Latest topics
» Forumactif Edge - Releases
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
by Ange Tuteur Tue 03 Sep 2019, 11:49
» GIFActif - Giphy Button for the Editor
by Ange Tuteur Wed 08 May 2019, 17:21
» Forum Closure
by Ange Tuteur Mon 01 Jan 2018, 01:28
» Chit Chat Thread
by Valoish Sun 31 Dec 2017, 19:15
» Font/Text background color.
by Valoish Sun 31 Dec 2017, 19:11
» Forumactif Messenger - Instant Message Application for Forumotion
by Wolfuryo Sun 31 Dec 2017, 18:24
» [GAME] Count to One Million!
by brandon_g Fri 29 Dec 2017, 18:58
» Post Cards
by manikbiradar Wed 20 Dec 2017, 07:50
» [GAME] Countdown from 200,000
by Valoish Wed 13 Dec 2017, 23:22
» GeekPolice Tech Support Forums - GeekPolice.net
by Dr Jay Mon 11 Dec 2017, 19:12
» Asking about some plugin for Forumotion
by Dr Jay Mon 11 Dec 2017, 19:10
» [GAME] What are you thinking right now?
by Van-Helsing Sat 09 Dec 2017, 14:51
» Widget : Similar topics
by ranbac Wed 06 Dec 2017, 18:11
» Change the Background of the Forum and put an image and how to make prefixs?
by Clement Wed 06 Dec 2017, 15:19
» Hello from Western Australia
by SarkZKalie Wed 06 Dec 2017, 05:34
Recent Tutorials
Top posting users this month
Top Achievers
Who is online?
In total there are 12 users online :: 0 Registered, 0 Hidden and 12 Guests :: 1 Bot
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
None
Most users ever online was 515 on Tue 14 Sep 2021, 15:24
Forumotion Shoutbox
Page 3 of 6 • Share
Page 3 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
First topic message reminder :
This is one of the biggest projects I've worked on in awhile; a fully customizable shoutbox. The shoutbox runs off it's own code alongside the fa_database, so it will work even if the default chatbox does not.. You can use it as a public shoutbox, or private for staff members.

It features :
More features will be added in the future thanks to member suggestions and feedback.
Creating a new table
To get started, we need to create a table for our database. If you haven't setup the database yet, read this topic.
Go to your database, and click "new table" to add a new table. Paste the code below and click submit.

Installation
The first thing we need to install is the style of the shoutbox. Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code.

Next go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : fmd_shoutbox
Placement : in the homepage
Paste the code below :
So the shoutbox functions properly you need to replace YOUR_PID by your table's PID. You can find the PID by going to your database, click on the fmd_chat table, and copy the PID from the header.

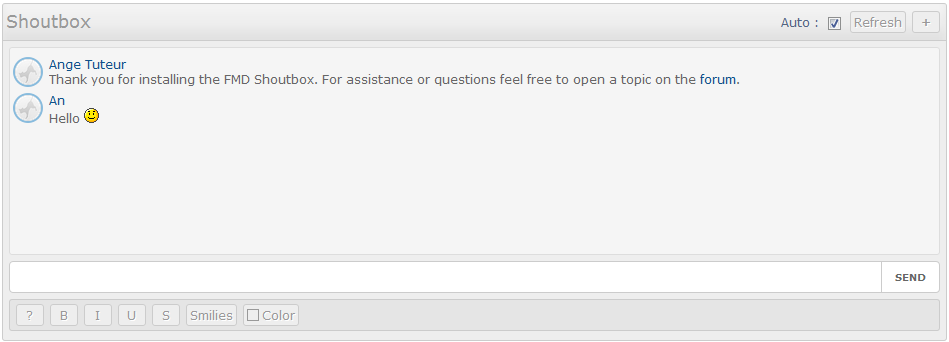
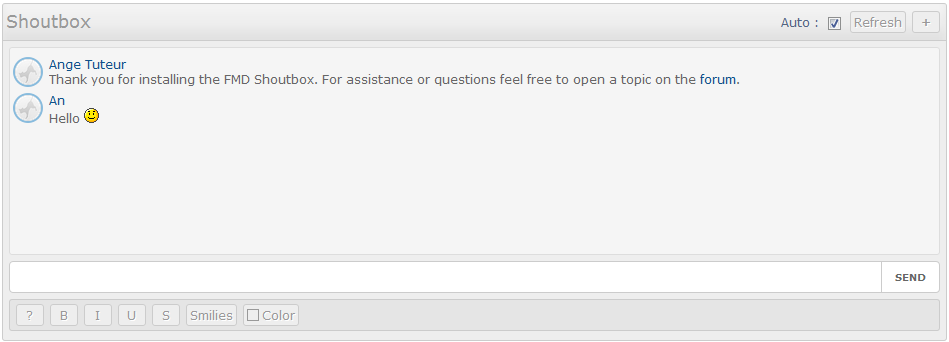
After you've made this modification, you can save the script. To make sure the installation was successful, go to your forum index and write a message into the shoutbox. If it pops up shortly after sending, then you now have a working shoutbox !!
Configuration
At the very top of the shoutbox script you will see a set of options. These options can be modified to change how your shoutbox acts. Read on for an explanation of each option.
pid : The pid is necessary for the functioning of the shoutbox. Without it, you wont be able to store or send messages.
char_limit : This is the character limit for messages. By default it is set at 750 characters, you can increase or decrease this amount. It's important to include a limit due to the character limitation of messages. ( 65,000 characters )
msg_max : This is the total amount of messages that display in the shoutbox at once. By default it is set at 50 messages.
msg_del : This is the amount of messages that are automatically deleted after the msg_max limit has been reached. By default 10 messages are deleted.
timeout : This is the amount of time before auto-refresh is disabled. This feature helps prevent extra requests to the server, and members appearing active when they left their browser unattended. Here is an explanation on how it works :
Each unit (1) is equal to 5 seconds. So if we wanted to have auto-refresh disabled after 1 minute, we would put 12. By default after 5 minutes has passed of inactivity, auto-refresh is disabled.
5 seconds multiplied by 60, equals 300 seconds. ( 5 minutes )
It is possible to set this limit very high to eliminate the timeout.
public_chat : This option allows you to show the shoutbox to guests. By default it is disabled, but if you want to enable this option, set the value to 1.
0 = disabled
1 = enabled
title : This allows you to change the title of the shoutbox. By default it's "shoutbox"
mods : A list of members that you want to have access to moderation commands such as /clear. It takes an array of user IDs. By default you're the only moderator, to add more members, simply add their user ID. Make sure to separate each ID by a comma.
Example :
banned : A list of members who are restricted from sending messages. It reacts the same as the mods. By default, guests are prohibited from seeing the shoutbox commands.
timezone : The timezone is not calculated by a server, so we have to set the timezone manually. By default it's set to -5 (-0500 UTC). Change this to the timezone offset of your board.
rights : This allows you to show a small back link to our forum. If you don't want to display it, set the value to 0.
plugins : This allows you to install plugins developed by other developers, or yourself.. Make sure that the code installed is between the curly braces to prevent errors !
Special thanks and information
Over time I'll work on adding more functionality to the shoutbox. Think of this as a beta release so we can get a full scale test. If you notice any bugs, have feedback, or suggestions, then feel free to let us know below ! This project will be open from now on, so anyone will be able to contribute to help make this shoutbox better ! ( you can find the source on github too )
Lastly, I would like to thank everyone who was involved in the project, providing feedback and chatting in the box. Also thanks to @JScript for giving me feedback and the idea of using topics as a database, and @_twisted_mods_ for providing ideas such as the 8ball, as well as breaking the shoutbox numerous times.
This is one of the biggest projects I've worked on in awhile; a fully customizable shoutbox. The shoutbox runs off it's own code alongside the fa_database, so it will work even if the default chatbox does not.. You can use it as a public shoutbox, or private for staff members.

