
var html_page = '/h1-login',
2. There are two settings you can modify :
| link_change : Enables the changing of login / logout links, so that they link to your HTML page. redirect : Enables immediate redirection to the login form if you're on the Classic Login. Both of these options can be disabled by setting them to
|
Once you're finished making the modifications click "submit" to save the script and you'll be ready to use your new login form !!

If you have any questions or comments feel free to leave a reply below. I hope you enjoy this form as much as I enjoyed making it !

| Notice |
| Tutorial written by Ange Tuteur. Reproduction not permitted without consent from the author. |
Last edited by Ange Tuteur on Sat 14 May 2016, 11:57; edited 12 times in total
Hi @Gin NeOs,
The method Luffy is using is this one and I'd recommend using that over the popup method. Place that snippet of code anywhere in the form to display a back button. Clicking the button will take you back to the previous page.
Also use the CSS provided in the post to craft a style for your button.
The method Luffy is using is this one and I'd recommend using that over the popup method. Place that snippet of code anywhere in the form to display a back button. Clicking the button will take you back to the previous page.
Also use the CSS provided in the post to craft a style for your button.
- bodahassan

- Gender :

Posts : 28
Points : 2856
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
thanks @Ange Tuteur It's a great script
But could you add the login via Facebook such as the default login page



But could you add the login via Facebook such as the default login page



@bodahassan sorry, actually I'm not sure of the coding behind it, nor have I used it before. (I don't have a facebook)  But if you find a code you should be able to add it after :
But if you find a code you should be able to add it after :
 But if you find a code you should be able to add it after :
But if you find a code you should be able to add it after :- Code:
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Please enter your username.</p>
</div>
- bodahassan

- Gender :

Posts : 28
Points : 2856
Reputation : 0
Location : Egypt
Language : arabic
Browser : Forum Version :
Forum Version : 
AHA thanks @Ange Tuteur , I'll see what I can do 

- DDril

- Gender :