It features :
- WYSIWYG Formatting buttons with bbcode support
- The ability to have the shoutbox take up the whole screen
- Title bar notifications
- Live chatting with auto-refresh
- Command lines ( press the help button(?) for more info )
- Clean message layout inspired by the Nodebb Shoutbox by Schamper
More features will be added in the future thanks to member suggestions and feedback.
Creating a new table
To get started, we need to create a table for our database. If you haven't setup the database yet, read this topic.
Go to your database, and click "new table" to add a new table. Paste the code below and click submit.
- Code:
[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr][tr id="shout_u1-1424221656927" class="db_chat_row"][td]1:Ange Tuteur:Thank you[/td][td]http://i38.servimg.com/u/f38/19/06/98/92/roa10.png[/td][td]Thank you for installing the FMD Shoutbox. For assistance or questions feel free to open a topic on the [url=http://fmdesign.forumotion.com/f8-questions]forum[/url].[/td][/tr][/table]

Installation
The first thing we need to install is the style of the shoutbox. Go to Administration Panel > Display > Colors > CSS stylesheet and paste the following code.
- Code:
/* --- START FMD CHAT --- */
#fmd_chatbox { color:#666; font-size:12px; background:#EEE; border:1px solid #CCC; border-radius:3px; padding:3px 6px; margin:6px auto; width:95%; }
/* header */
#fmd_chat_header { padding:6px 3px; margin:-3px -6px 6px -6px; border-bottom:1px solid #CCC; box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; }
#fmd_chat_header .fmd_chat_title { color:#999; font-size:18px; }
.fmd_chat_options { float:right; position:relative; }
.fmd_chat_options input { margin-right:6px }
/* messages */
#fmd_chat_messagebox { background:#F5F5F5; border:1px solid #DDD; border-radius:3px; height:200px; overflow:auto; overflow-x:hidden; padding:3px; margin:3px 0; }
.fmd_chat_row { margin:6px 0; min-height:30px; }
.fmd_chat_avatar { float:left; background:#FFF; border:2px solid #8BD; margin-right:6px; overflow:hidden; }
.fmd_chat_avatar, .fmd_chat_avatar img { width:26px; height:26px; -webkit-border-radius:100px; -moz-border-radius:100px; border-radius:100px; }
.fmd_chat_clock { vertical-align:top }
.fmd_chat_time { opacity:0; -webkit-transition:500ms; -moz-transition:500ms; -o-transition:500ms; transition:500ms; }
.fmd_chat_name:hover .fmd_chat_time, .fmd_chat_time:hover { opacity:1 }
.fmd_chat_message, .fmd_chat_name { margin-left:35px }
.fmd_chat_message { overflow:hidden; word-wrap:break-word; }
.fmd_chat_message img { max-width:100px; max-height:100px; } /* limit message image size */
/* footer, errors, message, and send */
#fmd_chat_footer { margin:6px 0; position:relative; }
.fmd_chat_error { color:#C66; font-weight:bold; text-align:center; text-shadow:1px 1px 0 #FDD; background:#FCC; border:1px solid #F99; border-radius:3px; padding:3px; }
.fmd_chat_actions { background:#E5E5E5; border:1px solid #CCC; border-radius:3px; margin:6px 0; padding:3px; overflow:hidden; }
#fmd_chat_message { color:#666; background:#FFF; border:1px solid #CCC; border-radius:4px; padding:8px 3px; padding-right:60px; cursor:text; width:100%; height:32px; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing: border-box; }
#fmd_chat_send { color:#666; font-weight:bold; font-size:10px; text-transform:uppercase; background:#FFF; border:1px solid #CCC; border-radius:0 4px 4px 0; padding:8px 11px; height:32px; position:absolute; right:0; }
#fmd_chat_send:hover { background:#E5E5E5 }
.fmd_chat_sending #fmd_chat_message, .fmd_chat_sending #fmd_chat_send { background:#E5E5E5; opacity:0.6; }
/* buttons */
.fmd_chat_button { color:#999; text-shadow:1px 1px 0 #FFF; background:#EEE; border:1px solid #CCC; border-radius:3px; display:inline-block; padding:3px; margin:1px 3px; -webkit-touch-callout:none; -webkit-user-select:none; -khtml-user-select:none; -moz-user-select:none; -ms-user-select:none; user-select:none; }
.fmd_chat_button.fmd_small { text-align:center; width:20px; }
.fmd_chat_button:hover { color:#666; border-color:#666; cursor:pointer; }
.fmd_chat_button.actif { color:#69B; border-color:#69B; background-color:#F5F5F5; }
.fmd_color_selected { height:10px; width:10px; float:left; margin:1px 3px 0 0; border:1px solid #999; }
/* dropdowns */
.fmd_chat_dropdown iframe { border:none }
.fmd_chat_dropdown { background:#EEE; border:1px solid #CCC; border-radius:3px; box-shadow:0px 6px 12px rgba(0, 0, 0, 0.176); position:absolute; top:-180px; }
.fmd_chat_dropdown, .fmd_chat_dropdown iframe { height:175px; width:275px; }
.fmd_chat_options .fmd_chat_dropdown { top:30px; right:0; }
.fmd_chat_dropdown.fmd_notice { height:auto; width:250px; padding:3px; display:none; }
.fmd_idle .fmd_chat_dropdown.fmd_notice { color:red; font-size:10px; display:block; }
/* help table */
.fmd_chat_help { border-spacing:0; border:1px solid #CCC; width:99%; margin:3px auto; }
.fmd_chat_help td { background:#EEE; border:1px solid #CCC; border-top:none; border-left:none; padding:3px; }
.fmd_chat_help tr.fmd_chat_header { color:#999; font-size:13px; font-weight:bold; }
.fmd_chat_help tr.fmd_chat_header td { box-shadow:0 10px 8px rgba(255,255,255,0.3) inset, 0 -10px 8px rgba(0,0,0,0.05) inset; padding:6px 3px; }
/* maximize settings */
#fmd_chatbox.fmd_chat_max { position:fixed; top:0; left:0; right:0; bottom:0; margin:0; width:auto; border-radius:0; overflow-y:auto; }
#fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:80% }
@media (max-height:700px) { #fmd_chatbox.fmd_chat_max #fmd_chat_messagebox { height:70% } }
/* --- END FMD CHAT --- */
Next go to Administration Panel > Modules > JavaScript codes management and create a new script.
Title : fmd_shoutbox
Placement : in the homepage
Paste the code below :
- Code:
/*
* Shoutbox for Forumotion forums
* Developed by Ange Tuteur - FM Design
* Database must be installed for full functionality ( http://fmdesign.forumotion.com/t281- )
*/
$(function() {
var config = {
pid : YOUR_PID,
char_limit : 750,
msg_max : 50,
msg_del : 10,
timeout : 60,
public_chat : 0,
title : 'Shoutbox',
mods : [1],
banned : [-1],
timezone : -5,
rights : 1, // choose to allow a small backlink to the developer's website
plugins : function() {
// custom content such as buttons and modifications can go here
}
};
if (!config.public_chat && !_userdata.session_logged_in) return;
var fo = {},
ud = {
id : _userdata.user_id,
name : _userdata.username,
ava : _userdata.avatar,
mod : 0
},
main = document.getElementById('content') || document.getElementById('page-body'),
fmd_chat = cre({
tag : 'DIV',
id : 'fmd_chatbox'
}),
box = cre({
tag : 'DIV',
id : 'fmd_chat_messagebox'
}),
header = cre({
tag : 'DIV',
id : 'fmd_chat_header',
html : '<span class="fmd_chat_title">'+config.title+'</span><div class="fmd_chat_options"></div><div style="clear:both"></div>'
}),
footer = cre({
tag : 'DIV',
id : 'fmd_chat_footer'
}),
actions = cre({
tag : 'DIV',
classname : 'fmd_chat_actions'
}),
emo_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/post?mode=smilies_chatbox'
}),
color_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/chatbox/selectcolor'
}),
color_selected = cre({
tag : 'DIV',
classname : 'fmd_color_selected'
}),
message = cre({
tag : 'INPUT',
type : 'text',
style : 'font-weight:normal;font-style:normal',
id : 'fmd_chat_message'
}),
send = cre({
tag : 'INPUT',
type : 'button',
id : 'fmd_chat_send',
value : 'Send'
}),
refresh = cre({
tag : 'INPUT',
id : 'fmd_chat_refresh',
type : 'checkbox',
title : 'Auto refresh',
checked : (my_getcookie('fmd_chat_refresh') && my_getcookie('fmd_chat_refresh').length) ? Number(my_getcookie('fmd_chat_refresh')) : 1,
click : function() {
this.checked ? my_setcookie('fmd_chat_refresh',1) : my_setcookie('fmd_chat_refresh',0);
idle = 0;
this.previousSibling.className.match(/fmd_idle/) && (this.previousSibling.className = '');
}
}),
reftxt = cre({
tag : 'LABEL',
forId : 'fmd_chat_refresh',
html : 'Auto : <div class="fmd_chat_dropdown fmd_notice">Auto-refresh has been disabled due to inactivity.. Click this message to enable it.</div>',
style : 'cursor:pointer',
title : 'Auto refresh'
}),
cnote = cre({
tag : 'DIV',
html : '\x44\x65\x76\x65\x6c\x6f\x70\x65\x64\x20\x62\x79\x20\x3c\x61\x20\x68\x72\x65\x66\x3d\x22\x68\x74\x74\x70\x3a\x2f\x2f\x66\x6d\x64\x65\x73\x69\x67\x6e\x2e\x66\x6f\x72\x75\x6d\x6f\x74\x69\x6f\x6e\x2e\x63\x6f\x6d\x2f\x74\x33\x31\x38\x2d\x66\x6d\x64\x2d\x73\x68\x6f\x75\x74\x62\x6f\x78\x23\x32\x30\x39\x35\x22\x20\x74\x61\x72\x67\x65\x74\x3d\x22\x5f\x62\x6c\x61\x6e\x6b\x22\x3e\x41\x6e\x67\x65\x20\x54\x75\x74\x65\x75\x72\x3c\x2f\x61\x3e',
style : 'text-align:right'
}),
options = header.childNodes[1],
doct = document.title,
newmsg = 0,
loading = 0,
idle = 0,
focus = 1,
msg,
color;
fmd_chat.appendChild(header);
options.appendChild(reftxt);
options.appendChild(refresh);
fmd_chat.appendChild(box);
fmd_chat.appendChild(footer);
footer.appendChild(message);
footer.appendChild(send);
footer.appendChild(actions);
config.rights && fmd_chat.appendChild(cnote);
/* check if the user is a moderator */
for (var i=0,j=config.mods.length; i<j; i++) ud.id == config.mods[i] && (ud.mod = 1);
/* check if the user has been blocked from writing */
for (var i=0,j=config.banned.length; i<j; i++) {
if (ud.id == config.banned[i]) {
if (ud.id == -1) footer.innerHTML = '<p class="fmd_chat_error">Please <a href="/login">login</a> or <a href="/register">register</a> to use the shoutbox.</p>';
else footer.innerHTML = '<p class="fmd_chat_error">You have been blocked from using the shoutbox. Please contact the board Administrator for more information.</p>';
}
}
popup({
text : '?',
title : 'help',
content : '<table class="fmd_chat_help"><tr class="fmd_chat_header"><td width="25%">Command Line</td><td>Explanation</td></tr><tr><td colspan="2">All command lines are used at the beginning of a message. They\'re not case sensitive and can be written capital or lowercase.</td></tr><tr><td>/me</td><td>This is replaced with your username. <br/>Example : <em>/me smells the flowers</em> <b>will send as</b> <em>* '+ud.name+' smells the flowers</em></td></tr><tr><td>/rand<br/>/random</td><td>Will return a number between 1 and 100. You can pass along your own range by writing /rand <strong>(n1:n2)</strong>. n1 is the minimum and n2 is the maximum. <br/>Example : '+ud.name+' thinks of a number between 1 and 100 ...24 !</td></tr><tr><td>/8ball</td><td>Ask a question to the Magic 8-ball and get an answer ! <br/>Example : <em>/8ball will it snow ?</em> <b>will send as</b> <em>will it snow ? <strong>[The Magic 8-Ball says : Signs point to yes]</strong></em></td></tr>'+ (ud.mod ? '<tr><td>/cls<br/>/clear</td><td>This command clears all shoutbox messages.</td></tr>' : '') +'</table>',
pop_style : 'width:99%;overflow-y:auto',
where : actions
});
button({
name : 'refresh messages',
text : 'Refresh',
where : options,
advanced : function(b) {
b.onclick = function() {
idle = 0;
getMessages({
apply : function() { b.style.opacity = 0.3 },
callback : function() {
b.style.opacity = '';
scrollBox();
}
});
}
}
});
button({
name : 'resize shoutbox',
text : '+',
where : options,
advanced : function(b) {
b.style.fontWeight = 'bold';
b.onclick = function() {
scrollBox();
if (!fmd_chat.style.zIndex) {
this.innerHTML = '-';
document.body.style.overflow = 'hidden';
fmd_chat.className = 'fmd_chat_max';
fmd_chat.style.zIndex = '1000000';
} else {
this.innerHTML = '+';
document.body.style.overflow = '';
fmd_chat.className = '';
fmd_chat.style.zIndex = '';
}
};
}
});
button({
name : 'bold',
text : 'B',
css : 'font-weight:bold',
tags : ['[b]','[/b]'],
where : actions
});
button({
name : 'italic',
text : 'I',
css : 'font-style:italic',
tags : ['[i]','[/i]'],
where : actions
});
button({
name : 'underline',
text : 'U',
css : 'text-decoration:underline',
tags : ['[u]','[/u]'],
where : actions
});
button({
name : 'strike',
text : 'S',
css : 'text-decoration:line-through',
tags : ['[strike]','[/strike]'],
where : actions
});
// emoticons
popup({
text : 'Smilies',
title : 'Insert emoticon',
add : emo_frame,
where : actions,
advanced : function(b, box) {
emo_frame.onload = function() {
for (var i=0,frame=frameContent(emo_frame),a=frame.getElementsByTagName('A'); i<a.length; i++) {
if (/close\(\)/.test(a[i].href)) {
a[i].href = '#close';
a[i].onclick = function() { box.style.display = 'none' }
}
if (/chatboxsmilie/.test(a[i].href)) {
a[i].href = '#' + a[i].href.match(/chatboxsmilie\('(.*?)'\)/)[1];
a[i].onclick = function() {
message.value += ' ' + this.getAttribute('href').slice(1);
box.style.display = 'none';
}
}
}
};
}
});
// colors
popup({
text : 'Color',
title : 'Change text color',
add : color_frame,
where : actions,
advanced : function(b, box) {
var colortxt = my_getcookie('fmd_chat_colortxt') || '';
b.appendChild(color_selected);
color_frame.onload = function() {
function setColor(val) {
my_setcookie('fmd_chat_colortxt',val);
message.style.color = val;
color_selected.style.background = val;
box.style.display = 'none';
};
var frame = frameContent(color_frame), hex = frame.getElementById('ColorHex'),
remove = cre({
tag : 'A',
html : 'Remove Color',
href : '#',
style : 'font-size:12px;text-decoration:none;position:absolute;right:20px;color:red',
click : function() {
my_setcookie('fmd_chat_colortxt',0);
setColor('');
return false;
}
});
if (!hex) return;
hex.parentNode.appendChild(remove);
hex.onkeydown = function(e) { if (e.keyCode == 13) { setColor(this.value); return false } };
for (var i=0,td=frame.getElementsByTagName('TD'); i<td.length; i++) if (td[i].bgColor) td[i].onclick = function() { setColor(this.bgColor) }
};
if (colortxt.length) {
message.style.color = colortxt;
color_selected.style.background = colortxt;
}
}
});
/* apply plugins, and add the shoutbox to the page */
config.plugins();
main.insertBefore(fmd_chat,main.firstChild);
/* get the messages, and refresh them if auto-refresh enabled */
getMessages();
var chatRefresh = window.setInterval(function() {
if (!refresh.checked || message.disabled) return;
getMessages();
/*
* idle time is 5*60(5mins) without typing
* used to prevent extra requests and members appearing active if they left their browser unattended
*/
idle++;
if (idle > config.timeout) {
refresh.checked = 0;
reftxt.className = 'fmd_idle';
}
},5000);
/* determine the window state */
window.onblur = function() { focus = 0 };
window.onfocus = function() {
if (!focus) {
focus = 1;
newmsg = 0;
document.title = doct;
}
};
/* typing and message submission */
message.onkeydown = function(e) {
if (e.keyCode == 8) return true;
else if (this.value.length > config.char_limit) e.preventDefault(); /* prevent further typing if char limit is reached */
};
message.onkeyup = function(e) {
e.keyCode == 13 && sendMessage();
idle > 0 && (idle = 0);
if (reftxt.className.match(/fmd_idle/)) {
reftxt.className = '';
refresh.checked = 1;
}
};
send.onclick = function() { sendMessage() };
/* get message rows from the database */
function getMessages(o) {
if (loading) return;
(o && o.apply) && o.apply();
loading = 1;
$.get(_database.tid, function(data) {
var table = $('#fmd_chat',data), dbr=$('#fmd_chat .db_chat_row',data), sbr = box.childNodes, idset = [];
/* check if the last sent message is in the database, if not we'll resend the message */
if (o && o.last && !table.find('#'+o.last).length) {
message.value = o.msg;
sendMessage('Error detected, resending message...');
}
/* remove shouts from database that exceed the maximum limit */
if (dbr.length > config.msg_max) {
$.get('/post?p='+config.pid+'&mode=editpost',function(data){
var rows = $('#text_editor_textarea',data).val().match(/\[tr id="shout_u.*?" class="db_chat_row"\]\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[\/tr\]/g);
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : '[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr]'+rows.slice(Number(rows.length - config.msg_max) + config.msg_del,rows.length).join('')+'[/table]',
post : 1
});
});
}
/* remove messages from the shoutbox that aren't in the database */
for (var i=0,j=sbr.length; i<j; i++) !table.find('#'+sbr[i].id).length && idset.push(sbr[i].id);
for (var i=0,j=idset.length; i<j; i++) box.removeChild(document.getElementById(idset[i]));
/* apply new messages */
if (sbr.length < dbr.length) {
for (var i=0,j=dbr.length,rid; i<j; i++) {
rid = dbr[i].id;
if (!document.getElementById(rid)) {
var uid = dbr[i].firstChild.innerHTML.match(/(.*?):.*?:.*/)[1], unm = dbr[i].firstChild.innerHTML.match(/.*?:(.*?):.*/)[1],
crow = cre({
tag : 'DIV',
id : rid,
classname : 'fmd_chat_row',
html : '<div class="fmd_chat_avatar"><a href="/u'+uid+'" title="View '+unm+'\'s profile"><img src="'+(dbr[i].childNodes[1].firstChild.tagName == 'A' ? dbr[i].childNodes[1].firstChild.innerHTML : dbr[i].childNodes[1].innerHTML)+'" alt="avatar"/></a></div><div class="fmd_chat_name"> <span class="fmd_chat_time"><img class="fmd_chat_clock" src="http://i38.servimg.com/u/f38/18/45/41/65/time10.png" alt="time :"/> '+dbr[i].firstChild.innerHTML.match(/.*?:.*?:(.*)/)[1]+'</span></div><div class="fmd_chat_message">'+dbr[i].lastChild.innerHTML.replace(/\[custom (.*?)\]/ig,'<span $1>').replace(/\[\/custom\]/ig,'</span>')+'</div>'
}),
ulink = cre({
tag : 'A',
href : '/u' + uid,
html : unm,
title : 'Mention ' + unm,
click : function() {
message.focus();
message.value += '@"'+this.innerHTML+'" ';
return false;
}
});
crow.childNodes[1].insertBefore(ulink,crow.childNodes[1].firstChild);
box.appendChild(crow);
!focus && newmsg++;
}
}
!focus && (document.title = '** '+newmsg+' NEW MESSAGE'+ (newmsg > 1 ? 'S' : '') +' **');
scrollBox();
}
(o && o.callback) && o.callback();
loading = 0;
});
};
/* post a message to the database */
function sendMessage(txt) {
/* filter out tags */
msg = message.value.replace(/(\[td\]|\[\/td\]|\[tr\]|\[\/tr\]|\[table\]|\[\/table\]|\[th\]|\[\/th\]|\[tbody\]|\[\/tbody\]|\[quote\]|\[quote=.*?\]|\[\/quote\]|\[code\]|\[\/code\]|\[hide\]|\[\/hide\]|\[spoiler\]|\[spoiler=.*?\]|\[\/spoiler\])/gi,'');
if (!msg.length || msg.length > config.char_limit + 1 || message.disabled) return;
message.value = txt ? txt : 'Sending...';
message.disabled = true;
footer.className = 'fmd_chat_sending';
/* command lines */
/^\/me/i.test(msg) && (msg = '[b]* ' + msg.replace(/^\/me/i,ud.name) + '[/b]');
/^\/8ball/i.test(msg) && (msg = msg.replace(/^\/8ball/i,'') + ' [b][The Magic 8-Ball says : ' + ['It is certain','It is decidedly so','Without a doubt','Yes definitely','You may rely on it','As I see it, yes','Most likely','Outlook good','Yes','Signs point to yes','Reply hazy try again','Ask again later','Better not tell you now','Cannot predict now','Concentrate and ask again','Don\'t count on it','My reply is no','My sources say no','Outlook not so good','Very doubtful'][Math.floor(Math.random()*20)] + '][/b]');
if (/^(\/random|\/rand)/i.test(msg)) {
var min = 1, max = 100, n = Math.floor(Math.random() * (max - min + 1)) + min;
if (msg.match(/\(\d+:\d+\)/)) {
min = Number(msg.match(/\((\d+):\d+\)/)[1]), max = Number(msg.match(/\(\d+:(\d+)\)/)[1]);
n = Math.floor(Math.random() * (max - min + 1)) + min;
}
msg = ud.name + ' thinks of a number between ' + min + ' and ' + max + ' ...' + n + ' !';
};
if (/^(\/clear|\/cls)/i.test(msg) && ud.mod) {
message.value = 'Clearing messages...';
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : '[table id="fmd_chat" class="database_table"][tr][td]User[/td][td]Avatar[/td][td]Message[/td][/tr][tr id="shout_u' + ud.id + '-' + +new Date + '" class="db_chat_row"][td]'+ud.id+':Shout Monster:'+setDate()+'[/td][td]http://i38.servimg.com/u/f38/18/21/60/73/sm11.png[/td][td][b]MESSAGES HAVE BEEN CLEARED BY '+ud.name.toUpperCase()+'[/b][/td][/tr][/table]',
post : 1
},function() {
msgEnabled();
getMessages();
});
return;
}
// formatting
if (message.style.length) for (var i in fo) RegExp(fo[i].d.a[1], 'i').test(message.style[fo[i].d.a[0]]) && (msg = fo[i].d.b[0] + msg + fo[i].d.b[1]);
// coloring
if (message.style.color) {
color = message.style.color.replace(/\s/g,'').toUpperCase();
color.match(/RGB/) ? msg = '[color='+toHex(color.match(/RGB\((\d+),\d+,\d+\)/)[1], color.match(/RGB\(\d+,(\d+),\d+\)/)[1], color.match(/RGB\(\d+,\d+,(\d+)\)/)[1])+']' + msg + '[/color]' : msg = '[color='+color+']' + msg + '[/color]';
}
var rid = 'shout_u' + ud.id + '-' + +new Date;
_database.post({
pid : config.pid,
tableid : 'null',
update : ['null','null'],
newRow : '[tr id="'+rid+'" class="db_chat_row"][td]'+ud.id+':'+ud.name+':'+setDate()+'[/td][td]'+ud.ava.match(/src="(.*?)"/)[1]+'[/td][td]'+msg+'[/td][/tr]',
callback : function(state) {
msgEnabled();
getMessages({ last : rid, msg : msg });
state == 'ERROR' && ( footer.innerHTML = '<p class="fmd_chat_error">An error occured : You don\'t have permission to send messages. Please contact the board Administrator for more information.</p>' );
}
});
};
function msgEnabled() { message.disabled = false; footer.className = ''; message.value = ''; message.focus() };
function scrollBox() { box.scrollTop = 99999 };
function setDate() {
var a=new Date(), b=new Date(a.getTime()+(a.getTimezoneOffset()*60000)+(3600000*config.timezone));
function set(i) { return i > 9 ? i : '0' + i };
return b.getDate() + '/' + (b.getMonth() + 1) + '/' + b.getFullYear() + ' - ' + set(b.getHours()) + ':' + set(b.getMinutes()) + ':' + set(b.getSeconds());
};
function toHex() {
for (var i=0, n=arguments, j=n.length, colorString = '#', h; i<j; i++) {
h = Number(n[i]).toString(16);
colorString += (h.length < 2 ? '0' + h : h);
}
return colorString.toUpperCase();
};
function cre(o) {
var el = document.createElement(o.tag);
o.html && (el.innerHTML = o.html);
o.id && (el.id = o.id);
o.forId && (el.htmlFor = o.forId);
o.classname && (el.className = o.classname);
o.src && (el.src = o.src);
o.type && (el.type = o.type);
o.href && (el.href = o.href);
o.title && (el.title = o.title);
o.value && (el.value = o.value);
o.checked && (el.checked = o.checked);
if (o.style) {
o.style = o.style.split(';');
for (var i = 0, j = o.style.length, d; i<j; i++) {
if (o.style[i].length) {
d = o.style[i].split(':');
el.style[d[0]] = d[1];
}
}
}
o.click && (el.onclick = o.click);
o.mouseup && (el.onmouseup = o.mouseup);
return el;
};
function frameContent(frame) {
if (frame.contentDocument) frame = frame.contentDocument;
else if (frame.contentWindow) frame = frame.contentWindow.document;
frame.body.style.background = 'none';
return frame;
};
function button(o) {
var actif = my_getcookie('fmd_chat_'+o.name) == 1,font,a;
if (o.tags) {
a = o.css.split(':'), font = a[0].match(/(font-weight|font-style)/);
fo[o.name] = {
d : { a : a, b : o.tags },
press : function() {
if (message.style[a[0]].match(RegExp(a[1],'i'))) {
message.style[a[0]] = message.style[a[0]].replace(RegExp(a[1],'i'),(font ? 'normal' : ''));
this.className = this.className.replace(/actif/,'');
my_setcookie('fmd_chat_'+o.name,0);
} else {
font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1];
this.className += ' actif';
my_setcookie('fmd_chat_'+o.name,1);
}
}
};
actif && (font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1]);
}
var button = cre({
tag : 'DIV',
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : '') + (actif ? ' actif' : ''),
html : o.text,
title : o.name,
style : (o.style ? o.style : ''),
mouseup : (fo[o.name] ? fo[o.name].press : '')
});
o.where.appendChild(button);
o.advanced && o.advanced(button);
};
function popup(o) {
var box = cre({
tag : 'DIV',
classname : 'fmd_chat_dropdown',
style : 'display:none;z-index:10000;' + (o.pop_style ? o.pop_style : ''),
html : (o.content ? o.content : '')
}),
button = cre({
tag : 'DIV',
title : (o.title ? o.title : ''),
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : ''),
style : (o.but_style ? o.but_style : ''),
html : o.text,
mouseup : function() {
/none/i.test(box.style.display) ? box.style.display = 'block' : box.style.display = 'none';
o.add && (!box.childNodes.length && box.appendChild(o.add));
}
});
o.where.appendChild(button);
o.where.appendChild(box);
o.advanced && o.advanced(button, box);
};
});
So the shoutbox functions properly you need to replace YOUR_PID by your table's PID. You can find the PID by going to your database, click on the fmd_chat table, and copy the PID from the header.