Posts : 30
Points : 3691
Reputation : 16
Language : French & English
Browser : Forum Version :
Forum Version : 
Hi, I have written a FR translation of your script, if you are interested in sharing it.
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t420-multi-step-login-form#3371
-->
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
#fa_form_container { color:#666; font-size:12px; font-family:Arial, sans-serif; background:#FFF; position:fixed; top:0; left:0; right:0; bottom:0; z-index:999999; overflow:auto; }
#fa_form_container a { color:#69C !important; }
#fa_form_container a:hover { color:#369 !important; }
.fa_login_maintitle { font-size:24px; font-weight:bold; text-align:center; text-transform:uppercase; margin:20px 0; }
.fa_login_maintitle img { vertical-align:-5px; height:30px; margin-right:6px; }
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap { text-align:center; background:#EEE; border:1px solid #DDD; box-shadow:0 6px 12px rgba(0, 0, 0, 0.1); border-radius:3px; padding:30px 6px; width:300px; margin:30px auto; overflow:hidden; position:relative; transition:250ms; }
.fa_login_row { margin:10px 0; }
.fa_form_links { text-align:center; }
.fa_login_origin { font-size:12px; position:fixed; bottom:10px; right:10px; z-index:-1; }
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:16px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button { color:#69C; background:none; border:1px solid #69C; border-radius:3px; font-size:16px; font-weight:bold; font-family:Arial, sans-serif; display:block; height:30px; line-height:30px; width:240px; margin:10px auto; transition:250ms; outline:none; cursor:pointer; }
.fa_login_button:hover { color:#FFF; background:#69C; }
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible { opacity:1; visibility:visible; }
/* ACCOUNT LIST */
#account_list { background:#EEE; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:16px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner { background:#FFF; border:1px solid #DDD; border-radius:3px; padding:3px; width:80%; cursor:pointer; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; }
.account_list_inner:hover { background:#FFD }
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete { font-size:30px; color:#F33 !important; background:#FFF; border:1px solid #F33; border-radius:100px; width:20px; height:20px; line-height:22px; text-align:center; position:absolute; margin-top:-10px; top:50%; right:0; display:block; overflow:hidden; }
#fa_form_container a.account_list_delete:hover { color:#333 !important; border-color:#333; }
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }</style>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle"><a href="http://www.forumotion.com" target="_blank"><img src="http://im0.all-up.com/static/images/sigle.png"/><span style="color:#39C;">Forum</span><span style="color:#333;">otion.com</span></a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Connexion</h2>
<p class="fa_login_desc">Merci de vous connecter pour gagner l'accès complet au forum</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Log in"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Connexion automatique</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Mot de passe oublié ?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Créer un compte</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Connexion classique</a> | <a href="/login?logout=true#login_classic">Déconnexion classique</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Connexion</h2>
<p class="fa_login_desc">Merci de vous connecter pour avoir l'accès complet à <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">Précédent</a>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Enter your username"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Merci de renseigner votre pseudonyme.</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Suivant"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Password"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">Votre pseudonyme ou mot de passe est valide.</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Connexion"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Connexion automatique</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Mot de passe oublié ?</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Créer un compte</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Connexion classique</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Déconnexion</h2>
<p class="fa_login_desc">Vous allez vous déconnecter de <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script></p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar"><script type="text/javascript">document.write(_userdata.avatar);</script></span>
</div>
<div class="fa_login_row">
<span class="fa_login_username"><script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script></span>
</div>
<div class="fa_login_row">Êtes-vous sûr de souhaiter vous déconnecter ?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Oui"/>
<input class="fa_login_button" type="submit" name="cancel" value="Non"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Déconnexion';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]></script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Log in form développé par Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371">Récupérer le code !</a> Traduit par Ddril.</div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Connexion';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '260px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_login_username').focus();
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '210px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '260px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">Aucun compte n\'est sauvegardé.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Retour vers la connexion</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Remove account" href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Choisir un autre compte';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Retour à la connexion';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Choisir un autre compte';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">There are no saved accounts.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">Return to log in</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]></script>
- Guest
 Guest
Guest
Installed and works with Edge. I've got 95% of the translating done and tested, so I'll be bringing you the Dutch version tonight or tomorrow. I won't be able to do a lot tonight as we'll be celebrating Sinterklaas in the low countries with the kids today.
Oh, and in the mean time, perhaps we could have a little support with this text shifting issue in the buttons... Thank you.

Oh, and in the mean time, perhaps we could have a little support with this text shifting issue in the buttons... Thank you.