After you've made this modification, you can save the script. To make sure the installation was successful, go to your forum index and write a message into the shoutbox. If it pops up shortly after sending, then you now have a working shoutbox !!
Configuration
At the very top of the shoutbox script you will see a set of options. These options can be modified to change how your shoutbox acts. Read on for an explanation of each option.
pid : The pid is necessary for the functioning of the shoutbox. Without it, you wont be able to store or send messages.
char_limit : This is the character limit for messages. By default it is set at 750 characters, you can increase or decrease this amount. It's important to include a limit due to the character limitation of messages. ( 65,000 characters )
msg_max : This is the total amount of messages that display in the shoutbox at once. By default it is set at 50 messages.
msg_del : This is the amount of messages that are automatically deleted after the msg_max limit has been reached. By default 10 messages are deleted.
timeout : This is the amount of time before auto-refresh is disabled. This feature helps prevent extra requests to the server, and members appearing active when they left their browser unattended. Here is an explanation on how it works :
Each unit (1) is equal to 5 seconds. So if we wanted to have auto-refresh disabled after 1 minute, we would put 12. By default after 5 minutes has passed of inactivity, auto-refresh is disabled.
5 seconds multiplied by 60, equals 300 seconds. ( 5 minutes )
It is possible to set this limit very high to eliminate the timeout.
public_chat : This option allows you to show the shoutbox to guests. By default it is disabled, but if you want to enable this option, set the value to 1.
0 = disabled
1 = enabled
title : This allows you to change the title of the shoutbox. By default it's "shoutbox"
mods : A list of members that you want to have access to moderation commands such as /clear. It takes an array of user IDs. By default you're the only moderator, to add more members, simply add their user ID. Make sure to separate each ID by a comma.
Example :
- Code:
mods : [1,2,3,4,5,6,7,8],
banned : A list of members who are restricted from sending messages. It reacts the same as the mods. By default, guests are prohibited from seeing the shoutbox commands.
timezone : The timezone is not calculated by a server, so we have to set the timezone manually. By default it's set to -5 (-0500 UTC). Change this to the timezone offset of your board.
rights : This allows you to show a small back link to our forum. If you don't want to display it, set the value to 0.
plugins : This allows you to install plugins developed by other developers, or yourself.. Make sure that the code installed is between the curly braces to prevent errors !
Special thanks and information
Over time I'll work on adding more functionality to the shoutbox. Think of this as a beta release so we can get a full scale test. If you notice any bugs, have feedback, or suggestions, then feel free to let us know below ! This project will be open from now on, so anyone will be able to contribute to help make this shoutbox better ! ( you can find the source on github too )
Lastly, I would like to thank everyone who was involved in the project, providing feedback and chatting in the box. Also thanks to @JScript for giving me feedback and the idea of using topics as a database, and @_twisted_mods_ for providing ideas such as the 8ball, as well as breaking the shoutbox numerous times.
Last edited by Ange Tuteur on Wed 18 Feb 2015, 17:36; edited 1 time in total
Hi. Shoutbox lagging to me... When I post, I need to press refresh button or refresh page to see message, and I must refresh page to post. If I don't do that I just have message sending...
I using Firefox. And it work perfect at your forum.
I using Firefox. And it work perfect at your forum.
Not yet, but I did include an option to change the timezone offset so you can change it to your forum's local time.Dark-Avenger wrote:Hello,
The problem with time zone in shoutbox is it solved?
Are you using the latest database version ? ( 1.02 )Ikerepc wrote:Hi. Shoutbox lagging to me... When I post, I need to press refresh button or refresh page to see message, and I must refresh page to post. If I don't do that I just have message sending...
I using Firefox. And it work perfect at your forum.
http://fmdesign.forumotion.com/t281-installation-a-database-for-your-forumotion-forum#2058
I saw an older version on your forum. Version 1.02 included some technical changes which are an integral part of the shoutbox.
@Ikerepc you're welcome 
I will make a change to the database again eventually, mostly to change the database control panel. Right now it overwrites the body HTML of the topic which is kind of ugly. I'm also adding stuff posted here to my todo list for the shoutbox..

I will make a change to the database again eventually, mostly to change the database control panel. Right now it overwrites the body HTML of the topic which is kind of ugly. I'm also adding stuff posted here to my todo list for the shoutbox..

Hello Ange,
I installed the database on my test forum, I am not 100% sure I installed it correctly. I could not figure out how to change that url thingy. May you take a look at it and see if it was installed correctly.
http://www.testingduo.forumotion.com/forum
I installed the database on my test forum, I am not 100% sure I installed it correctly. I could not figure out how to change that url thingy. May you take a look at it and see if it was installed correctly.
http://www.testingduo.forumotion.com/forum
- gunsmaker
 New Member
New Member - Gender :

Posts : 3
Points : 3355
Reputation : 0
Language : english and indonesian
Browser : Forum Version :
Forum Version : 
is it possible make the soutbox become like FA_Chatbox?
@brandon_g did you create a topic which would serve as your database ? You can follow this tutorial, but if it's not going to be public, you can skip creating a forum and just create a topic with the contents in the Creating a new table portion of this tutorial.
@gunsmaker Could you elaborate on what you mean ? Thanks
@gunsmaker Could you elaborate on what you mean ? Thanks
- gunsmaker
 New Member
New Member - Gender :

Posts : 3
Points : 3355
Reputation : 0
Language : english and indonesian
Browser : Forum Version :
Forum Version : 
Ange Tuteur wrote:
@gunsmaker Could you elaborate on what you mean ? Thanks
@Ange Tuteur i mean making the shoutbox like this http://fmdesign.forumotion.com/t268- but using shoutbox instead of forumotion chatbox.
After you create the topic that will serve as your database, you must replace YOUR_DATABASE, by the pathname of the topic. See this image example :

We would put /t79-database as the URL in the script.