Ah cool.  For the buttons, try adding the CSS rule below to your stylesheet.
For the buttons, try adding the CSS rule below to your stylesheet.
- Code:
.fa_login_button { line-height:normal !important; }
- Guest
 Guest
Guest
Ange Tuteur wrote:Ah cool.For the buttons, try adding the CSS rule below to your stylesheet.
It should fix the line-height on the buttons.
- Code:
.fa_login_button { line-height:normal !important; }
Thanks. I replaced the line-height:30px in the original HTML with line-height:normal instead and it works perfectly!
- Guest
 Guest
Guest
Here's my Dutch translation for this HTML plug-in. I restyled it just a tad to fit the new site a bit better, though.
I wonder if you could push out a "Multi-step Registration Form" for us that goes with it as well, @Ange Tuteur, because it only defaults to the classic registration page at the moment (which really s*cks compared to the looks of your new login form) ...
- Code:
<!--
DEVELOPED BY ANGE TUTEUR
NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR
ORIGIN : http://fmdesign.forumotion.com/t420-multi-step-login-form#3371
-->
<style type="text/css">/* CONTAINERS AND GENERAL SETUP */
body { overflow:hidden; }
#fa_form_container { color:#666; font-size:12px; font-family:Arial, sans-serif; background:#FFF; position:fixed; top:0; left:0; right:0; bottom:0; z-index:999999; overflow:auto; }
#fa_form_container a { color:#69C !important; }
#fa_form_container a:hover { color:#369 !important; }
.fa_login_maintitle { font-size:24px; font-weight:bold; text-align:center; text-transform:uppercase; margin:20px 0; }
.fa_login_maintitle img { vertical-align:-5px; height:30px; margin-right:6px; }
.fa_login_title { text-align:center; margin:30px 0; color:#666; font-size:28px; font-weight:bold; font-family:Arial, sans-serif; }
.fa_login_desc { font-size:16px; text-align:center; margin:10px 0; }
.fa_form_wrap { text-align:center; background:#EEE; border:1px solid #DDD; box-shadow:0 6px 12px rgba(0, 0, 0, 0.1); border-radius:3px; padding:30px 6px; width:300px; margin:30px auto; overflow:hidden; position:relative; transition:250ms; }
.fa_login_row { margin:10px 0; }
.fa_form_links { text-align:center; }
.fa_login_origin { font-size:12px; position:fixed; bottom:10px; right:10px; z-index:-1; }
.fa_login_origin a { font-weight:bold; }
/* AVATAR AND USERNAME */
.fa_login_avatar { background:#FFF; border:1px solid #DDD; border-radius:100px; padding:2px; display:inline-block; width:100px; height:100px; overflow:hidden; position:relative; }
.fa_login_avatar img { height:100px; width:100px; border-radius:100px; }
#fa_avatar_real { background:#FFF; position:absolute; top:50px; left:50px; right:2px; bottom:2px; height:0; width:0; transition:linear 150ms; }
#fa_avatar_real.avatar_visible { top:2px; left:2px; height:100px; width:100px; }
.fa_login_username { font-size:14px; font-weight:bold; }
/* BUTTONS AND INPUTS */
.fa_login_button { color:#69C; background:none; border:1px solid #69C; border-radius:3px; font-size:14px; font-weight:bold; font-family:Arial, sans-serif; display:block; height:30px; line-height:normal; width:240px; margin:10px auto; transition:250ms; outline:none; cursor:pointer; }
.fa_login_button:hover { color:#FFF; background:#69C; }
.fa_login_input { color:#666; background:#FFF; border:1px solid #CCC; border-radius:3px; padding: 0 3px; height:30px; width: 232px; outline:none; }
.fa_login_input:focus { border-color:#69C; }
/* FORM SLIDES AND BACK BUTTON */
.fa_form_slide { position:absolute; width:100%; transition:300ms; }
#fa_login_back { position:absolute; top:30px; left:40px; opacity:0; visibility:hidden; transition:250ms; }
#fa_login_back.fa_login_visible { opacity:1; visibility:visible; }
/* ACCOUNT LIST */
#account_list { background:#EEE; position:absolute; top:0; left:0; width:100%; height:100%; overflow:auto; }
.account_list_row { font-size:14px; text-align:left; width:80%; margin:10px auto; position:relative; }
.account_list_inner { background:#FFF; border:1px solid #DDD; border-radius:3px; padding:3px; width:80%; cursor:pointer; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; }
.account_list_inner:hover { background:#FFD }
.account_list_avatar { height:40px; width:40px; vertical-align:middle; margin-right:3px; }
#fa_form_container a.account_list_delete { font-size:30px; color:#F33 !important; background:#FFF; border:1px solid #F33; border-radius:100px; width:20px; height:20px; line-height:22px; text-align:center; position:absolute; margin-top:-10px; top:50%; right:0; display:block; overflow:hidden; }
#fa_form_container a.account_list_delete:hover { color:#333 !important; border-color:#333; }
/* HIDE FIELDS */
.logged_out #fa_form_logout, .logged_in #fa_form_login, .noscript #fa_form_login, .noscript #fa_form_logout, #account_list.accounts_hidden { display:none }
</style>