We would put /t79-database as the URL in the script.
Yes but how do I change it? I can not change a url or address itself. Is it determined by a title, message or something else?
If you would not mind taking a look at the database itself and seeing if I did it right or wrong? Note I have it set so only members and up can see it.
If you would not mind taking a look at the database itself and seeing if I did it right or wrong? Note I have it set so only members and up can see it.

and paste it in place of YOUR_DATABASE in the fa_database script. After that, your database should be functional.
Ok, so this is the link to my database table:
http://testingduo.forumotion.com/t2-database
I tried changing and or putting in the code you said to put in during the installation instructions. It did not change url in the slightest. I put in the message did not work, I put it in the title... didnt work, I tried changing the title itself to Database, didnt work.
I have no idea how to change this...
http://testingduo.forumotion.com/t2-database
I tried changing and or putting in the code you said to put in during the installation instructions. It did not change url in the slightest. I put in the message did not work, I put it in the title... didnt work, I tried changing the title itself to Database, didnt work.
I have no idea how to change this...
Go to Administration Panel > Modules > JavaScript codes management and edit your database script.
Replace YOUR_DATABASE by /t2-database
Then save the script.
Replace YOUR_DATABASE by /t2-database
Then save the script.
- gunsmaker
 New Member
New Member - Gender :