<div id="fa_form_container" class="logged_out noscript">
<h1 class="fa_login_maintitle"><a href="http://www.forumotion.com" target="_blank"><img src="http://im0.all-up.com/static/images/sigle.png"/><span style="color:#39C;">Forum</span><span style="color:#333;">otion.com</span></a></h1>
<!-- START_NOSCRIPT_LOGIN_FORM -->
<noscript>
<form action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">Log in om toegang tot het forum te verkrijgen</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Typ hier uw gebruikersnaam"/>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Typ hier uw wachtwoord"/>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Volgende stap >"/>
<div style="width:240px;margin:auto;">
<div style="float:left;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log me automatisch in bij elk bezoek</label>
</div>
<div style="float:right;">
<a href="/profile?mode=sendpassword">Ik ben mijn wachtwoord vergeten</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div class="fa_form_links">
<div class="fa_login_row">
<a href="/register">Registreren</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Klassiek inloggen</a> | <a href="/login?logout=true#login_classic">Klassiek uitloggen</a>
</div>
</div>
</form>
</noscript>
<!-- END_NOSCRIPT_LOGIN_FORM -->
<!-- START_LOGIN_FORM -->
<form id="fa_form_login" action="/login" method="post">
<h2 class="fa_login_title">Log in</h2>
<p class="fa_login_desc">
Log in om toegang te verkrijgen tot <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script>
</p>
<div id="fa_form_wrap" class="fa_form_wrap" style="height:210px;">
<div class="fa_login_row">
<a id="fa_login_back" href="#">< Terug naar gebruikersnaam invoeren</a>
</br>
<span class="fa_login_avatar">
<img src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
<img id="fa_avatar_real" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/>
</span>
</div>
<!-- START_STEP_1 -->
<div id="login_step_1" class="fa_form_slide" style="left:0px;">
<div class="fa_login_row">
<input id="fa_login_username" class="fa_login_input" type="text" name="username" placeholder="Typ hier uw gebruikersnaam"/>
<p id="fa_error_username" class="fa_login_row" style="color:#F00;display:none;">Typ eerst uw gebruikersnaam!</p>
</div>
<div class="fa_login_row">
<input id="fa_button_next" class="fa_login_button" type="button" value="Volgende stap >"/>
</div>
</div>
<!-- END_STEP_1 -->
<!-- START_STEP_2 -->
<div id="login_step_2" class="fa_form_slide" style="left:400px;">
<div class="fa_login_row">
<span class="fa_login_username"></span>
</div>
<div class="fa_login_row">
<input id="fa_login_password" class="fa_login_input" type="password" name="password" placeholder="Typ hier uw wachtwoord"/>
<p id="fa_error_password" class="fa_login_row" style="color:#F00;width:240px;margin:10px auto;display:none;">Dit wachtwoord is ongeldig of de gebruikersnaam bestaat niet!</p>
</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="login" value="Inloggen"/>
<div style="width:240px;margin:auto;">
<div style="float:center;">
<label for="fa_autologin"><input id="fa_autologin" type="checkbox" name="autologin"/> Log me automatisch in bij elk bezoek</label>
</div>
<p></p>
<div style="float:center;">
<a href="/profile?mode=sendpassword">Ik ben mijn wachtwoord vergeten</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Registreren</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Klassiek inloggen</a>
</div>
</div>
</form>
<!-- END_LOGIN_FORM -->
<!-- START_LOGOUT_FORM -->
<form id="fa_form_logout" action="/login?logout=true" method="post">
<h2 class="fa_login_title">Uitloggen</h2>
<p class="fa_login_desc">
U staat op het punt om uit te loggen van <script type="text/javascript">document.write('<a href="http://' + window.location.host + '">' + window.location.host + '</a>');</script>
</p>
<div class="fa_form_wrap">
<div class="fa_login_row">
<span class="fa_login_avatar">
<script type="text/javascript">document.write(_userdata.avatar);</script>
</span>
</div>
<div class="fa_login_row">
<span class="fa_login_username">
<script type="text/javascript">document.write('<a href="/u' + _userdata.user_id + '" target="_blank">' + _userdata.username + '</a>');</script>
</span>
</div>
<div class="fa_login_row">Weet u zeker dat u wilt uitloggen?</div>
<div class="fa_login_row">
<input class="fa_login_button" type="submit" name="confirm" value="Ja"/>
<input class="fa_login_button" type="submit" name="cancel" value="Nee"/>
<script type="text/javascript">//<![CDATA[
_userdata.session_logged_in && (function() {
var logout = document.getElementById('logout'),
container = document.getElementById('fa_form_container'),
form_logout = document.getElementById('fa_form_logout');
document.title = 'Log out';
container.className = 'logged_in';
/* if the default login link is present we can get the data from the href attribute. ( FASTER )
** otherwise we'll need to send an AJAX request to the login page for the data ( SLOWER ) */
if (logout) {
var tid = logout.href.replace(/.*?tid=(.*?)&.*/, '$1'),
key = logout.href.replace(/.*?key=(.*?)$/, '$1');
form_logout.action += '&tid=' + tid;
document.write('<input type="hidden" name="tid" value="' + tid + '"><input type="hidden" name="key" value="' + key + '">');
} else {
$.get('/login?logout=true&change_version=prosilver', function(d) {
var info = $('.submit-buttons', d)[0];
if (info) {
info.style.display = 'none';
form_logout.appendChild(info);
form_logout.action += '&tid=' + form_logout.tid.value;
}
});
}
}());
//]]>
</script>
</div>
</div>
</form>
<!-- END_LOGOUT_FORM -->
<div class="fa_login_origin">Ontwikkeld door Ange Tuteur. <a href="http://fmdesign.forumotion.com/t420-multi-step-login-form#3371">Verkrijg de code hier!</a></div>
</div>
<script type="text/javascript">//<![CDATA[
!_userdata.session_logged_in && (function() {
document.title = 'Log in';
window.fa_form_login = {
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
submitting : false, /* true if posting login info */
accountList : document.createElement('DIV'), /* stores logged accounts */
/* move onto the password step
pass along the user id to get the user avatar faster */
next : function(id) {
var username = document.getElementById('fa_login_username');
if (username.value) {
var avatar = document.getElementById('fa_avatar_real'),
row, accounts, i;
fa_form_login.clearError('username');
username.value = username.value.replace(/^\s+|\s+$/g, ''); // trim extra white space
// check if the username is already stored
if (!id && storage && storage.fa_accounts && window.JSON) {
accounts = JSON.parse(storage.fa_accounts);
for (i in accounts) {
if (username.value.toLowerCase() == accounts[i].username.toLowerCase()) {
id = i;
break;
}
}
}
row = id ? null : document.getElementById('account_user_' + id);
// check if account row is created to get an avatar that's already loaded
if (row) avatar.src = row.getElementsByTagName('IMG')[0].src;
else {
$.get(id ? '/ajax/index.php?f=m&user_id=' + id : '/profile?mode=viewprofile&u=' + username.value, function(d) {
var ava = id ? $('.tooltip-content img', d)[0] : $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img:first, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img', d)[0];
avatar.src = ava ? ava.src : 'http://2img.net/i/fa/invision/pp-blank-thumb.png';
avatar.className = 'avatar_visible';
});
}
$('.fa_login_username').html('<a href="/profile?mode=viewprofile&u=' + username.value + '" target="_blank">' + username.value + '</a>');
document.getElementById('fa_form_wrap').style.height = '280px';
document.getElementById('login_step_1').style.left = '-400px';
document.getElementById('login_step_2').style.left = '0px';
document.getElementById('fa_login_back').className = 'fa_login_visible';
window.setTimeout(function() {
document.getElementById('fa_login_password').focus();
}, 300);
} else {
fa_form_login.error('username');
}
},
/* move back to the username step */
back : function() {
fa_form_login.clearError('password');
document.getElementById('fa_login_username').focus();
document.getElementById('fa_avatar_real').className = '';
document.getElementById('fa_form_wrap').style.height = '230px';
document.getElementById('login_step_1').style.left = '0px';
document.getElementById('login_step_2').style.left = '400px';
document.getElementById('fa_login_back').className = '';
return false;
},
/* submit the login form */
submit : function() {
if (!fa_form_login.submitting) {
fa_form_login.submitting = true;
document.getElementById('fa_form_wrap').style.height = '280px';
fa_form_login.clearError('password');
$.post('/login', $('#fa_form_login').serialize() + '&login=true', function(d) {
fa_form_login.submitting = false;
if (/_userdata\["session_logged_in"\] = 1/.test(d)) {
var storage = window.localStorage,
id = d.match(/_userdata\["user_id"\] = (\d+)/)[1];
/* store the user_id and username for next login */
if (storage && window.JSON) {
var accounts = storage.fa_accounts ? JSON.parse(storage.fa_accounts) : {}, i;
for (i in accounts) accounts[i].last_active = 0;
accounts[id] = {
last_active : 1, /* last active account will be marked with a 1 */
username : document.getElementById('fa_login_username').value
};
storage.fa_accounts = JSON.stringify(accounts);
}
my_setcookie('fa_login_form_redirect', '');
window.location.href = fa_form_login.redirect;
} else {
fa_form_login.error('password');
}
});
}
return false;
},
/* throw a form error and display the error text */
error : function(type) {
var error = document.getElementById('fa_error_' + type),
wrap = document.getElementById('fa_form_wrap');
if (/none/.test(error.style.display)) {
document.getElementById('fa_login_' + type).style.borderColor = '#F00';