Posts : 3
Points : 3355
Reputation : 0
Language : english and indonesian
Browser : Forum Version :
Forum Version : 
Ange Tuteur wrote:That's possible. We can make a modification to the script and include the shoutbox instead. I'll play around with that if you really want it.
nice, i just want to know if its possible, i'm not really want it, but if you have time to make it, it will be good.
also if theres a notification sound when the user is not on the page (cheking new tab or opening another apps, like facebook) that will be better.
some of the bb code was messed up in this post but you can see everywhere you can change the text to your language
- Spoiler:
/*
* Shoutbox for Forumotion forums
* Developed by Ange Tuteur - FM Design
* Database must be installed for full functionality ( http://fmdesign.forumotion.com/t281- )
*/
$(function() {
var config = {
pid : YOUR_PID,
char_limit : 750,
msg_max : 50,
msg_del : 10,
timeout : 60,
public_chat : 0,
title : 'Shoutbox',
mods : [1],
banned : [-1],
timezone : -5,
rights : 1, // choose to allow a small backlink to the developer's website
plugins : function() {
// custom content such as buttons and modifications can go here
}
};
if (!config.public_chat && !_userdata.session_logged_in) return;
var fo = {},
ud = {
id : _userdata.user_id,
name : _userdata.username,
ava : _userdata.avatar,
mod : 0
},
main = document.getElementById('content') || document.getElementById('page-body'),
fmd_chat = cre({
tag : 'DIV',
id : 'fmd_chatbox'
}),
box = cre({
tag : 'DIV',
id : 'fmd_chat_messagebox'
}),
header = cre({
tag : 'DIV',
id : 'fmd_chat_header',
html : '<span class="fmd_chat_title">'+config.title+'</span><div class="fmd_chat_options"></div><div style="clear:both"></div>'
}),
footer = cre({
tag : 'DIV',
id : 'fmd_chat_footer'
}),
actions = cre({
tag : 'DIV',
classname : 'fmd_chat_actions'
}),
emo_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/post?mode=smilies_chatbox'
}),
color_frame = cre({
tag : 'IFRAME',
classname : 'fmd_chat_frame',
src : '/chatbox/selectcolor'
}),
color_selected = cre({
tag : 'DIV',
classname : 'fmd_color_selected'
}),
message = cre({
tag : 'INPUT',
type : 'text',
style : 'font-weight:normal;font-style:normal',
id : 'fmd_chat_message'
}),
send = cre({
tag : 'INPUT',
type : 'button',
id : 'fmd_chat_send',
value : 'Send'
}),
refresh = cre({
tag : 'INPUT',
id : 'fmd_chat_refresh',
type : 'checkbox',
title : 'Auto refresh',
checked : (my_getcookie('fmd_chat_refresh') && my_getcookie('fmd_chat_refresh').length) ? Number(my_getcookie('fmd_chat_refresh')) : 1,
click : function() {
this.checked ? my_setcookie('fmd_chat_refresh',1) : my_setcookie('fmd_chat_refresh',0);
idle = 0;
this.previousSibling.className.match(/fmd_idle/) && (this.previousSibling.className = '');
}
}),
reftxt = cre({
tag : 'LABEL',
forId : 'fmd_chat_refresh',
html : 'Auto : <div class="fmd_chat_dropdown fmd_notice">Auto-refresh has been disabled due to inactivity.. Click this message to enable it.</div>',
style : 'cursor:pointer',
title : 'Auto refresh'
}),
cnote = cre({
tag : 'DIV',
html : '\x44\x65\x76\x65\x6c\x6f\x70\x65\x64\x20\x62\x79\x20\x3c\x61\x20\x68\x72\x65\x66\x3d\x22\x68\x74\x74\x70\x3a\x2f\x2f\x66\x6d\x64\x65\x73\x69\x67\x6e\x2e\x66\x6f\x72\x75\x6d\x6f\x74\x69\x6f\x6e\x2e\x63\x6f\x6d\x2f\x74\x33\x31\x38\x2d\x66\x6d\x64\x2d\x73\x68\x6f\x75\x74\x62\x6f\x78\x23\x32\x30\x39\x35\x22\x20\x74\x61\x72\x67\x65\x74\x3d\x22\x5f\x62\x6c\x61\x6e\x6b\x22\x3e\x41\x6e\x67\x65\x20\x54\x75\x74\x65\x75\x72\x3c\x2f\x61\x3e',
style : 'text-align:right'
}),
options = header.childNodes[1],
doct = document.title,
newmsg = 0,
loading = 0,
idle = 0,
focus = 1,
msg,
color;
fmd_chat.appendChild(header);
options.appendChild(reftxt);
options.appendChild(refresh);
fmd_chat.appendChild(box);
fmd_chat.appendChild(footer);
footer.appendChild(message);
footer.appendChild(send);
footer.appendChild(actions);
config.rights && fmd_chat.appendChild(cnote);
/* check if the user is a moderator */
for (var i=0,j=config.mods.length; i<j; i++) ud.id == config.mods && (ud.mod = 1);
/* check if the user has been blocked from writing */
for (var i=0,j=config.banned.length; i<j; i++) {
if (ud.id == config.banned) {
if (ud.id == -1) footer.innerHTML = '<p class="fmd_chat_error">Please <a href="/login">login</a> or <a href="/register">register</a> to use the shoutbox.</p>';
else footer.innerHTML = '<p class="fmd_chat_error">You have been blocked from using the shoutbox. Please contact the board Administrator for more information.</p>';
}
}
popup({
text : '?',
title : 'help',
content : '<table class="fmd_chat_help"><tr class="fmd_chat_header"><td width="25%">Command Line</td><td>Explanation</td></tr><tr><td colspan="2">All command lines are used at the beginning of a message. They\'re not case sensitive and can be written capital or lowercase.</td></tr><tr><td>/me</td><td>This is replaced with your username. <br/>Example : <em>/me smells the flowers</em> <b>will send as</b> <em>* '+ud.name+' smells the flowers</em></td></tr><tr><td>/rand<br/>/random</td><td>Will return a number between 1 and 100. You can pass along your own range by writing /rand <strong>(n1:n2)</strong>. n1 is the minimum and n2 is the maximum. <br/>Example : '+ud.name+' thinks of a number between 1 and 100 ...24 !</td></tr><tr><td>/8ball</td><td>Ask a question to the Magic 8-ball and get an answer ! <br/>Example : <em>/8ball will it snow ?</em> <b>will send as</b> <em>will it snow ? <strong>[The Magic 8-Ball says : Signs point to yes]</strong></em></td></tr>'+ (ud.mod ? '<tr><td>/cls<br/>/clear</td><td>This command clears all shoutbox messages.</td></tr>' : '') +'</table>',
pop_style : 'width:99%;overflow-y:auto',
where : actions
});
button({
name : 'refresh messages',
text : 'Refresh',
where : options,
advanced : function(b) {
b.onclick = function() {
idle = 0;
getMessages({
apply : function() { b.style.opacity = 0.3 },
callback : function() {
b.style.opacity = '';
scrollBox();
}
});
}
}
});
button({
name : 'resize shoutbox',
text : '+',
where : options,
advanced : function(b) {
b.style.fontWeight = 'bold';
b.onclick = function() {
scrollBox();
if (!fmd_chat.style.zIndex) {
this.innerHTML = '-';
document.body.style.overflow = 'hidden';
fmd_chat.className = 'fmd_chat_max';
fmd_chat.style.zIndex = '1000000';
} else {
this.innerHTML = '+';
document.body.style.overflow = '';
fmd_chat.className = '';
fmd_chat.style.zIndex = '';
}
};
}
});
button({
name : 'bold',
text : 'B',
css : 'font-weight:bold',
tags : ['',''],
where : actions
});
button({
name : 'italic',
text : 'I',
css : 'font-style:italic',
tags : ['[i]',''],
where : actions
});
button({
name : 'underline',
text : 'U',
css : 'text-decoration:underline',
tags : ['',''],
where : actions
});
button({
name : 'strike',
text : 'S',
css : 'text-decoration:line-through',
tags : ['',''],
where : actions
});
// emoticons
popup({
text : 'Smilies',
title : 'Insert emoticon',
add : emo_frame,
where : actions,
advanced : function(b, box) {
emo_frame.onload = function() {
for (var i=0,frame=frameContent(emo_frame),a=frame.getElementsByTagName('A'); i<a.length; i++) {
if (/close\(\)/.test(a.href)) {
a[i].href = '#close';
a[i].onclick = function() { box.style.display = 'none' }
}
if (/chatboxsmilie/.test(a[i].href)) {
a[i].href = '#' + a[i].href.match(/chatboxsmilie\('(.*?)'\)/)[1];
a[i].onclick = function() {
message.value += ' ' + this.getAttribute('href').slice(1);
box.style.display = 'none';
}
}
}
};
}
});
// colors
popup({
text : 'Color',
title : 'Change text color',
add : color_frame,
where : actions,
advanced : function(b, box) {
var colortxt = my_getcookie('fmd_chat_colortxt') || '';
b.appendChild(color_selected);
color_frame.onload = function() {
function setColor(val) {
my_setcookie('fmd_chat_colortxt',val);
message.style.color = val;
color_selected.style.background = val;
box.style.display = 'none';
};
var frame = frameContent(color_frame), hex = frame.getElementById('ColorHex'),
remove = cre({
tag : 'A',
html : 'Remove Color',
href : '#',
style : 'font-size:12px;text-decoration:none;position:absolute;right:20px;color:red',
click : function() {
my_setcookie('fmd_chat_colortxt',0);
setColor('');
return false;
}
});
if (!hex) return;
hex.parentNode.appendChild(remove);
hex.onkeydown = function(e) { if (e.keyCode == 13) { setColor(this.value); return false } };
for (var i=0,td=frame.getElementsByTagName('TD'); i<td.length; i++) if (td[i].bgColor) td[i].onclick = function() { setColor(this.bgColor) }
};
if (colortxt.length) {
message.style.color = colortxt;
color_selected.style.background = colortxt;
}
}
});
/* apply plugins, and add the shoutbox to the page */
config.plugins();
main.insertBefore(fmd_chat,main.firstChild);
/* get the messages, and refresh them if auto-refresh enabled */
getMessages();
var chatRefresh = window.setInterval(function() {
if (!refresh.checked || message.disabled) return;
getMessages();
/*
* idle time is 5*60(5mins) without typing
* used to prevent extra requests and members appearing active if they left their browser unattended
*/
idle++;
if (idle > config.timeout) {
refresh.checked = 0;
reftxt.className = 'fmd_idle';
}
},5000);
/* determine the window state */
window.onblur = function() { focus = 0 };
window.onfocus = function() {
if (!focus) {
focus = 1;
newmsg = 0;
document.title = doct;
}
};
/* typing and message submission */
message.onkeydown = function(e) {
if (e.keyCode == return true;
return true;
else if (this.value.length > config.char_limit) e.preventDefault(); /* prevent further typing if char limit is reached */
};