error.style.display = 'block';
wrap.style.height = +wrap.style.height.replace(/px/, '') + error.getBoundingClientRect().height + 'px';
}
},
/* clear the specified error */
clearError : function(type) {
document.getElementById('fa_error_' + type).style.display = 'none';
document.getElementById('fa_login_' + type).style.borderColor = '';
},
/* delete a profile from the account list */
deleteProfile : function(id) {
var storage = window.localStorage, accounts = JSON.parse(storage.fa_accounts),
row = document.getElementById('account_user_' + id),
i;
delete accounts[id];
for (i in accounts) {
accounts[i].last_active = 1;
break;
}
storage.fa_accounts = JSON.stringify(accounts);
row.parentNode.removeChild(row);
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">Geen opgeslagen gebruikersnamen gevonden.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">< Terug naar INLOGGEN</a></div>';
},
/* create the profile rows based onto the accounts you logged into */
createProfile : function(id, o) {
var row = document.createElement('DIV');
row.id = 'account_user_' + id;
row.className = 'account_list_row';
row.innerHTML = '<div class="account_list_inner"><img class="account_list_avatar" src="http://2img.net/i/fa/invision/pp-blank-thumb.png"/> <span class="account_list_username">' + o.username + '</span></div><a class="account_list_delete" title="Deze gebruikersnaam verwijderen uit de lijst." href="javascript:fa_form_login.deleteProfile(\'' + id + '\');">X</a>';
row.firstChild.onclick = function() {
fa_form_login.toggleAccounts();
document.getElementById('fa_login_username').value = $('.account_list_username', this).text();
fa_form_login.next(this.parentNode.id.slice(13));
};
$.get('/ajax/index.php?f=m&user_id=' + id, function(d) {
var ava = $('.tooltip-content img', d)[0];
if (ava) row.getElementsByTagName('IMG')[0].src = ava.src;
});
fa_form_login.accountList.appendChild(row);
},
/* basic setup of the account list */
initAccountList : function() {
var a = document.createElement('A'),
holder = document.getElementById('account_list_holder');
a.href = '#';
a.innerHTML = 'Kies een andere gebruikersnaam';
a.onclick = fa_form_login.toggleAccounts;
fa_form_login.accountList.id = 'account_list';
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('fa_form_wrap').appendChild(fa_form_login.accountList);
holder.appendChild(a);
},
/* toggle display of the account list */
toggleAccounts : function() {
if (/accounts_hidden/.test(fa_form_login.accountList.className)) {
fa_form_login.accountList.className = '';
document.getElementById('account_list_holder').firstChild.innerHTML = '< Terug naar INLOGGEN';
} else {
fa_form_login.accountList.className = 'accounts_hidden';
document.getElementById('account_list_holder').firstChild.innerHTML = 'Kies een andere gebruikersnaam';
}
if (!fa_form_login.accountList.firstChild) fa_form_login.accountList.innerHTML = '<div class="fa_login_row">Er zijn geen opgelagen gebruikersnamen gevonden.</div><div class="fa_login_row"><a href="javascript:fa_form_login.toggleAccounts();">< Terug naar INLOGGEN</a></div>';
return false;
}
};
var container = document.getElementById('fa_form_container'),
username = document.getElementById('fa_login_username'),
storage = window.localStorage;
container.className = 'logged_out';
/* move forward in the form when ENTER is pressed */
username.onkeydown = function(e) {
if (e.keyCode && e.keyCode == 13) {
fa_form_login.next();
return false;
}
};
/* if the specified data is useable we'll go through the stored accounts in localStorage and form a list for switching */
if (storage && storage.fa_accounts && window.JSON) {
var accounts = JSON.parse(storage.fa_accounts),
i, last_active = false;
for (i in accounts) {
if (accounts[i].last_active) {
last_active = true;
username.value = accounts[i].username;
fa_form_login.next(i);
}
fa_form_login.createProfile(i, accounts[i]);
}
fa_form_login.initAccountList();
!last_active && username.focus();
} else username.focus();
document.getElementById('fa_button_next').onclick = function() {
fa_form_login.next();
};
document.getElementById('fa_login_back').onclick = fa_form_login.back;
document.getElementById('fa_form_login').onsubmit = fa_form_login.submit;
}());
//]]>
</script>
I wonder if you could push out a "Multi-step Registration Form" for us that goes with it as well, @Ange Tuteur, because it only defaults to the classic registration page at the moment (which really s*cks compared to the looks of your new login form) ...
- Guest
 Guest
Guest
@Ange Tuteur: I added a new link to the form that redirects the user to the FAQs in a new tab, explaining a bit about the log in and registration process and lost passwords. GMail offers the same during their log in. It may be a good idea to add it to your original code as well  ...
...

(Example)
Just after STEP2 in the code, add this to the HTML page:
Your total code for that section should look something like this:
 Samantha.
Samantha.
 ...
...
(Example)
Just after STEP2 in the code, add this to the HTML page:
- Code:
<div class="fa_login_row">
<a href="/faq" target="_blank">Need help?</a>
</div>
Your total code for that section should look something like this:
- Code:
<!-- END_STEP_2 -->
</div>
<div class="fa_form_links">
<div id="account_list_holder" class="fa_login_row"></div>
<div class="fa_login_row">
<a href="/register">Register</a>
</div>
<div class="fa_login_row">
<a href="/login#login_classic">Classic log in</a>
</div>
<div class="fa_login_row">
<a href="/faq" target="_blank">Need help?</a>
</div>
</div>
 Samantha.
Samantha.Yes, that's not a bad idea. Thanks for sharing your improvement. 
It's absolutely possible, though it's probably something that I wont work on very soon. Still, I'll consider the idea.Samantha NL wrote:I wonder if you could push out a "Multi-step Registration Form" for us that goes with it as well, @Ange Tuteur, because it only defaults to the classic registration page at the moment (which really s*cks compared to the looks of your new login form) ...
- Guest
 Guest
Guest
@Ange Tuteur: Whenever a member logs out or cancels the logout process, the member falls back to the /h2-login browser url and not the default site link. Where in the HTML can I change that?
I think it's in this line
but '/forum' does not exist on the site, and when I change '/forum' into '/' or the default site url it does either the same or it won't let the member log out. Even '/#' doesn't work.
I think it's in this line
- Code:
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
but '/forum' does not exist on the site, and when I change '/forum' into '/' or the default site url it does either the same or it won't let the member log out. Even '/#' doesn't work.
- Guest
 Guest
Guest
Samantha wrote:@Ange Tuteur: Whenever a member logs out or cancels the logout process, the member falls back to the /h2-login browser url and not the default site link. Where in the HTML can I change that?
I think it's in this line
- Code:
redirect : my_getcookie('fa_login_form_redirect') || '/forum', /* change redirection page after login */
but '/forum' does not exist on the site, and when I change '/forum' into '/' or the default site url it does either the same or it won't let the member log out. Even '/#' doesn't work.
I found the origin of this issue to be the SCM Music Player, which uses an iframe to display the site. When I take the SCM Player offline the login / logout script does work. So, I'll need a custom solution for this, like a reload of the index page or something like that.
- Guest
 Guest
Guest
Bump, please! ... 