message.onkeyup = function(e) {
e.keyCode == 13 && sendMessage();
idle > 0 && (idle = 0);
if (reftxt.className.match(/fmd_idle/)) {
reftxt.className = '';
refresh.checked = 1;
}
};
send.onclick = function() { sendMessage() };
/* get message rows from the database */
function getMessages(o) {
if (loading) return;
(o && o.apply) && o.apply();
loading = 1;
$.get(_database.tid, function(data) {
var table = $('#fmd_chat',data), dbr=$('#fmd_chat .db_chat_row',data), sbr = box.childNodes, idset = [];
/* check if the last sent message is in the database, if not we'll resend the message */
if (o && o.last && !table.find('#'+o.last).length) {
message.value = o.msg;
sendMessage('Error detected, resending message...');
}
/* remove shouts from database that exceed the maximum limit */
if (dbr.length > config.msg_max) {
$.get('/post?p='+config.pid+'&mode=editpost',function(data){
var rows = $('#text_editor_textarea',data).val().match(/\[/i][/i][/i][/i][/i][/i][/i][/i][/i]
\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[td\].*?\[\/td\]\[\/tr\]/g);
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : ''+rows.slice(Number(rows.length - config.msg_max) + config.msg_del,rows.length).join('')+'
',User Avatar Message
post : 1
});
});
}
/* remove messages from the shoutbox that aren't in the database */
for (var i=0,j=sbr.length; i<j; i++) !table.find('#'+sbr[i].id).length && idset.push(sbr[i].id);
for (var i=0,j=idset.length; i<j; i++) box.removeChild(document.getElementById(idset[i]));
/* apply new messages */
if (sbr.length < dbr.length) {
for (var i=0,j=dbr.length,rid; i<j; i++) {
rid = dbr[i].id;
if (!document.getElementById(rid)) {
var uid = dbr[i].firstChild.innerHTML.match(/(.*?):.*?:.*/)[1], unm = dbr[i].firstChild.innerHTML.match(/.*? .*?):.*/)[1],
.*?):.*/)[1],
crow = cre({
tag : 'DIV',
id : rid,
classname : 'fmd_chat_row',
html : '<div class="fmd_chat_avatar"><a href="/u'+uid+'" title="View '+unm+'\'s profile"><img src="'+(dbr[i].childNodes[1].firstChild.tagName == 'A' ? dbr[i].childNodes[1].firstChild.innerHTML : dbr[i].childNodes[1].innerHTML)+'" alt="avatar"/></a></div><div class="fmd_chat_name"> <span class="fmd_chat_time"><img class="fmd_chat_clock" src="https://i.servimg.com/u/f38/18/45/41/65/time10.png" alt="time :"/> '+dbr[i].firstChild.innerHTML.match(/.*?:.*? .*)/)[1]+'</span></div><div class="fmd_chat_message">'+dbr[i].lastChild.innerHTML.replace(/\[custom (.*?)\]/ig,'<span $1>').replace(/\[\/custom\]/ig,'</span>')+'</div>'
.*)/)[1]+'</span></div><div class="fmd_chat_message">'+dbr[i].lastChild.innerHTML.replace(/\[custom (.*?)\]/ig,'<span $1>').replace(/\[\/custom\]/ig,'</span>')+'</div>'
}),
ulink = cre({
tag : 'A',
href : '/u' + uid,
html : unm,
title : 'Mention ' + unm,
click : function() {
message.focus();
message.value += '@"'+this.innerHTML+'" ';
return false;
}
});
crow.childNodes[1].insertBefore(ulink,crow.childNodes[1].firstChild);
box.appendChild(crow);
!focus && newmsg++;
}
}
!focus && (document.title = '** '+newmsg+' NEW MESSAGE'+ (newmsg > 1 ? 'S' : '') +' **');
scrollBox();
}
(o && o.callback) && o.callback();
loading = 0;
});
};
/* post a message to the database */
function sendMessage(txt) {
/* filter out tags */
msg = message.value.replace(/(\[td\]|\[\/td\]|\[tr\]|\[\/tr\]|\[table\]|\[\/table\]|\[th\]|\[\/th\]|\[tbody\]|\[\/tbody\]|\[quote\]|\[quote=.*?\]|\[\/quote\]|\[code\]|\[\/code\]|\[hide\]|\[\/hide\]|\[ spoiler\ ]|\[ spoiler=.*?\]|\[\/spoiler\ ])/gi,'');
if (!msg.length || msg.length > config.char_limit + 1 || message.disabled) return;
message.value = txt ? txt : 'Sending...';
message.disabled = true;
footer.className = 'fmd_chat_sending';
/* command lines */
/^\/me/i.test(msg) && (msg = '* ' + msg.replace(/^\/me/i,ud.name) + '');
/^\/8ball/i.test(msg) && (msg = msg.replace(/^\/8ball/i,'') + ' [The Magic 8-Ball says : ' + ['It is certain','It is decidedly so','Without a doubt','Yes definitely','You may rely on it','As I see it, yes','Most likely','Outlook good','Yes','Signs point to yes','Reply hazy try again','Ask again later','Better not tell you now','Cannot predict now','Concentrate and ask again','Don\'t count on it','My reply is no','My sources say no','Outlook not so good','Very doubtful'][Math.floor(Math.random()*20)] + ']');
if (/^(\/random|\/rand)/i.test(msg)) {
var min = 1, max = 100, n = Math.floor(Math.random() * (max - min + 1)) + min;
if (msg.match(/\(\d+:\d+\)/)) {
min = Number(msg.match(/\((\d+):\d+\)/)[1]), max = Number(msg.match(/\(\d+ \d+)\)/)[1]);
\d+)\)/)[1]);
n = Math.floor(Math.random() * (max - min + 1)) + min;
}
msg = ud.name + ' thinks of a number between ' + min + ' and ' + max + ' ...' + n + ' !';
};
if (/^(\/clear|\/cls)/i.test(msg) && ud.mod) {
message.value = 'Clearing messages...';
$.post('/post?p='+config.pid+'&mode=editpost',{
subject : _database.name,
message : '
',User Avatar Message '+ud.id+':Shout Monster:'+setDate()+' https://i.servimg.com/u/f38/18/21/60/73/sm11.png MESSAGES HAVE BEEN CLEARED BY '+ud.name.toUpperCase()+'
post : 1
},function() {
msgEnabled();
getMessages();
});
return;
}
// formatting
if (message.style.length) for (var i in fo) RegExp(fo[i].d.a[1], 'i').test(message.style[fo[i].d.a[0]]) && (msg = fo[i].d.b[0] + msg + fo[i].d.b[1]);
// coloring
if (message.style.color) {
color = message.style.color.replace(/\s/g,'').toUpperCase();
color.match(/RGB/) ? msg = '[color:1994='+toHex(color.match(/RGB\((\d+),\d+,\d+\)/)[1], color.match(/RGB\(\d+,(\d+),\d+\)/)[1], color.match(/RGB\(\d+,\d+,(\d+)\)/)[1])+']' + msg + '' : msg = '[color:1994=+color+]' + msg + '';
}
var rid = 'shout_u' + ud.id + '-' + +new Date;
_database.post({
pid : config.pid,
tableid : 'null',
update : ['null','null'],
newRow : ''+ud.id+':'+ud.name+':'+setDate()+'
'+ud.ava.match(/src="(.*?)"/)[1]+'
'+msg+'
',
callback : function(state) {
msgEnabled();
getMessages({ last : rid, msg : msg });
state == 'ERROR' && ( footer.innerHTML = '<p class="fmd_chat_error">An error occured : You don\'t have permission to send messages. Please contact the board Administrator for more information.</p>' );
}
});
};
function msgEnabled() { message.disabled = false; footer.className = ''; message.value = ''; message.focus() };
function scrollBox() { box.scrollTop = 99999 };
function setDate() {
var a=new Date(), b=new Date(a.getTime()+(a.getTimezoneOffset()*60000)+(3600000*config.timezone));
function set(i) { return i > 9 ? i : '0' + i };
return b.getDate() + '/' + (b.getMonth() + 1) + '/' + b.getFullYear() + ' - ' + set(b.getHours()) + ':' + set(b.getMinutes()) + ':' + set(b.getSeconds());
};
function toHex() {
for (var i=0, n=arguments, j=n.length, colorString = '#', h; i<j; i++) {
h = Number(n[i]).toString(16);
colorString += (h.length < 2 ? '0' + h : h);
}
return colorString.toUpperCase();
};
function cre(o) {
var el = document.createElement(o.tag);
o.html && (el.innerHTML = o.html);
o.id && (el.id = o.id);
o.forId && (el.htmlFor = o.forId);
o.classname && (el.className = o.classname);
o.src && (el.src = o.src);
o.type && (el.type = o.type);
o.href && (el.href = o.href);
o.title && (el.title = o.title);
o.value && (el.value = o.value);
o.checked && (el.checked = o.checked);
if (o.style) {
o.style = o.style.split(';');
for (var i = 0, j = o.style.length, d; i<j; i++) {
if (o.style[i].length) {
d = o.style[i].split(':');
el.style[d[0]] = d[1];
}
}
}
o.click && (el.onclick = o.click);
o.mouseup && (el.onmouseup = o.mouseup);
return el;
};
function frameContent(frame) {
if (frame.contentDocument) frame = frame.contentDocument;
else if (frame.contentWindow) frame = frame.contentWindow.document;
frame.body.style.background = 'none';
return frame;
};
function button(o) {
var actif = my_getcookie('fmd_chat_'+o.name) == 1,font,a;
if (o.tags) {
a = o.css.split(':'), font = a[0].match(/(font-weight|font-style)/);
fo[o.name] = {
d : { a : a, b : o.tags },
press : function() {
if (message.style[a[0]].match(RegExp(a[1],'i'))) {
message.style[a[0]] = message.style[a[0]].replace(RegExp(a[1],'i'),(font ? 'normal' : ''));
this.className = this.className.replace(/actif/,'');
my_setcookie('fmd_chat_'+o.name,0);
} else {
font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1];
this.className += ' actif';
my_setcookie('fmd_chat_'+o.name,1);
}
}
};
actif && (font ? message.style[a[0]] = a[1] : message.style[a[0]] += ' ' + a[1]);
}
var button = cre({
tag : 'DIV',
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : '') + (actif ? ' actif' : ''),
html : o.text,
title : o.name,
style : (o.style ? o.style : ''),
mouseup : (fo[o.name] ? fo[o.name].press : '')
});
o.where.appendChild(button);
o.advanced && o.advanced(button);
};
function popup(o) {
var box = cre({
tag : 'DIV',
classname : 'fmd_chat_dropdown',
style : 'display:none;z-index:10000;' + (o.pop_style ? o.pop_style : ''),
html : (o.content ? o.content : '')
}),
button = cre({
tag : 'DIV',
title : (o.title ? o.title : ''),
classname : 'fmd_chat_button' + (o.text.length < 2 ? ' fmd_small' : ''),
style : (o.but_style ? o.but_style : ''),
html : o.text,
mouseup : function() {
/none/i.test(box.style.display) ? box.style.display = 'block' : box.style.display = 'none';
o.add && (!box.childNodes.length && box.appendChild(o.add));
}
});
o.where.appendChild(button);
o.where.appendChild(box);
o.advanced && o.advanced(button, box);
};
});
- Sponsored content
Page 3 of 6 •  1, 2, 3, 4, 5, 6
1, 2, 3, 4, 5, 6 
Similar topics
Create an account or log in to leave a reply
You need to be a member in order to leave a reply.
Page 3 of 6
Permissions in this forum:
You cannot reply to topics in this forum|
|
|