- Ultimus
 New Member
New Member - Gender :

Posts : 5
Points : 2623
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 

Welp', I've messed this up so bad that I can't log back into my forum. It can't locate the page.
- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
Ultimus wrote:
Welp', I've messed this up so bad that I can't log back into my forum. It can't locate the page.
Hey!
You MUST read carefully thru the tuto! Try and log in using the /admin link (your forum URL/admin) and get it straightened out.
Here's a HUGE tip to y'all. Remain logged in, in the ACP in one browser, and test it in another browser! That way you can always undo your changes or modify them when needed!
PLUS: Read thru the topics & POSTS for follow-ups. The original code might be buggy still and not 've been updated (yet), so DO make sure to catch up with the latest!
- Ultimus
 New Member
New Member - Gender :

Posts : 5
Points : 2623
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 
- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
Either you use: YOURFORUMURL/admin (log in as an admin, something like http://www.google.com/admin) or you need to restore your site using the forum utilities (I'm sure that wouldn't be necessary).
- Ultimus
 New Member
New Member - Gender :

Posts : 5
Points : 2623
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 
 It won't work.
It won't work.- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
lel. Gimme your forum link pls. Don't send it via PM cuz that won't work with me, just give it here.
- Ultimus
 New Member
New Member - Gender :

Posts : 5
Points : 2623
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 
- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
lel. Because you've got JS and HTML redirected to everything, I guess there's nothing left but to restore your forum! http://continummm.forumotion.com/%7BHTML_PAGE_LINK%7D
I'm not sure though if anyone can come up with a solution to this meanwhile, give it a try I'd say, but chances are slim. You really crapped this one up. Never seen anything like it. Sorry.
I'm not sure though if anyone can come up with a solution to this meanwhile, give it a try I'd say, but chances are slim. You really crapped this one up. Never seen anything like it. Sorry.
- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
Try and restore your forum (not the posts & members) using this link as a founder: https://www.forumotion.com/utils
When you restore your forum, it'll take about 30 minutes or so to do so, so pls be patient.
When you restore your forum, it'll take about 30 minutes or so to do so, so pls be patient.
- Samantha
 Member
Member - Gender :

Posts : 14
Points : 2706
Reputation : 4
Language : US English
Browser : Forum Version :
Forum Version : 
Next... CAREFULLY read thru the tuto. I believe you missed this step: http://prntscr.com/eabzgf . It's really important around these experimental topics to not to try and mess up by not reading the fullest! Try not to be another copycat and try to understand the codes and what's going on by reading the full topic & posts! Good luck!
- Ultimus
 New Member
New Member - Gender :

Posts : 5
Points : 2623
Reputation : 1
Language : English
Browser : Forum Version :
Forum Version : 
Thank you so much, I was able to get back in, and I'll be sure to take your advice next time I do something, thanks again Samantha!

- Sponsored content
Page 5 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 5 of 6
Permissions in this forum:
You cannot reply to topics in this forum|
|
|








